效率起飞?时下流行Sketch插件谁更“香”
导读:随着Sketch这款设计神器的加速普及,相关插件的需求保持旺盛。本次笔者选出了几款曾经或者当下的热门插件,对它们的核心功能进行了介绍,并给出了实际的使用建议。
Sketch在国内突然成为“爆款”差不多是2016年前后,四年时间我们见证了这款北欧厂商的设计工具红遍大江南北,成为国内用户体验设计行业的事实标准。期间,国内外工具厂商都绞尽脑汁地围绕它发布了丰富多样的插件产品。本次我们从中选出了一些“热门款”,并重新审视它们是否符合当下的真实设计场景。
一、明日黄花
-
SketchI18N
作为一款汉化插件,2018年之前确实给大量国内刚接触Sketch的设计师们带来了方便,但插件易导致闪退的严重BUG是无法容忍的。随着Sketch支持官方中文,SketchI18N终于可以满载着设计师们的回忆寿终正寝了。
-
Flavor
Flavor出自前些年在国内盛极一时的Pxcook(像素大厨)团队,除了导出画稿到Pxcook,额外还提供了数据填充、快速网格复制、参考线等功能。可惜的是Pxcook平台的最后一次更新截止在了2019年,相关插件的维护工作也陷入停滞。网格复制和参考线功能在新版本Sketch中已经支持,如果只是为了数据填充不如采用后文介绍的一些替代品。总之,不太建议继续采用这款插件。
-
Sketch Measure
Sketch Measure是一款让国人自豪的优质设计交付插件,能够输出高交互性的html资源包,大大提高设计交付准确性和便捷程度。如果有小伙伴们用过Ps平台的Cutterman,Ps-assistant这样的手动切图和标注插件,那应该知道“本地导出”在云交付还未普及的年代是多么的重要。
把Sketch Measure放在“明日黄花”分类下,相信会招来一片骂声。当然,笔者不否认Sketch Measure界面优雅,实用还免费,仍旧是国内本地导出Sketch设计包的最佳选择。但是,本地交付的方式注定无法解决迭代和修改困难的问题。其次作为个人开发者的产物,维护和迭代的周期非常不稳定,相比Zeplin、摹客这样大厂的产品劣势明显。还在使用Sketch Measure的同学不妨尝试一下云端交付的方式,一定会让你有发现“新大陆”的惊喜。
-
Craft
Craft是一款国外经典的设计插件,被invision收购后逐渐变成了一款连接工具,但依旧保留了经典功能。当前使用它必须安装一个常驻在状态栏上的Craft manage(类似Adobe CC)。功能高度同质化的今天,invision的几乎所有功能都已经被国内厂商所涵盖,再去为了一个中文支持不佳,必须要配合“梯子”才能使用的插件显得性价比太低。但如果是专注海外市场,也比较习惯invision产品生态的设计师,还是可以尝试的。
二、中坚力量
-
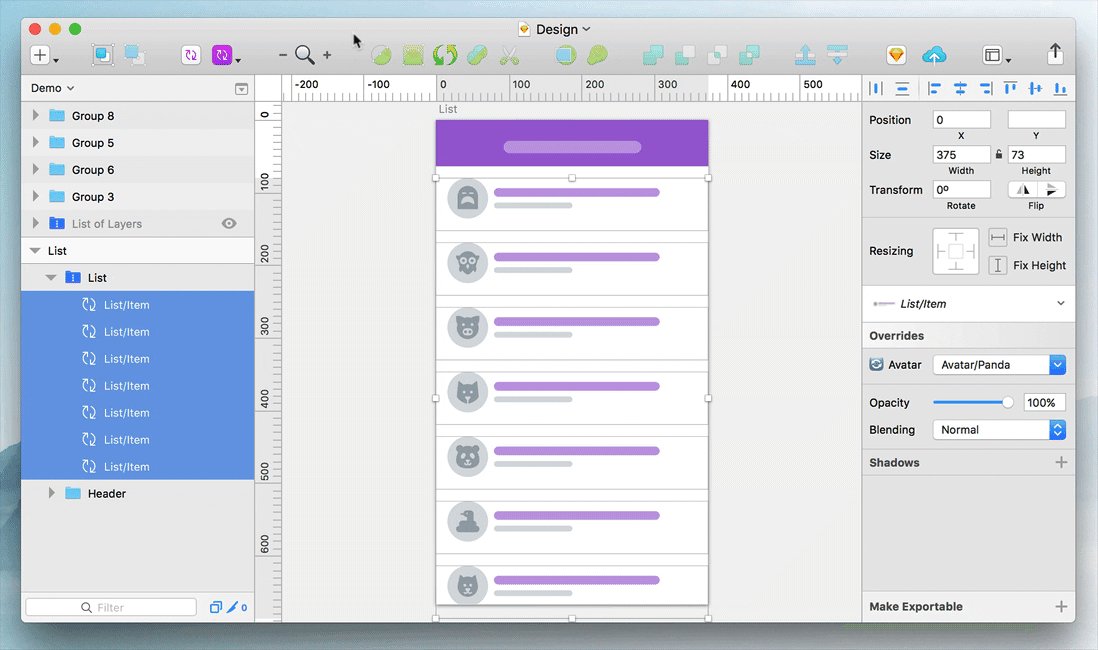
Kitchen
如果要问现在国内Sketch插件的当家花旦是谁?我想大部分人的回答应该都是Kitchen。基本上,设计中常见的难题Kitchen都帮你解决好了。再加上大名鼎鼎的蚂蚁金服团队光环加持,品质和功能都相当有保障。
和大部分的插件类似,Kitchen可以便捷地接入自家协作平台语雀。核心功能都很前卫且实用:团队symbol库和色板同步、iconfont图标库直连、图表和数据可视化生成、智能内容填充等等。
 插件安装后还会附带AntD、Humaaans等多个实用、热门的Sketch源文件,让设计师们充分体会到站在巨人肩膀上的感觉。最后,Kitchen迭代迅速,支持插件热升级,用过以后你真的找不到拒绝它的理由。
插件安装后还会附带AntD、Humaaans等多个实用、热门的Sketch源文件,让设计师们充分体会到站在巨人肩膀上的感觉。最后,Kitchen迭代迅速,支持插件热升级,用过以后你真的找不到拒绝它的理由。
-
摹客 & 摹客设计规范
摹客是国内独家包含完整创作 + 协作 + 交付 + 规范的全流程设计平台。在今年疫情后各种互联网工具价格涨声一片的情况下,摹客依然非常良心地提供百人团队免费使用。
摹客针对Sketch端有【设计协作】和【设计规范】两款插件。前者可以方便地将Sketch设计稿完美同步到云端,之后就可以享受便捷的团队审阅,演示,分享,交付等功能了。开发工程师打开链接即可轻松获取自动标注、切图甚至代码段落;设计师也无需将设计资源包发来发去,改稿后更不必操心再次交付的问题(云端总是显示最新)。
后者主要用于专业的团队设计规范管理,可以高效提取设计中的规范元素(包含颜色、字体、图层样式、组件等),之后可以和团队分享并复用。此外还支持导出PDF版的Style Guide,在代码模块显示设计规范中定义的变量名等,大大提升团队的创作、代码落地效率。
摹客这类协同设计平台的出现,快速取代了Sketch measure这类单兵作战的低效交付方式,甚至对Sketch,Ps这类设计产出工具的地位也造成了冲击。相信平台型产品将逐渐成为设计行业的次世代标准,还没有使用过的小伙伴可要赶紧了!
-
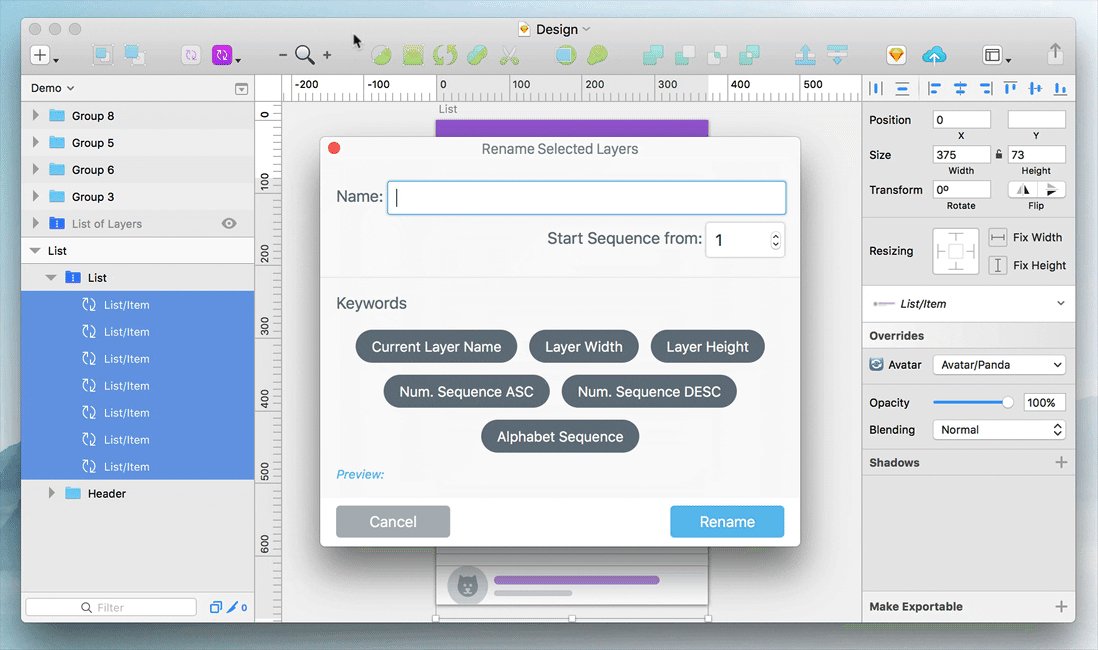
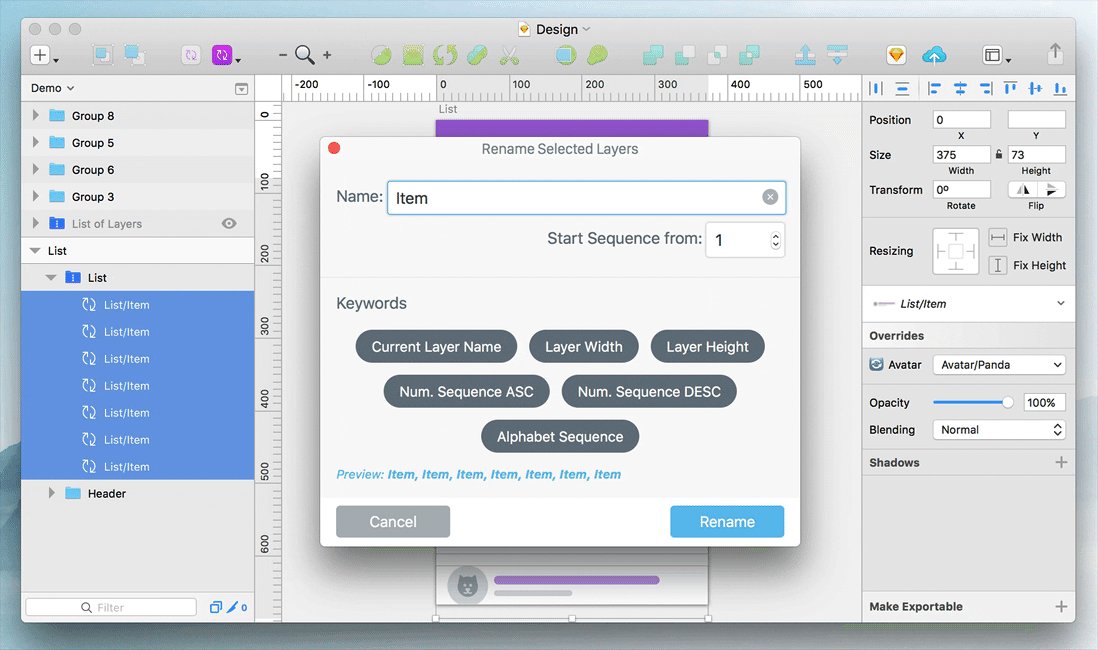
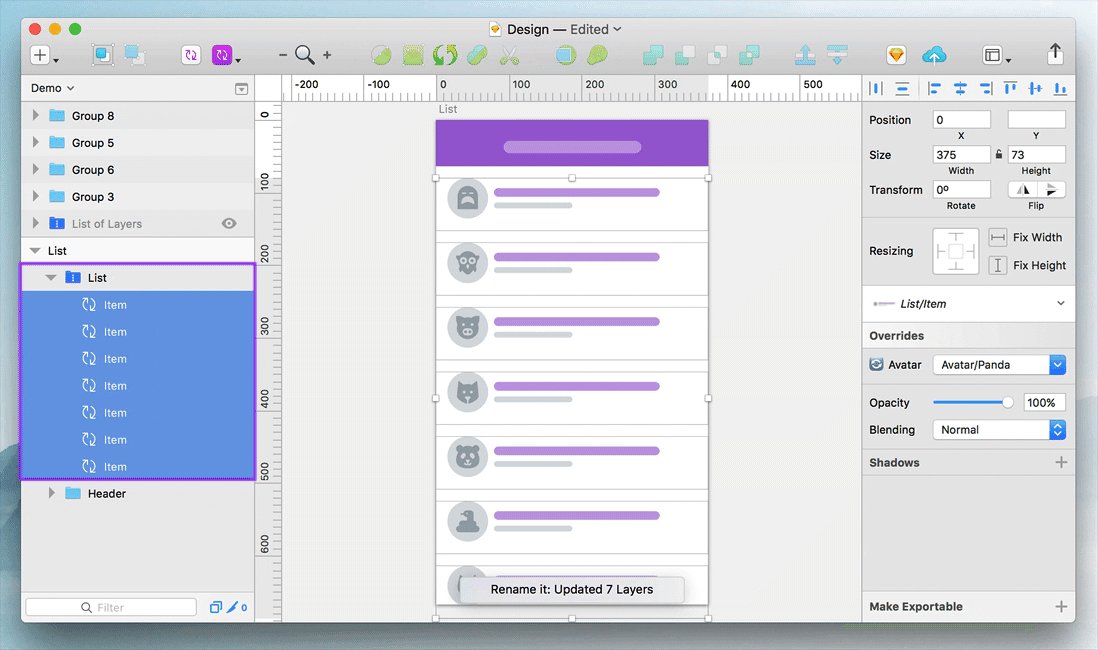
Rename it
方便好用的批量图层或画板命名工具,支持按照图层名称、宽高数值、特定单词等多种方式结合数字进行命名。在不断的更新中,Sketch的很多功能得到了显著改善和增强,但是命名功能始终显得比较笨拙,这个工具正好能补上这块短板。
-
Calendar Creator/Map Generator
对“Calendar”和“Map”这种特殊元素有需求的同学,建议安装这类插件。它们可以生成精美、准确的日历或地图效果。对于移动端APP设计师,强烈建议安装以备不时之需。
三、值得尝试
-
Fusion Cool / Dapollo
两者均为阿里推出的快速设计工具,主打超高质量的设计模板。Dapollp内置了支付宝、淘宝、千牛等多套阿里小程序的设计资源;而Fusion更偏向普适的中台设计元素,同时也集成了不少最新的图表和可视化模板,甚至包含不少运营、电商素材。总体而言,这类产品的应用范围目前稍窄,但后续高质量的设计资源持续补充后,价值会越来越大,非常值得设计师们关注。
-
Overflow
Overflow是近几年在国外爆红的的user-flow(用户交互流)绘制工具。在国内绘制专业的user-flow需求暂不强烈,但随着整个行业的专业程度提升,相关的需求必定迎来一波爆发。虽然Sketch有一款类似的功能的插件:User Flows,但Overflow的效果和精致程度显然更上一层楼。对于有志“输出更高品质的交互文档”的小伙伴,建议仔细研究这款产品。
-
Sketch Isometric
2.5D作为一个经久不衰的风格,时常都会被设计师们捡起来“把玩”一番。如何在Sketch中快速绘制这种轴侧图形呢?这款经典的插件可以帮助设计师快速生成2.5D视角的元素,从此绘制一些不太复杂的2.5D插画也不需要打开Ai了。
四、小结
2018年Sketch大幅提升了对齐和整理功能,汲取了之前很多相关插件的优点,也因此大量主打相关功能的插件都没有在本文中予以介绍。Sketch确实在不断听取用户的心声,将一些热门插件功能“官方化”,带给设计师们更多的便利。
平台型产品背后往往有设计和技术能力都更强大的厂商支撑,比如Kitchen、摹客、Overflow等,它们更容易给用户带来创新且可持续的价值。对于设计师而言,建议多关注国内外知名大厂的产品动向,让自己在创作手法上能始终紧跟趋势,不断实现效率的突破,才能在设计的道路上行走更远,收获更多。
最后为各位设计朋友送上福利,
专属激活码:【cyrenejs】
点击兑换激活码
享摹客专业版免费30天 权限