《微信小程序-基础篇》初识微信小程序
大家好,好久不见了,前段时间各种原因分享不稳定,后面一段时间内参与了主站的原力计划,请麻烦各位支持一下,万分感谢~
本系列将从零开始介绍微信小程序的开发,介绍完基础以后会实际同步开发一个微信小程序的项目并开源,项目的主题暂定是原神的资料站(PS:最近热衷于原神,做的真好),谢谢大家支持~
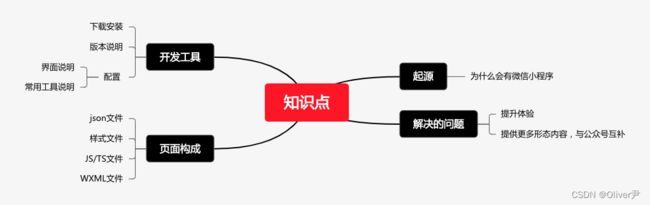
《微信小程序-基础篇》初识微信小程序
- 前言
- 阅读对象及难度
- 聊一聊小程序
- 开发工具
- 安装与配置
-
- 创建新项目
- 开发工具说明
-
- 界面说明
- 常用工具说明
-
- 顶部工具栏
- 预览区
- 其他
- 页面构成
- 小结
前言
微信小程序从问世后虽然已历时几年,但其热度相信各位有目共睹,如何衡量其在前端开发领域的重要性,最简单、最粗暴的方式就是翻看各大招聘网站的招聘信息,个人大约翻阅了50条左右的招聘,一半以上的职位 都是要求开发者 具有开发微信小程序的能力,或者微信小程序的开发能力属于 加分项;
另外,对我个人而言,我在2020年的时候上传过一个微信小商场的demo,到目前为止,那篇文章到目前为止依然是我热度最高的一篇…(好惭愧…)
为此,这次借着原力计划这个活动重新拾起微信小程序,能进行系统性的复习,当然,学习的过程必须记录下来分享给更多的人,期望能帮助更多对小程序有兴趣的朋友,感谢~
阅读对象及难度
本文难度属于:初级,对尚未接触到小程序的朋友通过本文可以大致了解到 微信小程序是什么,如何开发一个微信小程序以及微信小程序的一些基本设置;

聊一聊小程序
微信公众号的出现直接将微信的格局从一个聊天工具提升为一个平台级工具,其价值的提升就不再多说,但是微信公众号有一个硬伤,就是用户体验,用户体验终究依托的是一个web内核,几近网页的操作体验相比APP终究是差了一截,具可查到的资料,从2016年起,微信内部就已开始内测一种名为《小程序》的应用,它依托于微信,可以提供接近原生APP的体验和内容呈现,它的出现主要为了就是为了方便运营主体更好的提供服务,不管是体验上的,还是内容上的;
当然,微信小程序归根结底,其依旧寄托于浏览器,区别在于微信经过一系列的封装与优化,使得小程序的体验相较于网页得到了质的提升(本来想找一个微信小程序放在这里的,想了想好像没必要,22年了谁还没用过几个小程序啊,况且后面我们自己也会搞一个小程序);
开发工具
自然,小程序的开发有专属于小程序的开发工具,它有微信官方提供,名字叫做:微信开发者工具(下载地址:微信开发者工具),对其版本,官方提供了几个版本,主要有:稳定版(推荐),预发布版,开发版;

仅从名字看,我们就可以大致知道其左右,如果不是非常想要体验其最新功能,我个人建议,选择稳定版即可,预发布版与开发版,不是太推荐,另外稳定版随着版本的更新,是否有必要一直追随官方的脚步一直更新稳定版至最新,我个人认为其实没有必要,我个人的升级原则是看版本更新能否给开发带来更多的便利,如果能可以更新,如果不能,那么可更新可不更新;
肯定有小伙伴会问,是不是只能使用官方提供的微信开发者工具进行开发,答案是否定的,其实包括vscode,HBuilderX在内的非常多的工具都可以进行开发,工具仅仅是工具,只是说官方提供的这个工具它能更友好的协助开发者进行调试与预览;
安装与配置
下载完知道版本之后,直接安装即可,我个人使用的是mac版本,因此以下的演示均基于稳定版Stavle Build(1.0.5.2204250)的macOS x64版本
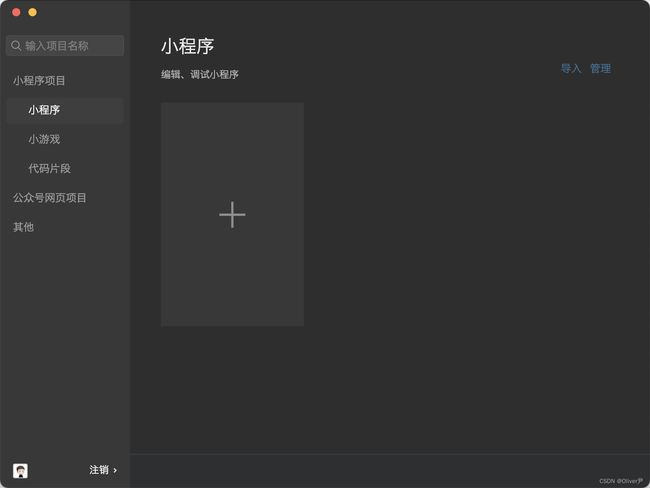
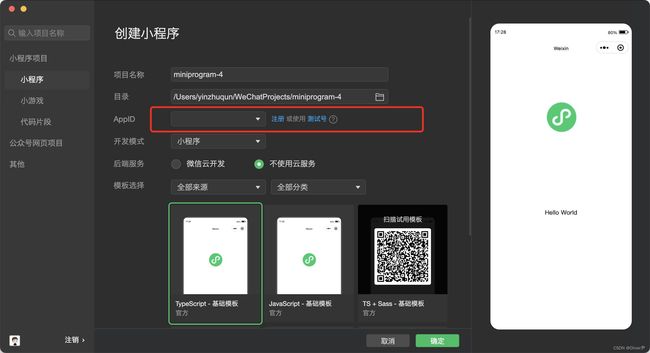
创建新项目
-
输入小程序项目信息,即可新建项目成功,注意的是,其中有一项AppID,这个代表了小程序的唯一标识,如果说创建的这个项目是正式的,以后需要发布的,那么可以去注册一个,如果是为了学习之类的,那么可以使用测试号

开发工具说明
界面说明
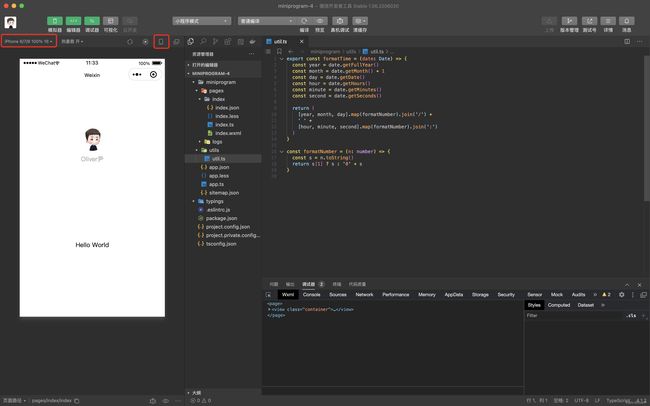
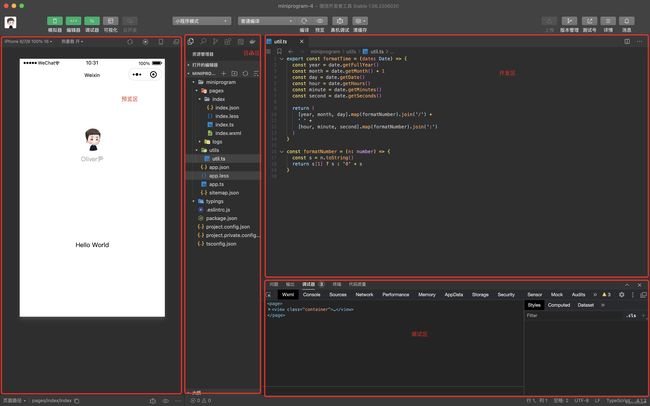
当新建完项目后,会出现以下界面,大致可以分成几个区域,先直接看图吧

- 预览区:左侧红色部分,这个区域主要的作用是可以实时看到我们编写代码的效果,比如把代码中的Hello World改成yzq,那么在预览区会实时的看到变化,除此之外,在预览区的上方还有一个工具栏,它可以提供包括 调整屏幕大小(切换机型) 在内的一些功能,我们知道小程序主要是给移动端使用的,那么机型的切换展示对应效果就至关重要;
- 目录区:整个项目的目录都在此区域,包括对文件的新增,删除,调整等多个功能;
- 开发区:这个区域相信不用多说了吧,我们开发人员编写代码的地方就在这里;
- 调试区:这个区域也很熟悉,等同于Chorme的调试区域,在这里可以做一些针对代码的调试,包括打印,断点,查看缓存等等;
常用工具说明
顶部工具栏
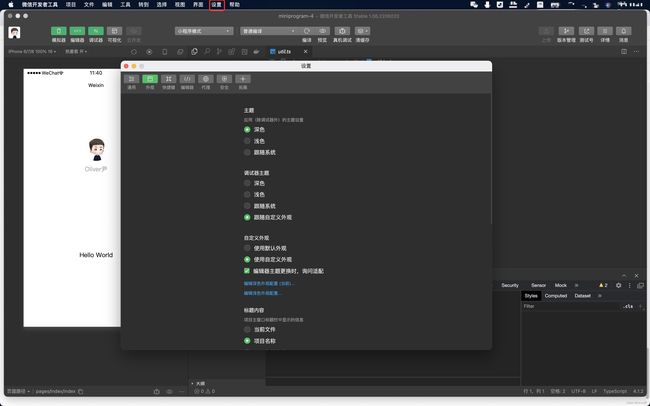
顶部工具栏的操作和vscode非常接近,其实也没有什么好说明的,值得一提的是,这里有一个设置,下面可以设置开发者工具的主题颜色或者自定义外观等等,当然,也包括快捷键,编辑器的一些设置,这些设置可以根据自己的习惯进行;

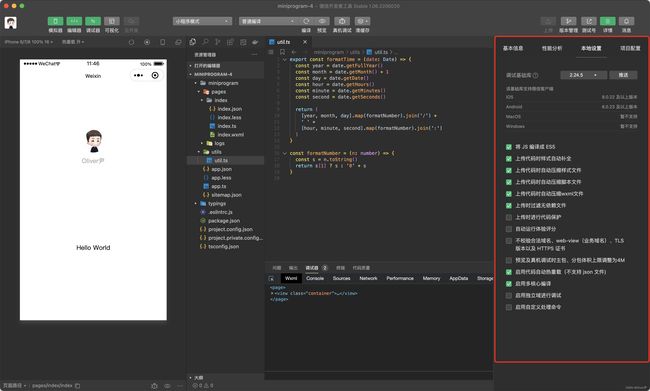
当然,以上这些都不足以使得这个单独拎出来讲,单独拎出来是因为这里有一个非常重要设置:项目设置,

这里有一项非常重要的叫做“不校验合法域名,web-view(业务域名),TLS版本以及HTTPS证书”,这一项建议勾上,小程序上线之后对应的API后台是必须要https协议的,但是开发阶段,我们的后台环境大概率是没有https的,因此这一项非常必要勾上;
预览区
左侧是第一个,机型切换功能,正如上面所说,小程序主要面向的是移动端,移动端不可避免的一个问题就是多机型的适配,因此在这里就可以看到不同机型时显示的不同界面;
右侧第二个也是常用功能,它提供了包括设备处于不同网络,4G、3G、2G,甚至无网络时的效果;
其他
至于调试区,代码区,目录区其实也没有什么特别需要注意的地方,调试区其实就是内置了一个chrome浏览器,这一点对前端开发来说非常友好;
页面构成
其实在之前的一篇文章里已经详细描述过小程序的页面构成了(可以看这里:《彻底入门微信小程序》),经过这两年的发展,虽然小程序有了非常多的变化但基本规则依旧是没有变的,这里既然是重拾,那么还是要重新说一下相同点和不同点;
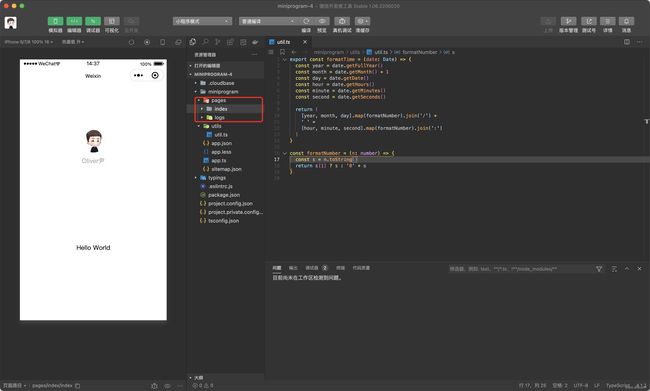
先来看一下存放页面的位置吧,依旧是pages文件夹,当然并不是页面一定要放在pages里,只是说约定俗成的开发时讲页面放在了pages下

和以前相比,页面的组成依旧是四部分:JSON文件,JS/TS文件,样式文件,wxml文件这四块,换句话说,当我们打开了一个微信小程序,看到了一个页面,那么这个页面很可能就是这4个组成的;
- .js: 该页面的页面逻辑,这个文件里的逻辑只针对当前页面,不会影响到别的页面;
- .json:该文件的页面配置文件,影响范围也仅限当前页面;
- .wxml:该页面的布局文件,相当于html文件,描述的是页面的结构;
- .wxss:该页面的样式表,相当于css,描述的是当前页面的样式;
和以前不同的是,现在的小程序是 支持css与处理器以及TypeScript 了,在新创建小程序是,选择模板时可以选择sass或者less作为css的样式处理器,也可以选择TypeScript来代替JavaScript;
以下代码来自于微信小程序模版中的utils文件,可以看出还是比较友好的
export const formatTime = (date: Date) => {
const year = date.getFullYear()
const month = date.getMonth() + 1
const day = date.getDate()
const hour = date.getHours()
const minute = date.getMinutes()
const second = date.getSeconds()
return (
[year, month, day].map(formatNumber).join('/') +
' ' +
[hour, minute, second].map(formatNumber).join(':')
)
}
const formatNumber = (n: number) => {
const s = n.toString()
return s[1] ? s : '0' + s
}
小结
本文主要初步介绍了微信小程序的起源和微信开发者工具,我们知道微信小程序是为了与公众号互补而产生的,它极大的优化了公众号在体验,内容呈现上不足的部分,而我们如果要开发一个微信小程序则需要借助官方提供的微信开发者工具;