Python Web实战:Python+Django+MySQL实现基于Web版的增删改查
本文使用Python Web框架Django连接和操作MySQL数据库学生信息管理系统(SMS),主要包含对学生信息增删改查功能。
1.创建项目(sms)
-
创建Django项目
- django-admin startproject name
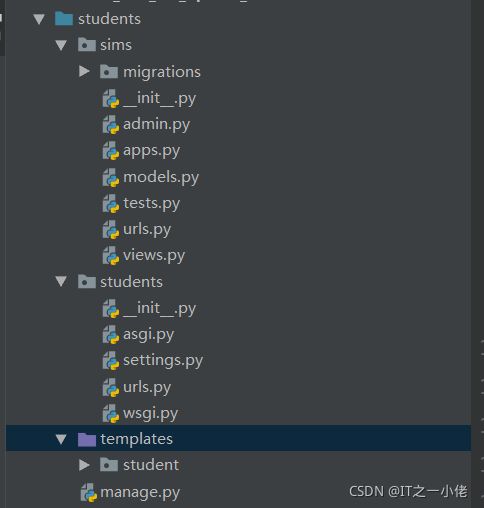
项目的目录结构如下图
项目创建后设置环境。
2.创建应用(sims)
-
创建子应用
- python manager.py startapp name
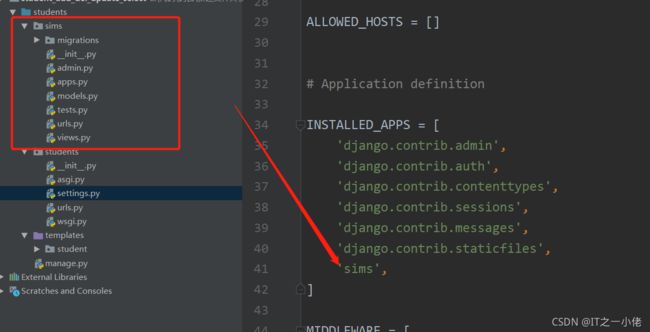
应用创建后要在项目的settings.py文件里的INSTALLED_APPS下面添加smis完成应用注册
3.Django配置MySQL
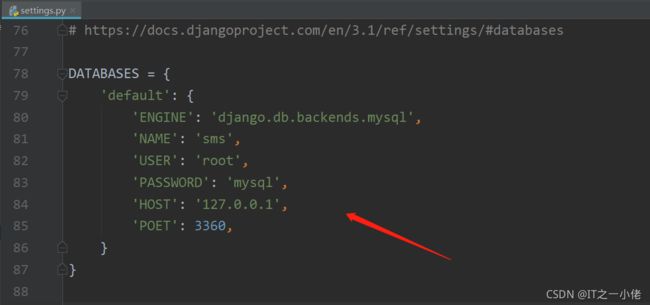
在本地MySQL创建sms数据库,修改项目的settings连接信息由默认的sqlite修改为MySQL
4.数据模型创建(M)
在应用sims下models.py添加Student模型
from django.db import models
# Create your models here.
class Student(models.Model):
student_no = models.CharField(max_length=32, unique=True)
student_name = models.CharField(max_length=32)
5.数据模型迁移
Terminal终端输入以下两条命令,其作用第一条生成文件记录模型的变化;第二条是将模型变化同步至数据库,我们可以在数据库生成对应的表结构。
python manage.py makemigrations sims
python manage.py migrate sims注意:在项目主目录下的__init__.py文件中添加:
import pymysql
pymysql.version_info = (1, 4, 13, "final", 0) # 指定版本
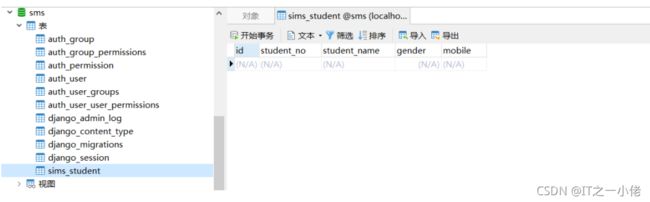
pymysql.install_as_MySQLdb()生成数据表结构如下所示
6.路由配置
可以理解请求路径url和处理方法的映射配置,首先在项目sms的urls.py文件中添加sims的路由配置
from django.contrib import admin
from django.urls import path
from django.conf.urls import url, include
urlpatterns = [
path('admin/', admin.site.urls),
url(r'', include('sims.urls'))
]然后在sims添加一个名为urls.py的文件,添加路由配置如下
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^$', views.index),
url(r'^add/$', views.add),
url(r'^edit/$', views.edit),
url(r'^delete/$', views.delete)
]7.视图函数(V)
在应用sims的视图层文件views.py添加对应学生信息增删改查的处理函数
from django.shortcuts import render, redirect
from .models import Student
# Create your views here.
# 学生信息列表处理函数
def index(request):
students = Student.objects.all()
return render(request, 'student/index.html', {'students': students})
# 学生信息新增处理函数
def add(request):
if request.method == 'GET':
return render(request, 'student/add.html')
else:
# 接收参数
student_no = request.POST.get('student_no', '')
student_name = request.POST.get('student_name', '')
Student.objects.create(
student_no=student_no,
student_name=student_name
)
return redirect('../')
# 学生信息修改处理函数
def edit(request):
if request.method == 'GET':
id = request.GET.get("id")
student = Student.objects.get(id=id)
return render(request, 'student/edit.html', {'student': student})
else:
# 接收参数
id = request.POST.get("id")
student_no = request.POST.get('student_no', '')
student_name = request.POST.get('student_name', '')
Student.objects.filter(id=id).update(
student_no=student_no,
student_name=student_name
)
return redirect('../')
# 学生信息删除处理函数
def delete(request):
id = request.GET.get("id")
Student.objects.filter(id=id).delete()
return redirect('../')
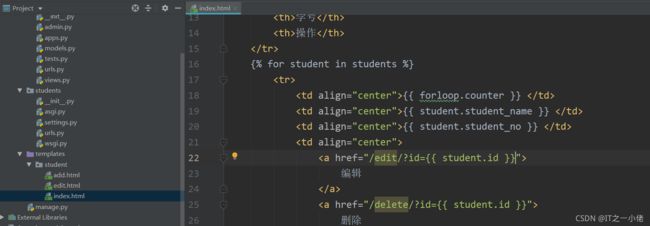
8.模板页面(T)
- 学生信息列表页
学生列表
添加学生
编号
姓名
学号
操作
{% for student in students %}
{{ forloop.counter }}
{{ student.student_name }}
{{ student.student_no }}
编辑
删除
{% endfor %}
- 学生信息新增页
学生添加
- 学生信息编辑页
学生编辑
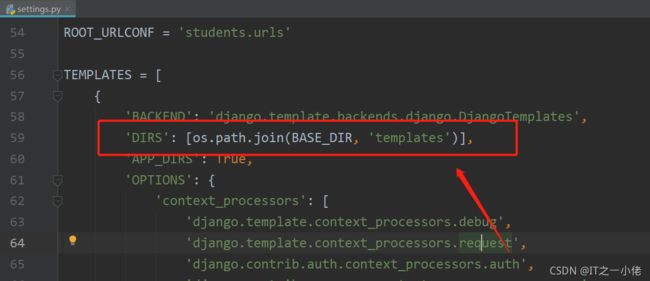
注意:这儿需要在settings.py中配置模板文件路径
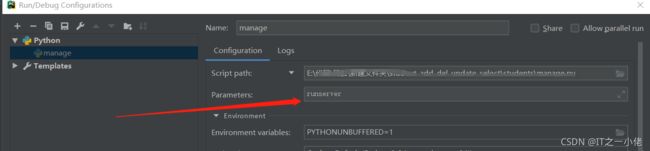
9.启动web服务测试
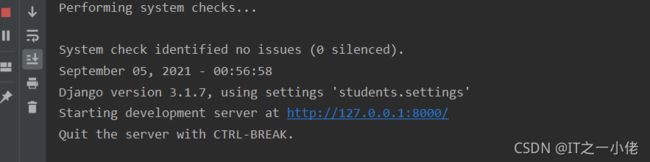
Terminal终端输入以下命令启动web服务
python manage.py runserver服务启动后,打开浏览器输入http://127.0.0.1:8000即可进入学生信息管理列表页