JavaScript | 内置对象 math对象 + 日期对象 + 数组对象 + 字符串对象 + 简单类型与复杂类型
目录
内置对象
查文档
MDN
如何学习对象中的方法
Math 对象
Math 概述
Math绝对值和三个取整方法
案例:封装自己的数学对象
随机数方法random()
随机点名案例
案例:猜数字游戏
日期对象
Date()方法的使用
1. 获取当前时间必须实例化
2. Date() 构造函数的参数
日期格式化
封装一个函数 返回当前的时分秒 08:08:08
获取日期的总的毫秒形式
!!!案例:倒计时效果!!!
数组对象
数组对象的创建
检测是否为数组
添加删除数组元素的方法
添加数组元素的方法 push() 和 unshift()
删除数组元素的方法 pop() 和 shift()
案例: 筛选数组
数组排序
数组索引方法indexOf()和lastindexOf()
案例: 数组去重(重点案例)
数组转换为字符串
concat()连接多个数组
slice() 截取数组
splice()数组删除
字符串对象
基本包装类型
字符串的不可变
根据字符返回位置
案例:返回字符位置
根据位置返回字符(重点)
案例:返回字符位置
字符串操作方法(重点)
replace()方法
split()方法
作业
简单类型与复杂类型
简单类型与复杂类型
堆和栈
简单类型的内存分配
复杂类型的内存分配
简单类型传参
复杂类型传参
内置对象
JavaScript 中的对象分为3种:自定义对象 、内置对象、 浏览器对象
前面两种对象是JS 基础 内容,属于 ECMAScript; 第三个浏览器对象属于我们JS 独有的, 我们JS API 讲解
内置对象就是指 JS 语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必要的功能(属性和方法)【不关心内部怎么实现的,直接拿来使用,比如求最大值最小值】
内置对象最大的优点就是帮助我们快速开发
JavaScript 提供了多个内置对象:Math、 Date 、Array、String等
查文档
MDN
Mozilla 开发者网络(MDN)提供了有关开放网络技术(Open Web)的信息,包括 HTML、CSS 和万维网及 HTML5 应用的 API。
MDN: https://developer.mozilla.org/zh-CN/
如何学习对象中的方法
- 查阅该方法的功能
- 查看里面参数的意义和类型
- 查看返回值的意义和类型
- 通过 demo 进行测试
Math 对象
Math 概述
Math 对象不是一个构造函数 ,所以我们不需要new来调用 而是直接使用里面的属性和方法即可。
跟数学相关的运算(求绝对值,取整、最大值等)可以使用 Math 中的成员。
console.log(Math.PI); // 一个属性 圆周率
console.log(Math.max(1, 4, 2, 13, 423, 213)); // 423
console.log(Math.max(-1, -123, -3)); // -1
console.log(Math.max(1, 2, 3, 'pink')); // NaN
console.log(Math.max()); // 如果没有参数,则结果为 - Infinity。
Math绝对值和三个取整方法
// 1.绝对值方法
console.log(Math.abs(-3)); //3
console.log(Math.abs('-1')); // 隐式转换 会把字符串型的-1转换成 数字型 1
console.log(Math.abs('pink'));
// 2.三个取整方法
// (1)Math.floor() 向下取整 往最小的取值
console.log(Math.floor(1.8)); // 直接把小数点砍掉
// (2)Math.ceil() 往上取整 往大的取值
console.log(Math.ceil(1.2)); // 2
// (3)Math.round() 四舍五入
console.log(Math.round(1.1)); //1
console.log(Math.round(1.5)); //2
console.log(Math.round(1.9)); //2
console.log(Math.round(-1.1)); //-1
console.log(Math.round(-1.5)); //-1
案例:封装自己的数学对象
利用对象封装自己的数学对象 里面有 PI 最大值和最小值
var myMath = {
PI: 3.14159263,
max: function () {
var max = arguments[0];
for (var i = 1; i < arguments.length; i++) {
if (arguments[i] > max) {
max = arguments[i];
}
}
return max;
},
min: function () {
var min = arguments[0];
for (var i = 1; i < arguments.length; i++) {
if (arguments[i] < min) {
min = arguments[i];
}
}
return min;
}
}
console.log(myMath.PI);
console.log(myMath.max(2, 52, 34, 6, 132));
console.log(myMath.min(2, 52, 34, 6, 132));
随机数方法random()
random() 方法可以随机返回一个小数,其取值范围是 [0,1),左闭右开 0 <= x < 1
console.log(Math.random());
想要得到两个数之间的随机整数,并且包含这两个整数
- return Math.floor(Math.random() * (max - min + 1)) + min;
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
console.log(getRandom(1, 10));
随机点名案例
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
console.log(getRandom(1, 10));
// 随机点名
var arr = ['赵一', '钱二', '孙三', '李四', '吴五', '张六', '老六'];
console.log(arr[1]); // 钱二 这是固定的 要让arr[]里面的数字变化
console.log(arr[getRandom(0, arr.length - 1)]);
案例:猜数字游戏
程序随机生成一个 1~ 10 之间的数字,并让用户输入一个数字,
1. 如果大于该数字,就提示,数字大了,继续猜;
2. 如果小于该数字,就提示数字小了,继续猜;
3. 如果等于该数字,就提示猜对了, 结束程序。
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
var num = getRandom(1, 10);
while (userNum != num) {
var userNum = prompt('请输入您要猜的数字: 1~10之间的数字噢');
if (userNum > num) {
alert('数字大了,继续猜');
} else if (userNum < num) {
alert('数字小了,继续猜');
}
}
alert('猜对了,就是数字' + num);
日期对象
Date 对象和 Math 对象不一样,他是一个构造函数,所以我们需要实例化后才能使用
Date 实例用来处理日期和时间
必须要new一下才能往下写日期
Date()方法的使用
1. 获取当前时间必须实例化
// 1.使用Date 如果没有参数 返回当前系统的当前时间
var date = new Date();
console.log(date);
2. Date() 构造函数的参数
- 如果Date()不写参数,就返回当前时间
- 如果Date()里面写参数,就返回括号里面输入的时间
// 2.参数常用的写法 数字型 2019,10,01 或者是字符串型的 '2019-10-1 8:8:8'
var date1 = new Date(2019, 10, 1);
console.log(date1); // 返回的是11月 不是10月
var date2 = new Date('2019-10-1 12:25:45');
console.log(date2);
日期格式化
必须要先 var date = new Date();
var date = new Date();
console.log(date.getFullYear());// 返回当前日期的年 2022
console.log(date.getMonth() + 1); // 返回当前月份(0~11) 得到的要比实际的月份小一个月 记得月份+1
console.log(date.getDate()); // 返回当前几号
console.log(date.getDay()); // 返回的是周几 周日返回的是0
我们写一个 2019年 5月1日 星期三
// 我们写一个 2019年 5月1日 星期三
var year = date.getFullYear();
var month = date.getMonth() + 1;
var dates = date.getDate();
var arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];
var day = date.getDay();
console.log('今天是' + year + '年' + month + '月' + dates + '日 ' + arr[day]);
要想把周几变成 星期几
获取星期几是从星期日到星期六(0~6)可以把一个数组里面装上星期日 到 星期六。
一定要星期日开头!!!
封装一个函数 返回当前的时分秒 08:08:08
function getTime() {
var time = new Date();
var hour = time.getHours();
hour = hour < 10 ? '0' + hour : hour; //又重新赋值
var minutes = time.getMinutes();
minutes = minutes < 10 ? '0' + minutes : minutes;
var seconds = time.getSeconds();
seconds = seconds < 10 ? '0' + seconds : seconds;
return '当前的时间是' + hour + ':' + minutes + ':' + seconds;
}
console.log(getTime());
获取日期的总的毫秒形式
Date 对象是基于1970年1月1日(世界标准时间)起的毫秒数
获取日期的总的毫秒形式(时间戳)
不是当前时间的毫秒数 而是距离1970年1月1日过了多少毫秒数
// 1.通过 valeof() getTime()
var date = new Date();
console.log(date.valueOf()); // 就是我们现在时间距离1970.1.1总的毫秒数
console.log(date.getTime());
// 2.简单的写法(最常用阿写法)
var date1 = +new Date(); // 返回的就是总毫秒数
console.log(date1);
// 3. H5 新增的 获得总的毫秒数
console.log(Date.now()); // 返回的就是总毫秒数
!!!案例:倒计时效果!!!
做一个倒计时效果
- 核心算法:输入的时间减去现在的时间就是剩余的时间,即倒计时 ,但是不能拿着时分秒相减,比如 05 分减去25分,结果会是负数的。
- 用时间戳来做。用户输入时间总的毫秒数减去现在时间的总的毫秒数,得到的就是剩余时间的毫秒数。
- 把剩余时间总的毫秒数转换为天、时、分、秒 (时间戳转换为时分秒)
// d = parseInt(总秒数 / 60 / 60 / 24); // 计算天数
// h = parseInt(总秒数 / 60 / 60 % 24) // 计算小时
// m = parseInt(总秒数 / 60 % 60); // 计算分数
// s = parseInt(总秒数 % 60); // 计算当前秒数
比如总秒数是 9000 s = 150 min = 2.5 h = 2h 30min ,这个是按照数学方法来算的
按照 转换公式来想就是:
天数 = 9000 /60/60/24 =0 天
小时 : 9000/60/60 =2.5h 但是不能算进去到天数里面的,就要除以24取余,2.5%24=2.5 然后parseInt,取整数,这就是2h
分数:9000/60 =150min 但是包括算的小时,150%60=30 这就是30min
秒数:9000%60= 0 就是0 s
再比如 总秒数是 278735 s == 3 天 5 时 25 分钟 35秒
计算如下:
天数 : 278735 / 60 /60 /24 =3 天
小时:278735 /60 / 60=77h ,但里面包括刚才算的天数,77/24=3...5,就是3天5小时
分数:278735 /60=4645,但是包括算的小时,4645 除以 60=77...25,就是77小时25分钟
秒数:秒数就是278735,但是不能有前几步算的分数小时之类的,278735 %60 =35 s
function countDown(time) { // countDown 倒计时
var nowTime = +new Date(); // 返回的是当前时间的毫秒数
var inputTime = +new Date(time); // 返回的是用户输入时间 总的毫秒数
// var times = inputTime - nowTime; // 返回的是 剩余时间总的毫秒数
var times = (inputTime - nowTime) / 1000; // 返回的是 剩余时间总的秒数
var day = parseInt(times / 60 / 60 / 24); // 天数
day = day < 10 ? '0' + day : day;
var hour = parseInt(times / 60 / 60 % 24); // 小时
hour = hour < 10 ? '0' + hour : hour;
var min = parseInt(times / 60 % 60);
min = min < 10 ? '0' + min : min;
var seconds = parseInt(times % 60);
seconds = seconds < 10 ? '0' + seconds : seconds;
return day + '天' + hour + '时' + min + '分' + seconds + '秒';
}
var date = new Date();
console.log(date); // 输出当前时间
console.log(countDown('2022-4-23 18:00:00'));
数组对象
数组对象的创建
创建数组对象的两种方式
- 字面量方式
// 1.利用数组字面量 var arr = [1, 2, 4, 2, 6]; console.log(arr[4]); // 6 - new Array()
var arr1 = new Array(); // 创建了一个空的数组 var arr2 = new Array(2); // 表示数组的长度为2,里面有两个空的数组元素 console.log(arr2); var arr3 = new Array(2, 5, 23); // 等价于[2,5,23],表示里面有三个数组元素 console.log(arr3);
检测是否为数组
- instanceof 运算符,可以判断一个对象是否属于某种类型
// (1) instanceof 运算符 可用来检测是否为数组 var arr = []; var obj = {}; console.log(arr instanceof Array); // true console.log(obj instanceof Array); // false - Array.isArray()用于判断一个对象是否为数组,isArray() 是 HTML5 中提供的方法
// (2) Array.isArray(参数); H5里面新增的方法 IE9以上版本支持 console.log(Array.isArray(arr)); //true console.log(Array.isArray(obj)); // false
添加删除数组元素的方法
添加数组元素的方法 push() 和 unshift()
![]()
![]()
// 1.push() 在我们数组的末尾添加 一个或者多个数组元素
var arr = [1, 3, 4, 6];
arr.push(8, 'pink'); // 把8 'pink'放在最后面
console.log(arr.push(4, 'pink')); // 返回值是添加完后数组的长度
console.log(arr);
- (1) 目的:push可以给数组 后面追加新的元素
- (2) push() 里面的参数直接写数组元素就可以
- (3) push 完毕后,返回的结果是 新数组的长度
- (4) 原数组也会发生变化
// 2.unshift() 在我们数组的开头 添加一个或者多个数组元素
arr.unshift('red', 'blue'); // 在前面添加数组元素
console.log(arr.unshift('red', 'blue')); // 返回值是添加完后数组的长度
console.log(arr);
- (1) 目的:unshift可以给数组的 前面 追加新的元素
- (2) unshift() 里面的参数直接写数组元素就可以
- (3) unshift 完毕后,返回的结果是 新数组的长度
- (4) 原数组也会发生变化
删除数组元素的方法 pop() 和 shift()
![]()
// 3. pop() 可以删除数组的最后一个元素 一个!!!
arr.pop(); // 删掉arr里面的最后一个数组元素,里面不需要跟参数
console.log(arr.pop()); // 返回值是你删掉哪个,就返回哪个
console.log(arr);
- (1) 目的:pop()可以 删除数组的 最后一个元素,一次只能删除一个元素!!!
- (2) pop() 里面是没有参数的
- (3) pop() 完毕后,返回的结果是 删除的那个元素
- (4) 原数组也会发生变化
// 4. shift() 删除数组的第一个元素
arr.shift();
console.log(arr);
- (1) 目的:shift()可以 删除数组的 第一个元素,一次只能删除一个元素!!!
- (2) shift() 里面是没有参数的
- (3) shift() 完毕后,返回的结果是 删除的那个元素
- (4) 原数组也会发生变化
案例: 筛选数组
有一个包含工资的数组[1500, 1200, 2000, 2100, 1800],要求把数组中工资超过2000的删除,剩余的放到新数组里面
var arr = [1500, 1200, 2000, 2100, 1800];
var newArr = [];
for (var i = 0; i <= arr.length - 1; i++) {
if (arr[i] < 2000) {
newArr.push(arr[i]); // 把小于2000的追加到newArr里面
}
}
console.log(newArr);
数组排序
// 1.翻转数组
var arr = ['pink', 'red', 'blue', 'green'];
arr.reverse();
console.log(arr);
// 2.数组排序(冒泡排序)
var arr1 = [2, 65, 4, 1, 576];
arr1.sort(function (a, b) {
// return a - b; // 按照升序的顺序排列
return b - a; // 按照降序的顺序排列
});
console.log(arr1);
数组索引方法indexOf()和lastindexOf()
// 返回数组元素索引号方法 indexOf(数组元素) 作用就是返回该数组元素的索引号
// 它只返回第一个满足条件的索引号,多个的话只返回第一个
// 如果在该数组里面找不到满足条件的元素,则返回 -1
var arr = ['red', 'green', 'blue', 'pink', 'blue'];
console.log(arr.indexOf('blue')); // 2 从前往后查找满足条件得到
// 返回数组元素索引号方法 indexOf(数组元素) 作用就是返回该数组元素的索引号
console.log(arr.lastIndexOf('blue')); // 4 从后往前查找满足条件得到
案例: 数组去重(重点案例)
有一个数组[‘c’, ‘a’, ‘z’, ‘a’, ‘x’, ‘a’, ‘x’, ‘c’, ‘b’],要求去除数组中重复的元素。
- 目标:把旧数组里面不重复的元素选取出来放到新数组中,重复的元素只保留一个,放到新数组中去重。
- 核心算法:我们遍历旧数组,然后拿着旧数组元素去查询新数组,如果该元素在新数组里面没有出现过,我们就添加,否则不添加。
- 利用 新数组.indexOf(数组元素) 如果返回时 -1 就说明 新数组里面没有重复元素
// 封装一个 去重的函数 unique
function unique(arr) {
var newArr = [];
for (var i = 0; i <= arr.length - 1; i++) {
if (newArr.indexOf(arr[i]) == -1) { // 说明索引查不到
newArr.push(arr[i]);
}
}
return newArr;
}
var demo = unique(['c', 'a', 'z', 'a', 'x', 'a', 'x', 'c', 'b']);
console.log(demo);
数组转换为字符串
// 1.toString() 将我们的数组转换为字符串
var arr = [1, 2, 3];
console.log(arr.toString()); // '1','2','3'
// 2.join(分隔符)
var arr1 = ['green', 'blue', 'pink'];
console.log(arr1.join());
console.log(arr1.join('-')); // 里面可以选择用什么来分隔
concat()连接多个数组
var num1 = [2, 5, 7, 9];
var num2 = ['a', 'b', 'c'];
var num3 = ['blue', 'pink', 'red'];
var num = num1.concat(num2, num3);
console.log(num);
slice() 截取数组
-
arr.slice(begin, end)
slice会提取原数组中索引从begin到end的所有元素(包含begin,但不包含end)- 如果省略
begin,则slice从索引0开始。如果begin超出原数组的索引范围,则会返回空数组。 - 如果
end被省略,则slice会一直提取到原数组末尾。如果end大于数组的长度,slice也会一直提取到原数组末尾。
var num5 = [2, 5, 7, 34, 98];
console.log(num5.slice(2, 4)); // [7,34]
splice()数组删除
-
array.splice(start, deleteCount, item1, item2)
- start 指定修改的开始位置(从0计数)
- deleteCount 整数,表示要移除的数组元素的个数。如果
deleteCount是 0 或者负数,则不移除元素。这种情况下,至少应添加一个新元素。 - item1, item2, ... 要添加进数组的元素,从
start位置开始。如果不指定,则splice()将只删除数组元素。 - 返回值 由被删除的元素组成的一个数组。如果只删除了一个元素,则返回只包含一个元素的数组。如果没有删除元素,则返回空数组。
// 从索引为2的元素 删除0个元素,添加两个元素
var myFish = ['angel', 'clown', 'mandarin', 'sturgeon'];
var removed = myFish.splice(2, 0, 'hello', 'erveybody');
console.log(myFish);
console.log(removed); // 删除0个元素,所以返回的是[]空数组
字符串对象
基本包装类型
为了方便操作基本数据类型,JavaScript 还提供了三个特殊的引用类型:String、Number和 Boolean。
基本包装类型就是把简单数据类型包装成为复杂数据类型,这样基本数据类型就有了属性和方法。
var str = 'andy';
console.log(str.length); // 4
按道理基本数据类型是没有属性和方法的,而对象才有属性和方法,但上面代码却可以执行,这是因为 js 会把基本数据类型包装为复杂数据类型,其执行过程如下 :
// 1. 生成临时变量,把简单类型包装为复杂数据类型
var temp = new String('andy');
// 2. 赋值给我们声明的字符变量
str = temp;
// 3. 销毁临时变量
temp = null;
字符串的不可变
指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中新开辟了一个内存空间。
var str = 'abc';
str = 'hello';
// 当重新给 str 赋值的时候,常量'abc'不会被修改,依然在内存中
// 重新给字符串赋值,会重新在内存中开辟空间,这个特点就是字符串的不可变
// 由于字符串的不可变,在大量拼接字符串的时候会有效率问题
var str = '';
for (var i = 0; i < 100000; i++) {
str += i;
}
console.log(str); // 这个结果需要花费大量时间来显示,因为需要不断的开辟新的空间
根据字符返回位置
字符串所有的方法,都不会修改字符串本身(字符串是不可变的),操作完成会返回一个新的字符串。
str.indexOf(要查找的字符,[起始的位置])
// 根据字符返回位置 str.indexOf(要查找的字符,[起始的位置])
var str = '改革春风吹满地,春天来了';
console.log(str.indexOf('春')); // 2
console.log(str.indexOf('春', 3)); // 8 从索引号为3的位置开始往后查找
案例:返回字符位置
查找字符串"abcoefoxyozzopp"中所有o出现的位置以及次数
- 核心算法:先查找第一个o出现的位置
- 然后 只要indexOf 返回的结果不是 -1 就继续往后查找
- 因为indexOf 只能查找到第一个,所以后面的查找,利用第二个参数,当前索引加1,从而继续查找
var str = 'abcoefoxyozzopp';
var index = str.indexOf('o'); // 返回的是第一个o索引号的位置
var num = 0;
// console.log(index);
while (index != -1) { // 说明字符串里面还有o的时候,继续循环
console.log(index); // 输出o的索引号的位置
num++; // 只要输出一次索引号的位置,num就+1
index = str.indexOf('o', index + 1); // 从上一个查到的o的索引位置+1继续往下查找o的位置
}
console.log('o出现的次数为' + num);
根据位置返回字符(重点)
// 1.charAt(index) 根据位置返回字符
var str = 'andy';
console.log(str.charAt(3)); // y
// 遍历所有的字符
for (var i = 0; i < str.length; i++) {
console.log(str.charAt(i));
}
// 2.charCodeAt(index) 返回相应索引号的字符ASCII值 目的:判断用户按下了哪个键
console.log(str.charCodeAt(0)); // a ==ASCII 97
// 3.str[index] H5新增的
console.log(str[0]); // a
案例:返回字符位置
判断一个字符串 'abcoefoxyozzopp' 中出现次数最多的字符,并统计其次数。
- 核心算法:利用 charAt() 遍历这个字符串
- 把每个字符都存储给对象, 如果对象没有该属性,就为1,如果存在了就 +1
- 遍历对象,得到最大值和该字符
var str = 'abcoefoxyozzopp';
var obj = {}; // 对象
for (var i = 0; i < str.length; i++) {
var chars = str.charAt(i); // chars 是字符串里面的每个字符
if (obj[chars]) { // 如果对象里面有这个属性
obj[chars]++; // 随后++
} else {
obj[chars] = 1; // 第一次遇到的字符都是1
}
}
console.log(obj); // 输出整个对象
// 2.遍历对象 找最大值
var max = 0;
var ch = ''; // 新的k
for (var k in obj) {
// k得到的是属性名
// o[k]得到的是属性值
if (obj[k] > max) {
max = obj[k];
ch = k; // 属性名
}
}
console.log('里面出现次数最多的是:' + ch);
console.log('出现的次数为' + max);
字符串操作方法(重点)
// 1. concat('字符串1','字符串2'...)
var str = 'andy';
console.log(str.concat('red')); // andyred
// 2. substr('截取的起始位置','截取的几个字符')
var str1 = '改革春风吹满地';
console.log(str1.substr(2, 2)); // 春风 第一个2是索引号 从第一个开始,第二个2是取几个字符
replace()方法
replace() 方法用于在字符串中用一些字符替换另一些字符。 其使用格式如下:
replace(被替换的字符串, 要替换为的字符串);
// 1.替换字符 replace('被替换的字符','替换为的字符') 它只会替换第一个字符
var str = 'andyandy';
console.log(str.replace('a', 'b')); // bndy
// 有一个字符串'abcoefoxyozzopp' 要求把里面所有的o替换为 *
var str1 = 'abcoefoxyozzopp';
while (str1.indexOf('o') != -1) {
str1 = str1.replace('o', '*');
}
console.log(str1); // abc*ef*xy*zz*pp
split()方法
split()方法用于切分字符串,它可以将字符串切分为数组。在切分完毕之后,返回的是一个新数组。 例如下面代码:
var str2 = 'red,pink,blue';
console.log(str2.split(',')); // ["red", "pink", "blue"]
var str3 = 'red&pink&blue';
console.log(str3.split('&')); // 分隔符取决于你是用什么分隔开的
- toUpperCase() //转换大写
- toLowerCase() //转换小写
作业
给定一个字符串,如:“abaasdffggghhjjkkgfddsssss3444343”,问题如下:
1、 字符串的长度
2、 取出指定位置的字符,如:0,3,5,9等
3、 查找指定字符是否在以上字符串中存在,如:i,c ,b等
4、 替换指定的字符,如:g替换为22,ss替换为b等操作方法
5、 截取指定开始位置到结束位置的字符串,如:取得1-5的字符串
6、 找出以上字符串中出现次数最多的字符和出现的次数
7、 遍历字符串,并将遍历出的字符两头添加符号“@”
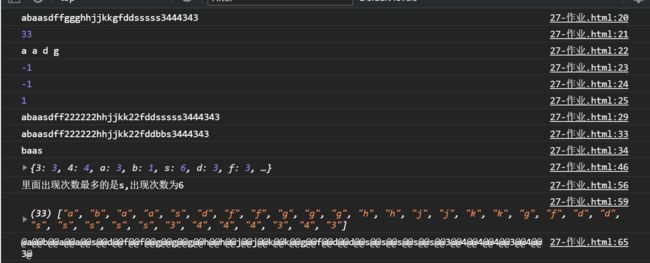
var str = 'abaasdffggghhjjkkgfddsssss3444343';
console.log(str);
// 1、 字符串的长度
console.log(str.length);
// 2、 取出指定位置的字符,如:0, 3, 5, 9等
console.log(str[0], str[3], str[5], str[9]);
// 3、 查找指定字符是否在以上字符串中存在,如:i,c ,b等
console.log(str.indexOf('i'));
console.log(str.indexOf('c'));
console.log(str.indexOf('b'));
// 4、 替换指定的字符,如:g替换为22, ss替换为b等操作方法
for (var i = 0; i < str.length; i++) {
str = str.replace('g', '22');
}
console.log(str);
for (var i = 0; i < str.length; i++) {
str = str.replace('ss', 'b');
}
console.log(str);
// 5、 截取指定开始位置到结束位置的字符串,如:取得1 - 5的字符串
console.log(str.slice(1, 5));
// 6、 找出以上字符串中出现次数最多的字符和出现的次数
str = 'abaasdffggghhjjkkgfddsssss3444343';
var obj = {};
for (var i = 0; i < str.length; i++) {
var chars = str.charAt(i);
if (obj[chars]) {
obj[chars]++;
} else {
obj[chars] = 1;
}
}
console.log(obj);
var max = 0;
var charsMax = '';
for (var k in obj) {
// obj[k] 得到的是属性值 k 是属性名
if (obj[k] > max) {
max = obj[k]; // 出现最多的次数
charsMax = k; // 出现最多的属性名
}
}
console.log('里面出现次数最多的是' + charsMax + ',出现次数为' + max);
// 7、 遍历字符串,并将遍历出的字符两头添加符号“@”
str = str.split(''); // 先把字符都分隔开
console.log(str);
var newStr = ''; // 创建一个空字符串
for (var i = 0; i < str.length; i++) {
var newChar = '@' + str[i] + '@';
newStr += newChar;
}
console.log(newStr);
简单类型与复杂类型
简单类型与复杂类型
简单类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型。
- 值类型:简单数据类型/基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型
string ,number,boolean,undefined,null
// 简单数据类型 null 返回的是一个空的对象 object var timer = null; console.log(typeof (timer)); // object如果我们有个变量以后打算存储为对象,暂时没想好放啥,这个时候就给null
- 引用类型:复杂数据类型,在存储时变量中存储的仅仅是地址(引用),因此叫做引用数据类型
通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等
堆和栈
堆栈空间分配区别:
1、栈(操作系统):由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈;
简单数据类型存放到栈里面
2、堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。
复杂数据类型存放到堆里面
注意:JavaScript中没有堆栈的概念,通过堆栈的方式,可以让大家更容易理解代码的一些执行方式,便于将来学习其他语言。
简单类型的内存分配
- 值类型(简单数据类型): string ,number,boolean,undefined,null
- 值类型变量的数据直接存放在变量(栈空间)中
- 栈里面存放的是 值
复杂类型的内存分配
- 引用类型(复杂数据类型):通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等
- 首先在 栈 里面存放地址,十六进制表示
- 这个地址指向 堆 里面的数据值
- 引用类型变量(栈空间)里存放的是地址,真正的对象实例存放在堆空间中
简单类型传参
函数的形参也可以看做是一个变量,当我们把一个值类型变量(简单数据类型)作为参数传给函数的形参时,其实是把 变量 在栈空间里的值 复制了一份给形参,那么在方法内部对形参做任何修改,都不会影响到的外部变量。
function fn(a) {
a++;
console.log(a);
}
var x = 10;
fn(x);
console.log(x); // x==10
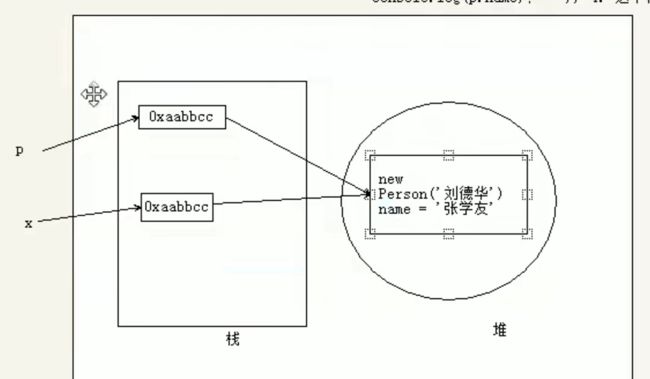
复杂类型传参
函数的形参也可以看做是一个变量,当我们把引用类型变量传给形参时,其实是把变量在栈空间里保存的堆地址复制给了形参,形参和实参其实保存的是同一个堆地址,所以操作的是同一个对象。
p和x地址相同,对象又指向同一个,最后输出的是相同的。
function Person(name) {
this.name = name;
}
function f1(x) { // x = p
console.log(x.name); // 2. 这个输出什么 ? 刘德华
x.name = "张学友";
console.log(x.name); // 3. 这个输出什么 ? 张学友
}
var p = new Person("刘德华"); // new 复杂数据类型
console.log(p.name); // 1. 这个输出什么 ? 刘德华
f1(p);
console.log(p.name); // 4. 这个输出什么 ? 张学友!?