前后端交互ajax和axios入门讲解,以及http与服务器基础
ajax和http小白入门,客户端与服务器基础讲解,前后端交互(从入门到实践详细解析)
文章目录
-
- ajax和http小白入门,客户端与服务器基础讲解,前后端交互(从入门到实践详细解析)
- 前言
- 一、Ajax
-
- 1.1 客户端和服务器
- 1.2 URL地址
-
- 域名和IP:
- 1.3 服务器和客户端的通信过程
- 1.4 什么是Ajax
- 1.5 jQuery中的Ajax
- 1.6 接口
- 1.7 axios
-
- axios 发起 get请求:
- axios 发起post请求
- 直接使用axios 发起请求
- 1.8 json
- 1.9 同源策略和跨域
-
- 什么是同源?
- 什么是跨域?
- 二、HTTP
-
- 防抖和节流
-
-
- 节流和防抖的区别:
-
- HTTP协议简介
-
- HTTP请求方法:
- HTTP 状态码共分为 5 种类型:
- 后续更新内容还有:
- 结尾
前言
学着一段时间的前端,发现做项目的话如果没有后端服务器相关的知识概念的话很难做好并理解一个项目,一个完整的项目时时刻刻都在用到着前后端交互的内容,例如node,ajax和http,npm等等。之前看到或者听到这些东西都是懵懵懂懂,所以近段时间特意去学习了下黑马的前端教程,感觉还不错,理解后端才能更好的写前端嘛。下面是我的学习内容总结,如果有不足或者不对的地方,请不吝指正。
一、Ajax
1.1 客户端和服务器
我们每个人都会上网,作为一个程序员,我们应该理解上网的本质目的。上网的本质目的:通过互联网的形式来获取和消费资源
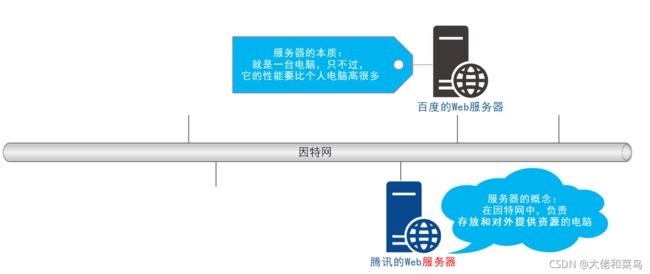
首先看一下服务器,什么是服务器呢?通俗的来讲,上网过程中,负责存放和对外提供资源的电脑,叫做服务器。
 那什么是客户端呢?上网过程中,负责获取和消费资源的电脑,叫做客户端。
那什么是客户端呢?上网过程中,负责获取和消费资源的电脑,叫做客户端。

1.2 URL地址
URL(全称是UniformResourceLocator)中文叫统一资源定位符,用于标识互联网上每个资源的唯一存放位置。浏览器只有通过URL地址,才能正确定位资源的存放位置,从而成功访问到对应的资源。
URL地址一般由三部组成:
① 客户端与服务器之间的通信协议
② 存有该资源的服务器名称
③ 资源在服务器上具体的存放位置

域名和IP:
里面这个服务器名称是这个服务器的域名,每一个服务器都有自己的唯一的IP地址,通过域名和IP地址访问百度是一样的效果。例如ping一下百度就可以得到百度的IP地址:110.242.68.4

通过访问IP地址可以进入百度首页:
![]()
 因为IP地址不便于记忆,所以就有了一个Web域名服务器,专门对外提供便于记忆的域名,并且与服务器IP一一对应,通过便于记忆的域名即可访问服务器了,例如http://www.baidu.com
因为IP地址不便于记忆,所以就有了一个Web域名服务器,专门对外提供便于记忆的域名,并且与服务器IP一一对应,通过便于记忆的域名即可访问服务器了,例如http://www.baidu.com
1.3 服务器和客户端的通信过程
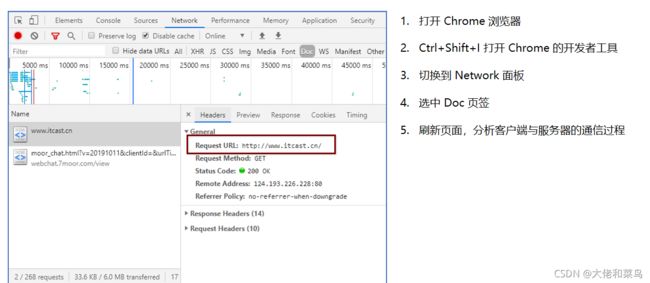
服务器和客户端的通信过程,也就是分析网页的打开过程。
 通过浏览器来查看网络的请求与响应:request是请求数据,response是响应数据
通过浏览器来查看网络的请求与响应:request是请求数据,response是响应数据

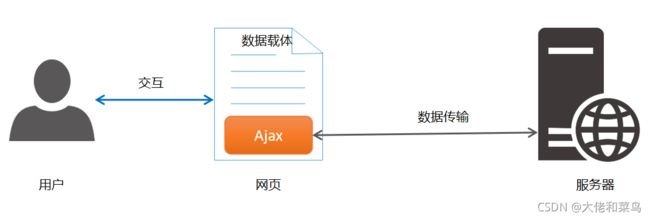
1.4 什么是Ajax
Ajax 的全称是 Asynchronous Javascript And XML(异步 JavaScript 和 XML)。
通俗的理解:在网页中利用 XMLHttpRequest 对象和服务器进行数据交互的方式,就是Ajax。
之前所学的技术,只能把网页做的更美观漂亮,或添加一些动画效果,但是,Ajax能让我们轻松实现网页与服务器之间的数据交互。也就是我们常常说的调用接口。
 浏览器中提供的 XMLHttpRequest 用法比较复杂,所以 jQuery 对 XMLHttpRequest 进行了封装,提供了一系列 Ajax 相关的函数,极大地降低了 Ajax 的使用难度。
浏览器中提供的 XMLHttpRequest 用法比较复杂,所以 jQuery 对 XMLHttpRequest 进行了封装,提供了一系列 Ajax 相关的函数,极大地降低了 Ajax 的使用难度。
实际开发中我们用到的ajax并不多,通常我们都是用到axios,一个专注网络请求的库。
jQuery 中发起 Ajax 请求最常用的三个方法如下:
- $.get()
- $.post()
- $.ajax()
1.5 jQuery中的Ajax
- $.get()函数的语法
- $.post()函数的语法
- $.ajax()函数的语法
简单了解一下这三个请求:
1.jQuery 中 $.get() 函数的功能单一,专门用来发起 get 请求,从而将服务器上的资源请求到客户端来进行使用。

$.get('http://www.liulongbin.top:3006/api/getbooks', { id: 1 }, function(res) {
console.log(res)
})
2.jQuery 中 $.post() 函数的功能单一,专门用来发起 post 请求,从而向服务器提交数据。

$.post(
'http://www.abcdn.top:3006/api/addbook', // 请求的URL地址
{ bookname: '水浒传', author: '施耐庵', publisher: '上海图书出版社' }, // 提交的数据
function(res) { // 回调函数
console.log(res)
}
)
3.相比于 $.get() 和 $.post() 函数,jQuery 中提供的 $.ajax() 函数,是一个功能比较综合的函数,它允许我们对 Ajax 请求进行更详细的配置。
$.ajax({
type: 'GET', // 请求的方式
url: 'http://www.abcdn.top:3006/api/getbooks', // 请求的 URL 地址
data: { id: 1 },// 这次请求要携带的数据
success: function(res) { // 请求成功之后的回调函数
console.log(res)
}
})
了解即可,学习ajax主要是对各种请求方式有一个初步认识以便后续学习更高级的技术。
1.6 接口
接口估计是我们做项目以后最经常听到的词语之一了,下面我们来了解一下接口的概念。
使用 Ajax 请求数据时,被请求的 URL 地址,就叫做数据接口(简称接口)。同时,每个接口必须有请求方式。
说起接口,就不得不提一下接口测试工具,PostMan。接口测试工具能让我们在不写任何代码的情况下,对接口进行调用和测试。
访问 PostMan 的官方下载网址 https://www.getpostman.com/downloads/,下载所需的安装程序后,直接安装即可。
1.7 axios
Axios 是专注于网络数据请求的库。
相比于原生的 XMLHttpRequest 对象,axios 简单易用。
相比于 jQuery,axios 更加轻量化,只专注于网络数据请求。
axios有以下几种特点:
- 基于promise用于浏览器和node.js的http客户端
- 支持浏览器和node.js
- 支持promise
- 能拦截请求和响应
- 自动转换JSON数据
- 能转换请求和响应数据
axios 发起 get请求:
axios.get('url', { params: { /*参数*/ } }).then(callback)
具体的请求示例如下:
// 请求的 URL 地址
var url = 'http://www.abcd.top:3006/api/get'
// 请求的参数对象
var paramsObj = { name: 'zs', age: 20 }
// 调用 axios.get() 发起 GET 请求
axios.get(url, { params: paramsObj }).then(function(res) {
// res.data 是服务器返回的数据
var result = res.data
console.log(res)
})
axios 发起post请求
axios.post('url', { /*参数*/ }).then(callback)
具体的请求示例如下:
// 请求的 URL 地址
var url = 'http://www.abcdn.top:3006/api/post'
// 要提交到服务器的数据
var dataObj = { location: '北京', address: '顺义' }
// 调用 axios.post() 发起 POST 请求
axios.post(url, dataObj).then(function(res) {
// res.data 是服务器返回的数据
var result = res.data
console.log(result)
})
直接使用axios 发起请求
axios 也提供了类似于 jQuery 中 $.ajax() 的函数,语法如下:
axios({
method: '请求类型',
url: '请求的URL地址',
data: { /* POST数据 */ },
params: { /* GET参数 */ }
}) .then(callback)
1.8 json
然后我们看一下什么是json:
JSON 就是用字符串来表示 Javascript 的对象和数组。所以,JSON 中包含对象和数组两种结构,通过这两种结构的相互嵌套,可以表示各种复杂的数据结构。
说白了,json就是一个字符串,只不过这个字符串分两种结构,一个是数组类型,一个是对象类型。
代码里面的json格式:
第一种:
{
"name": "zs",
"age": 20,
"gender": "男",
"address": null,
"hobby": ["吃饭", "睡觉", "打豆豆"]
}
第二种:
[ { "name": "zs", "age": 20}, { "name": "ls", "age": 30} ]
JSON和JS对象的关系:
JSON 是 JS 对象的字符串表示法,它使用文本表示一个 JS 对象的信息,本质是一个字符串。例如:
//这是一个对象
var obj = {a: 'Hello', b: 'World'}
//这是一个 JSON 字符串,本质是一个字符串
var json = '{"a": "Hello", "b": "World"}'
JSON语法注意事项:
- 属性名必须使用双引号包裹
- 字符串类型的值必须使用双引号包裹
- JSON 中不允许使用单引号表示字符串
- JSON 中不能写注释
- JSON 的最外层必须是对象或数组格式
- 不能使用 undefined 或函数作为 JSON 的值
JSON 的作用:在计算机与网络之间存储和传输数据。
JSON 的本质:用字符串来表示 Javascript 对象数据或数组数据
1.9 同源策略和跨域
什么是同源?
同源策略(英文全称 Same origin policy)是浏览器提供的一个安全功能。
MDN 官方给定的概念:同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的重要安全机制。
通俗的理解:浏览器规定,A 网站的 JavaScript,不允许和非同源的网站 C 之间,进行资源的交互,例如:
1.无法读取非同源网页的 Cookie、LocalStorage 和 IndexedDB
2.无法接触非同源网页的 DOM
3.无法向非同源地址发送 Ajax 请求
如果两个页面的协议,域名和端口都相同,则两个页面具有相同的源。
例如,下表给出了相对于 http://www.test.com/index.html 页面的同源检测:

什么是跨域?
同源指的是两个 URL 的协议、域名、端口一致,反之,则是跨域。
出现跨域的根本原因:浏览器的同源策略不允许非同源的 URL 之间进行资源的交互。
网页:http://www.test.com/index.html
接口:http://www.api.com/userlist
 现如今,实现跨域数据请求,最主要的两种解决方案,分别是 JSONP 和 CORS。
现如今,实现跨域数据请求,最主要的两种解决方案,分别是 JSONP 和 CORS。
JSONP:出现的早,兼容性好(兼容低版本IE)。是前端程序员为了解决跨域问题,被迫想出来的一种临时解决方案。缺点是只支持 GET 请求,不支持 POST 请求。
CORS:出现的较晚,它是 W3C 标准,属于跨域 Ajax 请求的根本解决方案。支持 GET 和 POST 请求。缺点是不兼容某些低版本的浏览器。
如果想更加了解跨域解决跨域的办法的话可以访问这个网址跨域解决
二、HTTP
防抖和节流
1.什么是防抖?
防抖策略(debounce)是当事件被触发后,延迟 n 秒后再执行回调,如果在这 n 秒内事件又被触发,则重新计时。
意思就是在这段时间内事件只能被触发一次,并且只有最后一次触发的那个才开始生效。

防抖的应用场景:
用户在输入框中连续输入一串字符时,可以通过防抖策略,只在输入完后,才执行查询的请求,这样可以有效减少请求次数,节约请求资源;
实现输入框的放抖:
var timer = null // 1. 防抖动的 timer
function debounceSearch(keywords) { // 2. 定义防抖的函数
timer = setTimeout(function() {
// 发起 JSONP 请求
getSuggestList(keywords)
}, 500)
}
$('#ipt').on('keyup', function() { // 3. 在触发 keyup 事件时,立即清空 timer
clearTimeout(timer)
// ...省略其他代码
debounceSearch(keywords)
})
2.什么是节流?
节流策略(throttle),顾名思义,可以减少一段时间内事件的触发频率。
1.鼠标连续不断地触发某事件(如点击),只在单位时间内只触发一次;
2.懒加载时要监听计算滚动条的位置,但不必每次滑动都触发,可以降低计算的频率,而不必去浪费 CPU 资源;
下面这个就是用到了节流,在鼠标移动的时候,每500ms触发一次获取鼠标位置,而不必每时每刻都触发这个获取位置事件。
 节流阀:
节流阀:
高铁卫生间是否被占用,由红绿灯控制,红灯表示被占用,绿灯表示可使用。
假设每个人上卫生间都需要花费5分钟,则五分钟之内,被占用的卫生间无法被其他人使用。
上一个人使用完毕后,需要将红灯重置为绿灯,表示下一个人可以使用卫生间。
下一个人在上卫生间之前,需要先判断控制灯是否为绿色,来知晓能否上卫生间。
节流阀为空,表示可以执行下次操作;不为空,表示不能执行下次操作。
当前操作执行完,必须将节流阀重置为空,表示可以执行下次操作了。
每次执行操作前,必须先判断节流阀是否为空。
以获取鼠标事件为例:
$(function() {
var angel = $('#angel')
var timer = null // 1.预定义一个 timer 节流阀
$(document).on('mousemove', function(e) {
if (timer) { return } // 3.判断节流阀是否为空,如果不为空,则证明距离上次执行间隔不足16毫秒
timer = setTimeout(function() {
$(angel).css('left', e.pageX + 'px').css('top', e.pageY + 'px')
timer = null // 2.当设置了鼠标跟随效果后,清空 timer 节流阀,方便下次开启延时器
}, 16)
})
})
节流和防抖的区别:
防抖:如果事件被频繁触发,防抖能保证只有最有一次触发生效!前面 N 多次的触发都会被忽略!
节流:如果事件被频繁触发,节流能够减少事件触发的频率,因此,节流是有选择性地执行一部分事件!
HTTP协议简介
HTTP 协议即超文本传送协议 (HyperText Transfer Protocol) ,它规定了客户端与服务器之间进行网页内容传输时,所必须遵守的传输格式。
例如:
客户端要以HTTP协议要求的格式把数据提交到服务器
服务器要以HTTP协议要求的格式把内容响应给客户端
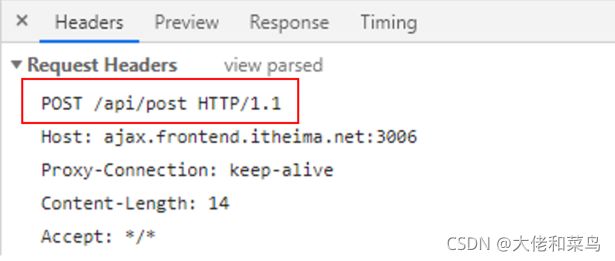
请求:
由于 HTTP 协议属于客户端浏览器和服务器之间的通信协议。因此,客户端发起的请求叫做 HTTP 请求,客户端发送到服务器的消息,叫做 HTTP 请求消息。
注意:HTTP 请求消息又叫做 HTTP 请求报文。
HTTP 请求消息由请求行(request line)、请求头部( header ) 、空行 和 请求体 4 个部分组成。

请求体中存放的,是要通过 POST 方式提交到服务器的数据。
注意:只有 POST 请求才有请求体,GET 请求没有请求体!
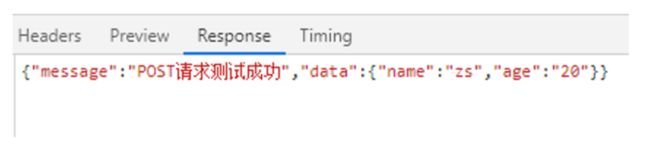
响应:
响应消息就是服务器响应给客户端的消息内容,也叫作响应报文。
HTTP响应消息由状态行、响应头部、空行 和 响应体 4 个部分组成,如下图所示:
状态行由 HTTP 协议版本、状态码和状态码的描述文本 3 个部分组成,他们之间使用空格隔开;

响应体中存放的,是服务器响应给客户端的资源内容。

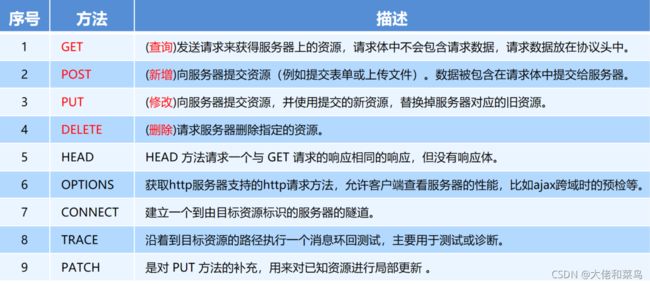
HTTP请求方法:
HTTP 状态码共分为 5 种类型:
HTTP 状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型,后两个数字用来对状态码进行细分。

后续更新内容还有:
三、GIT和Github的使用
四、Node.js的基本使用
五、npm和模块加载机制
六、Express的使用
七、身份认证
以及NodeAPI接口项目开发
如果感兴趣的话建议收藏本文章,以来方便寻找。
结尾
因篇幅过长,第一个模块内容就先写到这里,后续内容会持续更新。之所以写这些内容对小白来说入门效果还是不错,以免和我一样走了太多弯路,对老手来说可以巩固一下基础内容,了解各个概念的本质是什么,就和数学一样,只有了解了各个语法的功能,以及它是什么,什么时候用在哪个位置才能更好的写项目。
本人菜鸡一个,文章如有欠缺之处,请留言点评,看到后我会立即修改。