Vue-cli 脚手架一
目录
1. 介绍
1.1 说明
1.2 安装
1.3 分析vue 脚手架
1.3.1 子文件
1.3.2 src 文件夹
1.3.3 public 文件夹
1.4 render 函数
1.5 脚手架的默认配置
1.6 ref 属性
1.7 props 父传子参数
1.8 mixin 混入
1.8 插件
1.9 scoped 样式
2. ToList案例
2.1 组件化编码流程(通用)
2.1.1 静态组件
2.1.2 初始化案例
2.1.3 交互
2.2 案例总结
1. 介绍
1.1 说明
- vue 脚手架 是标准化开发工具(平台开发)
- vue-cli (command line interface)的缩写
- vue-cli 最新版本是5.0,vue 最新版本是3.0
- 目前我们使用的是 vue 2.0搭配vue-cli 5.0 来学习
1.2 安装
在电脑左下角的搜索框输入cmd,进入命令行
一、防止下载慢可以配置npm淘宝镜像:
npm config set registry https://registry.npm.taobao.org二、全局安装 @vue/cli
npm install -g @vue/cli三、切换创建项目的目录
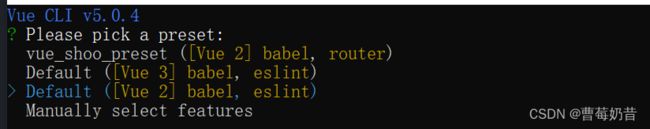
vue create xxx四、选择default(vue2.0):
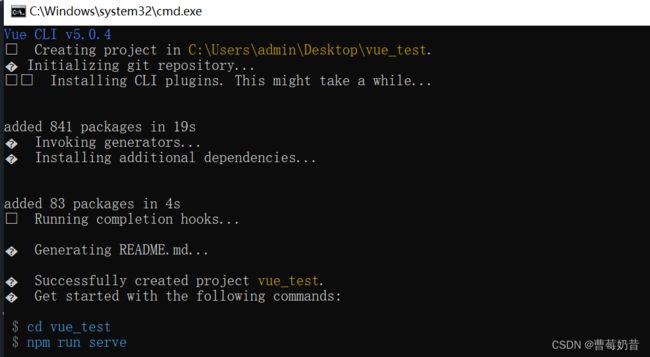
如下图:表示安装成功
 然后分别运行上面最底的两行命令(第一句命名每个人的不一样,命名不一样哦)
然后分别运行上面最底的两行命令(第一句命名每个人的不一样,命名不一样哦)
五、cd xxx
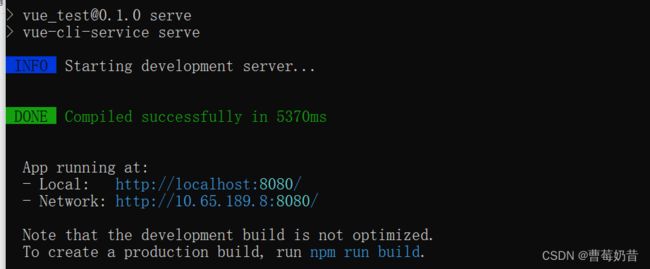
六、启动项目: npm run serve
出现下面页面
- Local:在浏览器上打开是可以访问的
- network:地址是其他人可以访问的
我们复制local地址去浏览器打开可以看到如下页面:
- 如果用到es6语法需要用babel
- 检查语法用eslint
1.3 分析vue 脚手架
1.3.1 子文件
- .gitignore文件: 作用是可以忽略原来制定的规则,也可以根据自己的需要制定自己的规则。
- babel.config.js: Babel 是一个广泛使用的转码器,将 ES6 代码转为 ES5 代码
- package.json package-loak.json: 是对项目或者模块包的描述,里面包含许多元信息。记录了项目名称、版本、作者,当前项目依赖的第三方模块等
- README.md: 对项目进行描述
1.3.2 src 文件夹
1. main.js
使用npm run serve 后直接运行(相对于入口函数)
按ctrl+~键 打开vscode 终端
// 整个项目的入口文件
// 引入vue框架
import Vue from 'vue'
// 引入APP组件,是父组件
import App from './App.vue'
// 关闭vue的生产提示
Vue.config.productionTip = false
// 创建vue实例对象vm
new Vue({
// 功能是将App组件放入app容器中
render: h => h(App),
}).$mount('#app')
// 相当于 el:'#app'
2. App.vue:父组件
3. assets文件夹:静态资源文件,放公共的图片,视频等
4. components文件夹:所有组件存放的地方,除了父组件App.vue,组件名要用驼峰命名法
1.3.3 public 文件夹
1. index.html:
<%= htmlWebpackPlugin.options.title %>
2. favicon.icon: 字体图标
组件name 要用双驼峰命名法(StudentName)或者student-name 法!!!!
1.4 render 函数
- main.js 创建vm 实例时使用render 函数
- render是精简版的vue,省内存
- render: h => h(App) 在创建实例时写
1. vue.js与vue.runtime.js的区别
vue.js 是完整版的,包含核心功能和模板解析器
vue.runtime: 是运行版的,没有模板解析器
2. 因为后者没有模板解析器,所以不能解析template 配置项,需要用render 函数接收createElement函数具体内容
只有在main.js 文件的创建vm时使用render 函数,其他的不用
1.5 脚手架的默认配置
默认不能改的文件:
- index.html
- favicon.ico 名字固定不能改(可以换图片)
- src 文件夹:
- main.js
其他文件可以改:在官网,参考配置左边的都是可以改的,
修改方法:
创建vue.config.js (要与package.json同级目录下)(vue-cli 5.0以上的安装时就有这个文件)
vue.config.js:脚手架与webpack 配置合并
修改完文件一定要关闭重启 npm run serve
语法检查:ESlint、jslint
关闭语法检查:lintOnSave:false
1.6 ref 属性
- 被用来给元素或者子组件注册引用信息(id的代替者)
- 应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
使用方式:
- 打标识:
或者
- 获取:this.$refs.xxx
1.7 props 父传子参数
功能:让组件接收外部传过来的数据
传递数据:
接收数据三种方式:
1.(只接收):props['name'] (数组型)
2.(限制类型):props:{ name:Number } (对象型)
3.(限制类型、限制必要性、指定默认值):
props:{
name:{
type:String,
required:true,
default:'lisa'
}
}注意:
- props是只读的, 是不允许修改的,vue底层对检测对props的修改,修改了会发生警告,
- 如果需求要修改,则要复制props的内容到data中,然后去在methods修改data的数据。
- prop优先级高于 data
1.8 mixin 混入
- 功能:把多个组件共同的配置提取成一个混入对象
- 文件创建:在src的文件夹下创建mixin文件
使用方式:
第一步定义混合:
export const mixin={
data(){},
methods:{}
}第二步使用混入:
记得要先用import引入文件
1.全局混入:Vue.mixin(xxx)
2. 局部混入:mixins:['xxx']
- 如果组件有的,mixin也有,则data、method以组件的为主,mounted(生命周期钩子函数)两者都有(mixin在前)
1.8 插件
功能:用于增强Vue
本质:包含install方法的对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。
定义插件:
插件文件一般命名plugins.js
```js
对象.install = function (Vue, options) {
// 1. 添加全局过滤器
Vue.filter(....)
// 2. 添加全局指令
Vue.directive(....)
// 3. 配置全局混入(合)
Vue.mixin(....)
// 4. 添加实例方法
Vue.prototype.$myMethod = function () {...}
Vue.prototype.$myProperty = xxxx
}使用插件:
在main.js使用:Vue.use()
1.9 scoped 样式
- 作用:样式在局部生效,防止命名冲突
- 写法: