微信小程序与后端交互(ssm)
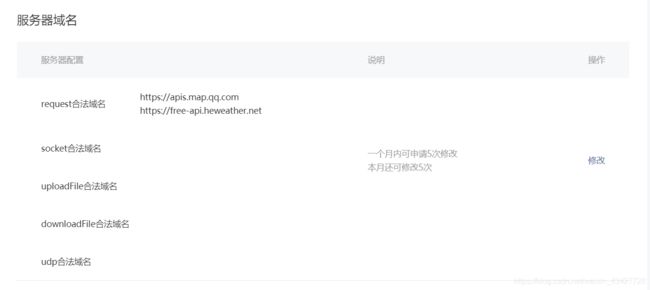
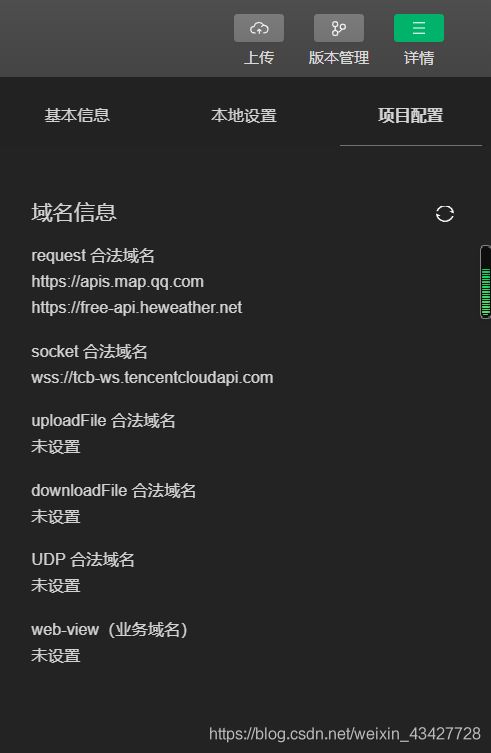
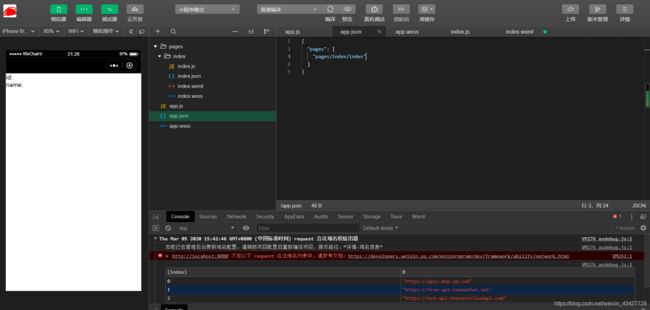
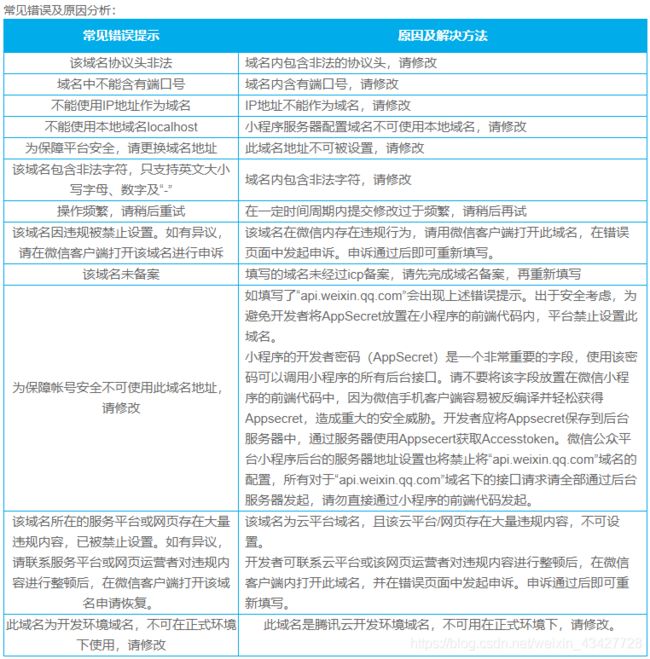
最近因为要用微信小程序和java后端(ssm框架)做一个云笔记的软件,因为刚刚接触小程序,在网上查了许多资料。首先,看视频学了点小程序中wxml、js、wxss、json这些类似前端的东西,做了一个简单的天气小程序,使用了和风天气的api接口,因为小程序要在微信的服务器上运行,要想使用其他网站的api接口,就要在微信公众平台•小程序中的开发中的服务器域名中配置合法的域名。配置如下:



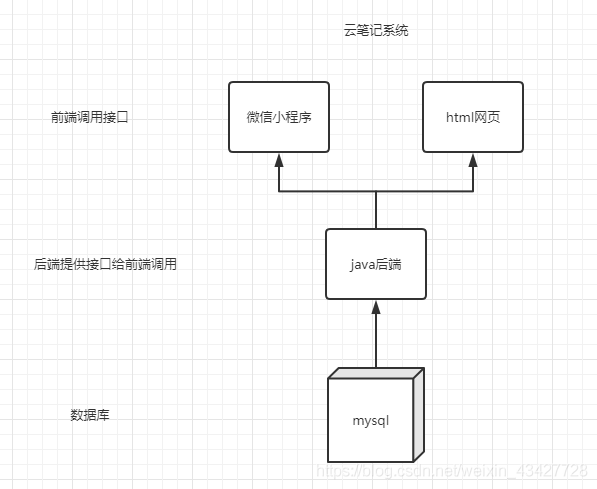
从这个案例来看,做一个以微信小程序作为前端,在微信服务器上运行,java作为后端,然后将后端代码发布到自己买的服务器上。小程序通过wx.request()来与服务器交互,这与普遍的前后端交互差不多啊。
于是,我开始搭项目,首先做一个在小程序中显示id和姓名的页面,从后端去拿数据,从而验证可行性。

创建一个小程序的项目,不使用云开发,将原先的东西删掉,再创建如上的目录;
注册下全局app.js(这里讲的不清楚,建议看视频学习下基础)
App({
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
},
/**
* 当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
},
/**
* 当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
},
/**
* 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
}
})
app.js是面向全局的,可以把全局变量放在这里。
app.json ,配置显示的页面顺序,这里先显示index页面
{
"pages": [
"pages/index/index"
]
}
index.wxml
wxml格式类似于html,都是便签语言,他们的特性也类似。具体可以到开发者文档详查。
<navigator url="http://localhost:81/toWechat/get.do">
<text>id:{{user.id}}\n</text>
<text>name:{{user.name}}</text>
</navigator>
该页面从index.js中拿数据
id:'',
name:''
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
wx.request({
url: 'http://locahost:8080/toWechat/get.do', //仅为示例,并非真实的接口地址
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data)
this.setDate({
id:res.id,
name:res.name
})
}
})
},
})
但是问题就出在这里:wx.request中的url路径是不能包含localhost的,如下:

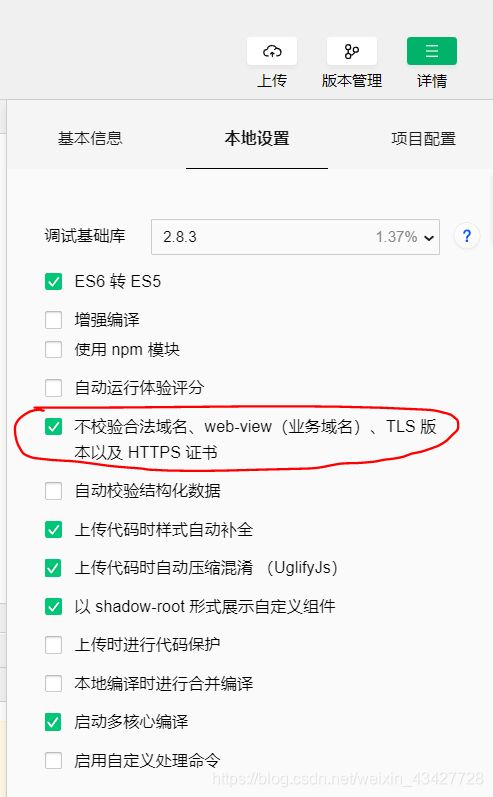
一般开发中都要在个人电脑上进行测试,这里我们要把小程序编译器的不验证合法域名打开,这样我们就可以在本地服务器上进行测试了,也可以使用localhost本地地址来测试了。

接下来就开始前后端交互了
SSM与微信小程序
创建index.js,index.json,index.wxml,index.wxss
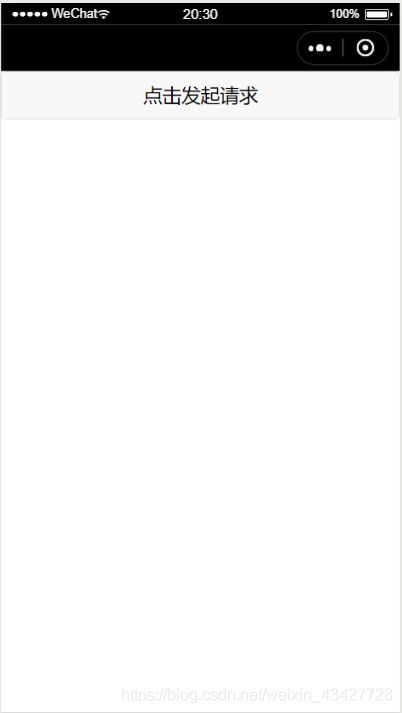
index.wxml页面布局
<button bindtap='houduanButton1'>点击发起请求</button>
<!-- 触发事件后,在js中,到后端获取数据,赋给list -->
<view wx:for="{{list}}">
id:{{item.id}}
姓名:{{item.name}}
</view>
<view>
{{list[0].name}}
</view>
点击按钮触发houduanButton1,到后端获取数据

index.js
Page({
/**
* 页面的初始数据
*/
data: {
list: ''
},
//触发事件
houduanButton1: function () {
var that = this;
wx.request({
url: 'http://localhost:8080/toJson.do',
method: 'GET',
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {//成功交互后触发
console.log(res.data)//打印到控制台
var list = res.data.list;
if (list == null) {
var toastText = '数据获取失败';
wx.showToast({//弹窗提示
title: toastText,
icon: '',
duration: 2000
});
} else {
that.setData({
list: list
})
}
}
})
} ,
})
下面是后端的代码实现:
使用的是springmvc来处理前端请求,且小程序接收的是json格式的数据,要加上@RequestBody将返回的数据转为json格式。
@RequestMapping("/toJson.do")
@ResponseBody
public Map<String,String> toJson(){
Map<String,String> map= new HashMap<String,String>;
map.put("id","1");
map.put("name","lin");
return map;
}
这时候启动服务器,点击小程序的按钮,就可以获取到数据了。
(提示,如果springmvc有加拦截器的话,要把上面的请求地址设为不拦截,不然就会没响应)