微信小程序-colorUI组件库
目录
使用方法
1.下载的colorUI源码后,里面有这些文件夹
2.运行demo文件夹,查看各组件效果
3.template文件夹(colorUI空项目文件介绍)
注意:colorUI的app.json文件和原生的微信小程序的app.json有所不同了
自定义顶部导航栏
自定义tabBar
原生tabBar与自定义tabBar效果演示
之前记录了weUI组件库的基础使用,现在用一下更加【漂酿】的colorUI,weUI组件库的博客在这里:微信小程序-weUI组件库_五速无头怪的博客-CSDN博客![]() https://blog.csdn.net/black_cat7/article/details/120673884
https://blog.csdn.net/black_cat7/article/details/120673884
相较于weUI和原生微信小程序 样式的统一,colorUI更注重于【个性】,它的样式很动感,blingbling的,比较适合做一些活泼的活动小程序.而且,colorUI能兼容uniapp、微信小程序,还能用uniapp发布h5版本,兼容效果非常好。
相较于weUI的使用上,colorUI会更复杂些,准确的说,是更繁琐一些,毕竟是大佬一个人肝出来的,而且对组件的样式、封装做了很强的兼容性处理,所以使用上没有weUI那种有团队做的简易,而且目前colorUI的文档,没有完成,只针对部分内容做了介绍,所以需要大家下载源码自行摸索(其实封装的挺易懂的~)
就算你觉得麻烦不想用,也完全可以留下colorUI的wxss样式文件,肯定在其他项目中能用到,cv大法好呀~
那么前言就介绍到这里,接下来会对colorUI的使用进行介绍。
colorUI在线效果演示:(用uniapp发布的h5)
ColorUI组件库 (color-ui.com)![]() https://demo.color-ui.com/colorUI仓库镜像地址:
https://demo.color-ui.com/colorUI仓库镜像地址:
mirrors / weilanwl / colorui · CODE CHINA (csdn.net)![]() https://codechina.csdn.net/mirrors/weilanwl/colorui?utm_source=csdn_github_acceleratorcolorUI资源网站:
https://codechina.csdn.net/mirrors/weilanwl/colorui?utm_source=csdn_github_acceleratorcolorUI资源网站:
ColorUI群资源 · 语雀 (yuque.com)![]() https://www.yuque.com/colorui 一些针对colorUI组件介绍的博客:(比官方文档详细w(゚Д゚)w)
https://www.yuque.com/colorui 一些针对colorUI组件介绍的博客:(比官方文档详细w(゚Д゚)w)
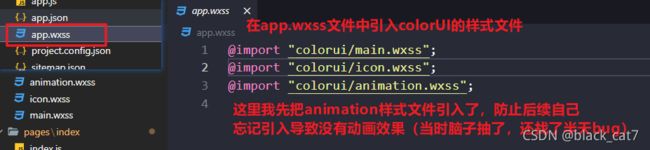
小程序与colorUI实战总结_steve1988717的博客-CSDN博客使用colorUI,首先在app.wxss引入这两个文件@import "colorui/main.wxss";@import "colorui/icon.wxss";想实现下面的tabbar的效果,可以按着下面的步骤来写
使用方法
1.下载的colorUI源码后,里面有这些文件夹
2.运行demo文件夹,查看各组件效果
你可以参考效果,找到对应的代码,复制到自己的项目里去使用
当然,开着这个项目找不太方便,现在就要用到上面的地址链接了ColorUI组件库效果演示H5,这样方便开发。
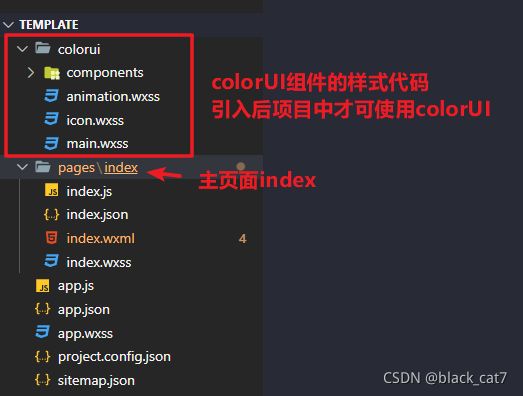
3.template文件夹(colorUI空项目文件介绍)
template文件夹里就是最基础的微信小程序内容,只不过放好了colorUI组件库的文件
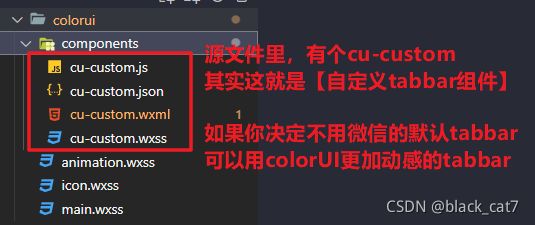
【cu-custom】组件中,还有 colorUI的navigation(顶上的导航栏),详细介绍看下方【自定义顶部导航栏】
而且,在app.wxss(全局样式)文件中也引入好了colorUI的样式文件
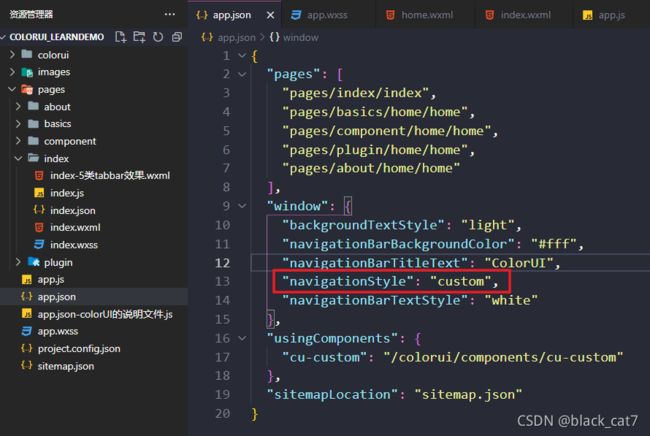
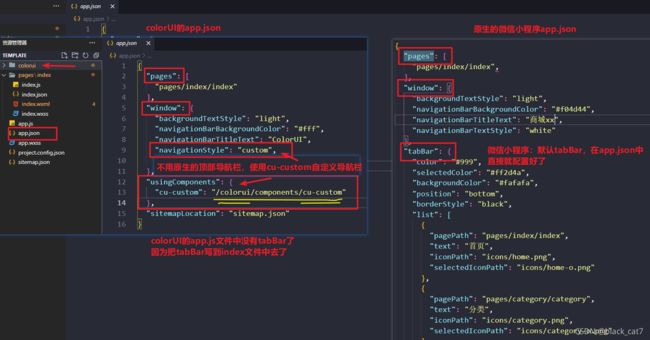
注意:colorUI的app.json文件和原生的微信小程序的app.json有所不同了
colorUI空文件中的app.json文件,【使用顶部导航栏cu-custom组件】,替换默认的顶部导航栏效果,同时,里面舍弃了tabBar配置,博客后面会介绍tabBar在index文件中的配置,详情请看【自定义tabBar】。
-
自定义顶部导航栏
colorUI空文件中,app.json文件中,有一行"navigationStyle": "custom" 是原生小程序没有写的
这段代码是用来 关闭【默认导航栏样式】和 引入colorUI自定义顶部导航栏
页面中使用方法:
ColorUI 空白模板
效果如下:
你也可以做的更好看一些:
返回
微动画
这样的 navigation(顶上的导航栏)更加美观个性化:
而且:如果不在wxml中使用
-
自定义tabBar
使用自定义tabBar组件,需要对菜单页面进行一定的改造,接下来说明一下其和原生微信小程序在构造上的区别与注意点
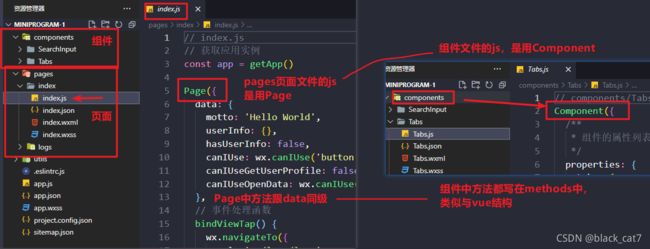
原生小程序项目标准格式:
原生小程序的tabBar菜单对应的页面都在pages文件夹下,按照Page格式设置js内容;使用的组件效果则是放在对应的compoents文件夹下,每个tabBar菜单对应是一个Page页面
colorUI使用自定以tabBar的方法
在colorUI中,因为使用的是自定义的tabBar,是通过组件的形式引入到页面中,然后通过样式将这个组件固定定位 position: fixed到页面的下放bottom位置。达到跟原生tabBar类似的效果。
这里就先说一下原理,详细的代码我后单独弄一篇博客,不然这里太长了~
微信小程序-colorUI组件库-自定义tabBar_五速无头怪的博客-CSDN博客![]() https://blog.csdn.net/black_cat7/article/details/120740381
https://blog.csdn.net/black_cat7/article/details/120740381
原生tabBar与自定义tabBar效果演示
- 默认的微信小程序tabbar效果:
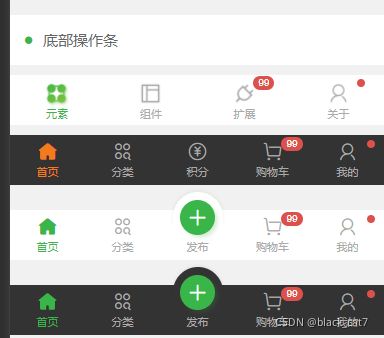
- colorUI封装的tabbar效果:
看上面截图对照,你可能绝对好像自定义tabBar和原生的tabBar也没啥太大区别,尤其是第一种自定义tabBar,跟原生的看起来不能说毫不相关,只能说是一模一样。
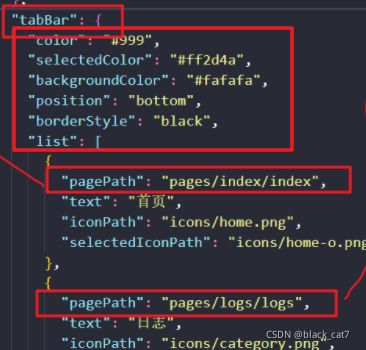
但是,原生的tabBar,限制死了就那几样配置参数
路径pagePath、菜单名文字text、未选中图标、选中图标iconPath、selectedIconPath,还有一些操作栏颜色、定位的参数,没有其他多余的配置项目了(不过也满足基础使用了)
但是如果想要实现在tabBar上的一些样式、显示效果的改动,害得是自定义tabBar
像这个![]() 按钮、红色角标都得靠封装的自定义tabBar组件来实现,原生的tabBar没法做到,各有所长吧。
按钮、红色角标都得靠封装的自定义tabBar组件来实现,原生的tabBar没法做到,各有所长吧。
关于微信小程序自定义tabBar,可以在官方文档了解一下大概内容:
自定义 tabBar | 微信开放文档 (qq.com)![]() https://developers.weixin.qq.com/miniprogram/dev/framework/ability/custom-tabbar.html
https://developers.weixin.qq.com/miniprogram/dev/framework/ability/custom-tabbar.html
以上,就是colorUI组件库的基础介绍和如何使用的介绍,更加详细的组件使用、属性说明都在上方的链接中,有不少博客参考。