2.前端性能优化-web性能指标
web性能指标
-
RAIL性能模型
-
基于用户体验的核心指标
FCP(First Contentful Paint) 首次内容绘制
LCP(Largest Contentful Paint) 最大内容绘制
FID(First Input Delay) 首次输入延迟
TTI(Time to Interactive) 可持续交互时间
TBT(Total Block Time) 总阻塞时间
CLS(Cumulative Layout Shift) 累计布局偏移
Speed Index 速度指数
-
新一代性能指标:Web Vitals
RAIL性能模型(Response、Animation、Idle、Load)
Google Chrome团队于2015年提出的性能模型,用于提升浏览器用户体验和性能
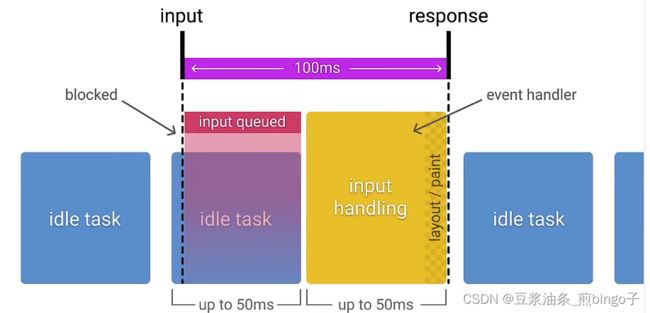
- 响应(Response):尽快可能在100ms内响应用户
比如在点击按钮向后台发起某项业务处理请求时,首先反馈给用户开始处理的提示,然后在处理完成的回调后反馈完成的提示
- 动画(Animation):每一帧以10ms进行渲染,保持动画效果一致,避免卡顿
- 空闲时间(Idle):当使用js主线程时,应该把任务划分到执行时间小于50ms的片段中去,释放线程用于用户交互
利用浏览器空闲时间处理可延迟的任务,减少预加载的数据大小,保证网站或应用快速完成加载
- 加载(Load):<5s加载网站并进行交互
在5s内完成加载并渲染出页面的要求,并非完成所有页面资源的加载。对于非关键资源的加载,延迟到浏览器空闲时再进行,例如渐进式优化策略,图片懒加载、代码拆分等优化手段
基于用户体验的核心指标
Google Chrome团队在web.dev提出
- FCP(First Contentful Paint) 首次内容绘制
浏览器首次绘制来自DOM的内容的时间,内容必须是文本、图片(包含背景图)、非白色的canvas或SVG,包括带有正在加载中的web字体的文本
速度指标
优化方案
First Contentful Paint (FCP)This post introduces the First Contentful Paint (FCP) metric and explains how to measure ithttps://web.dev/fcp/#how-to-improve-fcp
- LCP(Largest Contentful Paint) 最大内容绘制
可视区域中最大的内容元素呈现到屏幕上的时间,用以估算页面的主要内容对用户可见时间(2.5s)。
LCP考虑的元素:
元素、
Google搜索结果页面示例中,最大的元素是一段文本,该文本在任何图像加载完成之前显示,它始终是最大的元素。
速度指标
优化方案
Optimize Largest Contentful PaintA step-by-step guide on how to break down LCP and identify key areas to improve.https://web.dev/optimize-lcp/
- FID(First Input Delay) 首次输入延迟
从用户第一次与页面交互到浏览器能够响应交互的时间
输入延迟是引入浏览器忙于解析和执行应用程序加载的大量计算JavaScript。
第一次输入延迟通常发生在第一次内容绘制(FCP)和可持续交互时间(TTI)之间,这时页面已经呈现了一些内容,但还不能进行可靠地交互。
浏览器接收到用户输入操作时,主线程正在忙于执行一个耗时比较长的任务,只有当这个任务执行完成后,浏览器才能响应用户的输入操作,它必须等待的时间===该用户的FID值。
例如,以下所有的HTML元素都需要在响应用户交互之间等待主线程上正在进行的任务完成:
- 文本输入框,复选框和单选按钮、