自制狂拍灰太狼小游戏(HTML+CSS+JavaScript)
今天想想,好久没有打开博客了,所以在这里给大家上点我暑假的存“粮”。
这里推荐大家一个前端开发神器App: HBuilder
后续还会有多个同款系列:如自制微博、自制QQ音乐、自制品优购网站等等。
如果有需要学习系列的我有时间的时候也会分享出来,如
还有挺多的,这里就不一一举例子了。
从这里正文就开始了,先来看看代码目录,让大家有信心自己也能做出来:
其实就三个代码需要自己写:1.css 、 1.js 和 狂拍灰太狼.html
看到这里,是不是觉得很简单呀!相信你们都可以。
在这里说明一下,由于我是抠图做出来的,所以难免不那么美观,所以大家就将就一下吧!
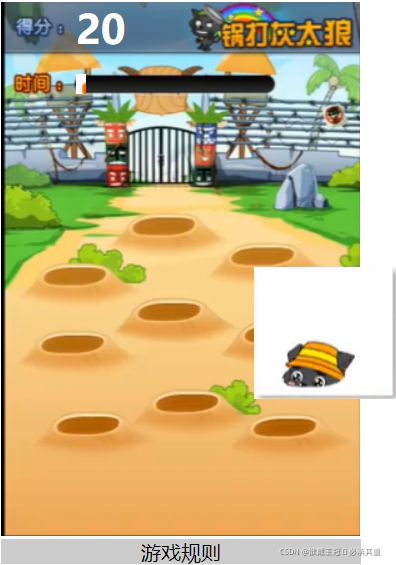
再来看看游戏中的效果图:
最后也大家最想要的源代码,马上给大家附上:
狂拍灰太狼.html
1.css
*{
margin: 0;
padding: 0;
}
.container{
width: 320px;
height: 480px;
background: url("../img/game_bg.png") no-repeat 0 0;
margin: 50px auto;
position: relative;
}
.container>h1{
color: white;
margin-left: 60px;
}
.container>.progress{
width: 119px;
height: 16px;
background: url("../img/progress.png") no-repeat 0 0;
position: absolute;
top: 58px;
left: 60px;
}
.container>.start{
width: 150px;
line-height: 35px;
text-align: center;
color: white;
background: linear-gradient(#E55C3D,#C50000);
border-radius: 20px;
border: none;
font-size: 20px;
position: absolute;
top: 320px;
left: 50%;
margin-left: -75px;
}
.container>.rules{
width: 90%;
height: 20px;
background: #ccc;
position: absolute;
bottom: 30px;
left: 0;
text-align: center;
}
.container>.rule{
width: 100%;
height: 100%;
background: rgba(0,0,0,0.5);
position: absolute;
left: 0;
top: 0;
padding-top: 100px;
box-sizing: border-box;
text-align: center;
display: none;
}
.rule>p{
line-height: 50px;
color: white;
}
.rule>a{
color: red;
}
.container>.mask{
width: 100%;
height: 100%;
background: rgba(0,0,0,0.5);
position: absolute;
left: 0;
top: 0;
padding-top: 200px;
box-sizing: border-box;
text-align: center;
display: none;
}
.mask>h1{
color: #ff4500;
text-shadow: 3px 3px 0 #fff;
font-size: 40px;
}
.mask>button{
width: 150px;
line-height: 35px;
text-align: center;
color: white;
background: linear-gradient(#74ACCF,#007DDC);
border-radius: 20px;
border: none;
font-size: 20px;
position: absolute;
top: 320px;
left: 50%;
margin-left: -75px;
}
1.js
$(function(){
//游戏规则点击
$(".rules").click(function(){
$(".rule").stop().fadeIn(100);
});
//关闭按钮点击
$(".close").click(function(){
$(".rule").stop().fadeOut(100);
});
//开始游戏点击
$(".start").click(function(){
$(this).stop().fadeOut(100);
//处理进度条
progressHandler();
wolfAnimation1();
});
//重新开始点击
$(".reStart").click(function(){
$(".mask").stop().fadeOut(100);
//处理进度条
progressHandler();
wolfAnimation1();
});
function progressHandler(){
$(".progress").css({
width: 119
});
var timer = setInterval(function(){
var progressWidth = $(".progress").width();
progressWidth -= 1;
$(".progress").css({
width: progressWidth
});
if(progressWidth <= 0){
clearInterval(timer);
$(".mask").stop().fadeIn(100);
wolfAnimation2();
}
},100);
}
var wolftimer;
function wolfAnimation1(){
var wolf1 =["./img/h0.png","./img/h1.png","./img/h2.png","./img/h3.png",
"./img/h4.png","./img/h5.png","./img/h6.png","./img/h7.png",
"./img/h8.png","./img/h9.png"];
var wolf2 =["./img/x0.png","./img/x1.png","./img/x2.png","./img/x3.png",
"./img/x4.png","./img/x5.png","./img/x6.png","./img/x7.png",
"./img/x8.png","./img/x9.png"];
var arrPos = [
{left:"100px",top:"115px"},
{left:"20px",top:"160px"},
{left:"190px",top:"142px"},
{left:"105px",top:"193px"},
{left:"19px",top:"221px"},
{left:"202px",top:"212px"},
{left:"120px",top:"275px"},
{left:"30px",top:"295px"},
{left:"209px",top:"297px"}
];
//创建图片
var wolfImage = $(" ");
//随机获取图片位置
var posIndex = Math.round(Math.random()*8);
//图片显示位置
wolfImage.css({
position: "absolute",
left: arrPos[posIndex].left,
top: arrPos[posIndex].top
});
var wolfType = Math.round(Math.random()) == 0 ? wolf1 : wolf2;
window.wolfIndex = 0;
window.wolfIndexEnd = 5;
wolfTimer = setInterval(function(){
if(wolfIndex > wolfIndexEnd){
wolfImage.remove();
clearInterval(wolfTimer);
wolfAnimation1();
}
//图片内容
wolfImage.attr("src" , wolfType[wolfIndex]);
wolfIndex++;
},300);
//添加图片到界面
$(".container").append(wolfImage);
gameRules(wolfImage);
}
function wolfAnimation2(){
$(".wolfImage").remove();
clearInterval(wolfTimer);
}
function gameRules(wolfImage){
wolfImage.one("click",function(){
window.wolfIndex = 5;
window.wolfIndexEnd = 9;
var src = $(this).attr("src");
var flag = src.indexOf("h") >= 0;
// alert(flag);
if(flag){
$(".score").text(parseInt($(".score").text()) + 10);
}else{
$(".score").text(parseInt($(".score").text()) - 10);
}
});
}
});
自制小游戏到这里就结束了,下次再见啦!