c# 经典小编程实例
1.巧用位移运算符获取汉字编码值
本实例实现时主要是利用移位运算符获取汉字编码值,先讲解一下位移运行符的相关概念。
位移运算符分为左位移运算符“<<”和右位移运算符“>>”,分别用于向左和向右执行移位运算。对于X<
PS:在进行位移运算时,当数值的二进制数每次向左移1位就相当于乘以2,当数值每次向右移1位就相当于除以2。
获取汉字编码值的实现思路,众所周知,以GB2312标准编码的汉字,每个汉字都是用两个8位二进制字节储存的,我们只需要这两个字节第一个字节向左位移8位后(变成高8位),与第二个字符相加得到汉字编码值(int类型)。
具体实现关键源代码如下:
try
{
char chr = txt_chr.Text[0];//获得一个汉字字符
byte[] gb2312_bt = //使用gb2312编码方式获得字节序列
Encoding.GetEncoding("gb2312").GetBytes(new Char[] { chr });
int n = (int)gb2312_bt[0] << 8;//将字节序列的第一个字节向左移8位
n += (int)gb2312_bt[1];//第一个字节移8位后与第二个字节相加得到汉字编码
txt_Num.Text = n.ToString();//显示汉字编码
}
catch (Exception)
{
MessageBox.Show(//异常提示信息
"请输入汉字字符!", "出现错误!");
}
2.什么是闰年?
公元年数可被4整除为闰年,但是正百的年数必须是可以被400整除的才是闰年。
ushort P_usint_temp;//定义局部变量
if (ushort.TryParse(//将输入字符串转换为数值
txt_year.Text, out P_usint_temp))
{
MessageBox.Show(//输出计算结果
(P_usint_temp % 4 == 0 && P_usint_temp % 100 != 0)//判断是否为闰年
|| P_usint_temp % 400 == 0 ? "输入的是闰年!" : "输入的不是闰年!",
"提示!");
}
else
{
MessageBox.Show(//提示输入数值不正确
"请输入正确数值!", "提示!");
}
3.使用checked关键字处理“溢出”错误
byte bt_One, bt_Two;//定义两个byte类型变量
if (byte.TryParse(//对两个byte类型变量赋值
txt_Add_One.Text, out bt_One)
&& byte.TryParse(txt_Add_Two.Text, out bt_Two))
{
try
{
checked { bt_One += bt_Two; }//使用checke关键字判断是否有溢出
txt_Result.Text = bt_One.ToString();//输出相加后的结果
}
catch (OverflowException ex)
{
MessageBox.Show(ex.Message,"出错!");//输出异常信息
}
}
else
{
MessageBox.Show("请输入255以内的数字!");//输出错误信息
}
4.使用typeof关键字获取类的内部结构
Type type = typeof(System.Int32);//获得int类型的Type对象
foreach (MethodInfo method in type.GetMethods())//遍历string类中定义的所有公共方法
{
rtbox_text.AppendText(
"方法名称:" + method.Name + Environment.NewLine);//输出方法名称
foreach (ParameterInfo parameter in method.GetParameters())//遍历公共方法中所有参数
{
rtbox_text.AppendText(
" 参数:" + parameter.Name + Environment.NewLine);//输出参数名称
}
}
4.商品金额的大小写转换
public string NumToChinese(string x)
{
//数字转换为中文后的数组
string[] P_array_num = new string[] { "零", "壹", "贰", "叁", "肆", "伍", "陆", "柒", "捌", "玖" };
//为数字位数建立一个位数组
string[] P_array_digit = new string[] { "", "拾", "佰", "仟" };
//为数字单位建立一个单位数组
string[] P_array_units = new string[] { "", "万", "亿", "万亿" };
string P_str_returnValue = ""; //返回值
int finger = 0; //字符位置指针
int P_int_m = x.Length % 4; //取模
int P_int_k = 0;
if (P_int_m > 0)
P_int_k = x.Length / 4 + 1;
else
P_int_k = x.Length / 4;
//外层循环,四位一组,每组最后加上单位: ",万亿,",",亿,",",万,"
for (int i = P_int_k; i > 0; i--)
{
int P_int_L = 4;
if (i == P_int_k && P_int_m != 0)
P_int_L = P_int_m;
//得到一组四位数
string four = x.Substring(finger, P_int_L);
int P_int_l = four.Length;
//内层循环在该组中的每一位数上循环
for (int j = 0; j < P_int_l; j++)
{
//处理组中的每一位数加上所在的位
int n = Convert.ToInt32(four.Substring(j, 1));
if (n == 0)
{
if (j < P_int_l - 1 && Convert.ToInt32(four.Substring(j + 1, 1)) > 0 && !P_str_returnValue.EndsWith(P_array_num[n]))
P_str_returnValue += P_array_num[n];
}
else
{
if (!(n == 1 && (P_str_returnValue.EndsWith(P_array_num[0]) | P_str_returnValue.Length == 0) && j == P_int_l - 2))
P_str_returnValue += P_array_num[n];
P_str_returnValue += P_array_digit[P_int_l - j - 1];
}
}
finger += P_int_L;
//每组最后加上一个单位:",万,",",亿," 等
if (i < P_int_k) //如果不是最高位的一组
{
if (Convert.ToInt32(four) != 0)
//如果所有4位不全是0则加上单位",万,",",亿,"等
P_str_returnValue += P_array_units[i - 1];
}
else
{
//处理最高位的一组,最后必须加上单位
P_str_returnValue += P_array_units[i - 1];
}
}
return P_str_returnValue;
}
判断素数的算法
int j;
j = (int)Math.Ceiling(Math.Sqrt(Convert.ToDouble(textBox1.Text)));//开方
for (int i = 1; i < j; i++)//遍历当前值
{
if (Math.IEEERemainder(Convert.ToDouble(textBox1.Text), i) == 0)//取整
{
label2.Text = "不是素数";
}
else
{
label2.Text = "是素数";
}
}
身份证号从15位升到18位的算法
public string Shen(string id)
{
int[] w = new int[] { 7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2, 1 };
char[] a = new char[] { '1', '0', 'x', '9', '8', '7', '6', '5', '4', '3', '2' }; //设置18位最后一位的值
string newID = "";
if (id.Length == 15) //判断位数
{
int s = 0;
newID = id.Insert(6, "19"); //插入字符串
for (int i = 0; i < 17; i++) //生成前17位
{
int k = Convert.ToInt32(newID[i]) * w[i];
s = s + k;
}
int h = 0;
Math.DivRem(s, 11, out h); //取余数
newID = newID + a[h]; //生成18位
}
return newID;
}
歌德巴赫猜想的算法实现
static bool IsPrimeNumber(int intNum)
{
bool blFlag = true; //标识是否是素数
if (intNum == 1 || intNum == 2) //判断输入的数字是否是1或者2
blFlag = true; //为bool类型变量赋值
else
{
int sqr = Convert.ToInt32(Math.Sqrt(intNum)); //对要判断的数字进行开方运算
for (int i = sqr; i >= 2; i--) //从开方后的数进行循环
{
if (intNum % i == 0) //对要判断的数字和指定数字进行求余运算
{
blFlag = false; //如果余数为0,说明不是素数
}
}
}
return blFlag; //返回bool型变量
}
static bool ISGDBHArith(int intNum)
{
bool blFlag = false; //标识是否符合哥德巴赫猜想
if (intNum % 2 == 0 && intNum > 6) //对要判断的数字进行判断
{
for (int i = 1; i <= intNum / 2; i++)
{
bool bl1 = IsPrimeNumber(i); //判断i是否为素数
bool bl2 = IsPrimeNumber(intNum - i); //判断intNum-i是否为素数
if (bl1 & bl2)
{
//输出等式
Console.WriteLine("{0}={1}+{2}", intNum, i, intNum - i);
blFlag = true; //符合哥德巴赫猜想
}
}
}
return blFlag; //返回bool型变量
}
八皇后问题,是一个古老而著名的问题,是回溯算法的典型例题。该问题是十九世纪著名的数学家高斯1850年提出:在8X8格的国际象棋上摆放八个皇后,使其不能互相攻击,即任意两个皇后都不能处于同一行、同一列或同一斜线上,问有多少种摆法。 高斯认为有76种方案。1854年在柏林的象棋杂志上不同的作者发表了40种不同的解,后来有人用图论的方法解出92种结果。
#region 解决八皇后问题
///
/// 解决八皇后问题
///
/// 皇后数量
static void QueenArithmetic(int size)
{
int[] Queen = new int[size];//每行皇后的位置
int y, x, i, j, d, t = 0;
y = 0;
Queen[0] = -1;
while (true)
{
for (x = Queen[y] + 1; x < size; x++)
{
for (i = 0; i < y; i++)
{
j = Queen[i];
d = y - i;
//检查新皇后是否能与以前的皇后相互攻击
if ((j == x) || (j == x - d) || (j == x + d))
break;
}
if (i >= y)
break;//不攻击
}
if (x == size) //没有合适的位置
{
if (0 == y)
{
//回溯到了第一行
Console.WriteLine("Over");
break; //结束
}
//回溯
Queen[y] = -1;
y--;
}
else
{
Queen[y] = x;//确定皇后的位置
y++;//下一个皇后
if (y < size)
Queen[y] = -1;
else
{
//所有的皇后都排完了,输出
Console.WriteLine("\n" + ++t + ':');
for (i = 0; i < size; i++)
{
for (j = 0; j < size; j++)
Console.Write(Queen[i] == j ? 'Q' : '*');
Console.WriteLine();
}
y = size - 1;//回溯
}
}
}
Console.ReadLine();
}
#endregion
百钱百鸡的算法实现
公鸡5元一只,母鸡3元一只,小鸡3只一元,用100元买100只鸡
int a = 0, b = 0, c = 0, p = 0;//定义变量
for (a = 1; a <= 19; a++)//公鸡的百元中的遍历
{
for (b = 1; b <= 33; b++)//母鸡在百元中的遍历
{
c = 100 - a - b;//获取百中除了公鸡和母鸡后,小鸡的总钱数
Math.DivRem(c, 3, out p);//计算小鸡的个数
if (((5 * a + 3 * b + c / 3) == 100) && p == 0)//如果公鸡、母鸡和小鸡的总钱数加起来为100
{
textBox1.Text = a.ToString();//显示公鸡的个数
textBox2.Text = b.ToString();//显示母鸡的个数
textBox3.Text = c.ToString();//显示小鸡的个数
return;
}
}
}
韩信点兵是一道古代数学题,内容是:韩信带兵不足百人,三人一行排列多一个,七人一行排列少两个,五人一行排列正好。
int a = 0, b = 0, c = 0;//定义变量
for (int i = 1; i < 100; i++)//遍历
{
Math.DivRem(i, 3, out a);//3行一列时取余
Math.DivRem(i, 5, out b);//5行一列时取余
Math.DivRem(i, 7, out c);//7行一列时取余
if (a == 1 && b == 0 && c == 5)//如果3种方式的余数符合要求
{
textBox1.Text = i.ToString();//显示人数
return;
}
}
水仙花数的算法是一个三位数,每一位数的立方相加等于该数本身。
int a = 0, b = 0, c = 0;//定义变量
listBox1.Items.Clear();//清空listBox1控件
for (int i = 100; i <= 1000; i++)//遍历所有3位数
{
a = i / 100;//获取3位数中的第一个数
Math.DivRem(i, 100, out b);//获取3位数中的后两位数
b = b / 10;//获取3位数中的第二位数
Math.DivRem(i, 10, out c);//获取3位数中的第3位数
a = a * a * a;//计算第一位数的立方
b = b * b * b;//计算第二位数的立方
c = c * c * c;//计算第3位数的立方
if ((a + b + c) == i)//如果符合水仙花数
listBox1.Items.Add(i.ToString());//显示当前3位数
}
约瑟夫环问题的算法实现
#region 约瑟夫环问题算法
///
/// 约瑟夫环问题算法
///
/// 总人数
/// 开始报数的人
/// 要出列的人
///
static int[] Jose(int total, int start, int alter)
{
int j, k = 0;
//intCounts数组存储按出列顺序的数据,以当结果返回
int[] intCounts = new int[total + 1];
//intPers数组存储初始数据
int[] intPers = new int[total + 1];
//对数组intPers赋初值,第一个人序号为0,第二人为1,依此下去
for (int i = 0; i < total; i++)
{
intPers[i] = i;
}
//按出列次序依次存于数组intCounts中
for (int i = total; i >= 2; i--)
{
start = (start + alter - 1) % i;
if (start == 0)
start = i;
intCounts[k] = intPers[start];
k++;
for (j = start + 1; j <= i; j++)
intPers[j - 1] = intPers[j];
}
intCounts[k] = intPers[1];
//结果返回
return intCounts;
}
#endregion
杨辉三角算法
public void yanghui(int value)
{
if (value < 3)
{
Console.WriteLine("请重新输入数组大于3的值!");
}
else
{
int[,] arry = new int[value, value];
Console.WriteLine("数组为:");
for (int i = 0; i < value; i++)
{
string str = "";
str = str.PadLeft(value - i);
Console.Write(str);
for (int j = 0; j <= i; j++)
{
if (i == j || j == 0)
{
arry[i, j] = 1;
}
else
{
arry[i, j] = arry[i - 1, j - 1] + arry[i - 1, j];
}
Console.Write(arry[i, j] + " ");
}
Console.WriteLine();
}
}
}
恺撒密码算法的实现
//获取字符的ASCII码
public int AscII(string str)
{
byte[] array = new byte[1];//创建字节数组
array = System.Text.Encoding.ASCII.GetBytes(str);//为字节数组赋值
int asciicode = (short)(array[0]);//获取字节数组的第一项
return asciicode;//返回字节数组的第一项
}
public string Caesar(string str)//凯撒加密算法的实现
{
char[] c = str.ToCharArray();//创建字符数组
string strCaesar = "";//定义一个变量,用来存储加密后的字符串
for (int i = 0; i < str.Length; i++)//遍历字符串中的每一个字符串
{
string ins = c[i].ToString();//记录遍历到的字符
string outs = "";//定义一个变量,用来记录加密后的字符串
bool isChar = "0123456789abcdefghijklmnopqrstuvwxyz".Contains(ins.ToLower());//判断指定的字符串中是否包含遍历到的字符
bool isToUpperChar = isChar && (ins.ToUpper() == ins);//判断遍历到的字符是否是大写
ins = ins.ToLower();//将遍历到的字符转换为小写
if (isChar)//判断指定的字符串中是否包含遍历到的字符
{
int offset = (AscII(ins) + 5 - AscII("a")) % (AscII("z") - AscII("a") + 1);//获取字符的ASCII码
outs = Convert.ToChar(offset + AscII("a")).ToString();//转换为字符并记录
if (isToUpperChar)//判断是否大写
{
outs = outs.ToUpper();//全部转换为大写
}
}
else
{
outs = ins;//记录遍历的字符
}
strCaesar += outs;//添加到加密字符串中
}
return strCaesar;//返回加密后的字符串
}
static void Main(string[] args)
{
while (true)
{
Console.Write("请输入密码:");
string P_str_Code = Console.ReadLine();//记录要加密的密码
Program program = new Program();//创建Program对象
Console.WriteLine("使用凯撒算法加密后的结果为:" + program.Caesar(P_str_Code));//输出加密后的字符串
}
}
1.选择排序法对一维数组进行排序
if (G_int_value != null)
{
int min;//定义一个int变量,用来存储数组下标
for (int i = 0; i < G_int_value.Length - 1; i++)//循环访问数组中的元素值(除最后一个)
{
min = i;//为定义的数组下标赋值
for (int j = i + 1; j < G_int_value.Length; j++)//循环访问数组中的元素值(除第一个)
{
if (G_int_value[j] < G_int_value[min])//判断相邻两个元素值的大小
min = j;
}
int t = G_int_value[min];//定义一个int变量,用来存储比较大的数组元素值
G_int_value[min] = G_int_value[i];//将小的数组元素值移动到前一位
G_int_value[i] = t;//将int变量中存储的较大的数组元素值向后移
}
txt_str2.Clear();//清空控件内字符串
foreach (int i in G_int_value)//遍历字符串集合
{
txt_str2.Text += i.ToString() + ", ";//向控件内添加字符串
}
}
else
{
MessageBox.Show("首先应当生成数组,然后再进行排序。", "提示!");
}
2.冒泡排序法对一维数组进行排序
if (G_int_value != null)
{
//定义两个int类型的变量,分别用来表示数组下标和存储新的数组元素
int j, temp;
for (int i = 0; i < G_int_value.Length - 1; i++)//根据数组下标的值遍历数组元素
{
j = i + 1;
id://定义一个标识,以便从这里开始执行语句
if (G_int_value[i] > G_int_value[j])//判断前后两个数的大小
{
temp = G_int_value[i];//将比较后大的元素赋值给定义的int变量
G_int_value[i] = G_int_value[j];//将后一个元素的值赋值给前一个元素
G_int_value[j] = temp;//将int变量中存储的元素值赋值给后一个元素
goto id;//返回标识,继续判断后面的元素
}
else
if (j < G_int_value.Length - 1)//判断是否执行到最后一个元素
{
j++;//如果没有,则再往后判断
goto id;//返回标识,继续判断后面的元素
}
}
txt_str2.Clear();//清空控件内字符串
foreach (int i in G_int_value)//遍历字符串集合
{
txt_str2.Text += i.ToString() + ", ";//向控件内添加字符串
}
}
else
{
MessageBox.Show("首先应当生成数组,然后再进行排序。", "提示!");
}
3.快速排序法对一维数组进行排序
private int[] G_int_value;//定义数组字段
private Random G_Random = new Random();//创建随机数对象
//交换数据
private void swap(ref int l, ref int r)
{
int temp;//临时值
temp = l;//记录前一个值
l = r;//记录后一个值
r = temp;//前后交换数据
}
private void Sort(int[] list, int low, int high)
{
int pivot;//临时变量,用来存储最大值
int l, r;//分别用来记录遍历到的索引和最大索引
int mid;//中间索引
if (high <= low)//判断输入的值是否合法
return;
else if (high == low + 1)//判断两个索引是否相邻
{
if (list[low] > list[high])//判断前面的值是否大于后面的值
swap(ref list[low], ref list[high]);//交换前后索引的值
return;
}
mid = (low + high) >> 1;//记录数组的中间索引
pivot = list[mid];//初始化临时变量的值
swap(ref list[low], ref list[mid]);//交换第一个值和中间值的索引顺序
l = low + 1;//记录遍历到的索引值
r = high;//记录最大索引
try
{
//使用do...while循环遍历数组,并比较前后值的大小
do
{
while (l <= r && list[l] < pivot)//判断遍历到的索引是否小于最大索引
l++;//索引值加1
while (list[r] >= pivot)//判断最大值是否大于等于记录的分支点
r--;//做大索引值减1
if (l < r)//如果当前遍历到的值小于最大值
swap(ref list[l], ref list[r]);//交换顺序
} while (l < r);
list[low] = list[r];//在最小索引处记录最小值
list[r] = pivot;//在最大索引处记录最大值
if (low + 1 < r)//判断最小索引是否小于最大索引
Sort(list, low, r - 1);//调用自身进行快速排序
if (r + 1 < high)//判断最大索引是否小于数组长度
Sort(list, r + 1, high);//调用自身进行快速排序
}
catch { }
}
4.直接插入法对一维数组进行排序
if (G_int_value != null)
{
for (int i = 0; i < G_int_value.Length; ++i)//循环访问数组中的元素
{
int temp = G_int_value[i];//定义一个int变量,并使用获得的数组元素值赋值
int j = i;
while ((j > 0) && (G_int_value[j - 1] > temp))//判断数组中的元素是否大于获得的值
{
G_int_value[j] = G_int_value[j - 1];//如果是,则将后一个元素的值提前
--j;
}
G_int_value[j] = temp;//最后将int变量存储的值赋值给最后一个元素
}
txt_str2.Clear();//清空控件内字符串
foreach (int i in G_int_value)//遍历字符串集合
{
txt_str2.Text += i.ToString() + ", ";//向控件内添加字符串
}
}
else
{
MessageBox.Show("首先应当生成数组,然后再进行排序。", "提示!");
}
5.希尔排序法对一维数组进行排序
if (G_int_value != null)
{
int inc;//定义一个int变量,用来确定每个有序序列的个数
for (inc = 1; inc <= G_int_value.Length / 9; inc = 3 * inc + 1) ;//为有序序列赋值
for (; inc > 0; inc /= 3)
{
for (int i = inc + 1; i <= G_int_value.Length; i += inc)
{
int t = G_int_value[i - 1];//记录当前值
int j = i;//定义下一个索引
while ((j > inc) && (G_int_value[j - inc - 1] > t))
{
G_int_value[j - 1] = G_int_value[j - inc - 1];//交换数据
j -= inc;
}
G_int_value[j - 1] = t;//将下一个元素值设置为当前值
}
}
txt_str2.Clear();//清空控件内字符串
foreach (int i in G_int_value)//遍历字符串集合
{
txt_str2.Text += i.ToString() + ", ";//向控件内添加字符串
}
}
else
{
MessageBox.Show("首先应当生成数组,然后再进行排序。", "提示!");
}
此处代码来源于http://blog.sina.com.cn/iphonesdk
UIImageView图片自动切换
-(void)viewDidLoad{
// create the view that will execute our animation
UIImageView* campFireView = [[UIImageView alloc] initWithFrame:self.view.frame];
// load all the frames of our animation
campFireView.animationImages = [NSArray arrayWithObjects:
[UIImage imageNamed:@"campFire01.gif"],
[UIImage imageNamed:@"campFire02.gif"],
[UIImage imageNamed:@"campFire03.gif"], nil];
// all frames will execute in 1.75 seconds
campFireView.animationDuration = 1.75;
// repeat the annimation forever
campFireView.animationRepeatCount = 0;
// start animating
[campFireView startAnimating];
// add the animation view to the main window
[self.view addSubview:campFireView];
}
按钮打开URL地图
-(IBAction)openMaps{
NSString* addressText = @"1 Queen st, Auckland, NZ";
addressText = [addressText stringByAddingPercentEscapesUsingEncoding: NSASCIIStringEncoding];
NSString* urlText = [NSString stringWithFormat:@"http://maps.google.com/maps?q=%@",addressText];
//NSlog(urlText);
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:urlText]];
}
图片的持续移动
- (void)viewDidLoad
{
//定义图片的位置和尺寸,位置:x=10.0f, y=10.0f ,尺寸:x=50.0f, y=40.0f
UIImageView *subview = [[UIImageView alloc] initWithFrame:
CGRectMake(10.0f, 10.0f, 50.0f, 40.0f)];
//设定图片名称,myPic.png已经存在,拖放添加图片文件到image项目文件夹中
[subview setImage:[UIImage imageNamed:@"image2.jpg"]];
//启用动画移动
[UIImageView beginAnimations:nil context:NULL];
//移动时间2秒
[UIImageView setAnimationDuration:2];
//图片持续移动
[UIImageView setAnimationBeginsFromCurrentState:YES];
//重新定义图片的位置和尺寸,位置
subview.frame = CGRectMake(60.0, 100.0,200.0, 160.0);
//完成动画移动
[UIImageView commitAnimations];
//在 View 中加入图片 subview
[self.view addSubview:subview];
//使用后释放图片, 使用iOS5,对像为iOS4.3以上可以忽略这步骤
//[subview release];
}
加减法
int count = 0;
-(IBAction)reset{
count = 0;
counter.text = @"0";
}
- (IBAction)addUnit {
if(count >= 999) return;
NSString *numValue = [[NSString alloc] initWithFormat:@"%d", ++count];
counter.text = numValue;
}
- (IBAction)subtractUnit {
if(count <= 0) return;
NSString *numValue = [[NSString alloc] initWithFormat:@"%d", --count];
counter.text = numValue;
}
效果图
在storyborad中添加的视图Navigation Controller(把table view的Content设为Static Cells),View Controller(+scroll view),
文件:
在BIDViewController.h
//
// BIDViewController.h
// scrollView
//
// Created by jxy on 13-4-19.
// Copyright (c) 2013年 jxy. All rights reserved.
//
#import
#import
@interface BIDViewController : UIViewController
@property (weak, nonatomic) IBOutlet UIScrollView *myscrollview;
@end
在BIDViewController.m
//
// BIDViewController.m
// scrollView
//
// Created by jxy on 13-4-19.
// Copyright (c) 2013年 jxy. All rights reserved.
//
#import "BIDViewController.h"
@interface BIDViewController ()
@end
@implementation BIDViewController
@synthesize myscrollview;
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
UIImageView *imageViewFirst = nil;
imageViewFirst = [[UIImageView alloc]initWithImage:[UIImage imageNamed:@"kaifeng.tiff"]];
[imageViewFirst setFrame:CGRectMake(10, 12, 106, 106)];
[myscrollview addSubview:imageViewFirst];
UILabel *labelTitle = nil;
labelTitle = [[UILabel alloc]initWithFrame:CGRectMake(126, 12, 184, 36)];
labelTitle.text = @"开封府";
labelTitle.font = [UIFont fontWithName:@"Arial" size:30]; //设置内容字体和字体大小
[myscrollview addSubview:labelTitle];
UIImageView *imageStar = nil;
imageStar = [[UIImageView alloc]initWithImage:[UIImage imageNamed:@"xing.tiff"]];
[imageStar setFrame:CGRectMake(126, 54, 97, 18)];
[myscrollview addSubview:imageStar];
UILabel *labelTicket = nil;
labelTicket = [[UILabel alloc]initWithFrame:CGRectMake(126, 76, 75, 21)];
labelTicket.text = @"门票 60元";
labelTicket.font = [UIFont fontWithName:@"Arial" size:17];
labelTicket.textColor = [UIColor lightGrayColor];
[myscrollview addSubview:labelTicket];
UILabel *labelLevel = nil;
labelLevel = [[UILabel alloc]initWithFrame:CGRectMake(126, 94, 97, 21)];
labelLevel.text = @"AAAA风景区";
labelLevel.font = [UIFont fontWithName:@"Arial" size:17];
labelLevel.textColor = [UIColor lightGrayColor];
[myscrollview addSubview:labelLevel];
UIButton *button1 = [UIButton buttonWithType:UIButtonTypeRoundedRect];
button1.frame = CGRectMake(10, 126, 300, 44);
[button1 setTitle:@"导览地图 自动导游" forState:UIControlStateNormal];/看这里
[button1 addTarget:self action:@selector(btn1p:) forControlEvents:UIControlEventTouchUpInside];
[myscrollview addSubview:button1];
UIButton *button2 = [UIButton buttonWithType:UIButtonTypeRoundedRect];
button2.frame = CGRectMake(10, 177, 300, 44);
[button2 setTitle:@"景点图片 语音解说" forState:UIControlStateNormal];
[myscrollview addSubview:button2];
UILabel *labelinfo = nil;
labelinfo = [[UILabel alloc]initWithFrame:CGRectMake(20, 228, 50, 30)];
labelinfo.text = @"简介";
labelinfo.font = [UIFont fontWithName:@"Arial" size:25];
[myscrollview addSubview:labelinfo];
UILabel *textlabel = [[UILabel alloc]initWithFrame:CGRectMake(0, 275, 320, 224)];
textlabel.text=@"开封古称东京、汴京(亦有大梁、汴梁之称),简称汴,有“十朝古都”、“七朝都会”之称。开封是清明上河图的原创地,有“东京梦华”之美誉,开封是中国优秀旅游城市、全国双拥模范城、全国创建文明城市工作先进城市,也是河南省中原城市群和沿黄“三点一线”黄金旅游线路三大中心城市之一。开封是世界上唯一一座城市中轴线从未变动的都城,城摞城遗址在世界考古史和都城史上是绝无仅有的。北宋东京开封是当时世界最繁华、面积最大、人口最多的大都市。现辖尉氏、杞、通许、兰考、开封五县和鼓楼、龙亭、禹王台、顺河回族、金明五区。";
textlabel.numberOfLines = 0;
textlabel.font = [UIFont fontWithName:@"Arial"size:14];//设置字体名字和字体大小
[myscrollview addSubview:textlabel];
/*UITextView *textView = [[UITextView alloc]initWithFrame:CGRectMake(0, 275, 320, 224)];
[textView setText:@"开封古称东京、汴京(亦有大梁、汴梁之称),简称汴,有“十朝古都”、“七朝都会”之称。开封是清明上河图的原创地,有“东京梦华”之美誉,开封是中国优秀旅游城市、全国双拥模范城、全国创建文明城市工作先进城市,也是河南省中原城市群和沿黄“三点一线”黄金旅游线路三大中心城市之一。开封是世界上唯一一座城市中轴线从未变动的都城,城摞城遗址在世界考古史和都城史上是绝无仅有的。北宋东京开封是当时世界最繁华、面积最大、人口最多的大都市。现辖尉氏、杞、通许、兰考、开封五县和鼓楼、龙亭、禹王台、顺河回族、金明五区。"];
textView.font = [UIFont fontWithName:@"Arial"size:14];//设置字体名字和字体大小
textView.editable = NO;
[myscrollview addSubview:textView];*/
UILabel *labelinfo2 = nil;
labelinfo2 = [[UILabel alloc]initWithFrame:CGRectMake(20, 500, 100, 30)];
labelinfo2.text = @"旅行贴士";
labelinfo2.font = [UIFont fontWithName:@"Arial" size:25];
[myscrollview addSubview:labelinfo2];
UILabel *labelinfo3 = nil;
labelinfo3 = [[UILabel alloc]initWithFrame:CGRectMake(28, 530, 263, 48)];
labelinfo3.text = @"市内乘坐1,4,5,8,9,16,20,31路可直达";
labelinfo3.font = [UIFont fontWithName:@"Arial" size:14];
[myscrollview addSubview:labelinfo3];
UIButton *button3 = [UIButton buttonWithType:UIButtonTypeRoundedRect];
button3.frame = CGRectMake(10, 580, 300, 44);
[button3 setTitle:@"地址:河南省开封市鼓楼区包公湖" forState:UIControlStateNormal];
//button3.alignmentRectInsets [UIEdgeInsetsMake(0, 0, 0, 0)];
[myscrollview addSubview:button3];
UIButton *button4 = [UIButton buttonWithType:UIButtonTypeRoundedRect];
button4.frame = CGRectMake(10, 630, 300, 44);
[button4 setTitle:@"电话:0378-39370066" forState:UIControlStateNormal];
[myscrollview addSubview:button4];
[myscrollview setContentSize:CGSizeMake(320, 680)];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (IBAction)btn1p:(id)sender {
//UIAlertView *alert=[[UIAlertView alloc] initWithTitle:@"提示" message:nil delegate:self cancelButtonTitle:@"关闭" otherButtonTitles:nil];
//[alert show];
[self performSegueWithIdentifier:@"MytestSegue" sender:self];
}
@end
注意:
这样就可以在代码中制定这个segue
源代码:scrollView.zip
另一个scrollview:ScollView.zip
UITextField的父类UIControl
UITextField *text = [[UITextField alloc]initWithFrame:CGRectMake(20, 20, 130, 30)]; //初始化textfield并设置位置及大小
text.borderStyle = UITextBorderStyleRoundedRect; //设置边框样式,只有设置了才会显示边框样式
typedef enum {
UITextBorderStyleNone,
UITextBorderStyleLine,
UITextBorderStyleBezel,
UITextBorderStyleRoundedRect
} UITextBorderStyle;
text.backgroundColor = [UIColor whiteColor]; //设置输入框的背景颜色,此时设置为白色 如果使用了自定义的背景图片边框会被忽略掉
text.placeholder = @"password"; //当输入框没有内容时,水印提示 提示内容为password
text.font = [UIFont fontWithName:@"Arial" size:20.0f]; //设置输入框内容的字体样式和大小
text.textColor = [UIColor redColor]; //设置字体颜色
text.clearButtonMode = UITextFieldViewModeAlways; //输入框中是否有个叉号,在什么时候显示,用于一次性删除输入框中的内容
typedef enum {
UITextFieldViewModeNever, 从不出现
UITextFieldViewModeWhileEditing, 编辑时出现
UITextFieldViewModeUnlessEditing, 除了编辑外都出现
UITextFieldViewModeAlways 一直出现
} UITextFieldViewMode;
text.text = @"一开始就在输入框的文字"; //输入框中一开始就有的文字
text.secureTextEntry = YES; //每输入一个字符就变成点 用于密码输入
text.autocorrectionType = UITextAutocorrectionTypeNo; //是否自动纠错
typedef enum {
UITextAutocorrectionTypeDefault, 默认
UITextAutocorrectionTypeNo, 不自动纠错
UITextAutocorrectionTypeYes, 自动纠错
} UITextAutocorrectionType;
text.clearsOnBeginEditing = YES; //再次编辑就清空
text.textAlignment = UITextAlignmentLeft; //内容对齐方式
text.contentVerticalAlignment = UIControlContentVerticalAlignmentCenter; //内容的垂直对齐方式 UITextField继承自UIControl,此类中有一个属性contentVerticalAlignment
text.adjustsFontSizeToFitWidth = YES; //设置为YES时文本会自动缩小以适应文本窗口大小.默认是保持原来大小,而让长文本滚动
text.minimumFontSize = 20; //设置自动缩小显示的最小字体大小
text.keyboardType = UIKeyboardTypeNumberPad; //设置键盘的样式
typedef enum {
UIKeyboardTypeDefault, 默认键盘,支持所有字符
UIKeyboardTypeASCIICapable, 支持ASCII的默认键盘
UIKeyboardTypeNumbersAndPunctuation, 标准电话键盘,支持+*#字符
UIKeyboardTypeURL, URL键盘,支持.com按钮 只支持URL字符
UIKeyboardTypeNumberPad, 数字键盘
UIKeyboardTypePhonePad, 电话键盘
UIKeyboardTypeNamePhonePad, 电话键盘,也支持输入人名
UIKeyboardTypeEmailAddress, 用于输入电子 邮件地址的键盘
UIKeyboardTypeDecimalPad, 数字键盘 有数字和小数点
UIKeyboardTypeTwitter, 优化的键盘,方便输入@、#字符
UIKeyboardTypeAlphabet = UIKeyboardTypeASCIICapable,
} UIKeyboardType;
text.autocapitalizationType = UITextAutocapitalizationTypeNone; //首字母是否自动大写
typedef enum {
UITextAutocapitalizationTypeNone, 不自动大写
UITextAutocapitalizationTypeWords, 单词首字母大写
UITextAutocapitalizationTypeSentences, 句子的首字母大写
UITextAutocapitalizationTypeAllCharacters, 所有字母都大写
} UITextAutocapitalizationType;
text.returnKeyType =UIReturnKeyDone; //return键变成什么键
typedef enum {
UIReturnKeyDefault, 默认 灰色按钮,标有Return
UIReturnKeyGo, 标有Go的蓝色按钮
UIReturnKeyGoogle,标有Google的蓝色按钮,用语搜索
UIReturnKeyJoin,标有Join的蓝色按钮
UIReturnKeyNext,标有Next的蓝色按钮
UIReturnKeyRoute,标有Route的蓝色按钮
UIReturnKeySearch,标有Search的蓝色按钮
UIReturnKeySend,标有Send的蓝色按钮
UIReturnKeyYahoo,标有Yahoo的蓝色按钮
UIReturnKeyYahoo,标有Yahoo的蓝色按钮
UIReturnKeyEmergencyCall, 紧急呼叫按钮
} UIReturnKeyType;
textView.keyboardAppearance=UIKeyboardAppearanceDefault; //键盘外观
typedef enum {
UIKeyboardAppearanceDefault, 默认外观,浅灰色
UIKeyboardAppearanceAlert, 深灰 石墨色
} UIReturnKeyType;
text.delegate = self; //设置代理 用于实现协议
[self.window addSubview:text]; //把textfield加到视图中
UIImageView *image=[[UIImageView alloc] initWithImage:[UIImage imageNamed:@"right.png"]]; //最右侧加图片是以下代码 左侧类似
text.rightView=image;
text.rightViewMode = UITextFieldViewModeAlways;
typedef enum { UITextFieldViewModeNever, UITextFieldViewModeWhileEditing, UITextFieldViewModeUnlessEditing, UITextFieldViewModeAlways
} UITextFieldViewMode;
类要采用UITextFieldDelegate协议 //按return键键盘往下收 becomeFirstResponder
text.delegate = self; 声明text的代理是我,我会去实现把键盘往下收的方法 这个方法在UITextFieldDelegate里所以我们要采用UITextFieldDelegate这个协议
- (BOOL)textFieldShouldReturn:(UITextField *)textField
{
[text resignFirstResponder]; //主要是[receiver resignFirstResponder]在哪调用就能把receiver对应的键盘往下收
return YES;
}
重写绘制行为
除了UITextField对象的风格选项,你还可以定制化UITextField对象,为他添加许多不同的重写方法,来改变文本字段的显示行为。这些方法都会返回一个CGRect结构,制定了文本字段每个部件的边界范围。以下方法都可以重写。
– textRectForBounds: //重写来重置文字区域
– drawTextInRect: //改变绘文字属性.重写时调用super可以按默认图形属性绘制,若自己完全重写绘制函数,就不用调用super了.
– placeholderRectForBounds: //重写来重置占位符区域
– drawPlaceholderInRect: //重写改变绘制占位符属性.重写时调用super可以按默认图形属性绘制,若自己完全重写绘制函数,就不用调用super了.
– borderRectForBounds: //重写来重置边缘区域
– editingRectForBounds: //重写来重置编辑区域
– clearButtonRectForBounds: //重写来重置clearButton位置,改变size可能导致button的图片失真
– leftViewRectForBounds:
– rightViewRectForBounds:
委托方法
- (BOOL)textFieldShouldBeginEditing:(UITextField *)textField{
//返回一个BOOL值,指定是否循序文本字段开始编辑
return YES;
}
- (void)textFieldDidBeginEditing:(UITextField *)textField{
//开始编辑时触发,文本字段将成为first responder
}
- (BOOL)textFieldShouldEndEditing:(UITextField *)textField{
//返回BOOL值,指定是否允许文本字段结束编辑,当编辑结束,文本字段会让出first responder
//要想在用户结束编辑时阻止文本字段消失,可以返回NO
//这对一些文本字段必须始终保持活跃状态的程序很有用,比如即时消息
return NO;
}
- (BOOL)textField:(UITextField*)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string{
//当用户使用自动更正功能,把输入的文字修改为推荐的文字时,就会调用这个方法。
//这对于想要加入撤销选项的应用程序特别有用
//可以跟踪字段内所做的最后一次修改,也可以对所有编辑做日志记录,用作审计用途。
//要防止文字被改变可以返回NO
//这个方法的参数中有一个NSRange对象,指明了被改变文字的位置,建议修改的文本也在其中
return YES;
}
- (BOOL)textFieldShouldClear:(UITextField *)textField{
//返回一个BOOL值指明是否允许根据用户请求清除内容
//可以设置在特定条件下才允许清除内容
return YES;
}
-(BOOL)textFieldShouldReturn:(UITextField *)textField{
//返回一个BOOL值,指明是否允许在按下回车键时结束编辑
//如果允许要调用resignFirstResponder 方法,这回导致结束编辑,而键盘会被收起[textField resignFirstResponder];
//查一下resign这个单词的意思就明白这个方法了
return YES;
}
通知
UITextField派生自UIControl,所以UIControl类中的通知系统在文本字段中也可以使用。除了UIControl类的标准事件,你还可以使用下列UITextField类特有的事件
UITextFieldTextDidBeginEditingNotification
UITextFieldTextDidChangeNotification
UITextFieldTextDidEndEditingNotification
当文本字段退出编辑模式时触发。通知的object属性存储了最终文本。
因为文本字段要使用键盘输入文字,所以下面这些事件发生时,也会发送动作通知
UIKeyboardWillShowNotification //键盘显示之前发送
UIKeyboardDidShowNotification //键盘显示之后发送
UIKeyboardWillHideNotification //键盘隐藏之前发送
UIKeyboardDidHideNotification //键盘隐藏之后发送
1、Text :设置文本框的默认文本。
2、Placeholder : 可以在文本框中显示灰色的字,用于提示用户应该在这个文本框输入什么内容。当这个文本框中输入了数据时,用于提示的灰色的字将会自动消失。
3、Background :
4、Disabled : 若选中此项,用户将不能更改文本框内容。
5、接下来是三个按钮,用来设置对齐方式。
6、Border Style : 选择边界风格。
7、Clear Button : 这是一个下拉菜单,你可以选择清除按钮什么时候出现,所谓清除按钮就是出一个现在文本框右边的小 X ,你可以有以下选择:
Never appears : 从不出现
Appears while editing : 编辑时出现
Appears unless editing :Is always visible : 总是可见
8、Clear when editing begins : 若选中此项,则当开始编辑这个文本框时,文本框中之前的内容会被清除掉。比如,你现在这个文本框 A 中输入了 "What" ,之后去编辑文本框 B,若再回来编辑文本框 A ,则其中的 "What" 会被立即清除。
9、Text Color : 设置文本框中文本的颜色。
10、Font : 设置文本的字体与字号。
11、Min Font Size : 设置文本框可以显示的最小字体(不过我感觉没什么用)
12、Adjust To Fit : 指定当文本框尺寸减小时,文本框中的文本是否也要缩小。选择它,可以使得全部文本都可见,即使文本很长。但是这个选项要跟 Min Font Size 配合使用,文本再缩小,也不会小于设定的 Min Font Size 。
接下来的部分用于设置键盘如何显示。
13、Captitalization : 设置大写。下拉菜单中有四个选项:
None:不设置大写
Words:每个单词首字母大写,这里的单词指的是以空格分开的字符串Sentances:每个句子的第一个字母大写,这里的句子是以句号加空格分开的字符串
All Characters: 所以字母大写
14、Correction : 检查拼写,默认是 YES 。
15、Keyboard : 选择键盘类型,比如全数字、字母和数字等。
16、Appearance:
17、Return Key : 选择返回键,可以选择 Search 、 Return 、 Done 等。
18、Auto-enable Return Key : 如选择此项,则只有至少在文本框输入一个字符后键盘的返回键才有效。
19、Secure : 当你的文本框用作密码输入框时,可以选择这个选项,此时,字符显示为星号
1.Alignment Horizontal 水平对齐方式
2.Alignment Vertical 垂直对齐方式
3.用于返回一个BOOL值 输入框是否 Selected(选中) Enabled(可用) Highlighted(高亮)
限制只能输入特定的字符
(BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string{
NSCharacterSet *cs;
cs = [[NSCharacterSet characterSetWithCharactersInString:NUMBERS]invertedSet];
NSString *filtered = [[string componentsSeparatedByCharactersInSet:cs]componentsJoinedByString:@""];//按cs分离出数组,数组按@""分离出字符串
BOOL canChange = [string isEqualToString:filtered];
return canChange;
}
上面那个NUMBERS是一个宏,可以在文件顶部定义:
#define NUMBERS @”0123456789\n” (这个代表可以输入数字和换行,请注意这个\n,如果不写这个,Done按键将不会触发,如果用在SearchBar中,将会不触发Search事件,因为你自己限制不让输入\n,好惨,我在项目中才发现的。)
所以,如果你要限制输入英文和数字的话,就可以把这个定义为:
#define kAlphaNum @”ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789″。
当然,你还可以在以上方法return之前,做一提示的,比如提示用户只能输入数字之类的。如果你觉得有需要的话。
限制只能输入一定长度的字符
- (BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string;
{ //string就是此时输入的那个字符 textField就是此时正在输入的那个输入框 返回YES就是可以改变输入框的值 NO相反
if ([string isEqualToString:@"\n"]) //按会车可以改变
{
return YES;
}
NSString * toBeString = [textField.text stringByReplacingCharactersInRange:range withString:string];//得到输入框的内容
if (self.myTextField == textField) //判断是否时我们想要限定的那个输入框
{
if ([toBeString length] > 20) { //如果输入框内容大于20则弹出警告
textField.text = [toBeString substringToIndex:20];
UIAlertView *alert = [[[UIAlertView alloc] initWithTitle:nil message:@"超过最大字数不能输入了" delegate:nil cancelButtonTitle:@"Ok" otherButtonTitles:nil, nil] autorelease];
[alert show];
return NO;
}
}
return YES;
}
UIKit提供了一组控件:UISwitch开关、UIButton按钮、UISegmentedControl分段控件、UISlider滑块、UITextField文本字段控件、
UIPageControl分页控件。
控件是对UIView派生类的实用增强及补充,并可以直接附着于导航栏、表格单元,甚至更大的对象。
这些控件的基类均是UIControl,而UIControl派生自UIView类,所以每个控件都有很多视图的特性,包括附着于其他视图的能力。所有
控件都拥有一套共同的属性和方法。
所以学习控件,我们先学习UIControl
属性
enabled
控件默认是启用的。要禁用控件,可以将enabled属性设置为NO,这将导致控件忽略任何触摸事件。被禁用后,控件还可以用不同的方式显示自己,比如变成灰色不可用。虽然是由控件的子类完成的,这个属性却存在于UIControl中。
selected
当用户选中控件时,UIControl类会将其selected属性设置为YES。子类有时使用这个属性来让控件选择自身,或者来表现不同的行为方式。
contentVerticalAlignment
控件如何在垂直方向上布置自身的内容。默认是将内容顶端对其,对于文本字段,可能会改成UIControlContentVerticalAlignmentCenter。对于这个字段,可以使用下列诸值:
1.UIControlContentVerticalAlignmentCenter
2.UIControlContentVerticalAlignmentTop
3.UIControlContentVerticalAlignmentBottom
4.UIControlContentVerticalAlignmentFill
contentHorizontalAlignment
水平方向
1.UIControlContentHorizontalAlignmentCenter
2.UIControlContentHorizontalAlignmentTop
3.UIControlContentHorizontalAlignmentBottom
4.UIControlContentHorizontalAlignmentFill
事件通知
UIControl类提供了一个标准机制,来进行事件登记和接收。这令你可以指定你的控件在发生特定事件时,通知代理类的一个方法。如果要注册一个事件,可以使用addTarget方
法:
[ myControl addTarget: myDelegate action:@selector(myActionmethod:) forControlEvents:UIControlEventValueChanged ];
事件可以用逻辑OR合并在一起,因此可以再一次单独的addTarget调用中指定多个事件。下列事件为基类UIControl所支持,除非另有说明,也适用于所有控件
UIControlEventTouchDown
单点触摸按下事件:用户点触屏幕,或者又有新手指落下的时候。
UIControlEventTouchDownRepeat
多点触摸按下事件,点触计数大于1:用户按下第二、三、或第四根手指的时候。
UIControlEventTouchDragInside
当一次触摸在控件窗口内拖动时。
UIControlEventTouchDragOutside
当一次触摸在控件窗口之外拖动时。
UIControlEventTouchDragEnter
当一次触摸从控件窗口之外拖动到内部时。
UIControlEventTouchDragExit
当一次触摸从控件窗口内部拖动到外部时。
UIControlEventTouchUpInside
所有在控件之内触摸抬起事件。
UIControlEventTouchUpOutside
所有在控件之外触摸抬起事件(点触必须开始与控件内部才会发送通知)。
UIControlEventTouchCancel
所有触摸取消事件,即一次触摸因为放上了太多手指而被取消,或者被上锁或者电话呼叫打断。
UIControlEventTouchChanged
当控件的值发生改变时,发送通知。用于滑块、分段控件、以及其他取值的控件。你可以配置滑块控件何时发送通知,在滑块被放下时发送,或者在被拖动时发送。
UIControlEventEditingDidBegin
当文本控件中开始编辑时发送通知。
UIControlEventEditingChanged
当文本控件中的文本被改变时发送通知。
UIControlEventEditingDidEnd
当文本控件中编辑结束时发送通知。
UIControlEventEditingDidOnExit
当文本控件内通过按下回车键(或等价行为)结束编辑时,发送通知。
UIControlEventAllEditingEvents
通知所有关于文本编辑的事件。
UIControlEventAllEvents
通知所有事件。
要删除一个或多个事件的相应动作,可以使用UIControl类的removeTarget方法。使用nil值就可以将给定事件目标的所有动作删除:
[ myControl removeTarget:myDelegate action:nil forControlEvents:UIControlEventAllEvents];
要取得关于一个控件所有指定动作的列表,可以使用allTargets方法。这个方法返回一个NSSet,其中包含事件的完整列表:
NSSet* myActions = [myConreol allTargets ];
另外,你还可以用actionsForTarget方法,来获取针对某一特定事件目标的全部动作列表:
NSArray* myActions = [ myControl actionForTarget:UIControlEventValueChanged ];
如果设计了一个自定义控件类,可以使用sendActionsForControlEvent方法,为基本的UIControl事件或自己的自定义事件发送通知。例如,如果你的控件值正在发生变化,就可以
发送相应通知,通过控件的代码可以指定时间目标,这个通知将被传播到这些指定的目标。例:
[ self sendActionsForControlEvents:UIControlEventValueChanged ];
当委托类得到事件通知时,他将收到一个指向事件发送者的指针。下面的例子用于处理分段控件的事件,你的动作方法(action method)应遵循类似的处理方式:
-(void) myAction:(id)sender{
UISegmentedControl* control = (UISegmentedControl*)sender;
if(control == myControl1){
/*查询控件得值*/
/*响应myControl1的动作*/
}
}
UIButton得父类UIControl
1)创建
UIButton *btn1 = [UIButton buttonWithType:UIButtonTypeRoundedRect];
风格有如下
typedef enum {
UIButtonTypeCustom = 0, // 自定义,无风格
UIButtonTypeRoundedRect, // 白色圆角矩形,类似偏好设置表格单元或者地址簿卡片
UIButtonTypeDetailDisclosure, //蓝色的披露按钮,可放在任何文字旁
UIButtonTypeInfoLight, //微件(widget)使用的小圆圈信息按钮,可以放在任何文字旁
UIButtonTypeInfoDark, //白色背景下使用的深色圆圈信息按钮
UIButtonTypeContactAdd, //蓝色加号(+)按钮,可以放在任何文字旁
} UIButtonType;
2)设置属性
1.Frame属性
CGRect btn2Frame = CGRectMake(10.0, 10.0, 60.0, 44.0);
btn1.frame =btn2Frame;
2. 属性
对于任何特定状态下的按钮,都可以设定该按钮该状态下的按钮标题。用setTitle 方法 设置即可:
[btn1 setTitle:@"BTN1" forState:UIControlStateNormal];
你也可以为按钮的某一状态设置为图。用 setImage 即可:
[btn1 setImage:[UIImage imageNamed:@"pic"] forState:UIControlStateNormal];
此外,你还可以为每种按钮状态设置标题的颜色和阴影,以及按钮的背景。方法 setTitleColor 和 setTitleShadowColor 都需要一个UIColor对象做参数:
[btn1 setTitleColor:[UIColor redColor] forState:UIControlStateNormal]; //设置标题颜色
[btn1 setTitleShadowColor:[UIColor grayColor] forState:UIControlStateNormal ]; //阴影
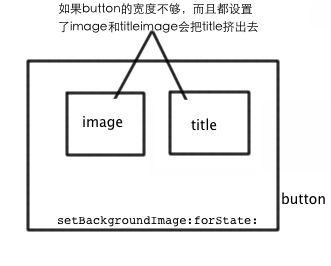
[btn1 setBackgroundImage:[UIImage imageNamed:@"PIC"] forState:UIControlStateHighlighted]; //背景图像
上面几个方法都提到 共同的参数 forState . 这个参数决定了标题、图像或其他属性将在何种状态下显现。你可以编程令按钮在哪个状态变化
enum {
UIControlStateNormal = 0, //常态
UIControlStateHighlighted = 1 << 0, // 高亮
UIControlStateDisabled = 1 << 1, //禁用
UIControlStateSelected = 1 << 2, // 选中
UIControlStateApplication = 0x00FF0000, // 当应用程序标志使用时
UIControlStateReserved = 0xFF000000 // 为内部框架预留的
};
typedef NSUInteger UIControlState;
你只要掌握前四种状态就好了。
当按钮高亮或者禁用,UIButton 类可以调整自己的外观,下面几个属性可以让你按照需要对按钮的外观进行微调:
adjustsImageWhenHighlighted
默认情况下,在按钮被禁用时,图像会被画的颜色深一些。要禁用此功能,请将这个属性设置为NO:
btn1.adjustsImageWhenHighlighted = NO;
adjustsImageWhenDisabled
默认情况下,按钮在被禁用时,图像会被画的颜色淡一些。要禁用此功能,请将这个属性设置为NO:
btn1.adjustsImageWhenDisabled = NO;
showsTouchWhenHighlighted
这个属性设置为YES,可令按钮在按下时发光。这可以用于信息按钮或者有些重要的按钮:
btn1.showsTouchWhenHighlighted = YES;
3.显示控件
显示控件一如继往的简单:
[self.view addSubview:btn1];
4.重写绘制行为
你可以通过子类化按钮来定制属于你自己的按钮类。在子类化的时候你可以重载下面这些方法,这些方法返回CGRect结构,指明了按钮每一组成部分的边界。
注意:不要直接调用这些方法, 这些方法是你写给系统调用的
backgroundRectForBounds //指定背景边界
contentRectForBounds // 指定内容边界
titleRectForContentRect // 指定文字标题边界
imageRectForContentRect //指定按钮图像边界
5.添加动作
按钮是用来干嘛的?用来激发某个动作或事件的。那我们我们要为他添加一个动作,与 UIControl 里讲的一样:
[btn1 addTarget:self action:@selector(btnPressed:) forControlEvents:UIControlEventTouchUpInside];
有关UIControlEvent的到父类UIControl里查看
-(void)btnPressed:(id)sender{ //sender就是那个按钮本身
UIButton* btn = (UIButton*)sender;
//开始写你自己的动作
}
UIView表示屏幕上的一块矩形区域,它在App中占有绝对重要的地位,因为IOS中几乎所有可视化控件都是UIView的子类。负责渲染区域的内容,并且响应该区域内发生的触摸事件
UIView的功能 1.管理矩形区域里的内容2.处理矩形区域中的事件3.子视图的管理 4.还能实现动画 UIView的子类也具有这些功能
下图就是视图的内层次
1)三个结构体 CGPoint、CGSize、CGRect
struct CGPoint {
CGFloat x;
CGFloat y;
};
typedef struct CGPoint CGPoint;
struct CGSize {
CGFloat width;
CGFloat height;
};
typedef struct CGSize CGSize;
struct CGRect {
CGPoint origin; //偏移是相对父视图的
CGSize size;
};
typedef struct CGRect CGRect;
2)视图的最基本属性
frame和center都是相对于父视图的,bounds是相对于自身的
frame 是CGRect frame的origin是相对于父视图的左上角原点(0,0)的位置,改变视图的frame会改变center
center 是CGPoint 指的就是整个视图的中心点,改变视图的center也会改变frame
bounds 是CGRect 是告诉子视图本视图的原点位置(通俗的说就是,子视图的frame的origin与父视图的bounds的origin的差,就是子视图相对于父视图左上角的位置,如果结果为负,则子视图在父视图外)
通过addSubview:这个方法添加子类,不管谁添加它,只要越晚添加,视图就在越上层
移除父视图也会把它得子视图移除
3)几个基本界面元素:window(窗口)、视图(view)
UIView* myView =[[ UIView alloc]initWithFrame:CGRectMake(0.0,0.0,200.0,400.0)]; //这里创建了一块画布,定义了相对于父窗口的位置, 以及大小。
self.window = [[[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]] autorelease];
self.window.backgroundColor = [UIColor grayColor]; //给window设置一个背景色
[self.window makeKeyAndVisible]; //让window显示出来
3.UIScreen类代表了屏幕,通过这个类我们可以获取一些想要的东东
CGRect screenBounds = [ [UIScreen mainScreen]bounds]; //返回的是带有状态栏的Rect
CGRect viewBounds = [ [UIScreen mainScreen]applicationFrame]; //不包含状态栏的Rect
//screenBounds 与 viewBounds 均是相对于设备屏幕来说的
//所以 screenBounds.origin.x== 0.0 ; screenBounds.oringin.y = 0.0;
screenBounds.size.width == 320; screenBounds.size.height == 480(或者其他分辨率有所差异)
//所以 screenBounds.origin.x== 0.0 ; screenBounds.oringin.y = 20.0;(因为状态栏的高度是20像素) screenBounds.size.width == 320; screenBounds.size.height == 480
//取得StatusBar的位置和大小
[self.view addSubview:theToolbar];
CGRect statusBarRect = [[UIApplication sharedApplication]statusBarFrame];
NSLog(@\"%@\", NSStringFromCGRect(statusBarRect));
4.实战演练
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]] autorelease];//系统帮你建画框
//自己测试一下 bounds与aplicationFrame的区别
CGRect bound = [[UIScreen mainScreen]bounds];
NSLog(@"boundwidth:%f boundheight:%f ",bound.size.width, bound.size.height);
NSLog(@"boundx:%f boundy:%f ",bound.origin.x, bound.origin.y);
CGRect appBound = [[UIScreen mainScreen]applicationFrame];
NSLog(@"appBoundwidth:%f appBoundheight:%f "
,appBound.size.width,appBound.size.height);
NSLog(@"appBoundx:%f appBoundy:%f ",appBound.origin.x, appBound.origin.y);
//画第一块画布然涂成蓝色,大小是320 X 100
CGRect CGone = CGRectMake(0.0, 0.0, 320, 100);//画个矩形,初始化位置与大小
UIView *v_one = [[UIView alloc]initWithFrame:CGone];//初始化view
v_one.backgroundColor = [UIColor blueColor];// 涂成蓝色
[self.window addSubview:v_one];//直接加到画框上
//第二块注意它的位置
CGRect CGtwo = CGRectMake(0.0, 100, 160, 100);//画个矩形、初始化位置与大小
UIView *v_two = [[UIView alloc]initWithFrame:CGtwo];//初始化view
v_two.backgroundColor = [UIColor redColor];//涂成红色
[self.window addSubview:v_two];//叠加到画框
//第三块注意他的位置
CGRect CGthree = CGRectMake(160, 100, 160, 100);
UIView *v_three = [[UIView alloc]initWithFrame:CGthree];
v_three.backgroundColor = [UIColor greenColor];
[self.window addSubview:v_three];
//第四块注意它的位置
CGRect CGfour = CGRectMake(0.0, 260, 320, 200);
UIView *v_four = [[UIView alloc]initWithFrame:CGfour];
v_four.backgroundColor = [UIColor orangeColor];
[self.window addSubview:v_four];//
//第五块,计算一下它的位置,看看它的效果,
//你可以让试一下把这段代码移到第一快初始化的上面试试,会有意想不到的效果
CGRect CGfive = CGRectMake(100, 150, 160, 200);
UIView *v_five = [[UIView alloc]initWithFrame:CGfive];
v_five.backgroundColor = [UIColor yellowColor];
[self.window addSubview:v_five];
self.window.backgroundColor = [UIColor grayColor];
[self.window makeKeyAndVisible];
//最后记得release
[v_one release];
[v_two release];
[v_three release];
[v_four release];
[v_five release];
return YES;
}
[Subview removeFromSuperview]; //将Subview从当前的UIView中移除
[UIView addSubview:Subview]; //替UIView增加一个Subview
[UIView bringSubviewToFront:Subview]; //将Subview往前移动一个图层(与它的前一个图层对调位置)//将Subview往前移动一个图层(与它的前一个图层对调位置)
[UIView sendSubviewToBack:Subview]; //将Subview往后移动一个图层(与它的后一个图层对调位置)
[UIView exchangeSubviewAtIndex:indexA withSubviewAtIndex:indexB]; //交换两个图层
NSInteger index = [[UIView subviews] indexOfObject:Subview名称]; //取得Index
[Subview setTag:NSInteger]; //加上标记
[UIView viewWithTag:NSInteger]; //通过标记得到view 返回值为UIView
[UIView subviews] ; //取的UIView下的所有Subview
这些是在CGGeometry.h里的
CGPoint、CGSize、CGRect、CGRectEdge实际上都是结构体
struct CGPoint {
CGFloat x;
CGFloat y;
};
typedef struct CGPoint CGPoint;
struct CGSize {
CGFloat width;
CGFloat height;
};
typedef struct CGSize CGSize;
struct CGRect {
CGPoint origin;
CGSize size;
};
typedef struct CGRect CGRect;
enum CGRectEdge {
CGRectMinXEdge, CGRectMinYEdge, CGRectMaxXEdge, CGRectMaxYEdge
};
typedef enum CGRectEdge CGRectEdge;
创建CGPoint、CGSize、CGRect
CGPoint CGPointMake(CGFloat x, CGFloat y);
CGSize CGSizeMake(CGFloat width, CGFloat height);
CGRect CGRectMake(CGFloat x, CGFloat y, CGFloat width,CGFloat height);
得到关于CGRect的数据
CGFloat CGRectGetMinX(CGRect rect);
CGFloat CGRectGetMidX(CGRect rect);
CGFloat CGRectGetMaxX(CGRect rect);
CGFloat CGRectGetMinY(CGRect rect);
CGFloat CGRectGetMidY(CGRect rect);
CGFloat CGRectGetMaxY(CGRect rect);
CGFloat CGRectGetWidth(CGRect rect);
CGFloat CGRectGetHeight(CGRect rect);
bool CGPointEqualToPoint(CGPoint point1, CGPoint point2);//判断点是否相等
bool CGSizeEqualToSize(CGSize size1, CGSize size2);//判断大小是否相等
bool CGRectEqualToRect(CGRect rect1, CGRect rect2);//判断矩形框是否相等
CGRect CGRectStandardize(CGRect rect); //返回一个CGRect
//CGRectMake(1, 1, 1, 1)返回(1, 1, 1, 1)
//CGRectMake(1, 1, 1, -1)返回(1, 0, 1, 1)
//CGRectMake(1, 1, -1, 1)返回(0, 1, 1, 1)
//CGRectMake(1, 1, -1, -1)返回(0, 0, 1, 1)
//只有当width或height小于零时才有改变
bool CGRectIsEmpty(CGRect rect);//判断是否为空 既width或height为0
bool CGRectIsNull(CGRect rect) //判断是否为空 Null一般时执行某个方法后的返回值(例如两个不相交的CGRect执行相交方法(在下面)返回值为Null)
bool CGRectIsInfinite(CGRect rect) //判断是否为无穷大
CGRect CGRectInset(CGRect rect, CGFloat dx, CGFloat dy)
//返回一个CGRect,x为原本的x-dx y为原本的y-dy width为原本的width-2dx height为原本的height-2dy
CGRect CGRectIntegral(CGRect rect) //情况与CGRectStandardize类似
CGRect CGRectUnion(CGRect r1, CGRect r2)//两个CGRect的合集
CGRect CGRectIntersection(CGRect r1, CGRect r2) //两个CGRect的交集
CGRect CGRectOffset(CGRect rect, CGFloat dx, CGFloat dy); //CGRect向x或y方向便宜 x>0向右偏 x<0向左 y>0向下偏 y<0向上
void CGRectDivide(CGRect rect, CGRect *slice, CGRect *remainder,CGFloat amount, CGRectEdge edge);
bool CGRectContainsPoint(CGRect rect, CGPoint point) //判断point是否在rect内
bool CGRectContainsRect(CGRect rect1, CGRect rect2) //判断rect1是否包含rect2
bool CGRectIntersectsRect(CGRect rect1, CGRect rect2) //判断rect1和rect2是否相交
CFDictionaryRefCGPointCreateDictionaryRepresentation(CGPoint point) //把点转换为不可变字典
bool CGPointMakeWithDictionaryRepresentation(CFDictionaryRef dict,CGPoint *point); //把字典转换为点,存在point里,成功返回true 其他false
CFDictionaryRef CGSizeCreateDictionaryRepresentation(CGSize size); //把CGSize转换为不可变字典
bool CGSizeMakeWithDictionaryRepresentation(CFDictionaryRef dict,CGSize *size); //把字典转换为CGSize,存在size里,成功返回true 其他false
CFDictionaryRef CGRectCreateDictionaryRepresentation(CGRect); //把CGRect转换为不可变字典
bool CGRectMakeWithDictionaryRepresentation(CFDictionaryRef dict,CGRect *rect); //把字典转换为CGSize,存在rect里,成功返回true 其他false
这些是在UIGeometry.h里的
NSString *NSStringFromCGPoint(CGPoint point); //把一个点转换字符串,下面类似
NSString *NSStringFromCGSize(CGSize size);
NSString *NSStringFromCGRect(CGRect rect);
CGPoint CGPointFromString(NSString *string); //把字符串转换为点 字符串为@"{2,3}"的形式
CGSize CGSizeFromString(NSString *string); //把字符串转换为CGSize 字符串为@"{3,4}"的形式
CGRect CGRectFromString(NSString *string); //把字符串转换为CGRect 字符串为@"{{3,7},{3,4}}"的形式