百度地图可视化之实现飞线动画
使用mapv和mapvgl两个框架来实现百度地图的可视化。
Mapv 是一款地理信息可视化开源库,可以用来展示大量地理信息数据,点、线、面的数据,每种数据也有不同的展示类型,如直接打点、热力图、网格、聚合等方式展示数据。
MapVGL,是一款基于WebGL的地理信息可视化库,可以用来展示大量基于3D的地理信息点线面数据。设计初衷主要是为了解决大数据量的三维地理数据展示问题及一些炫酷的三维效果。
绘制飞线动画,需要用到mapvgl中的FlyLineLayer,其用来展示轨迹飞线图层,是基于Three.js实现的,因此在使用前需要额外引入 mapvgl.threelayers包。
实现步骤
1. 导入js库
其中,与实现散点图比较,新增了mapvgl.threelayers包。
2. 编写容器组件及实现地图初始化
common.js方法中使用map_container为id来创建地图,因此使用common.js来初始化地图时,容器组件id需要与之统一。
function initMyMap() {
var cityCenter = mapv.utilCityCenter.getCenterByCityName('南京')
//initMap 为common.js中初始化地图方法
var map = initMap({
center: [cityCenter.lng, cityCenter.lat],
zoom: 6,
tilt: 60,
heading: 0,
style: purpleStyle
})
return map
}3. 初始化数据源
利用城市中心点的经纬度来模拟数据,实际使用中可以通过接口返回数据。使用mapv中的工具类utilCityCenter的方法来得到城市名对应的经纬度数据。使用mapvgl中的内置工具BezierCurve来生成飞线数据。
3.1 BezierCurve
BezierCurve是3D曲线生成器,通过传入起点和终点,生成带高度的贝塞尔曲线坐标集,可以用来生成飞线数据。
var curve = new mapvgl.BezierCurve({
start:[12946640.989, 4846560.296],
end:[12946348.509, 4846401.146]
})属性有:
- start:起点坐标
- end:终点坐标
方法有:
- getPoints({number}|{undefined}) :获取生成的曲线坐标集,传入的字段为曲线的分段数,默认为20
- setOptions({Object} options):修改起点终点坐标等属性
3.2 生成贝塞尔曲线坐标集
在准备数据源时,最重要一步就是需要生成贝塞尔曲线坐标集,生成步骤如下:
3.2.1 实例化贝塞尔曲线对象
var curve = new mapvgl.BezierCurve()3.2.2 设置起点和终点坐标
var startPoint = mapv.utilCityCenter.getCenterByCityName('上海')
var endPoint = mapv.utilCityCenter.getCenterByCityName('南京')
curve.setOptions({ //修改起点、终点坐标等属性
start: [startPoint.lng, startPoint.lat],
end: [endPoint.lng, endPoint.lat]
})3.2.3 生成贝塞尔曲线坐标集
var curveModelData = curve.getPoints()最终完整的初始化数据函数如下:
function initData() {
var data = []
var cities = ['北京', '天津', '上海', '重庆', '石家庄', '太原', '呼和浩特', '哈尔滨', '长春',
'沈阳', '济南', '南京', '合肥', '杭州', '南昌', '福州', '郑州', '武汉', '长沙', '广州',
'南宁', '西安', '银川', '兰州', '西宁', '乌鲁木齐', '成都', '贵阳', '昆明', '拉萨', '海口'
]
var random = 100 //模拟的飞线数量
var curve = new mapvgl.BezierCurve();
while (random--) {
var startPoint = mapv.utilCityCenter.getCenterByCityName(cities[parseInt(Math.random() * cities.length, 10)])
var endPoint = mapv.utilCityCenter.getCenterByCityName(cities[parseInt(Math.random() * cities.length, 10)])
curve.setOptions({ //修改起点、终点坐标等属性
start: [startPoint.lng, startPoint.lat],
end: [endPoint.lng, endPoint.lat]
})
var curveModelData = curve.getPoints() //获取生成的曲线坐标集,传入的字段为曲线的分段数,默认值是20
data.push({
geometry: {
type: 'LineString',
coordinates: curveModelData
},
// 添加其他相关的数据
properties: {
count: Math.random()
}
})
}
return data
}4. 绘制数据源
4.1 初始化mapvgl.View图层管理器
var view = new mapvgl.View({
map
});4.2 初始化飞线对象
使用到了mapvgl.FlyLineLayer图层对象。
var flylineLayer = new mapvgl.FlyLineLayer({
style: 'chaos',
step: 0.3,
color: 'rgba(33,242,214,0.3)',
textureColor: function(data) {
return data.properties.count > 0.5 ? '#ff0000' : '#56ccdd'
},
texturewidth: 20,
textureLength: 10
})4.3 将飞线对象添加到图层中
view.addLayer(flylineLayer)4.4 将飞线对象与数据源进行绑定
flylineLayer.setData(data)4.5 绘制数据源整合代码
function setData(map, data) {
var view = new mapvgl.View({
map
});
var flylineLayer = new mapvgl.FlyLineLayer({
style: 'chaos',
step: 0.3,
color: 'rgba(33,242,214,0.3)',
textureColor: function(data) {
return data.properties.count > 0.5 ? '#ff0000' : '#56ccdd'
// return '#ff0000'
},
texturewidth: 20,
textureLength: 10
})
view.addLayer(flylineLayer)
flylineLayer.setData(data)
}5. 函数的调用
var map = initMyMap()
const data = initData()
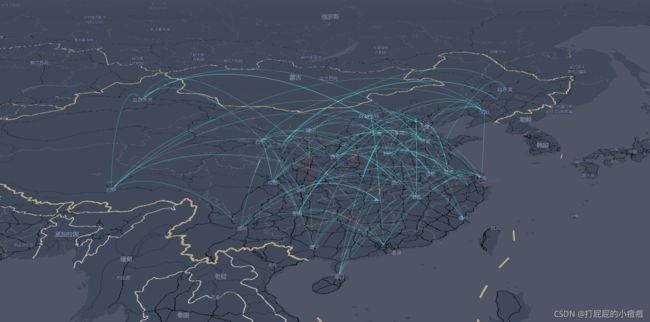
setData(map, data)之后在浏览器中打开界面即可显示出相关的飞线动画图。
6. 飞线图层FlyLineLayer介绍
用来展示轨迹飞线图层,基于Threejs实现,使用前需要额外引入mapvgl.threelayers包。
属性有:
- style:飞线动画方式,取值 normal或chaos
- normal:默认值,飞线动画速度均匀
- chaos:飞线动画速度不均匀
- color:底线颜色
- textureColor:飞线动画颜色,string类型
- textureWidth:飞线动画的宽度,number类型
- textureLength:飞线动画的长度,占整条线的百分比,取值0~100
- step:飞线动画的步长,越大动画速度越快,number类型
data内容格式为:
[{
geometry: {
type: 'LineString',
coordinates: [
[116.394191, 39.91334],
[116.417259, 39.913672]
]
}
}]