基于SSM+Vue的疫苗管理系统
【辰兮要努力】:hello你好我是辰兮,很高兴你能来阅读,昵称是希望自己能不断精进,向着优秀程序员前行!
博客来源于项目以及编程中遇到的问题总结,偶尔会有读书分享,我会陆续更新Java前端、后台、数据库、项目案例等相关知识点总结,感谢你的阅读和关注,希望我的博客能帮助到更多的人,分享获取新知,大家一起进步!
吾等采石之人,应怀大教堂之心,愿我们奔赴在各自的热爱里…
一、选题背景介绍
☕️
推荐理由:疫苗系统帮助社会进步!选题新颖!本系统提高疫苗 使用 管理 效率 !
⚡️系统包含的技术
后端:SSM
前端:vue,js,css等
开发工具:IDEA
数据库:MySQL
JDK版本:jdk1.8
前后端分离项目
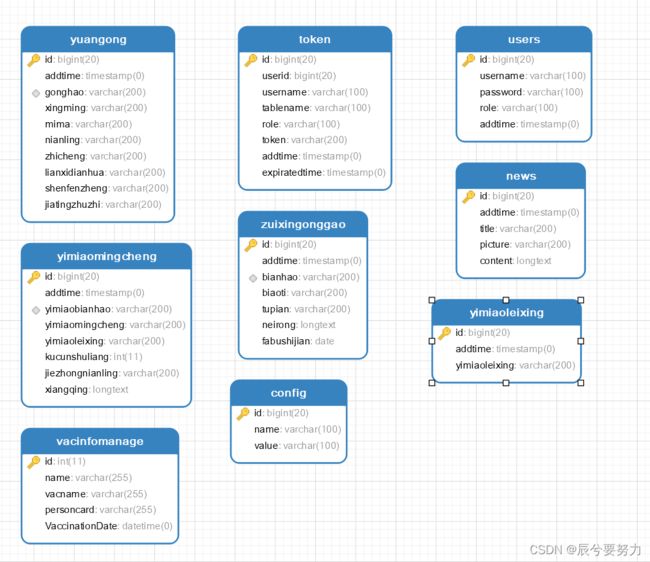
二、模块设计架构
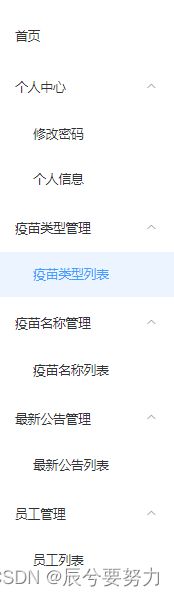
系统功能模块见导航栏:疫苗类型管理+疫苗名称管理+公告管理+用户管理+个人信息管理

三、项目模块截图
登录界面:有权限设计分管理员+普通用户
疫苗类型管理模块
疫苗名称管理模块:疫苗下面的详细种类划分

新增疫苗页面

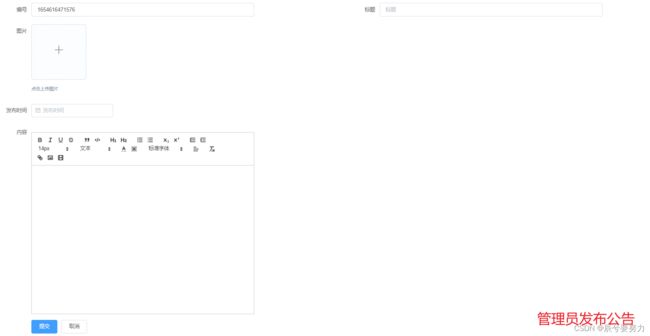
公告管理模块:管理员发布公告,普通用户可以查阅公告

新增公告页面

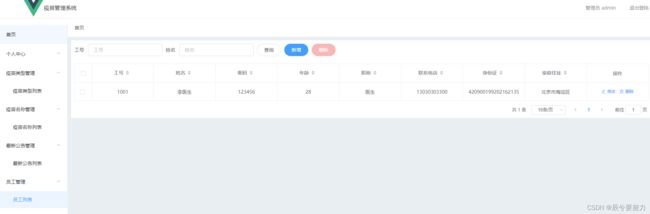
员工管理模块:管理员管理系统用户

新增用户界面

普通用户登录具有查看权限,查看目前疫苗名称列表+查看系统公告

普通用户登录的导航栏

项目优点:前后端分离项目,前端框架vue,完成了疫苗管理的基础功能实现
整体代码规范,适合初学者学习+功能迭代
<template>
<div>
<img class="bg" src="@/assets/img/bg.jpg">
<el-form :model="rulesForm" :rules="rules" ref="rulesForm" class="login-form">
<h1 class="h1">疫苗管理系统登陆</h1>
<el-form-item label="账号" prop="username">
<el-input type="text" v-model="rulesForm.username"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" v-model="rulesForm.password"></el-input>
</el-form-item>
<el-form-item label="" prop="role">
<el-radio v-for="item in menus" v-bind:key="item.roleName" v-model="rulesForm.role" :label="item.roleName">{{item.roleName}}</el-radio>
</el-form-item>
<el-button @click="login()" type="primary">登录</el-button>
<el-button @click="register()" type="info">注册</el-button>
</el-form>
</div>
</template>
<script>
import menu from '@/utils/menu'
export default {
data() {
return {
rulesForm: {
username: "",
password: "",
role: ""
},
menus:[],
tableName:"",
rules: {
username: [{ required: true, message: "请输入账号", trigger: "blur" }],
password: [{ required: true, message: "请输入密码", trigger: "blur" }],
role:[{ required: true, message: "请选择角色", trigger: "blur" }]
}
};
},
mounted(){
let menus = menu.list();
this.menus = menus;
},
methods: {
register(tableName){
this.$storage.set("loginTable", tableName);
this.$router.push({path:'/register'})
},
// 登陆
login() {
this.$refs["rulesForm"].validate(valid => {
let menus = this.menus;
for(let i=0;i<menus.length;i++){
if(menus[i].roleName==this.rulesForm.role){
this.tableName = menus[i].tableName
}
}
if (valid) {
this.$http({
url: `${this.tableName}/login?username=${this.rulesForm.username}&password=${this.rulesForm.password}`,
method: "post"
}).then(({ data }) => {
if (data && data.code === 0) {
this.$storage.set("Token", data.token);
this.$storage.set("role", this.rulesForm.role);
this.$storage.set("sessionTable", this.tableName);
this.$storage.set("adminName", this.rulesForm.username);
this.$router.replace({ path: "/index/" });
} else {
this.$message.error(data.msg);
}
});
}
});
}
}
};
</script>
<style lang="scss" scoped>
</style>
四、毕设专栏介绍
☕️最近开设的专栏整理了很多优秀Java项目,详细的分享了设计思路,计算机毕业生可以参考学习数据库设计,论文写作,项目优化等,每一篇博文均整理了相关系统可以设计的具体模块,以及详细的业务讲解,祝大家学业进步!
Java项目精选:点击进入Java毕设专栏 关注走一波
分享的所有Java项目源码均包含(前端+后台+数据库),可做毕业设计或课程设计
![]()
五、项目优化升级
希望有基础的学生可以自己做出更优质的项目
开发建议: 尽量基于SpringBoot框架搭建项目,因为潮流,简单,方便,易用!
数据库设计: 参考已有的类似项目设计数据库,深入挖掘自己选题要解决什么问题,即设计什么数据表
项目升级: 前端的话有条件使用vue +element等潮流的前端框架,前后端分离开发; 后台引入中间件 如消息队列+缓存Redis , 微信支付(根据业务定),Jwt单点登录,爬虫,算法等!
希望我们未来更高处见……
非常感谢你阅读到这里,如果这篇文章对你有帮助,希望能留下你的点赞 关注❤️ 分享 留言thanks!!!
愿我们奔赴在各自的热爱里!