- 深入探讨Web应用开发:从前端到后端的全栈实践
禁默
前端
目录引言1.Web应用开发的基本架构2.前端开发技术HTML、CSS和JavaScript前端框架与库响应式设计与移动优先3.后端开发技术Node.js(JavaScript后端)Python(Flask和Django)RubyonRailsJava(SpringBoot)4.数据库选择与管理关系型数据库(SQL)非关系型数据库(NoSQL)5.API设计与开发RESTfulAPIGraphQL6
- Node.js 镜像的全方位指南
ivwdcwso
node.js
Node.js是一门广泛应用于构建服务器端和客户端应用的JavaScript运行时。在容器化环境中,构建和使用Node.js镜像是非常常见的任务。以下是有关Node.js镜像的通常选择、制作流程、不同场景下的应用、安全性最佳实践以及镜像优化的全方位指南。1.选择合适的基础镜像1.1官方Node.js镜像DockerHub提供了官方Node.js镜像,由Node.js官方维护,提供了最新的稳定版本和
- 解决IDEA导入maven项目只有pom.xml
srevens
intellij-ideamavenxml
IDEA导入别人的maven项目时,出现项目栏只有一个pom.xml的情况。按照网上主流的方法解决:成功之后Module还是一片空白,依旧只有一个pom.xml。我的解决方法:创建一个NewModule,然后会自动弹出两个module,把新创建的删除,余下的就是我们需要导入的了。
- Idea内,光标显示问题
Leslie_Lei
Ideaidea
键盘误触导致光标显示为白色块解决方式任选其一键盘敲击Ins键(既insert键)Shift+0(数字零)
- 包管理工具 npm/yarn/pnpm对比,你选对了码
小姚爱吃辣
yarn
在前端开发领域,包管理工具是开发者不可或缺的利器。它们不仅帮助我们管理依赖,还能提升项目的构建效率。目前,最常用的三大前端包管理工具分别是npm、Yarn和pnpm。本文将深入探讨这三种工具的优缺点,帮助你在项目中做出最合适的选择。一、npm图片1.什么是npm?npm(NodePackageManager)是随Node.js一起发布的包管理和分发工具。它是目前使用最广泛的JavaScript包管
- 前端打包工具之npm、yarn、pnpm对比
前端~初学者
前端工程化前端npmnode.js
前端打包工具之npm、yarn、pnpm对比1、npm1.1概述1.2安装1.3常用命令1.4优缺点2、yarn2.1概述2.2安装2.3常用命令2.4优缺点3、pnpm3.1概述3.2安装3.3常用命令3.4优缺点2.54、总结1、npm1.1概述NPM(NodePackageManager),作为默认的JavaScript应用包管理器,与Node.js一同安装,它是目前使用最广泛的包管理器,得
- 静态代理和动态代理学习
都要好好的O
java基础java动态代理静态代理
静态代理学习:目标对象和代理对象共同实现的接口packagestaticproxy;publicinterfaceTargetInterface{//说话的方法publicvoidsay();//吃饭的方法publicvoideat();}目标类packagestaticproxy;//目标对象publicclassTargetimplementsTargetInterface{@Override
- 在Vue中使用Web Worker详细教程
m0_74825656
前端vue.jsjavascript
1.什么是WebWorker**WebWorker?**是2008年h5提供的新功能,每一个新功能都是为了解决原有技术的的痛点,那么这个痛点是什么呢?1.1JavaScript的单线程JavaScript为什么要设计成单线程?这与js的工作内容有关:js只是用来去做一些用户交互,并呈现效果内容。如果js是多线程,线程一将dom元素的背景色改成红色,线程二将dom元素的背景色改为绿色,那么,到底上红
- mybatis学习(7/134)
一缕叶
学习
简单了解了一下maven,https://chatgpt.com/share/678bb629-bb4c-800c-8f3b-a41d298e5467,xml还是比较方便的,对于部署或者打包之类的,只需要配置对应的代码,idea会自动到对应的中央库中下载,还可以从国内的镜像去下载,mybatis需要配置对应的mysql-connetion-java,但是版本不要需要与sql的版本相同,我今天以为需
- 掌控 React 表单:详解受控组件和非受控组件
大家好,我是长林啊!一个爱好JavaScript、Go、Rust的全栈开发者;致力于终生学习和技术分享。本文首发在我的微信公众号【长林啊】,欢迎大家关注、分享、点赞!在开发过程中,经常涉及到用户输入的表单处理;表单可以分为两种类型:受控表单(ControlledComponents)和非受控表单(UncontrolledComponents)。这两种表单在处理用户输入和状态管理时有着不同的方式。例
- Node.js 安装及环境配置指南
ADFVBM
node.js
文章目录前言一、Node.js概述二、准备工作三、Node.js安装1.Windows系统2.macOS系统3.Linux系统四、环境配置五、常用命令和技巧六、常见问题及解决方案结语前言随着互联网技术的不断发展,JavaScript已经成为了一门全栈编程语言。Node.js的出现,使得JavaScript不仅可以用于浏览器端,还可以用于服务器端的开发。本文将为您提供一个保姆级的教程,详细介绍如何在
- 【Node.js]
ADFVBM
面试学习路线阿里巴巴node.js
一、概述Node.js是一个基于ChromeV8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型,让JavaScript运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。官网地址:https://nodejs.org/zh-cnNode.js学习路线:JavaScript基础语法+Node.js内
- 实现星海波动粒子特效:基于 Canvas 和 JavaScript 的 3D 波动效果
软件工程师文艺
前端javascript3d开发语言
1,前言近年来,Web动效和图形呈现技术的不断进步,使得许多动态效果可以通过浏览器轻松呈现。在这篇文章中,我将介绍如何实现一个美丽的“星海波动”3D粒子特效,利用Canvas和JavaScript绘制出一个带有波动效果的粒子阵列。此特效呈现的是一个平面波的运动,粒子沿着波动路径做着动态的上下运动,同时加入了3D旋转效果,营造出一种如同星海波动般的奇妙视觉效果。2,效果展示在特效中,粒子沿着一个波动
- 网安快速入门之JS基础
天启互联网工作室
javascript开发语言ecmascript
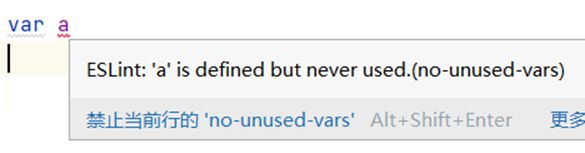
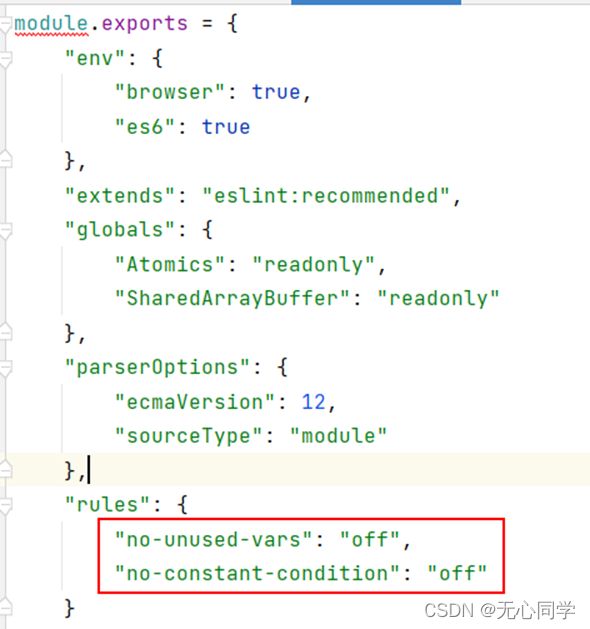
JS定义JavaScript(简称“JS”)是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。它以其作为开发Web页面的脚本语言而闻名,但也被广泛应用于非浏览器环境中。JavaScript是一种基于原型编程、多范式的动态脚本语言,支持面向对象、命令式、声明式和函数式编程范式。简言而知:JS->利用脚本,让网站动起来基本语法var定义一个全局变量,如:vara=123;varx=10;con
- 知识篇:(五)JavaScript 数组进阶操作:对象属性操作、数组转换与求和
全栈探索者chen
前端javascript知识分享javascript开发语言ecmascript
JavaScript数组进阶操作:对象属性操作、数组转换与求和JavaScript数组的操作功能非常强大,尤其在处理数组中对象的属性、二维数组的转换、数组求和等场景下,能极大简化开发工作。本文将介绍几个进阶的数组操作方法及其代码示例。知识篇:(四)JavaScript数组操作方法详解及示例1.计算数组中对象的属性之和1.使用reduce()这是最常见、简洁的方式,用于对数组中的对象属性求和。let
- JavaScript系列(38)-- WebRTC技术详解
陳沉辰陈
JavaScriptjavascriptwebrtc开发语言
JavaScriptWebRTC技术详解今天,让我们深入了解WebRTC(WebReal-TimeCommunication)技术,这是一种支持网页浏览器进行实时语音对话或视频对话的技术。WebRTC基础概念小知识:WebRTC是一个开源项目,旨在使得浏览器能够进行实时音视频通信,而无需安装任何插件。它不仅支持音视频传输,还支持任意数据的点对点传输。基本实现//1.WebRTC连接管理器class
- 理解JavaScript闭包
abs()
javascript开发语言ecmascript
理解JavaScript闭包闭包在JavaScript中可以理解为一个函数“记住”并可以访问它被创建时的环境中的变量,即使这个函数在其他地方被调用。更通俗的例子假设你有一个外公,他有一个秘密花园。外公希望你长大后能记住这个秘密花园的位置,但当他去世后,其他人不知道这个秘密花园在哪里。你可以理解为,你就是一个闭包,记住了外公的秘密花园的位置。function外公的秘密花园(){var秘密花园位置="
- Golang 中强大的重试机制,解决瞬态错误
Ai 编码
Golang教程golang开发语言后端
文章精选推荐1JetBrainsAiassistant编程工具让你的工作效率翻倍2ExtraIcons:JetBrainsIDE的图标增强神器3IDEA插件推荐-SequenceDiagram,自动生成时序图4BashSupportPro这个ides插件主要是用来干嘛的?5IDEA必装的插件:SpringBootHelper的使用与功能特点6Aiassistant,又是一个写代码神器7Cursor
- 前端面试题-手写篇-万字长文!
前端Jason
面试前端面试前端面试
1.手写实现EventBus实现一个简单的EventBus(事件总线)可以让我们在不同的组件或模块之间进行事件驱动的通信。下面是一个用JavaScript手写实现EventBus的基本例子:classEventBus{constructor(){this.events={};//存储事件名与对应的监听器}//注册事件监听器on(event,listener){if(!this.events[eve
- 使用 MySQL 从 JSON 字符串提取数据
m0_74825678
面试学习路线阿里巴巴mysqljsonoracle
使用MySQL从JSON字符串提取数据在现代数据库管理中,JSON格式因其灵活性而广泛使用。然而,当数据存储在JSON中时,我们经常需要将其转换为更易于处理的格式。本篇文章将通过一个具体的SQL查询示例,展示如何从存储在MySQL中的JSON字符串提取数据并重新格式化。1.背景知识JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,易于阅读和编写,同时也易于机器
- HTML期末学生大作业-最新QQ音乐、网易云音乐、酷狗音乐、虾米音乐、咪咕音乐网站html+css+javascript
2401_89790869
html课程设计css
href=“https://y.qq.com/n/ryqq/playlist/7772849553”>好评999+英文歌!轻松解压100%播放量:2.8亿扎心情歌丨爱到最后终是空欢喜播放量:510.4万如果词不达意就把爱藏心里播放量:1645.7万深情片段:深夜我还是会想起你播放量:2663.8万href=“https://y.qq.com/n/ryqq/playlist/7537828
- 用JavaScript实现找不同小游戏
算是难了
javascript开发语言前端websocket
目录倒计时的实现找不同实现对canvas的初始化实现画布的分割,父盒子>子盒子>canvas找不同逻辑的判断实现图片的导入DOM节点的监听声明两个需要监听的节点禁用页面点击事件的函数DOM监听实现勋章分数增加和生命的减少减命逻辑死亡响应websocket交互定义给后端发送的数据包断线重连最后,调用封装好的websocket创建初始之物,其行必丑代码写的非常繁琐,有很多细节在复盘的时候也会想不起来为
- arcgis for JavaScript入门篇
五彩斑斓黑123
arcgisforjavascriptarcgisjavascript开发语言
介绍ArcGISforJavaScript是一种基于Web的地图开发解决方案,由ESRI公司开发。它允许开发人员在Web应用程序中嵌入交互式地图,并使用JavaScript编写地图应用程序。ArcGISforJavaScript提供了许多功能强大的API和工具,使开发人员能够创建高度定制的地图应用程序。它支持各种地图数据源,包括ESRI的ArcGISOnline服务、第三方地图服务、以及开发人员自
- ArcGIS API for JavaScript获取和配置-ArcGIS Web 开发学习(一)
大海上飞翔
ArcGISWebAPIjavascriptarcgis
ArcGISAPIforJavaScript获取和配置最近开始学习WebGIS开发,刚一接触就很是让人恼火,第一个问题就是:ArcGISAPIforJavaScript库和SDK的获取。(1)我直接访问的是ARCGIS的资源中心:http://resources.arcgis.com/zh-cn/home/,点击JavaScript,出现以下页面:https://developers.arcg
- 小白学JVM调优一: 三种场景模拟OOM获得dump文件
hinsss
Javajvmjavalinux
小白学JVM调优一:三种场景模拟OOM获得dump文件三种场景模拟OOM获得dump文件实操一.mac用idea启动main方法导致堆内存溢出,使用EclipseMemoryAnalyzer分析://VMoption:-Xms20m-Xmx20m-XX:+HeapDumpOnOutOfMemoryError//while循环往list对象中放对象publicclassHeapOOM{staticc
- 微信 PC 版 4.0:新架构,新升级
创意锦囊
微信架构
探索微信PC版4.0:新架构带来的革命性升级微信在2023年底推出了PC客户端4.0测试版,引入了全新的QT+C++原生跨平台架构。这次架构重构标志着微信在桌面端从传统的WebView技术迈向更现代化、高性能的原生技术基础,带来了显著的功能升级和用户体验优化。从旧到新:架构大变革旧架构:WebView+JavaScript微信旧版PC客户端主要依赖WebView技术,通过HTML、CSS和Java
- 实现音乐播放器实现:前端HTML,CSS,JavaScript综合大项目(java实战)
用心去追梦
前端htmlcss
创建一个音乐播放器项目,使用HTML、CSS和JavaScript作为前端技术栈,并结合Java后端(如果需要),可以是一个很好的实战项目。这个项目不仅能够帮助你掌握前端开发技能,还能让你了解如何与后端交互来获取数据。下面是实现这样一个音乐播放器项目的步骤指南,包括了从规划到部署的各个方面。1.项目规划规划功能基本功能播放/暂停按钮。音量控制。进度条。歌曲列表显示。高级功能随机播放。列表循环。搜索
- 盘点原生JavaScript中直接触发事件的方式
javascript
JavaScript提供了多种方式来直接触发事件,无论是在用户交互、程序逻辑处理或是数据更新时。本文将全面探讨原生JavaScript中各种事件触发方式,并通过深入的技术案例分析,帮助开发者掌握这些方法在实际开发中的应用。使用dispatchEvent原生JavaScript中触发事件的核心方法是dispatchEvent。这个方法允许开发者为任何DOM元素触发几乎任何类型的事件,包括但不限于点击
- Node.js超详细教程!
刘大本尊
前端技术node.js
0.基础概念Node.js是一个基于ChromeV8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型,让JavaScript运行在服务端的开发平台。官方地址:https://nodejs.org/en中文地址:https://nodejs.org/zh-cn代码初体验:console.log("helloNodeJS")//1.进入到对应js文件的目录下//2.执行nod
- JavaScript中通过array.map()实现数据转换、创建派生数组、异步数据流处理、复杂API请求、DOM操作、搜索和过滤等,array.map()的使用详解(附实际应用代码)
watermelo37
前端#数据结构javascriptvue.js前端算法数据分析数据挖掘
目录JavaScript中通过array.map()实现数据转换、创建派生数组、异步数据流处理、复杂API请求、DOM操作、搜索和过滤等,array.map()的使用详解(附实际应用代码)一、什么时候该使用Array.map(),与forEach()的区别是什么?1、什么时候该用Array.map()2、Array.map()与Array.forEach()的区别二、Array.map()的使用与
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin