最完整的Vue教程-从零开始编写可视化大屏
摘 要
(OF作品展示)
OF之前介绍了用python实现数据可视化、数据分析及一些小项目,但基本都是后端的知识。想要做一个好看的可视化大屏,我们还要学一些前端的知识(vue),网上有很多比较复杂(需要执行各种各样的命令)还不完整的教程,今天OF将完整地讲解如何用vue做一张好看的可视化大屏。只要大家按照步骤操作下来,你也能实现自己的可视化项目。
主要内容:Vue编写可视化大屏
适用人群:Python初学者,前端/Vue初学者
准备软件:pycharm
一、安装准备
在编写大屏前,我们需要先安装2个内容:vue插件和node.js。
在pycharm内安装vue插件;(用pycharm安装vue非常简单,不需要一堆命令)
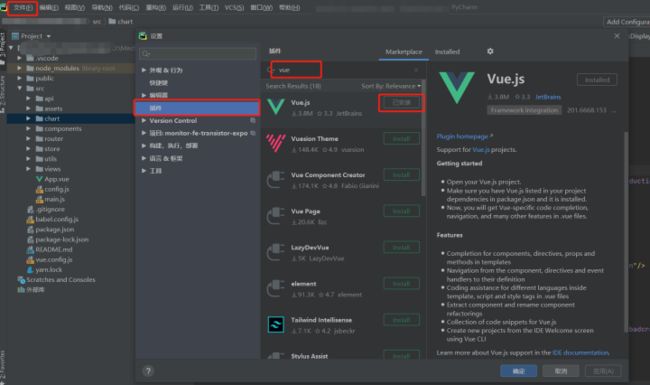
1.1 打开pycharm,点击文件-设置-插件,在搜索栏中搜索“vue”,点击install。等待安装完成就可以了。
安装node.js是为了使用npm指令的,下载地址:Node.js
1.2 下载后按默认安装即可(安装路径可自行修改)。
二、初识VUE
准备工作完成后,我们可以开始创建VUE项目。
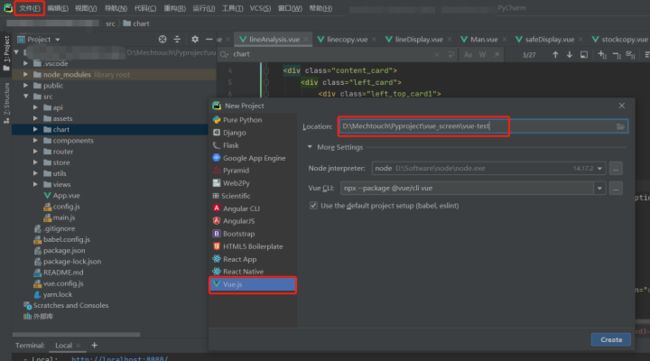
2.1 点击文件-新建项目,在弹出的窗口中选择vue.js,然后在Location栏修改路径地址,点击右下角“creat”
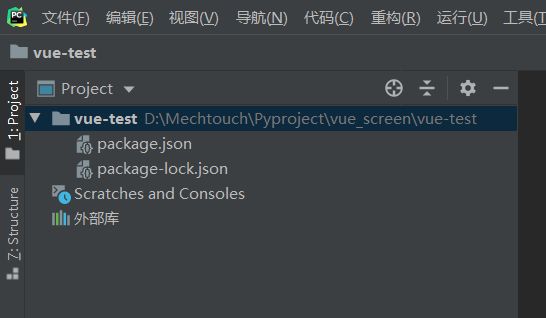
2.2 我们可以看到刚创建好的vue项目,目录是空白的,在pycharm的Terminal窗口下执行npm init,才能生成package.json文件,这步很重要。(注:若执行时报权限错误,我们就先删除npmrc文件(C:\Users\{账户}\下的.npmrc文件))
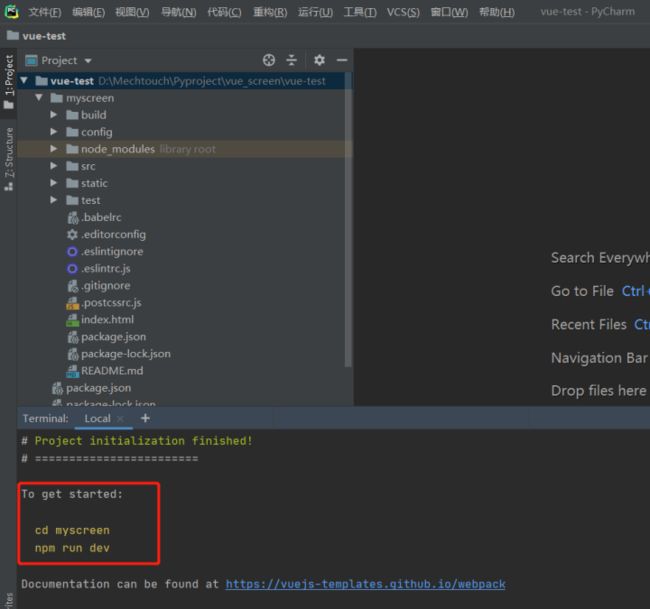
2.3 初始化一个完整版的项目:在pycharm的Terminal窗口下执行vue init webpack myscreen命令,然后可以参考如下的一步步选择和输入,等待自动安装。
2.4 安装成功:出现以下内容,就是安装成功了。
我们来说明下这个目录各文件夹/文件的作用,我们主要用的是src文件夹下的内容。
三、Typescript
在vue中编写代码的方式和HTML比较类似,总体上就是3部分:
1)template:与HTML中的body一样编写需要展现的内容;
2)script:HTML常用javascript,;
3)style:与HTML中的style基本是一样的。
编写图表前,为了便于初学者理解,我们用Typescript对script部分的属性进行简要说明。
TypeScript 程序由以下几个部分组成:模块(两个模块之间的关系是通过使用 import和export 建立的)、函数、变量、语句和表达式、注释。
注:有引入sass样式的,需要在terminal中执行以下命令(安装低一些的版本),否则运行不会成功。
npm install sass-loader@7.3.1 --save-dev
npm install node-sass@4.14.1 --save-dev四、编写常见图表
通过以上3部分的准备工作,我们可以正式进入图表内容的编写,Vue强大的地方莫过于component组件应用的便利性。
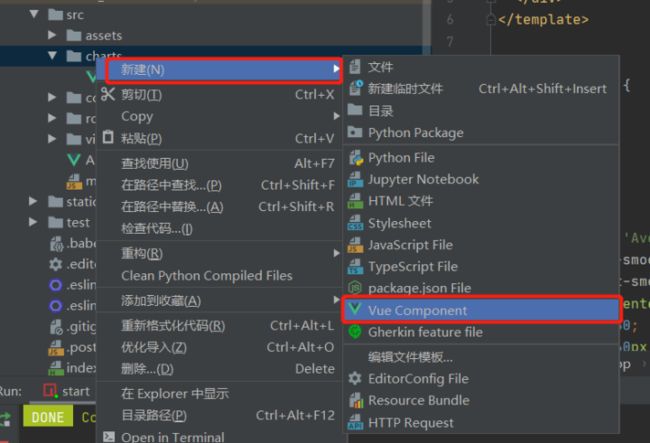
4.1 OF以圆环图为例,图表要用的地方比较多,所以先新建了一个charts的文件夹,来存放各种图表的vue文件,然后在charts文件夹中新建一个Vue Component文件,如下图:
4.2 编写圆环图的初始化代码,此次我们做3张圆环图,那么我们的这个Percentage.vue就是父组件。
4.3 给3张圆环图赋值,我们可以直接在Percentage.vue中写,但是为了便于重复使用,我们再增加一个子组件:新建一个views文件夹,再在views文件夹下新建一个Man.vue的文件。(import Percentage from '../charts/Percentage')
人员信息总览
公司人数
出勤率
出差人数
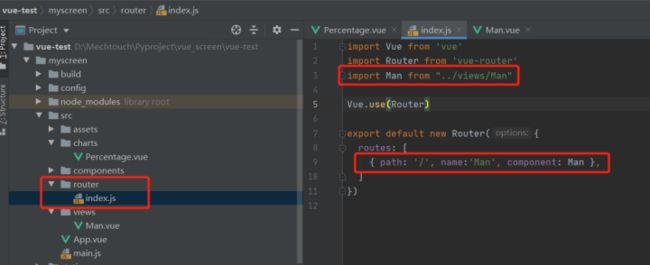
4.4 配置路由,点击router文件夹-进入index.js,将代码修改成如下:
4.5 运行vue,有两种方式:
1)点击pycharm下方的terminal,执行运行命令npm run dev
2)在右上角设置npm运行配置,好处是设置后,以后我们就可以直接点击运行,如下图
运行结果:
点击链接,会自动打开浏览器
我们可以看到有个V的标志,我们可以去App.vue文件中,删掉以下的图片内容就可以了
删掉这段代码后,不需要重新点击运行,刚打开的浏览器会自动更新结果
这个呢要感谢在Man.vue中的以下这段代码,:
mounted(){ this.chartInit() }, //mounted(){}钩子函数,html加载完成后执行,执行顺序:子组件-父组件五、总结
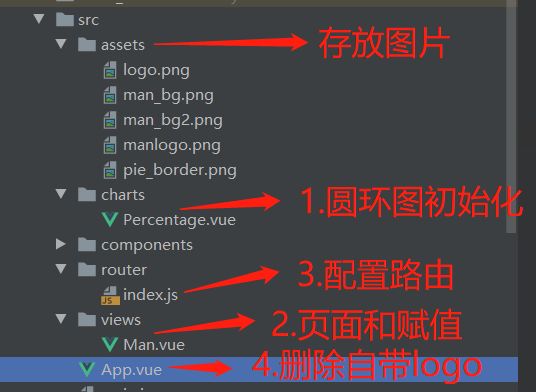
同学们有没有看晕啊,来回的各文件里一顿操作,其实挺简单的,OF总结下需要编写代码的文件结构。
快新的一年了,提前祝大家新年快乐,总结下自己,看今年有没有学到新技能,完成自己的目标!