一、基本使用
1、准备工程和引入控件
1、下载、安装FastReport
这一步很简单,大家在其中文网站上下载最新版的demo版就可以了,直接安装就可以
替换破解文件:
Replace C:\Windows\Microsoft.NET\assembly\GAC_MSIL\FastReport\v4.0_2019.1.5.0__00000000000000000000000000\FastReport.dll with cracked one.
Assemblies from folders Framework X.0 is PublicKeyToken removed and strong name verification disabled.
安装之后大家会发现,VS里面什么都没有,不像有些插件直接会在ToolBox里显示,这里需要我们自己引入
2、准备工程、引入控件
首先我们使用VS新建一个WinForm工程,这里我使用的是VisualStutio2015版本
接着我们先引入FastReport的核心dll依赖,这些文件的目录在FastReport安装目录下,分别是FastReport.dll,FastReport.Editor.dll,FastReport.Bars.dll。
你可以使用Framework 4.0下的dll文件
接着我们需要3个窗体:MainForm,DesignForm,PreviewForm,其中MainForm为启动页面
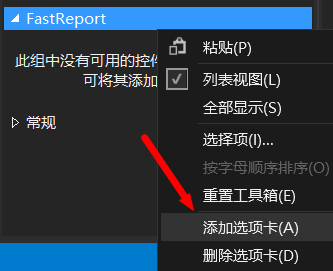
现在我们需要在ToolsBox中引入我们需要的FastReport控件,首先我们在ToolsBox中新建一个Item,命名为FastReport
然后右键刚刚新建的选项卡->选择项,打开选择控件的对话框
然后我们点击左下角的浏览,选择刚刚的FastReport.dll,然后确定,之后再确定,就会成功导入以下新的控件
3、启动页设计
MainForm很简单,我们就放两个按钮,一个设计,一个浏览,分别打开两个窗口
事件
private void btnDesign_Click(object sender, EventArgs e)
{
DesignForm dForm = new DesignForm();
dForm.Show();
}
private void btnPreview_Click(object sender, EventArgs e)
{
PreviewForm pForm = new PreviewForm();
pForm.Show();
}
2、使用控件搭建窗体
1、准备一个FastReport报表
使用安装时我们的设计工具设计一张最简单的报表
设计的报表,只有一个文字框
将这份报表保存到工程文件/bin/Debug/Report下
2、引入Preview控件
我们在PreviewForm中,将PreviewControl控件拖入窗体,将窗体拉大一点,然后将控件的Dock设为Fill
然后我们F5测试一下看看是什么效果
我们发现控件被正确的显示出来了
那怎么才能看到我们报表呢,我们需要用代码来加载,我们双击Form,新建Load函数,打下面的代码
using FastReport;//引入FastReport
using System;
using System.Windows.Forms;
namespace ReportDemo
{
public partial class PreviewForm : Form
{
private Report pReport; //新建一个私有变量
public PreviewForm()
{
InitializeComponent();
}
private void PreviewForm_Load(object sender, EventArgs e)
{
pReport = new Report(); //实例化一个Report报表
String reportFile = "Report/report.frx";
pReport.Load(reportFile); //载入报表文件
pReport.Preview = previewControl1; //设置报表的Preview控件(这里的previewControl1就是我们之前拖进去的那个)
pReport.Prepare(); //准备
pReport.ShowPrepared(); //显示
}
}
}
我们再F5一下,载入了报表文件的样子
这里我们已经可以预览我们的报表了 但是在我们的需求中,用户还需要自定义报表的内容和格式呢,我们下一步就在实现报表设计器
3、引入Design控件
我们像Preview那样把Design控件拖进DesignForm,然后Dock设为Fill
然后我们来写怎么样吧设计器绑定Report文件,双击新建Load函数,引入FastReport,新建一个private变量
using FastReport;
using System;
using System.Windows.Forms;
namespace ReportDemo
{
public partial class DesignForm : Form
{
private Report dReport;
public DesignForm()
{
InitializeComponent();
}
private void DesignForm_Load(object sender, EventArgs e)
{
dReport = new Report();
string reportFile = "Report/report.frx";
dReport.Load(reportFile);
this.designerControl1.Report = dReport;
dReport.Prepare();
dReport.Design();
}
}
}
我们F5一下
成功!
3、绑定数据
1、数据库准备
我们使用VisualStudio自带的mdf文件数据库,首先我们在工程中创建一个文件夹APP_DATA,在此文件夹中创建一个mdf文件
然后我们可以在服务器资源管理器中看到我们的数据库
然后我们右键表新建一个表
CREATE TABLE [dbo].[T_students]
(
[Id] INT NOT NULL PRIMARY KEY IDENTITY,
[no] NCHAR(50) NULL,
[name] NCHAR(50) NULL,
[school] NCHAR(50) NULL,
[class] NCHAR(50) NULL
)
然后在设计器左上角点击更新按钮,在弹出的窗口中点击更新数据库
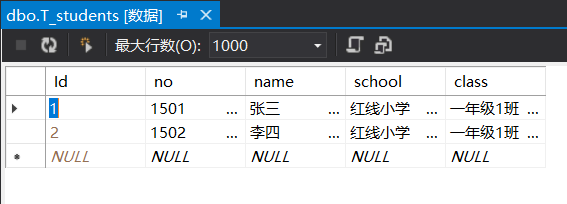
更状态全部打钩之后,表就创建好了,我们刷新服务器资源管理器,然后打开表数据,添加一些数据进去
ok我们现在在服务器资源管理器里面选择mdf文件,在属性列表里,找到连接字符串,拷贝一份出来,等会需要用的到
Data Source=(LocalDB)\v11.0;AttachDbFilename="D:\Personal\Documents\Visual Studio 2012\Projects\WindowsFormsApplication3\WindowsFormsApplication3\APP_DATA\Database1.mdf";Integrated Security=True
2、设计器数据获取
我们在DesignForm.cs里,写一个方法getData()
private DataSet getData()
{
String connStr = @"Data Source=(LocalDB)\v11.0;AttachDbFilename=D:\Personal\Documents\Visual Studio 2012\Projects\WindowsFormsApplication3\WindowsFormsApplication3\APP_DATA\Database1.mdf;Integrated Security=True";
SqlConnection conn = new SqlConnection(connStr);
conn.Open();
String sqlStr = "SELECT * FROM T_students";
SqlCommand comm = new SqlCommand();
comm.CommandText = sqlStr;
comm.CommandType = CommandType.Text;
comm.Connection = conn;
DataSet ds = new DataSet();
SqlDataAdapter adapter = new SqlDataAdapter(comm);
adapter.Fill(ds, "学生信息");
conn.Close();
return ds;
}
然后我们在Form_Load方法里绑定数据集
private void DesignForm_Load(object sender, EventArgs e)
{
dReport = new Report();
string reportFile = "Report/report.frx";
dReport.Load(reportFile);
this.designerControl1.Report = dReport;
DataSet ds = new DataSet();
ds = getData();
dReport.RegisterData(ds, "学生信息");
dReport.Prepare();
dReport.Design();
}
我们F5一下,在设计窗口下,在[数据]->[选择数据源]中,就能看到我们绑定的数据了
我们设计一个表格,把我们的数据放进去
我们可以预览一下,然后保存
3、为Preview绑定数据
现在我们用同样的方法为Preview绑定数据,getData()方法一致,可以直接复制过来
private void PreviewForm_Load(object sender, EventArgs e)
{
pReport = new Report(); //实例化一个Report报表
String reportFile = "Report/report.frx";
pReport.Load(reportFile); //载入报表文件
pReport.Preview = previewControl1; //设置报表的Preview控件(这里的previewControl1就是我们之前拖进去的那个)
DataSet ds = new DataSet();
ds = getData();
pReport.RegisterData(ds, "学生信息");
pReport.Prepare(); //准备
pReport.ShowPrepared(); //显示
}
我们测试一下
二、用户自定义报表,可保存到服务器和打开。
摘自官方Demo:
调用设计器界面
首页代码
public partial class Form1 : Form
{
private DataSet FReportsDs;
private DataTable ReportsTable
{
get { return FReportsDs.Tables[0]; }
}
public Form1()
{
InitializeComponent();
}
private void InitializeDatabase()
{
FReportsDs = new DataSet();
FReportsDs.ReadXml(Config.ApplicationFolder + @"..\..\database.xml");
}
private void FinalizeDatabase()
{
FReportsDs.WriteXml(Config.ApplicationFolder + @"..\..\database.xml", XmlWriteMode.WriteSchema);
}
private void WireupDesignerEvents()
{
Config.DesignerSettings.CustomOpenDialog += new OpenSaveDialogEventHandler(DesignerSettings_CustomOpenDialog);
Config.DesignerSettings.CustomOpenReport += new OpenSaveReportEventHandler(DesignerSettings_CustomOpenReport);
Config.DesignerSettings.CustomSaveDialog += new OpenSaveDialogEventHandler(DesignerSettings_CustomSaveDialog);
Config.DesignerSettings.CustomSaveReport += new OpenSaveReportEventHandler(DesignerSettings_CustomSaveReport);
}
private void DesignReport()
{
using (Report report = new Report())
{
report.LoadBaseReport += new CustomLoadEventHandler(report_LoadBaseReport);
report.Design();
}
}
// this event is fired when loading a base part of an inherited report.
private void report_LoadBaseReport(object sender, CustomLoadEventArgs e)
{
OpenReport(e.Report, e.FileName);
}
// this event is fired when the user press the "Open file" button
private void DesignerSettings_CustomOpenDialog(object sender, OpenSaveDialogEventArgs e)
{
using (OpenDialogForm form = new OpenDialogForm())
{
// pass the reports table to display a list of reports
form.ReportsTable = ReportsTable;
// show dialog
e.Cancel = form.ShowDialog() != DialogResult.OK;
// return the selected report in the e.FileName
e.FileName = form.ReportName;
}
}
// this event is fired when report needs to be loaded
private void DesignerSettings_CustomOpenReport(object sender, OpenSaveReportEventArgs e)
{
OpenReport(e.Report, e.FileName);
}
// this event is fired when the user press the "Save file" button to save untitled report,
// or "Save file as" button
private void DesignerSettings_CustomSaveDialog(object sender, OpenSaveDialogEventArgs e)
{
using (SaveDialogForm form = new SaveDialogForm())
{
// show dialog
e.Cancel = form.ShowDialog() != DialogResult.OK;
// return the report name in the e.FileName
e.FileName = form.ReportName;
}
}
// this event is fired when report needs to be saved
private void DesignerSettings_CustomSaveReport(object sender, OpenSaveReportEventArgs e)
{
SaveReport(e.Report, e.FileName);
}
private void OpenReport(Report report, string reportName)
{
// find the datarow with specified ReportName
foreach (DataRow row in ReportsTable.Rows)
{
if ((string)row["ReportName"] == reportName)
{
// load the report from a stream contained in the "ReportStream" datacolumn
byte[] reportBytes = (byte[])row["ReportStream"];
using (MemoryStream stream = new MemoryStream(reportBytes))
{
report.Load(stream);
}
return;
}
}
}
private void SaveReport(Report report, string reportName)
{
// find the datarow with specified ReportName
DataRow reportRow = null;
foreach (DataRow row in ReportsTable.Rows)
{
if ((string)row["ReportName"] == reportName)
{
reportRow = row;
break;
}
}
// no existing row found, append new one
if (reportRow == null)
{
reportRow = ReportsTable.NewRow();
ReportsTable.Rows.Add(reportRow);
}
// save the report to a stream, then put byte[] array to the datarow
using (MemoryStream stream = new MemoryStream())
{
report.Save(stream);
reportRow["ReportName"] = reportName;
reportRow["ReportStream"] = stream.ToArray();
}
}
private void Form1_Load(object sender, EventArgs e)
{
InitializeDatabase();
WireupDesignerEvents();
}
private void Form1_FormClosed(object sender, FormClosedEventArgs e)
{
FinalizeDatabase();
}
private void btnDesign_Click(object sender, EventArgs e)
{
DesignReport();
}
}
打开对话框:
public partial class OpenDialogForm : Form
{
public DataTable ReportsTable
{
set
{
// fill the listbox with names of reports
foreach (DataRow row in value.Rows)
{
lbxReports.Items.Add(row["ReportName"]);
}
}
}
public string ReportName
{
get
{
return (string)lbxReports.SelectedItem;
}
}
public OpenDialogForm()
{
InitializeComponent();
}
private void lbxReports_SelectedIndexChanged(object sender, EventArgs e)
{
btnOK.Enabled = !String.IsNullOrEmpty(ReportName);
}
}
保存对话框
public partial class SaveDialogForm : Form
{
public string ReportName
{
get
{
return tbReportName.Text;
}
}
public SaveDialogForm()
{
InitializeComponent();
}
private void tbReportName_TextChanged(object sender, EventArgs e)
{
btnOK.Enabled = !String.IsNullOrEmpty(ReportName);
}
}
参考:使用report.ReportResourceString在数据库中保存FastReport.Net报表
https://www.jb51.net/article/250713.htm
控件下载
点此下载
到此这篇关于Winform项目中使用FastReport.Net报表控件的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持脚本之家。