个人微信小程序云开发总结心得
文章之前:
先附上通过微信小程序云开发做出的两个小程序,有兴趣的朋友可以微信扫码进去看看,欢迎登录学习
。
框架采用移动端常用UI: Vant
微信云开发官方文档:微信开发文档
相关的npm包导入方法可以看看前期一篇博文:微信小程序如何使用pubsub-js实现组件间实时通信以及如何搭建Vant框架>>详解
一、微信云开发基本概念
以下三行直接就复制官方的了:
微信云开发是微信团队联合腾讯云推出的专业的小程序开发服务。
开发者可以使用云开发快速开发小程序、小游戏、公众号网页等,并且原生打通微信开放能力。
开发者无需搭建服务器,可免鉴权直接使用平台提供的 API 进行业务开发
在开发中,自己主要使用了云开发的三个云开发基础能力(数据库、云函数、存储):
1、云数据库
这是一个JSON数据库,比之SQL对于一个前端来说操作数据更为简单,只要有一一些前端基础都能看懂这种数据
2、云函数
云函数的写法和写nodejs是一样的,只是相关的一些调用内置方式有出入,对照官方文档来写云函数相信对大多数前端来说应该是轻松加愉快。
简单示例:
// 云函数入口文件
const cloud = require('wx-server-sdk') //导入云函数入口文件
cloud.init()
const db = cloud.database();//连接云数据库
// 云函数入口函数
exports.main = async (event, context) => {
//使用collection()方法发起请求,传入的是数据库集合名称,通过get()请求得到数据
const {data} = await db.collection("login_duration").get()
//当调用此云函数时,返回data数据
return {
data
}
}
写到这里也插一句,云函数的默认请求数据数量上限为100条,而小程序端的请求数据量上限为20条
3、云存储
顾名思义,就是存储文件的一个位置,类似于云盘,也相当于服务器,存入的相关文件可以通过对应的链接访问到。这个就不多说了,很简单的东西
二、小程序端 / 前端
官方文档:微信小程序基础指南
前端位置主要需要记住的个人觉得就是页面的生命周期钩子函数了,在实际开发中微信小程序会默认为我们的页面JS添加上相应的默认生命周期函数以及页面需要使用的基础数据data(修改基础的data数据我们直接 使用 this.setData()方法就可以了),
请看示例,这就是当我们在app.json中建好页面后开发者工具自动生成的JS文件(不得不说考虑贼周到,另外,做为最开始执行的JS文件,app.js中有一个 ,onLaunch()钩子函数,用于用户进入小程序就会执行的函数,可以应用在获取用户的登录时间或初始化请求等作用中)。
// pages/test/test.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
另外就是页面中的json文件,这个文件一般没怎么用,除非在你当前这个页面中有需要该页面单独使用的相关组件或方法;还有一个wxml文件,这个相当于我们的HTML文件,但是也有差别的,我们可以在这个文件中填入和JS中data对应对应的数据来让数据 “动起来”(this.setData()修改data数据)
使用双大括号(插值表达式) {{ }} 来填入对应的变量。有需要的时候也可以填入一些基本的JS语法,一般都是三元表达式一类的简单语法。

三、小程序端 / 云函数 增删改查 数据库
增删改查的方法小程序端和云函数端的写法都是一致的,唯一不同的位置是初始化云开发的方式不一样。小程序端直接 wx.cloud.init(),而云函数 const cloud = require('wx-server-sdk') ;cloud.init() 多了一个导入方法前面也说过了。另外需要注意的是小程序端和云函数的获取数据库数据上限不一样(小程序端20条,云函数端100条,且单次返回的数据不能大于1M)
1、小程序端 数据库增、删、改、查以及前端分页显示
官方文档:
1、增删改查初始化
2、相关API
3、相关操作符
以下只简单介绍一下自己在开发过程中使用到的API,更详细的请移步上方官方文档 2(相关API),同时也欢迎在评论区留言大家一起学习共同进步。
增 关键方法:add(data:{})
请看示例:
const db = wx.cloud.database()
db.collection("login").add({
data: {data:"新增一条数据"}
})
删 关键方法:remove()
请看示例:
const db = wx.cloud.database()
const _ = db.command()
//删除时一般都需要构造删除条件,where中传入的对象就是一个删除条件
db.collection("login").where({
_id: _.eq(id),
_openid
}).remove()
改 关键方法:update(data:{})
请看示例:
const db = wx.cloud.database()
db.collection("login").where({_id: _.eq(id)}.update({
data: {data:"修改一条数据"}
})
查 关键方法:where({})
查询方法较多,下面的示例只是给了其中最简单的一种方法,构建查询的多种方式建议参考官方文档:构建查询条件
请看示例:
const db = wx.cloud.database()
const _ = db.command()
db.collection("community").where({
_id: _.eq(id),
}).get().then(res =>{
console.log(res.data)
}).catch(err =>{
console.log(err)}
)
分页 关键方法:skip(index) / limit(number)
数据库分页获取的方法主要使用的是skip,该方法传入索引号,返回从该索引号往后的数据(小程序端20条,云函数 100条);limit( )用于返回数据中需要数量,传入一个数值,该数值用于控制返回数据数量的多少,使用的范围以及场景比之skip()少了很多。
同样的,在他们之前也可使用where()构建查询条件
请看示例:
const db = wx.cloud.database()
//从数据库中第十条开始查询,只需要返回5条数据
db.collection("login").skip(10).limit(5).get().then(res =>{
console.log(res.data);
}).catch(err =>{
console.log(err)
})
2、云函数 数据库增、删、改、查
云函数对数据库的增删改查基本能力是相同的,不同的位置在于云函数端的权限更大,可以修改其它用户的信息以及云开发初始化不同。因为和小程序端都相差无几,这里就只对删除做一个示例,其它的请大家自己去测试一下吧。
- 云函数
//云函数名称为新建Node.js云函数时的名称
//此处测试名称为:remove
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
const db = cloud.database();
// 云函数入口函数
exports.main = (event, context) => {
try {
db.collection("community").where({
_id:event._id
}).remove(res=>{
result = res.errMsg
})
return true
} catch (err) {
console.log(err)
return false
}
}
- 小程序端调用云函数
let _id = e.target.dataset.id
wx.cloud.callFunction({
name: "remove", //云函数名称,名称千万不能错,不然调用无效
data: { _id },
success: (res) => {
console.log('remove success');
console.log(res);
},
fail: (err) => {
console.log('remove fail');
console.log(err);
}
})
四、其它需要注意的地方
- 小程序端的增删改查只能应用与单独的用户,什么意思呢?举个例子大家应该就明白了:假如我做为管理员我想在小程序中删除一个用户,删除该用户时,需要用到该用户的 _openid(小程序中每个用户独有的id,相当于现实生活中的身份证号),但是在小程序端只能获取使用自己个人的 _openid,因此这个使用就需要使用云函数来做对应的操作了,这是小程序端使用数据库增删改查和云函数端增删改查需要注意的一个地方。
- limit () 在小程序端默认及最大上限为 20,在云函数端默认及最大上限为 1000
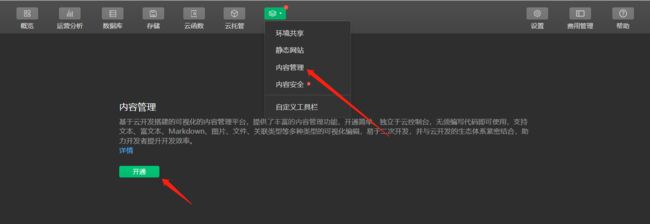
- 有的人需要使用把后台数据库进行可视化的,这个时候可以考虑使用CMS内容管理,进入方式为:微信开发者工具 > 云开发 > 更多 > 内容管理 ,在内容管理页面开通后台可视化数据库管理,通过该方式,可以直接获得一个后台管理系统,通过该系统可以用户可以直接对数据库进行增删改查
,很适用于非开发人员使用,使用场景为客户开发的小程序,客户需要个人对数据库进行增删改查。

最后
本次总结暂时到这个位置,后期学习过程中也会持续更新,感谢您的观看。如有不足支持敬请批评指正,感激不尽。
最后也希望本篇博文能在微信小程序开发方面对您有所帮助