【GitHub】记一次给 docusaurus 官方提交 pull request 的过程
![]()
文章目录
-
- 一、缘起
- 二、准备工作
-
- 2. 语义化的提交信息 Semantic Commit Messages
- 3. 测试计划
- 4. CLA
- 三、实操
- 四、自动化测试 — 图片尺寸不符合规范
- 五、合并成功
- 六、总结
一、缘起
最近这段时间,我在做自己的静态网站,备选参考可以看我这个文章 https://coderfix.blog.csdn.net/article/details/125108431 ,基于各种考虑,我选择了基于 react 的 docusaurus 。
当我通过他们的官网查询配置的时候,我看到官方有个showcase的板块,也就是站点展示。站点展示内我看到了一些个人网站也在里面。
那么,我能不能也把自己的网站提交上去呢?
二、准备工作
站点上来看,官方还是很愿意开发者把自己的网站贴在上面的,所以在 Showcase 页面显著位置就有引导按钮,帮助我查看提交步骤。
通过这个链接,我点击进去之后到达的是 docusaurus 的 Github Repo 的页面,地址是https://github.com/facebook/docusaurus/edit/main/website/src/data/users.tsx,我可以看到页面上的站点数据都在这里,格式如下:
{
title: 'Blog Matheus Brunelli',
description:
'Desenvolvimento de software, carreira, dicas de livros e muito JavaScript!',
preview: require('./showcase/blogmatheusbrunelli.png'),
website: 'https://mrbrunelli.github.io/blog/',
source: 'https://github.com/mrbrunelli/blog',
tags: ['opensource', 'personal'],
},
那下一步的操作显而易见,我只需要提交自己的网站并合并即可。即,给开源项目提交一次 pull request 。
###1. 如何做一次标准的 pull request
俗话说得好,When in Rome do as the Romans do。对一个成熟的项目,我们先找到项目根目录的CONTRIBUTING.md,这个文件里会有详细的说明。
如果你是纯新手,先看看这个视频,https://egghead.io/courses/how-to-contribute-to-an-open-source-project-on-github
以下是提交的步骤:
- 尽量保持短小的提交,代码量不要超过300行。
- 提交信息必须遵守规范
- 通过测试计划
- CLA
300行代码不解释,我们下面记录下其他的部分。
2. 语义化的提交信息 Semantic Commit Messages
提交格式 :
type 对应格式有:
- feat :面向最终用户的接口或者行为
- fix :面向最终用户的问题修复
- docs :在仓库中更改网站或其他 Markdown 文档
- refactor :对生产环境代码没有实质性改变
- test :添加缺失的测试,重构测试; 没有生产代码更改
- chore :升级依赖项,发布新版本,定期性质的维护工作
- misc :不改变生产代码,但是也不属于test 和 chore 的工作
我要做的在Showcase上添加自己的网站,属于docs。
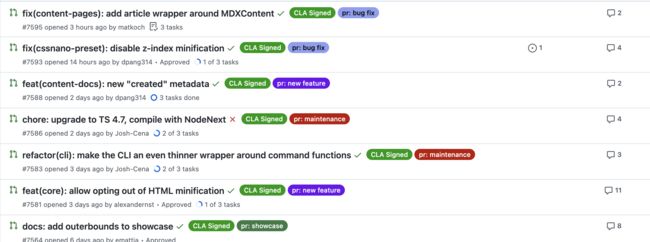
在项目已有的 pull request 中,我们可以看到,提交信息非常规范。
3. 测试计划
目前项目已经做个集成测试,但是如果有重大变更,需要我们先做好本地测试。
由于我涉及到的代码属于文档类型,测试这部分暂且不表,后续有需要再开文章展开说明。
4. CLA
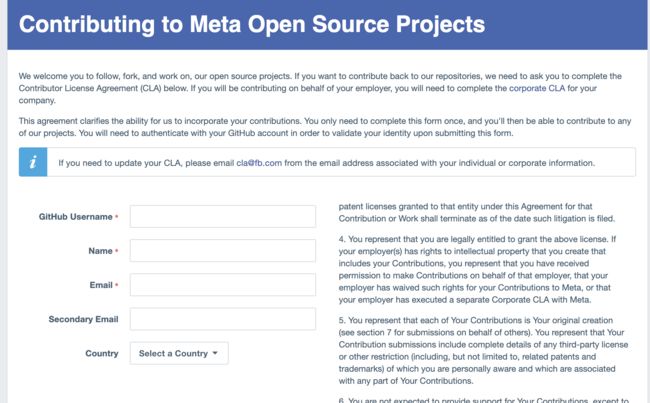
docusaurus 是 facebook 旗下的项目,那么,我们想要提交代码,就需要遵守对方的贡献者许可协议 (CLA)。
没有注册的话,我们需要先注册。
填写信息之后通过Github授权。
完成。
三、实操
首先是 fork 到自己仓库,然后是 clone 到本地。
yarn install
yarn run start:website
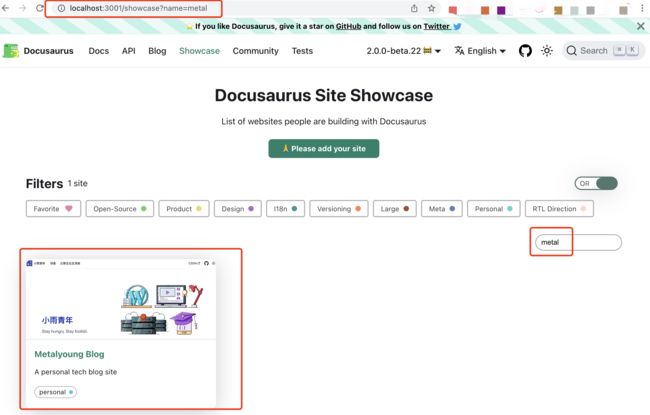
修改的文件比较少,一个是website/src/data/users.tsx,另一个是在website/src/data/showcase中添加预览图片。
本地运行的效果如下。
接下来就是提交信息咯,对于代码提交信息来说,规范没有那么严格。
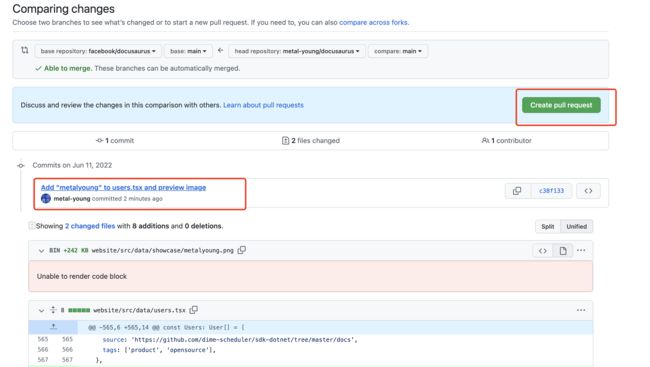
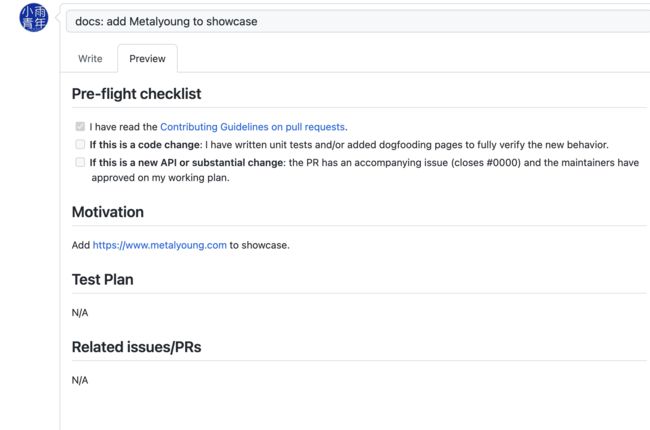
下面就是请求合并部分了,根据上面我们提到的文档,那么标题应为
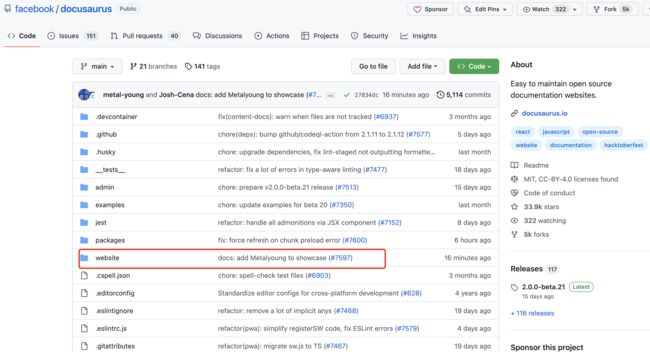
docs: add Metalyoung to showcase
至于正文的部分,我在提交的时候,模板是会被填充到内容里面的,我要做的是填空即可。
提交之后,我的提交合并地址为 https://github.com/facebook/docusaurus/pull/7597
然后就是耐心地等待。
四、自动化测试 — 图片尺寸不符合规范
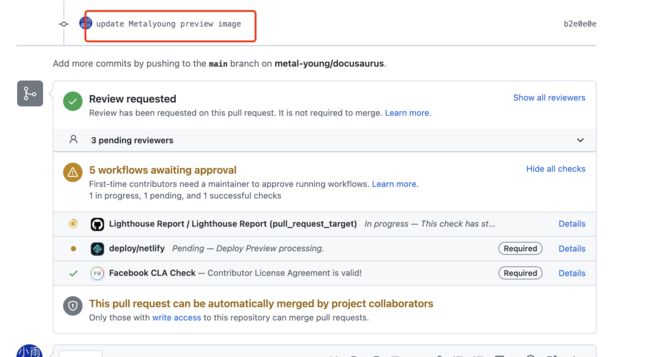
在我提交之后,仓库的 GitHub Action会自动进行各种测试。
然后我发现自己的图片尺寸不对,被脚本识别出来了。
然后,更新图片,继续提交。
经过了一些时间的等待,自动测试都通过了,我的pull request 在列表上也出现了对号。
并且在写本文的之前,有个主要贡献者已经为我的pr添加了tag ,这说明我的 pr 已经被看到。
还有一点,每行代码限制不要超过80,建议换行,或者使用格式化工具对代码进行格式化。
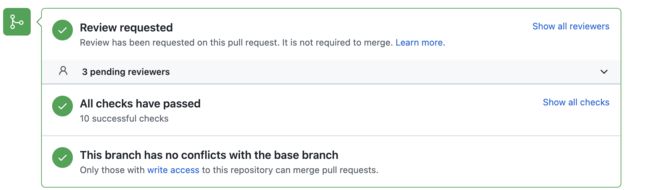
又经过了一段时间等待,所有的自动化测试都完成了。
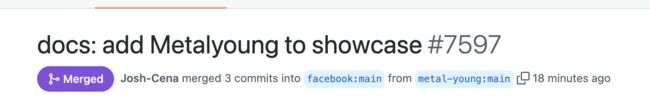
五、合并成功
再次经过了一段时间,我的pr被合并了~
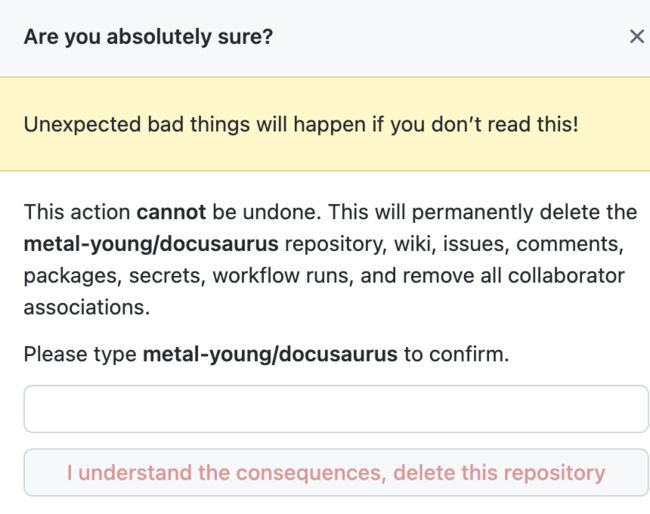
当我们完成一次pr之后,可以选择删除fork的仓库。
删除仓库的操作和其他没有区别。
六、总结
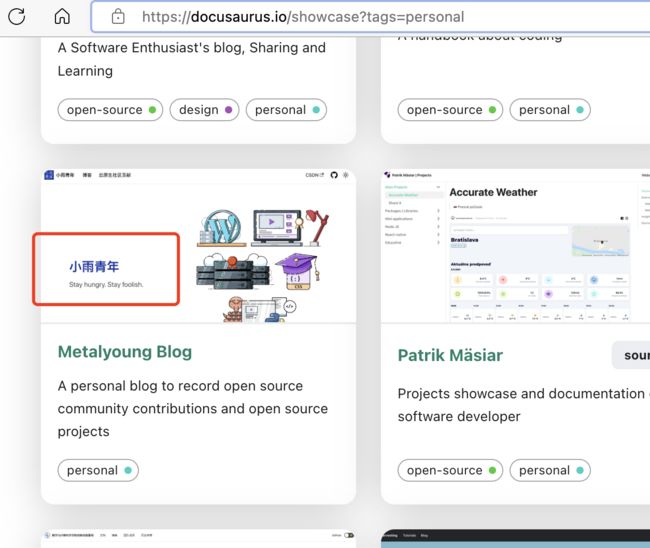
目前,你在 https://docusaurus.io/ 官网的 showcase 上,已经可以看到我的个人网站链接了。
在整个过程中,我经历了提交pr、规范标准(代码规范和图片规范)、自动化测试、交流经验,心理充满了激动和开心。
我希望,你也能亲手提交一些开源项目的pr,并在这其中理解开源文化的魅力。
![]()