Pyecharts树状图:地理图表
Pyecharts树状图:地理图表
文章目录
- Pyecharts树状图:地理图表
- 前言
- 一、地理图表
-
- 1. 基本的国家地图(瑞士)
- 2. 在地图上展示动态运动效果
- 3. 分段展示图
- 4. 省市图
- 5. 涟漪散点图
- 二、地图升级版
-
- 1. 基本地图
- 2. 广东省
- 3. 分段型
- 4. 世界地图
- 5. 人口密度图
- 总结
前言
本文主要是展示了Pyecharts地理图的地理图表的简单应用和基本案例。
一、地理图表
1. 基本的国家地图(瑞士)
from pyecharts import options as opts
from pyecharts.charts import Geo
from pyecharts.datasets import register_url
try:
register_url("https://echarts-maps.github.io/echarts-countries-js/")
except Exception:
import ssl
ssl._create_default_https_context = ssl._create_unverified_context
register_url("https://echarts-maps.github.io/echarts-countries-js/")
geo = (
Geo()
.add_schema(maptype="瑞士")
.set_global_opts(title_opts=opts.TitleOpts(title="瑞士"))
.render("geo_chart_countries_js.html")
)
值得注意的是:这个图只是代码跑出来的图形的截图,其实代码跑出来的原图,如果你的鼠标放在上面,可以出现瑞士国家的各个州名,还蛮有用的。
2. 在地图上展示动态运动效果
from pyecharts import options as opts
from pyecharts.charts import Geo
from pyecharts.globals import ChartType, SymbolType
c = (
Geo()
.add_schema(
maptype="china",
itemstyle_opts=opts.ItemStyleOpts(color="#323c48", border_color="#111"),
)
.add(
"",
[("广州", 55), ("北京", 66), ("杭州", 77), ("重庆", 88)],
type_=ChartType.EFFECT_SCATTER,
color="white",
)
.add(
"geo",
[("广州", "上海"), ("广州", "北京"), ("广州", "杭州"), ("广州", "重庆")],
type_=ChartType.LINES,
effect_opts=opts.EffectOpts(
symbol=SymbolType.ARROW, symbol_size=6, color="blue"
),
linestyle_opts=opts.LineStyleOpts(curve=0.2),
)
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(title_opts=opts.TitleOpts(title="Geo-Lines-background"))
.render("geo_lines_background.html")
)
注意:上面的图只是截图,其实是在动态展示的,很有意思,如果坐标点多一些,可以展示你去过那里,那种行程轨迹图,很实用。
3. 分段展示图
from pyecharts import options as opts
from pyecharts.charts import Geo
from pyecharts.faker import Faker
c = (
Geo()
.add_schema(maptype="china")
.add("geo", [list(z) for z in zip(Faker.provinces, Faker.values())])
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(
visualmap_opts=opts.VisualMapOpts(is_piecewise=True),
title_opts=opts.TitleOpts(title="Geo-VisualMap(分段型)"),
)
.render("geo_visualmap_piecewise.html")
)
注意: 这种图形可以展示比如电商的产品售卖情况,那个省市卖的多,很直观。
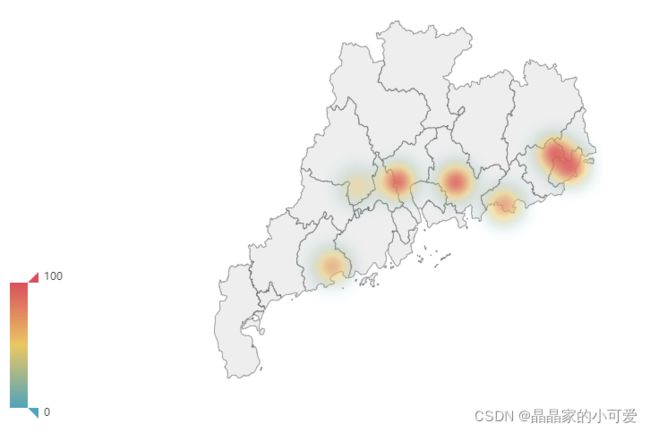
4. 省市图
from pyecharts import options as opts
from pyecharts.charts import Geo
from pyecharts.faker import Faker
from pyecharts.globals import ChartType
c = (
Geo()
.add_schema(maptype="广东")
.add(
"geo",
[list(z) for z in zip(Faker.guangdong_city, Faker.values())],
type_=ChartType.HEATMAP,
)
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(
visualmap_opts=opts.VisualMapOpts(), title_opts=opts.TitleOpts(title="Geo-广东地图")
)
.render("geo_guangdong.html")
)
注意: 和上面那个图类似,但是更加详细,因为可以详细到每个市。
5. 涟漪散点图
from pyecharts import options as opts
from pyecharts.charts import Geo
from pyecharts.faker import Faker
from pyecharts.globals import ChartType
c = (
Geo()
.add_schema(maptype="china")
.add(
"geo",
[list(z) for z in zip(Faker.provinces, Faker.values())],
type_=ChartType.EFFECT_SCATTER,
)
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(title_opts=opts.TitleOpts(title="Geo-EffectScatter"))
.render("geo_effectscatter.html")
)
注意:这种图有涟漪的动态效果,就很有意思,可以表示某个事件发起的中心。
二、地图升级版
1. 基本地图
from pyecharts import options as opts
from pyecharts.charts import Map
from pyecharts.faker import Faker
c = (
Map()
.add("商家A", [list(z) for z in zip(Faker.provinces, Faker.values())], "china")
.set_global_opts(title_opts=opts.TitleOpts(title="Map-基本示例"))
.render("map_base.html")
)
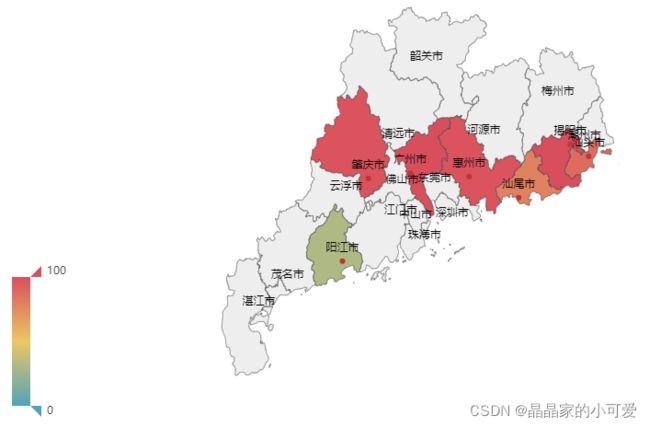
2. 广东省
from pyecharts import options as opts
from pyecharts.charts import Map
from pyecharts.faker import Faker
c = (
Map()
.add("商家A", [list(z) for z in zip(Faker.guangdong_city, Faker.values())], "广东")
.set_global_opts(
title_opts=opts.TitleOpts(title="Map-广东地图"), visualmap_opts=opts.VisualMapOpts()
)
.render("map_guangdong.html")
)
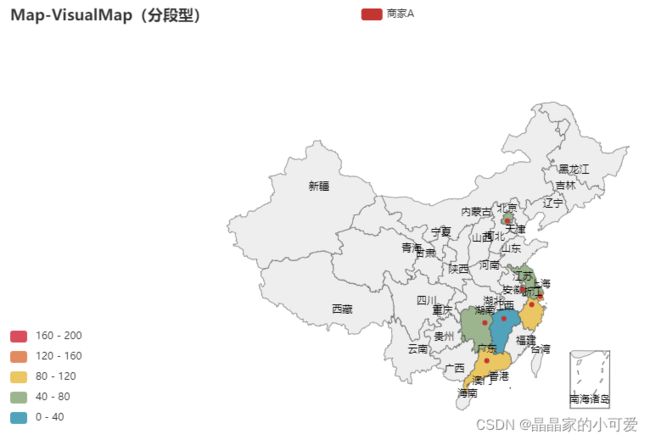
3. 分段型
from pyecharts import options as opts
from pyecharts.charts import Map
from pyecharts.faker import Faker
c = (
Map()
.add("商家A", [list(z) for z in zip(Faker.provinces, Faker.values())], "china")
.set_global_opts(
title_opts=opts.TitleOpts(title="Map-VisualMap(分段型)"),
visualmap_opts=opts.VisualMapOpts(max_=200, is_piecewise=True),
)
.render("map_visualmap_piecewise.html")
)
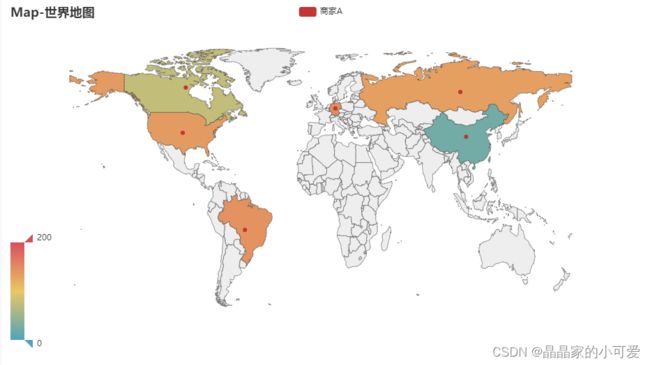
4. 世界地图
from pyecharts import options as opts
from pyecharts.charts import Map
from pyecharts.faker import Faker
c = (
Map()
.add("商家A", [list(z) for z in zip(Faker.country, Faker.values())], "world")
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(
title_opts=opts.TitleOpts(title="Map-世界地图"),
visualmap_opts=opts.VisualMapOpts(max_=200),
)
.render("map_world.html")
)
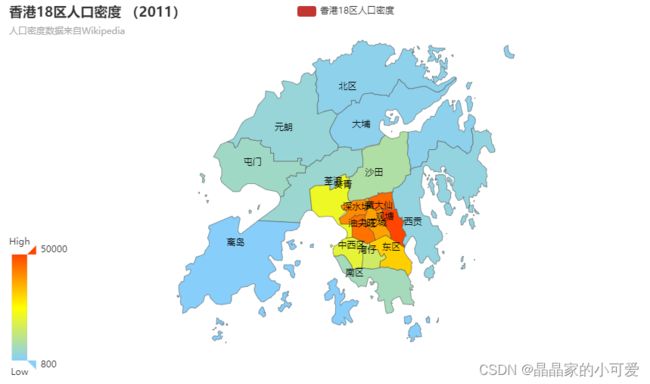
5. 人口密度图
import ssl
import pyecharts.options as opts
from pyecharts.charts import Map
from pyecharts.datasets import register_url
"""
Gallery 使用 pyecharts 1.1.0 和 echarts-china-cities-js
参考地址: https://echarts.apache.org/examples/editor.html?c=map-HK
"""
ssl._create_default_https_context = ssl._create_unverified_context
# 与 pyecharts 注册,当画香港地图的时候,用 echarts-china-cities-js
register_url("https://echarts-maps.github.io/echarts-china-cities-js")
WIKI_LINK = (
"http://zh.wikipedia.org/wiki/"
"%E9%A6%99%E6%B8%AF%E8%A1%8C%E6%94%BF%E5%8D%80%E5%8A%83#cite_note-12"
)
MAP_DATA = [
["中西区", 20057.34],
["湾仔", 15477.48],
["东区", 31686.1],
["南区", 6992.6],
["油尖旺", 44045.49],
["深水埗", 40689.64],
["九龙城", 37659.78],
["黄大仙", 45180.97],
["观塘", 55204.26],
["葵青", 21900.9],
["荃湾", 4918.26],
["屯门", 5881.84],
["元朗", 4178.01],
["北区", 2227.92],
["大埔", 2180.98],
["沙田", 9172.94],
["西贡", 3368],
["离岛", 806.98],
]
NAME_MAP_DATA = {
# "key": "value"
# "name on the hong kong map": "name in the MAP DATA",
"中西区": "中西区",
"东区": "东区",
"离岛区": "离岛",
"九龙城区": "九龙城",
"葵青区": "葵青",
"观塘区": "观塘",
"北区": "北区",
"西贡区": "西贡",
"沙田区": "沙田",
"深水埗区": "深水埗",
"南区": "南区",
"大埔区": "大埔",
"荃湾区": "荃湾",
"屯门区": "屯门",
"湾仔区": "湾仔",
"黄大仙区": "黄大仙",
"油尖旺区": "油尖旺",
"元朗区": "元朗",
}
(
Map(init_opts=opts.InitOpts(width="1400px", height="800px"))
.add(
series_name="香港18区人口密度",
maptype="香港",
data_pair=MAP_DATA,
name_map=NAME_MAP_DATA,
is_map_symbol_show=False,
)
.set_global_opts(
title_opts=opts.TitleOpts(
title="香港18区人口密度 (2011)",
subtitle="人口密度数据来自Wikipedia",
subtitle_link=WIKI_LINK,
),
tooltip_opts=opts.TooltipOpts(
trigger="item", formatter="{b}
{c} (p / km2)"
),
visualmap_opts=opts.VisualMapOpts(
min_=800,
max_=50000,
range_text=["High", "Low"],
is_calculable=True,
range_color=["lightskyblue", "yellow", "orangered"],
),
)
.render("population_density_of_HongKong_v2.html")
)
注:这里可以通过添加数据展示你想表达的密度图。
总结
本文主要是介绍了Pyecharts各种地理图,主要用途已经在注意中提示。