python动态交互式图表库_干货 | 使用pyecharts绘制交互式动态地图
说到pyecharts,相信很多人不会陌生,一个优秀的python可视化包。
pyecharts是中国人开发的,相比较matplotlib、seaborn等老牌可视化库,pyecharts是十分符合国内用户习惯的,尤其在地理空间图表方面。
本文是想试探一下pyecharts在绘制地理图表方面的功底如何,那就开始吧!
安装pyecharts
pyecharts支持pip、conda安装,快捷方便,推荐在jupyter notebook环境下愉快的玩耍。
pip install pyecharts
本文python版本为3.6,演示环境为jupyter notebook。
pyecharts地理图表可视化
1、导入相关模块
pyecharts库中负责地理坐标系的模块是
Geo
,负责地图的模块是
Map
,负责百度地图的模块是
BMap
,负责图表配置的模块是
options
。在 pyecharts 中,图表的一切皆通过 options来修饰调整。
另提一句,因为需要用到案例数据,这里还需要导入样本库-sample
from example.commons import Faker
from pyecharts import options as opts
from pyecharts.charts import Geo
from pyecharts.globals import ChartType, SymbolType
2、图表输出和显示
在pyecharts中,图表完成制作后通过
render()
函数输出为html文件,你可以在
render()
中传递输出地址参数,将html文件保存到自定义的位置。
c = (
Geo()
.add_schema(maptype="china")
.add("geo", [list(z) for z in zip(Faker.provinces, Faker.values())])
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(
visualmap_opts=opts.VisualMapOpts(),
title_opts=opts.TitleOpts(title="Geo-基本示例"),
)
)
c.render()# 输出html格式
如果想在notebook中直接展示图表,需要调用
render_notebook()
函数。
c.render_notebook()# 显示地图
Goe模块常用函数介绍
再来看前面的中国地图示例实现代码:
c = (
Geo()
.add_schema(maptype="china")
.add("geo", [list(z) for z in zip(Faker.provinces, Faker.values())])
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(
visualmap_opts=opts.VisualMapOpts(),
title_opts=opts.TitleOpts(title="Geo-基本示例"),
)
)
c.render_notebook()# 显示地图
大家可能会觉得这这代码怎么看起来怪怪的,
Geo()
模块后面连着很多函数,这其实是python的链式调用,使代码更加简洁。
pyecharts所有方法都支持链式调用,当然如果你喜欢单独调用也可以的,像这样:
geo = Geo()
geo.add_schema(maptype="china")
geo.add("geo", [list(z) for z in zip(Faker.provinces, Faker.values())])
geo.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
geo.set_global_opts(visualmap_opts=opts.VisualMapOpts(),title_opts=opts.TitleOpts(title="Geo-基本示例"))
geo .render_notebook()# 显示地图
这两种方法效果一样,本文使用pyecharts推荐的链式调用方法。
可以清晰地看到,示例中
Geo()
模块调用了五个功能函数:
add_schema()
:控制地图类型、视角中心点等
add()
:添加图表名称、传入数据集、选择geo图类型、调整图例等
set_series_opts()
:系列配置项,可配置图元样式、文字样式、标签样式、点线样式等
set_global_opts()
:全局配置项,可配置标题、动画、坐标轴、图例等
render_notebook()
:在notebook中渲染显示图表
另外,
Geo()
模块还有几个功能函数:
add_coordinate()
: 新增一个坐标点
add_coordinate_json()
:以json形式新增多个坐标点
get_coordinate()
:根据地点查询对应坐标
利用Geo绘制地理坐标图表
1、基本图表
采用全国地图,对各省的xx数据做分布展示,数据展示形式为圆点
c = (
Geo()
.add_schema(maptype="china")
.add("geo", [list(z) for z in zip(['江苏','浙江','湖北','湖南','河南'], [22,34,27,53,42])])
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(
visualmap_opts=opts.VisualMapOpts(),
title_opts=opts.TitleOpts(title="全国各省xx数据分布"),
)
)
c.render_notebook()
你可以更换数据展现形式,比如用热力图表示,只需在
add()
函数中添加参数:
type_=ChartType.HEATMAP
以北京作为底图,展示北京市各区县xx数据的分布。将函数
add_schema(maptype="china")
的
maptype="china"
修改为
maptype="北京"
。
c = (
Geo()
.add_schema(maptype="北京")
.add( "geo",
[list(z) for z in zip(['大兴区','房山区','海淀区','朝阳区','东城区'], [150,100,300,200,500])],
type_=ChartType.EFFECT_SCATTER,
)
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(
visualmap_opts=opts.VisualMapOpts(),
title_opts=opts.TitleOpts(title="Geo-HeatMap"),
)
)
c.render_notebook()
你可以修改地图的背景色,在函数
add_schema()
中添加参数
itemstyle_opts=opts.ItemStyleOpts(color="#323c48", border_color="#111")
,颜色和边缘颜色可设任意色值。
c = (
Geo()
.add_schema(maptype="北京",
itemstyle_opts=opts.ItemStyleOpts(color="#323c48", border_color="#111"))
.add( "geo",
[list(z) for z in zip(['大兴区','房山区','海淀区','朝阳区','东城区'], [1500,10,300,20,5])],
)
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(
visualmap_opts=opts.VisualMapOpts(),
title_opts=opts.TitleOpts(title="北京市各区县xx数据分布"),
)
)
c.render_notebook()
2、动态展示
pyecharts可以生成地理空间流动图,用来表示航班数量、人口流动等等。
下面以全国主要城市航班流动图为例(虚拟数据):
c = (
Geo()
.add_schema(maptype="china")
.add( "",
[("深圳", 120), ("哈尔滨", 66), ("杭州", 77), ("重庆", 88), ("上海", 100), ("乌鲁木齐", 30),("北京", 30),("武汉",70)],
type_=ChartType.EFFECT_SCATTER,
color="green",
)
.add( "geo",
[("北京", "上海"), ("武汉", "深圳"),("重庆", "杭州"),("哈尔滨", "重庆"),("乌鲁木齐", "哈尔滨"),("深圳", "乌鲁木齐"),("武汉", "北京")],
type_=ChartType.LINES,
effect_opts=opts.EffectOpts(
symbol=SymbolType.ARROW, symbol_size=6, color="blue"
),
linestyle_opts=opts.LineStyleOpts(curve=0.2),
)
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(title_opts=opts.TitleOpts(title="全国主要城市航班路线和数量"))
)
c.render_notebook()
利用Map模块绘制地图
Map模块的使用方法和Geo类似,数据展现在地图上,首先导入相关库:
from example.commons import Fakerfrom pyecharts import options as optsfrom pyecharts.charts import Map
中国地图:
c = (
Map()
.add("商家A", [list(z) for z in zip(['江苏','浙江','湖北','湖南','河南'], [22,100,27,53,42])], "china")
.set_global_opts(title_opts=opts.TitleOpts(title="Map-基本示例"),
visualmap_opts=opts.VisualMapOpts(max_=200))
)
c.render_notebook()
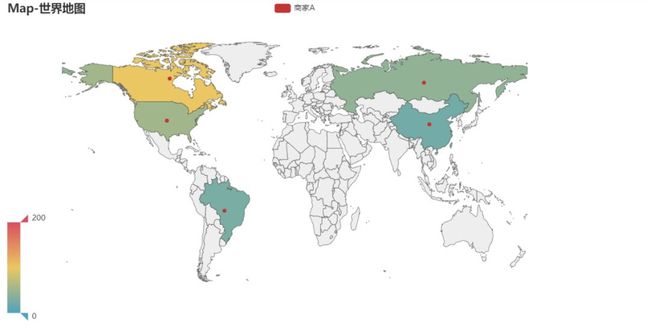
世界地图:
c = (
Map()
.add("商家A", [list(z) for z in zip(['China','Canada','Brazil','United States','Russia'], [22,100,27,53,42])], "world")
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(
title_opts=opts.TitleOpts(title="Map-世界地图"),
visualmap_opts=opts.VisualMapOpts(max_=200),
)
)
c.render_notebook()
上海地图:
c = (
Map()
.add("商家A", [list(z) for z in zip(['嘉定区','松江区','宝山区','浦东新区','奉贤区'], [22,100,27,53,42])], "上海")
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(
title_opts=opts.TitleOpts(title="Map-世界地图"),
visualmap_opts=opts.VisualMapOpts(max_=200),
)
)
c.render_notebook()
使用BMap百度地图
pyecharts支持开发者使用百度地图,当然需要申请开发者AK码才能调用API。
AK码申请地址:http://lbsyun.baidu.com/apiconsole/key?application=key
from pyecharts.charts import BMap
c = (
BMap()
.add_schema(
baidu_ak="BAIDU_AK",
center=[120.13066322374, 30.240018034923],
)
.add( "bmap",
[list(z) for z in zip(Faker.provinces, Faker.values())],
label_opts=opts.LabelOpts(formatter="{b}"),
)
.set_global_opts(title_opts=opts.TitleOpts(title="BMap-基本示例"))
)
c.render_notebook()
你可以更改地图风格:
c = (
BMap()
.add_schema(
baidu_ak="mcH6sBNaAfsbkSndFI5zO90j9wUpRMFy",
center=[120.13066322374, 30.240018034923],
map_style=your_owner_map_style
)
.add( "bmap",
[list(z) for z in zip(Faker.provinces, Faker.values())],
label_opts=opts.LabelOpts(formatter="{b}"),
)
.set_global_opts(title_opts=opts.TitleOpts(title="BMap-基本示例"))
)
c.render_notebook()
总结
本文主要讲解了pyecharts的三大地理图表模块:Geo、Map、BMap,这三者分别绘制地理坐标系、地图、百度地图。Geo举的案例较丰富,Map和BMap的很多功能没有细说,大家有兴趣可以去pyecharts官网学习。