微信小程序开发 - 起步
文章目录
-
-
- 1、小程序和普通网页之间的区别
- 2、注册小程序开发账号
- 3、下载小程序开发者工具-微信开发者工具
- 4、创建/导入小程序
- 5、小程序目录结构
- 6、小程序页面组成部分
- 7、json 配置文件的作用
- 8、认识小程序页面
- 9、小程序的宿主环境
- 10、项目成员管理
- 11、小程序发布上线
- 12、获取小程序码
- 总结:通过本文可以掌握下面几点
-
1、小程序和普通网页之间的区别
运行环境:网页运行在浏览器环境,小程序运行在微信环境中;
API:小程序无法调用 DOM、BOM 的API,但是可以调用微信环境中提供的各种 API:地理位置、扫码、支付等;
开发模式:网页一般需要浏览器+代码编译器,小程序有自己的一套开发模式:申请小程序账号、安装小程序开发工具、创建和配置小程序项目;
2、注册小程序开发账号
在微信公众平台:https://mp.weixin.qq.com/,右上角点击注册,就可以看到小程序的注册流程,按照要求如实填写信息就可以了;
登录小程序之后可以在左侧菜单开发-开发管理-开发设置 获取自己的 AppID 以及 AppSecret ,这两个参数在后面开发项目的时候会用到;
3、下载小程序开发者工具-微信开发者工具
微信开发者工具是官方推荐使用的小程序开发工具,它提供的主要功能有:快速创建小程序、代码查看和编译、小程序功能调试、小程序进行预览和发布;
下载:可以到微信官方文档,进入小程序然后在中间 tab 列找到工具,然后左侧菜单找到下载,在这里下载稳定版本就行;或者你也可以直接点击下载地址链接:https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html;
微信开发者工具安装成功之后,可以直接微信扫码登录,首次登录需要填写项目名称、AppID 等信息;
建议把开发者工具上面的代理设置为不使用任何代理,勾选后直连网络选项,
4、创建/导入小程序

如果以及有小程序项目了,则只需要点击导入即可,如果需要新建小程序则点击加号,然后就可以看到下面的界面:

这里需要填写:项目名称、目录(项目存放目录)、AppID(在小程序后台获取)、开发模式(小程序)、后端服务(不使用云服务)、语言(javascript);
5、小程序目录结构
pages:存放所有小程序页面
utils:存放工具性质的模块(时间格式化的模块)
app.js:小程序的入口文件
app.json:小程序全局配置文件(配置小程序的页面、窗口)
app.wxss:小程序全局样式文件(这里的样式全局生效)
project.config.json:项目配置文件
sitemap.json:配置小程序及页面是否允许被微信索引
6、小程序页面组成部分
小程序建议所有的页面放到 page 文件夹下面,每一个页面都以单独文件夹的形式存在;每个页面都有四个部分组成:
1、.js:页面脚本文件,存放页面数据、事件处理函数
2、.json:当前文件配置文件,配置窗口的外观、表现
3、.wxml:页面的模板结构文件
4、.wxss:当前页面的样式文件
这四个文件最终会编译成一个页面;
7、json 配置文件的作用
1、根目录app.json
是当前小程序的全局配置文件,包括小程序的所有页面路径、窗口外观、界面表现、底部tab等
{
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "black"
},
"style": "v2",
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents"
}
页面内部如下配置项:
pages:记录当前小程序所有页面路径
window:全局定义小程序中所有页面的背景色,字体颜色等
style:全局定义小程序组件所使用的样式版本(v2目前是最新的,想用以前的直接删掉 style 就行)
sitemapLocation:用来指明 sitemap.json 文件的存放位置
lazyCodeLoading:配置组件代码按需注入(基础库 2.11.1 及以上版本支持,目前仅支持值 requiredComponents)
2、根目录project.cinfig.json
项目配置文件,用来记录我们对小程序开发工具所做的配置,例如:
description:项目描述
setting:对开发者工具做的个性化配置,在这里体现
appid:保存的小程序AppID
projectname:项目名称(项目名称不等同与小程序名称)
3、根目录sitemap.json
效果类似与 PC 网页的 SEO,用来配置小程序页面是否允许微信索引;当开发者允许微信索引时,微信会通过爬虫的形式为小程序的页面内容建立索引,当用户的搜索关键字和页面的索引匹配成功时,小程序的页面将展示在搜索结果中;
{
"desc": "关于本文件的更多信息,请参考文档 https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html",
"rules": [{
"action": "allow", //allow、disallow
"page": "*"
}]
}
小程序默认设置是所有的页面都可以被索引;
4、页面的 .json
可以对本页面的窗口、外观进行设置,页面中的设置会覆盖 app.json 里面 window 中相同的配置项;
8、认识小程序页面
1、新建页面
在 app.json => pages 里面配置一条页面路径 "page/list/list",保存之后小程序开发者工具会自动帮我们创建相应的页面文件;
2、配置项目首页
t调整 app.json => pages 数组中页面路径的前后顺序就可以了,小程序会将排在第一位的页面当成项目首页进行渲染;
3、什么是 wxml
WeXin Markup Language:是小程序框架设计的一套标签语言,用来构建小程序的页面结构,作用类似与网页开发中的 HTML;
4、wxml 和 html 区别
标签名称不同:html(div、span、img、a),wxml(view、text、image、navigator)对应
属性节点不同:html中跳转,wxml中跳转
wxml提供了类似 vue 中的模板语法:数据绑定、列表渲染、条件渲染
5、什么是 wxss
WeXin Style Sheets:是一套样式语言,用于描述 wxml 内的组件样式,类似于网页开发的 css;
6、wxss 和 css 区别
新增了 rpx 尺寸单位:wxss 支持 rpx 在不同大小的屏幕上小程序会自己换算,css 则需要手动配置 rem
提供了全局样式和局部样式:app.wxss 里面配置是全局样式,.wxss 则是只作用当前页面的局部样式
仅支持部分 css 选择器:例如:class选择器、id选择器、元素选择器,::after、::before、后代选择器、并集选择器
7、小程序里面的 .js 文件
一个项目只提供界面展示是不够滴,小程序中我们可以通过 .js 文件来处理用户的操作,例如:相应用户的点击事件,获取用户信;
app.js:整个小程序的入口,通过调用 App() 函数来启动小程序
页面的 .js 文件:页面的入口文件,用过调用 Page() 函数来创建并运行页面
普通的 .js 文件:普通的功能模块,用来封装公共的函数或者属性,给页面使用
9、小程序的宿主环境
1、宿主环境:程序运行所必须的依赖环境,Android 和 IOS 就是两个不同的宿主环境,Android 版本的 APP 不能在 IOS 环境下运行,反过来一样;
2、小程序的宿主环境是手机微信,借助宿主环境提供的能力,小程序可以完成很多普通网页无法实现的功能,例如:微信扫码、微信支付
微信登录、地理位置 等;
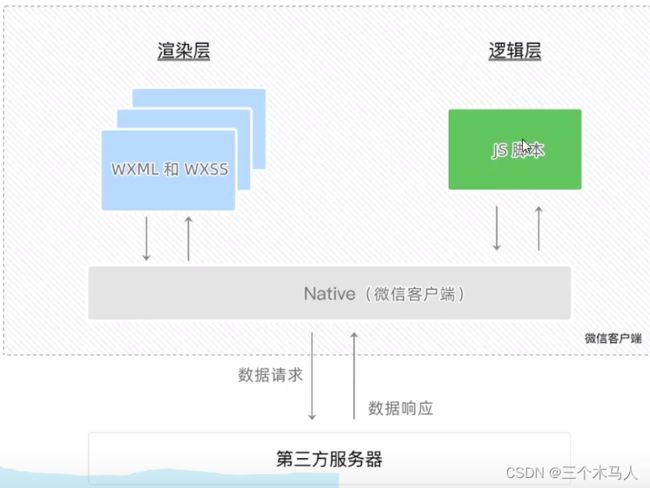
3、小程序宿主环境 - 通信模型
小程序的通信主体是 渲染层 和 逻辑层;wxml、wxss 主要工作在渲染层,JS 脚本工作在逻辑层,他们依托与微信客户端;
小程序的通信模型:渲染层与逻辑层、逻辑层与第三方服务器之间通信,他们都是依靠微信客户端进行转发;

4、小程序宿主环境 - 运行机制
**小程序启动过程:**下载小程序代码到本地 => 解析 app.json 配置文件 => 执行 app.js 入口文件,调用 App() 函数创建小程序实例 => 渲染小程序首页 => 小程序启动成功
页面渲染的过程: 加载解析页面的 .json 配置文件 => 加载页面的 .wxml 模板和 .wxss 样式 => 执行页面的 .js 文件 ,调用 Page() 函数创建页面实例 => 页面渲染完成
5、小程序宿主环境 - 组件
可参考小程序的组件:https://developers.weixin.qq.com/miniprogram/dev/component/
组件分类:视图容器、基础内容、表单组件、导航组件、媒体组件、map 地图组件、canvas 画布组件、开发能力、无障碍访问 ;
视图容器:view、scroll-view 、swiper 和 swiper-item
view:普通视图区域,类似 div 是块级元素,用来实现页面布局
scroll-view:可滚动的视图区域,用来实现滚动列表效果
swiper 和 swiper-item:轮播图的容器组件和轮播图的 item 组件
基础内容:text、rich-text
text:文本组件,类似于 span ,行内元素,添加 selectable 支持长按选中文本(只有 text 支持这个效果);
rich-text:富文本组件,可以通过 nodes 属性把 HTML 字符串渲染成 WXML 结构
<rich-text nodes="这是HTML字符串
"></rich-text>
其他常用组件:button、image、navigator
button:按钮组件,可以通过 open-type 属性调用微信提供的各种功能(客服、转发、获取信息、授权等)
image:图片组件,默认宽度 300px、高度 240px,空图片也会占用宽高
navigator:导航组件,类似 a
<button open-type="share">普通按钮</button>
6、小程序宿主环境 - API
有宿主环境提供,通过丰富的小程序 API,开发者可以方便的调用微信提供的能力;例如:获取用户信息、本地存储、支付;
**分类:**事件监听类、同步类、异步类
事件监听类:on 开头,监听某些事件的触发,wx.onWindosResize(function callback) 监听窗口尺寸变化的事件
同步类:以 Sync 结尾的 API,可以通过函数返回直接获取,wx.setStorageSync(‘ket’,‘value’) 向本地存储中写入内容
异步类:需要通过 success 、fail、complete 接收调用的结果,wx.request() 发起网络请求,通过 success 回调函数接收数据
10、项目成员管理
在小程序后台页面,左侧菜单 管理-成员管理,所有成员里可以添加项目协调开发、测试、体验人员的微信号,来协同开发项目;
对每一个成员,管理员可以分配权限:运营者、开发者、数据分享者;
11、小程序发布上线
上传代码 => 提交审核 => 发布
1、上传代码
点击开发者工具顶部 上传 按钮,填写版本号以及项目备注,上传成功之后在小程序后台 管理-版本管理 的开发版本中就可以看到刚才上传的代码;
2、提交审核
为了保证小程序质量,小程序发布需要通过腾讯官方审核;在开发版本的列表中点击 提交审核 按钮,然后填写小程序基本资料后提交审核;
3、发布
审核通过之后,管理员微信中会收到小程序通过审核通知,在审核版本的列表中点击 发布 按钮,就可以把审核通过的版本发布为线上版本了;
12、获取小程序码
小程序管理后台 => 设置 => 基本设置 => 小程序码及线下物料下载
注意:下载之前需要完善小程序相关信息;
总结:通过本文可以掌握下面几点
1、创建小程序项目(微信开发者工具使用、AppID获取)
2、了解小程序项目的基本组成(pages、app.js、app.json 等)
3、小程序页面的组成部分
4、小程序常见组件的使用
5、小程序的发布