- React 和 Vue _使用区别
开心小老虎
react知识点+组件vue3知识点+组件前端知识点vue.jsreact.js前端
目录一、框架介绍1.Vue2.React二、框架结构1.创建应用2.框架结构三、使用区别1.单页面组成2.样式3.显示响应式数据4.响应式html标签属性5.控制元素显隐6.条件渲染7.渲染列表react和vue是目前前端比较流行的两大框架,前端程序员应该将两种框架都掌握,本文总结一些基本知识点的使用区别。一、框架介绍1.VueVue是一个框架,也是一个生态。其功能覆盖了大部分前端开发常见的需求。
- Vue3 + TypeScript 实战经验:2025年高效开发指南
ctrl_cv工程师¥
typescriptjavascript前端
在2024年的前端工程化浪潮中,Vue3与TypeScript已成为企业级应用的黄金组合。本文将基于多个真实项目经验,从工程规范、类型安全、性能优化三个维度,分享实战技巧与避坑指南。一、工程配置:构建坚如磐石的基础1.脚手架选择与优化1.1推荐方案:使用Vite+create-vue初始化项目(2024年默认模板已集成TypeScript)关键配置://vite.config.tsexportde
- 工程化与框架系列(32)--前端测试实践指南
一进制ᅟᅠ
前端工程化与框架前端
前端测试实践指南引言前端测试是保证应用质量的重要环节。本文将深入探讨前端测试的各个方面,包括单元测试、集成测试、端到端测试等,并提供实用的测试工具和最佳实践。测试概述前端测试主要包括以下类型:单元测试:测试独立组件和函数集成测试:测试多个组件的交互端到端测试:模拟用户行为的完整测试性能测试:测试应用性能指标快照测试:UI组件的视觉回归测试测试工具实现测试运行器//测试运行器类classTestRu
- php 商户转账到微信零钱
用黑色铅笔画场盛世烟火..
php开发语言
首先在微信商户开通此功能(开通可能不易)拿到商户号证书还有证书序列号关联商户的appid(如果是app在开放平台申请appid小程序的话那就是小程序的appid)注意一定要关联appid在微信商户号里开通api权限以及添加服务器的ip/**生成认证信息*@param$url*@param$pars*@param$http_method*@param$cert_path*@param$key_pat
- SEO 优化
前端岳大宝
前端核心知识总结前端html
以下是SEO(搜索引擎优化)的基础知识点梳理,从前端技术、内容策略到搜索引擎原理,覆盖核心优化方向:一、SEO基础概念定义与目标SEO是通过优化网站结构、内容和技术,提升网站在搜索引擎自然搜索结果中的排名,吸引更多免费流量。核心目标:满足用户搜索意图,同时符合搜索引擎爬虫的抓取规则。搜索引擎工作原理爬取(Crawling):搜索引擎蜘蛛(如Googlebot)抓取网页内容。索引(Indexing)
- Java实现微信小程序商家转账到零钱功能V3
程序猿小张丶
Java公众号java微信小程序开发语言
Java实现微信小程序商家转账到零钱功能V3版本工具类该工具类主要用于发送请求签名等@Slf4jpublicclassWechatPayV3Util{/***@parammethod请求方法post*@paramcanonicalUrl请求地址*@parambody请求参数*@parammerchantId商户号*@paramcertSerialNo商户证书序列号*@paramkeyPath私钥商
- 代练系统源码小程序如何助力游戏代练行业数字化转型?
mysqlvue.jsphp
在电子竞技日益成为全球性娱乐和文化现象的今天,游戏代练服务作为连接高水平玩家与普通玩家的桥梁,其市场需求迅速增长。为满足这一需求,多客代练系统应运而生,它不仅简化了代练服务的匹配流程,还通过智能化管理提升了服务质量和用户体验。本文将深入探讨多客代练系统的核心优势、用户价值以及它如何塑造游戏竞技行业的未来。源码获取地址!!!!请点击!!!!前端框架主要负责用户界面的展示和交互。多客代练系统采用:un
- 微信小程序脚本自动化测试方案
测试工程师成长之路
测试工程师成长之路微信小程序UI自动化测试小程序自动化
这篇文章主要讲述了微信小程序脚本自动化测试方案,包括方案产生的初衷,选型Minium的原因,分阶段目标,架构设计(底层服务层、页面功能Case、流程测试),数据Mock方式及流程,最后提到结合工具提升效率,实现配置化测试等。一段痛苦的日子从开始负责小程序开始,基本每两周发一次版本,并且是在10点半后开始发版。经常遇到的场景是等到10点,以为测试的差不多了,没有什么问题。啪啪,打脸来的太快,总会发现
- 前端笔试高频算法题及JavaScript实现
GISer_Jinger
前端算法javascript
以下是前端笔试常见的编程算法题及JavaScript代码现,结合最新面试题整理:一、数组/字符串处理两数之和找出数组中两数之和等于目标值的索引consttwoSum=(nums,target)=>{constmap=newMap();for(leti=0;i{letmap=newMap(),max=0,left=0;for(letright=0;right[...newSet(arr.flat(I
- 工程化与框架系列(31)--前端依赖管理实践
一进制ᅟᅠ
前端工程化与框架前端
前端依赖管理实践引言前端依赖管理是现代Web开发中的重要环节。本文将深入探讨前端依赖管理的最佳实践,包括包管理工具、版本控制、依赖分析和优化等方面,帮助开发者更好地管理项目依赖。依赖管理概述前端依赖管理主要包括以下方面:包管理工具:npm、yarn、pnpm等版本控制:语义化版本、锁文件等依赖分析:依赖树、循环依赖等依赖优化:体积优化、重复依赖等安全管理:漏洞检测、更新维护等依赖管理工具实现依赖分
- Vue.js 3 的设计思路:从声明式UI到高效渲染机制
前端 贾公子
vue.jsuiflutter
目录一、声明式UI与虚拟DOM的灵活性二、渲染器:虚拟DOM到真实DOM的桥梁三、组件的本质与实现四、编译与运行时的协同优化五、性能与可维护性的权衡总结Vue.js3作为新一代前端框架,其设计理念在声明式UI描述、虚拟DOM优化、组件化架构以及编译与运行时协作等方面实现了显著突破。本文将从多个角度深入探讨其设计思路。一、声明式UI与虚拟DOM的灵活性Vue.js3的核心特性之一是声明式UI描述,开
- 微信小程序开发---的生命周期函数
J总裁的小芒果
微信小程序小程序
onLaunch:小程序初始化完成时触发,全局只触发一次。适合进行一些初始化操作。onShow:小程序启动或者从后台进入前台时触发。每次小程序进入前台时都会触发。onHide:小程序从前台进入后台时触发,适合做一些暂停操作或存储数据等。onError:小程序发生错误时触发,接受一个错误信息作为参数,用于捕获小程序中的错误。onPageNotFound:小程序页面不存在时触发,通常是用户访问了一个不
- 前端发布缓存导致白屏解决方案
洛祁枫
web前端前端缓存
解决发布H5后因为本地缓存白屏方案一、核心配置优化(前提是访问网站的请求能抵达服务器)方案一:前端项目设置全局不缓存方案运行逻辑:在H5服务器配置中增加Cache-Control:no-cache或max-age=0响应头,禁用静态资源缓存;优点:能在服务器出口处最大可能地解决发布项目缓存问题缺点:用户在不同界面跳转都会重新加载界面信息,影响整个前端加载速度,高并发时容易造成带宽压力方案二:首页
- Web 开发的“三件套”
zhangpeng455547940
Web开发reactnativereact.jsjavascript
HTML:定义内容结构。CSS:控制样式布局。JavaScript:实现动态行为和复杂逻辑。JavaScript应用场景前端开发:操作DOM、处理用户事件、实现动画等。后端开发:通过Node.js构建服务器端应用。跨平台开发:Electron(桌面应用)、ReactNative(移动端)等。
- [CRMEB知识付费系统]移动端课程列表一级分类模式实现
道法自然|~
CRMEBvuehtml5css
写在前面最近在使用crmeb知识付费下系统的时候,发现默认是二级分类模式,但需求需要一级直接展示内容所以只能重构一下了,重构只改动了前端,非必要不去改动后端,会很麻烦.....目录写在前面实施准备代码结构与功能说明1.页面结构2.数据与状态管理3.核心方法解析3.1获取一级分类(getCateList)3.2获取二级分类(getSubject)3.3加载课程列表(getSpecialList)3.
- 从零实现OSS阿里云图片上传:前端采用的vue3+element-plus,后端采用javaspingboot,实现上传图片到云,然后存储数据库链接能够回显的效果
绝顶少年
阿里云前端数据库
后端(JavaSpringBoot)1.添加依赖在pom.xml中添加必要的依赖,包括阿里云OSSSDK、SpringBootWeb、MyBatis-Plus等:org.springframework.bootspring-boot-starter-webcom.baomidoumybatis-plus-boot-starter3.4.3.4com.aliyun.ossaliyun-sdk-oss
- 前端如何通过后端返回的文件流下载csv文件
陈正阳~
前端前端javascriptjson
前端如何通过后端返回的文件流下载csv文件有一个下载的csv,后端返回了文件流有一个下载的csv,后端返回了文件流exportfunctionexportCSV(data:exportCSVParams):any{returnaxios({url:`/export/exportCSV?tableName=${data.tableName}&dataBaseName=${data.dataBaseN
- VNode
码农 小王
javascript
1.什么是VNode?VNode的全称是VirtualNode,也就是虚拟节点.它是指一个抽象的节点对象,用于描述真实DOM中的元素。在前端框架中,通过操作VNode来实现虚拟DOM,从而提高性能。2.VNode的本质本质上是JavaScript对象,这个对象就是更加轻量级的对DOM的描述3.为什么需要VNode?在前端框架中,我们通常需要在页面中操作DOM元素,如增删改查等操作。但是DOM操作是
- 前端及后端实现csv文件下载功能
绝顶少年
前端
方法一、前端内容:consturl=window.URL.createObjectURL(newBlob([res.data]));constlink=document.createElement('a');link.href=url;constfileNameDateTime=getFormattedDateTime();constfilename="用户提现列表"+fileNameDateTi
- 前端面试:React hooks 调用是可以写在 if 语句里面吗?
returnShitBoy
前端react.jsjavascript
在React中,Hooks是一种新的特性,允许你在函数组件中使用状态(state)和其他React特性。非常重要的一点是,ReactHooks必须遵循特定的规则,以确保组件的行为一致。ReactHooks使用规则只能在函数组件中调用Hook:你只能在React的函数组件或自定义Hooks中调用Hook,而不能在普通JavaScript函数中调用它们。不能在条件语句中调用Hook:Hooks不能放在
- 《react》前端面试题
微 光
面试题react.js前端javascript
说说你对reacthook的理解ReactHooks是React16.8版本引入的一种新的特性,它允许在不编写class的情况下使用state和其他React特性。我的理解主要集中在以下几个方面:函数组件的状态管理:Hooks提供了useState这样的钩子函数,使得我们可以在函数组件中使用状态(state),而不需要将组件转换为class组件。这简化了代码,并使组件的逻辑更易于理解和维护。副作用
- 用Vue实现海报排版设计功能
powerx_yc
javascriptViewUI
一、前言本来想做个微信小程序,实现一键生成海报图片(可替换文字、图片,不需要用户排版),所以后台管理系统上需要实现一个制作海报模板的功能(“简单版ps”),写了挺长时间的,逻辑太多了,现在写得差不多了,但是由于各种事情项目一直没有进展,估计是没能做完了,所以把这个“简单版ps”开源出来。二、界面三、动态效果图四、github源码地址(欢迎star,谢谢~)github.com/CB-ysx/pag
- HTML5拼图游戏开发经验分享
木木黄木木
html5前端html
HTML5拼图游戏开发经验分享这里写目录标题HTML5拼图游戏开发经验分享前言项目架构1.文件结构2.核心功能模块技术要点解析1.响应式布局2.图片处理3.拖拽交互4.动画效果性能优化开发心得项目亮点总结源码分享写在最后前言在Web前端开发领域,通过实战项目来提升编程技能是最有效的学习方式之一。今天我要分享一个HTML5拼图游戏的开发经验,这个项目涵盖了现代前端开发的多个重要概念,包括响应式设计、
- 原生微信小程序实现导航漫游(Tour)
多喜乐 长安宁
微信小程序微信小程序小程序
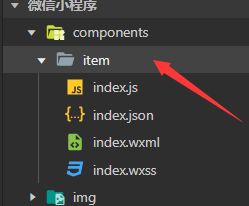
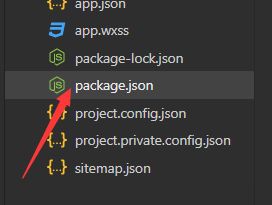
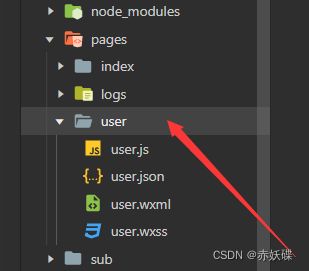
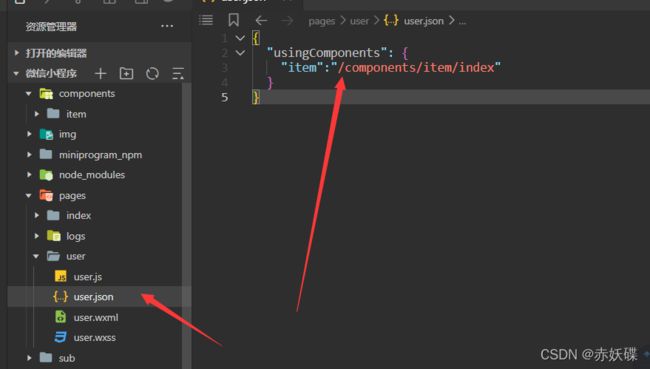
效果:小程序实现导航漫游1、组件miniprogram/components/tour/index.wxml{{guideList[index].tips}}{{index+1}}/{{guideList.length}}跳过0}}">上一步{{index===guideList.length-1?'完成':'下一步'}}miniprogram/components/tour/index.ts//
- nginx报错:the “ssl“ parameter requires ngx_http_ssl_module in usrlocalnginxconfnginx.conf128
m0_67391401
面试学习路线阿里巴巴android前端后端
前情回放:我一个前端被发配到客户那里当运维,我只想安安静静的敲代码怎么就这么难呢(我太难了。。。)。言归正传,遇到客户要求把http换成https,客户这边是生产环境。没有办法随便搞,只能把自己的域名换成https了,经过2天的努力啃骨头,终于搞定了,为了避免忘记,遇到了几个个问题,特此记录一下。准备工作:1一台服务器(我的是腾讯服务器),一个域名(我的是阿里申请的域名),服务器打开443端口(我
- 前端小食堂 | Day16 - 前端监控の天眼通
喵爪排序
前端
️今日天眼:错误追踪与性能透视1.错误监控の捕虫网//全局错误捕获window.addEventListener('error',(e)=>{sendToServer({type:'JS_ERROR',message:e.message,stack:e.error?.stack,filename:e.filename,lineno:e.lineno});});//️Promise未捕获异常wind
- 【H2O2 | 软件开发】事件循环机制
过期的H2O2
【H2O2】全栈面试题前端javascript
目录前言开篇语准备工作正文概念流程事件队列类型示例结束语前言开篇语本系列为短篇,每次讲述少量知识点,无需一次性灌输太多的新知识点。该主题文章主要是围绕前端、全栈开发相关面试常见问题撰写的,希望对诸位有所帮助。准备工作概念篇,不对开发环境作要求。正文概念事件循环(EventLoop)是处理异步事件的一种机制,特别是在单线程环境中(如JavaScript在浏览器或Node.js中的运行)。它允许程序在
- 【H2O2 | 软件开发】Axios发送Http请求
过期的H2O2
【H2O2】全栈面试题Vue3前端http交互Axios
目录前言开篇语准备工作正文概念封装工具包示例结束语前言开篇语本系列为短篇,每次讲述少量知识点,无需一次性灌输太多的新知识点。该主题文章主要是围绕前端、全栈开发相关面试常见问题撰写的,希望对诸位有所帮助。如果您需要为面试八股文做准备,笔者建议重点关注加粗强调部分,它们是概念中的关键词。准备工作软件:【参考版本】VisualStudioCode第三方js库(框架):【参考版本】Vue3,Axios(v
- 「手把手教学」Monorepo项目搭建与管理——实战案例
lifire_H
Monorepo实战前端
Monorepo项目搭建与管理文章目录Monorepo项目搭建与管理@[TOC]实战案例第一部分:Vue组件库搭建1.1创建Vue组件库子包1.2安装Vue相关依赖1.3创建组件示例1.4配置Vite构建实战案例第二部分:创建NestJS后端服务2.1创建NestJS子包2.2安装NestJS核心依赖2.3生成NestJS项目骨架2.4基础服务代码示例2.5配置跨域支持(为前端联调准备)实战案例第
- Sass (Scss) 与 Less 的区别与选择
王强你强
sassscssless
在前端开发中,CSS预处理器如Sass(SyntacticallyAwesomeStylesheets)和Less被广泛使用,它们通过引入变量、嵌套规则、混合、函数等特性,使CSS的开发过程更加高效和灵活。Sass和Less作为两大主流CSS预处理器,各自具有独特的优点和特性。本文将详细探讨Sass(特别是其语法扩展Scss)与Less之间的区别,并提供选择建议。1.语法差异Sass最初是使用缩进
- 算法 单链的创建与删除
换个号韩国红果果
c算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
- 《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
- zeus持久层spring事务单元测试
deng520159
javaDAOspringjdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
- Rss 订阅 开发
周凡杨
htmlxml订阅rss规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
- 分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
- spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
- highCharts柱状图
布衣凌宇
hightCharts柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
springmvcSpring 教程spring3 教程Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- TLS java简单实现
antlove
javasslkeystoretlssecure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
- Zip解压压缩文件
百合不是茶
Zip格式解压Zip流的使用文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
- underscore.js 学习(一)
bijian1013
JavaScriptunderscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
- java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
javajvmjstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
- 【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
- 我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
- nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
- java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
- 正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
- [JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
- 自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
- Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
- 如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
- 单一功能原则
dcj3sjt126com
面向对象的程序设计软件设计编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
- POJO、VO和JavaBean区别和联系
fanmingxing
VOPOJOjavabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
- SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
- mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
- 设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
- 评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
- scala如何读取和写入文件内容?
qindongliang1922
javajvmscala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
- C语言算法之百元买百鸡
qiufeihu
c算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
- Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,