Element UI 应用精讲
本文是我在学习过程中记录学习的点点滴滴,目的是为了学完之后巩固一下顺便也和大家分享一下,日后忘记了也可以方便快速的复习。
Element UI 应用
- 前言
- 一、Element 快速上手
-
- 1.1、Element 是什么
- 1.2、Element2.13.1 快速上手
- 二、Layout 布局
-
- 2.1、清理脚手架中组件原有内容
- 2.2、Layout 布局示例
- 2.3、使用动态 css——通过 less
- 三、Container 布局容器和 Color 色彩
-
- 3.1、Container 布局容器
- 3.2、Color 色彩
-
- 3.2.1、主色
- 3.2.2、 辅助色
- 3.2.3、中性色
- 四、Typography 字体和 Border 边框
-
- 4.1、Typography 字体
-
- 4.1.1、字号
- 4.1.2、行高
- 4.1.3、Font-family 代码
- 4.2、Border 边框
-
- 4.2.1、边框
- 4.2.2、圆角
- 4.2.3、投影
- 五、Icon 图标、按钮和 Link 文字链接
-
- 5.1、Icon 图标
-
- 5.1.1、使用方法
- 5.1.2、图标集合(部分),全部的参见官网
- 5.2、Button 按钮
-
- 5.2.1、基础用法
- 5.2.2、禁用状态
- 5.2.3、文字按钮
- 5.2.4、图标按钮
- 5.2.5、按钮组
- 5.2.6、加载中
- 5.2.7、不同尺寸
- 5.3、Link 文字链接
-
- 5.3.1、基础用法
- 5.3.2、禁用状态
- 5.3.3、下划线
- 六、Radio 单选框和 Checkbox 多选框
-
- 6.1、Radio 单选框
-
- 6.1.1、基础用法
- 6.1.2、禁用状态
- 6.1.3、单选框组
- 6.1.4、按钮样式
- 6.1.5、带有边框
- 6.2、Checkbox 多选框
-
- 6.2.1、基础用法
- 6.2.2、禁用状态
- 6.2.3、多选框组
- 6.2.4、indeterminate 状态
- 七、Input 输入框和 InputNumber 计数器
-
- 7.1、Input 输入框
-
- 7.1.1、基础用法
- 7.1.2、可清空
- 7.1.3、密码框
- 7.1.4、带 icon 的输入框
- 7.1.5、文本域
- 7.2、InputNumber 计数器
-
- 7.2.1、基础用法
- 7.2.2、禁用状态
- 7.2.3、步数
- 7.2.4、按钮位置
前言
今天学习的主要是关于Element UI 的应用,快速上手Element UI 知识的理解和应用
一、Element 快速上手
1.1、Element 是什么
Element 是Element 团队提供的一套基于 Vue2.0 的组件库,可以快速搭建网站,提高开发效率。还有 ivew 也是基于 vue.js 的组件库,(类似于 BootStrap)有基于 PC 端和移动端的两套 UI。分别是ElementUI 和 MintUI
【element 参考 官网】https://element.eleme.cn/#/zh-CN
【ivew 官网】http://v1.iviewui.com/
1.2、Element2.13.1 快速上手
(1)通过 vue-cli 初始化一个项目
进入存放项目的根文件夹,打开 cmd 窗口,输入下面命令创建项目
第 1 个执行的命令:vue create vue-cli-element
具体可以参见上一章 vue-cli-demo1。
(2)安装 element UI 插件【我们采用的是@vue/cli4.x 版本,需要下面方法安装】
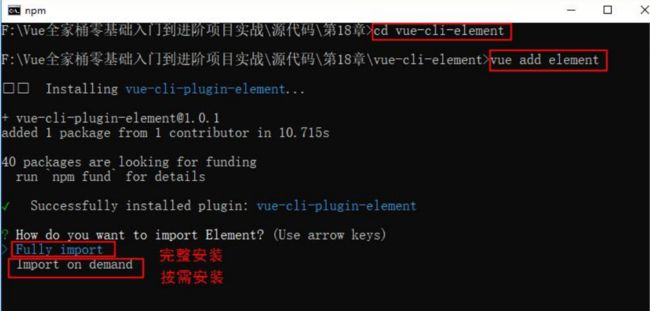
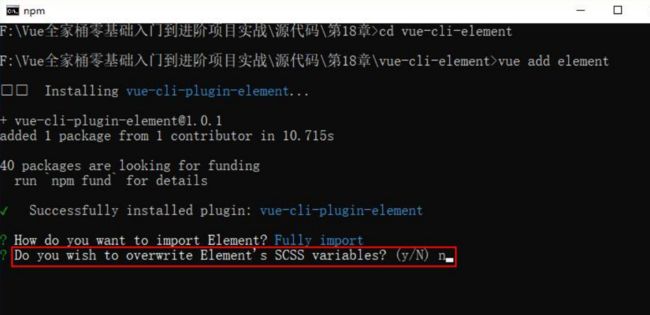
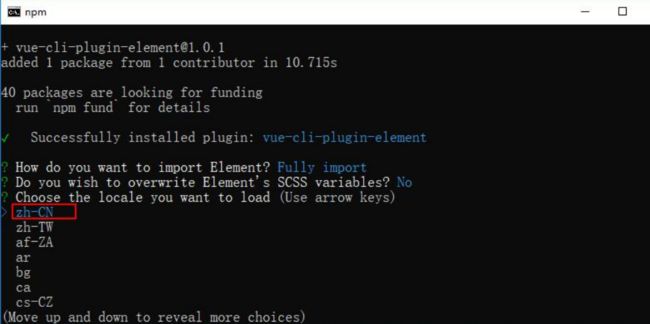
第 2 个执行的命令:cd vue-cli-element
第 3 个执行的命令:vue add element 或 npm i element-ui –S选择前面的,如果选择后面过程有点不一样哦【第四篇综合项目用】。
说明:安装好后会在 src 下生成/plugins/element.js,打开该 js文件,内容如下:
import Vue from ‘vue’
import Element from ‘element-ui’
import 'element-ui/lib/theme-chalk/index.css
Vue.use(Element)
(3)运行下项目
npm run serve
效果与上一章的 vue-cli-demo1 有点不同,如下:
(4)在入口文件 main.js 中引入 element-ui【全局引入】
import Vue from 'vue'
import App from './App.vue'
import './plugins/element.js'
import ElementUI from 'element-ui' //element-ui 不能写错,是组件名称。这里引入的是 js 文件,还要单独引入 css 文件
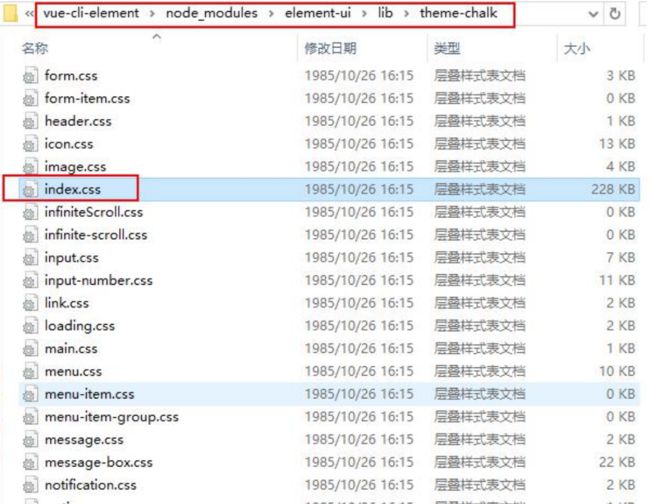
import 'element-ui/lib/theme-chalk/index.css';//index.css 这个文件当然在项目下的相应目录下有的,如下图红色线框住
Vue.use(ElementUI);//指明使用 ElementUI
Vue.config.productionTip = false
new Vue({
render: h => h(App), }).$mount('#app')
通过以上4、5、6句黄色底纹代码实际上引入了 ElementUI 中的所有组件,这种方式简洁。但是实际开发中有时可能只要用到 ElementUI中的 1-2 个组件,而全部引入导致整个文件没有必要。因此也可以按需引入
至此,一个基于 Vue 和 Element 的开发环境已经搭建完毕,现在就可以编写代码测试各个组件了。下面讲解些主要的组件使用。
说明: 我们也可以单独建一个组件来使用这些 element UI. (1)在 componets 文件夹下新建组件 (2)在 App.vue 中使用组件。3 个步骤,导入、注册、使用。
二、Layout 布局
2.1、清理脚手架中组件原有内容
为了更好的演示效果,把 App.vue 和 HelloWorld.vue 组件
template 中的内容删除大部分,如下:
HelloWorld.vue 剩下如下代码:
{{ msg }}
App.vue 剩下如下代码
2.2、Layout 布局示例
通过基础的 24 分栏,迅速简便地创建布局。
使用方法:选择需要的效果,然后单击显示代码,就会显示出相应的代码。
<el-row :gutter="20">
<el-col :span="6"><div class="grid-content
bg-purple">div>el-col>
<el-col :span="6"><div class="grid-content
bg-purple">div>el-col>
<el-col :span="6"><div class="grid-content
bg-purple">div>el-col>
<el-col :span="6"><div class="grid-content
bg-purple">div>el-col>
el-row>
通过 row 和 col 组件,并通过 col 组件的 span 属性我们就
可以自由地组合布局【相当于宽度属性,总宽度为 24 份】。
gutter 属性来指定每一栏之间的间隔,默认间隔为 0
style 代码:
2.3、使用动态 css——通过 less
总结:
4.X 版本的脚手架默认已经安装了,并配置好了相应 loader,如果不是应用这个脚手架先下载less和lessloader。
然后在。中运用这个属性,这样就可以在css中定义变量、函数、Mixin了。然后要用的话就直接引用这些定义的就行了。
Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量、函数、Mixin(是一种简化代码的方法,能够提高代码的重复使用率)等特性,使 CSS 更易维护和扩展。通俗说采用了 less 语法,css可以使用变量、函数了。
【参考】http://lesscss.cn/
需要安装 less 和 less-loader 插件的支持,我们这个 4.X 版本的脚手架默认已经安装了,并配置好了相应 loader,若没有安装则执行下面命令:
npm install less less-loader -D
接下来可以使用 less 语法了,如上面的 style 中使用了,并且必须在 style 标签后指明 lang=“less”。 比如在 App.vue 中,上面的css代码改成如下:
定义在哪呢?比如我要定义 h1 中字体颜色也为红色,就可以使用变
量@color。
h1{
color:@color
}
三、Container 布局容器和 Color 色彩
3.1、Container 布局容器
用于布局的容器组件,方便快速搭建页面的基本结构:
: 外 层 容 器 。 当 子 元 素 中 包
含 或时,全部子元素会垂直上下排列,否则会水平左右排列。
:顶栏容器。
:侧边栏容器。
:主要区域容器。
:底栏容器。
以上组件采用了 flex 布局,使用前请确定目标浏览器是否容。
此外,的子元素只能是后四者,后四者的父元素也只能是
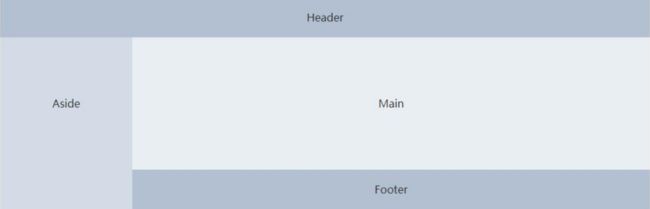
示例:
<template>
<div id="app">
<el-container>
<el-header>Headerel-header>
<el-container>
<el-aside width="200px">Asideel-aside>
<el-container>
<el-main>Mainel-main>
<el-footer>Footerel-footer>
el-container>
el-container>
el-container>
div>
template>
<style>
/*css代码省略不写*/
style>
3.2、Color 色彩
Element 为了避免视觉传达差异,使用一套特定的调色板来规定颜色,为你所搭建的产品提供一致的外观视觉感受。
3.2.1、主色
Element 主要品牌颜色是鲜艳、友好的蓝色。
3.2.2、 辅助色
除了主色外的场景色,需要在不同的场景中使用(例如危险色表示危险的操作)。
3.2.3、中性色
中性色用于文本、背景和边框颜色。通过运用不同的中性色,来表现层次结构。
四、Typography 字体和 Border 边框
4.1、Typography 字体
我们对字体进行统一规范,力求在各个操作系统下都有最佳展示效果。
4.1.1、字号
4.1.2、行高
4.1.3、Font-family 代码
font-family: "Helvetica Neue",Helvetica,"PingFang SC","HiraginoSans GB","Microsoft YaHei","微软雅黑",Arial,sans-serif;
4.2、Border 边框
我们对边框进行统一规范,可用于按钮、卡片、弹窗等组件里。
4.2.1、边框
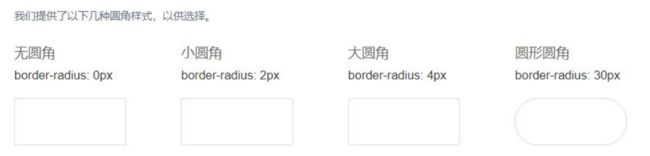
4.2.2、圆角
4.2.3、投影
五、Icon 图标、按钮和 Link 文字链接
5.1、Icon 图标
提供了一套常用的图标集合。
5.1.1、使用方法
直接通过设置类名为图标的名称来使用即可。例如:
<i class="el-icon-edit">i>
<i class="el-icon-share">i>
<i class="el-icon-delete">i>
<el-button type="primary" icon="el-icon-search"> 搜 索
el-button>
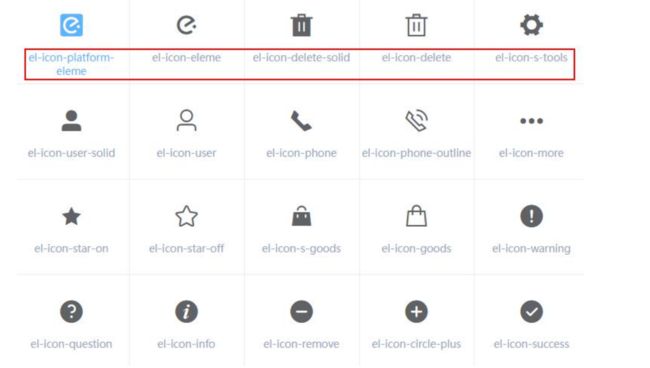
5.1.2、图标集合(部分),全部的参见官网
5.2、Button 按钮
常用的操作按钮。
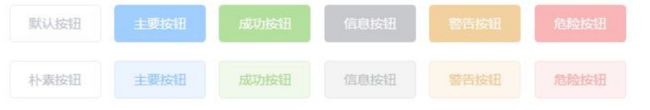
5.2.1、基础用法
使用 type、plain、round 和 circle 属性来定义 Button 的样
<el-row>
<el-button>默认按钮el-button>
<el-button type="primary">主要按钮el-button>
<el-button type="success">成功按钮el-button>
<el-button type="info">信息按钮el-button>
<el-button type="warning">警告按钮el-button>
<el-button type="danger">危险按钮el-button>
el-row>
<el-row>
<el-button plain>朴素按钮el-button>
<el-button type="primary" plain>主要按钮el-button>
<el-button type="success" plain>成功按钮el-button>
<el-button type="info" plain>信息按钮el-button>
<el-button type="warning" plain>警告按钮el-button>
<el-button type="danger" plain>危险按钮el-button>
el-row>
<el-row>
<el-button round>圆角按钮el-button>
<el-button type="primary" round>主要按钮el-button>
<el-button type="success" round>成功按钮el-button>
<el-button type="info" round>信息按钮el-button>
<el-button type="warning" round>警告按钮el-button>
<el-button type="danger" round>危险按钮el-button>
el-row>
<el-row>
<el-button icon="el-icon-search" circle>el-button>
<el-button type="primary" icon="el-icon-edit"
circle>el-button>
<el-button type="success" icon="el-icon-check"
circle>el-button>
<el-button type="info" icon="el-icon-message"
circle>el-button>
<el-button type="warning" icon="el-icon-star-off"
circle>el-button>
<el-button type="danger" icon="el-icon-delete"
circle>el-button>
el-row>
5.2.2、禁用状态
按钮不可用状态。
你可以使用 disabled 属性来定义按钮是否可用,它接受一个Boolean 值。
<el-row>
<el-button disabled>默认按钮el-button>
<el-button type="primary" :disabled="false">主要按钮
el-button>
<el-button type="success" disabled>成功按钮el-button>
<el-button type="info" disabled>信息按钮el-button>
<el-button type="warning" disabled>警告按钮el-button>
<el-button type="danger" disabled>危险按钮el-button>
el-row>
<el-row>
<el-button plain disabled>朴素按钮el-button>
<el-button type="primary" plain disabled>主要按钮el-button>
<el-button type="success" plain disabled>成功按钮el-button>
<el-button type="info" plain disabled>信息按钮el-button>
<el-button type="warning" plain disabled>警告按钮el-button>
<el-button type="danger" plain disabled>危险按钮el-button>
el-row>
5.2.3、文字按钮
<el-button type="text">文字按钮el-button>
<el-button type="text" disabled>文字按钮el-button>
5.2.4、图标按钮
带图标的按钮可增强辨识度(有文字)或节省空间(无文字)。
设置 icon 属性即可,icon 的列表可以参考 Element 的 icon
组件,也可以设置在文字右边的 icon ,只要使用 i 标签即可,可以使用自定义图标。
<el-button type="primary" icon="el-icon-edit">el-button>
<el-button type="primary" icon="el-icon-share">el-button>
<el-button type="primary" icon="el-icon-delete">el-button>
<el-button type="primary" icon="el-icon-search">搜索el-button>
<el-button type="primary"> 上 传 <i class="el-icon-upload
el-icon--right">i>el-button>
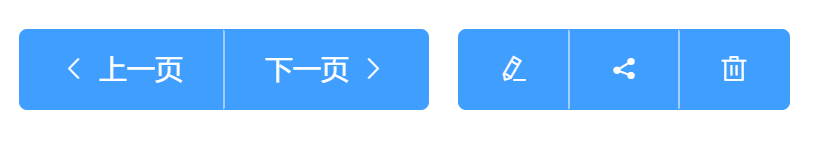
5.2.5、按钮组
以按钮组的方式出现,常用于多项类似操作
使用
标签来嵌套你的按钮。
<el-button-group>
<el-button type="primary" icon="el-icon-arrow-left">上一页
el-button>
<el-button type="primary">下一页<i class="el-icon-arrow-right
el-icon--right">i>el-button>
el-button-group>
<el-button-group>
<el-button type="primary" icon="el-icon-edit">el-button>
<el-button type="primary" icon="el-icon-share">el-button>
<el-button type="primary" icon="el-icon-delete">el-button>
el-button-group>
5.2.6、加载中
点击按钮后进行数据加载操作,在按钮上显示加载状态。
要设置为 loading 状态,只要设置 loading 属性为 true 即可。
<el-button type="primary" :loading="true">加载中el-button>
5.2.7、不同尺寸
Button 组件提供除了默认值以外的三种尺寸,可以在不同场景下选择合适的按钮尺寸。
额外的尺寸:medium、small、mini,通过设置 size 属性来配置它们。
<el-row>
<el-button>默认按钮el-button>
<el-button size="medium">中等按钮el-button>
<el-button size="small">小型按钮el-button>
<el-button size="mini">超小按钮el-button>
el-row>
<el-row>
<el-button round>默认按钮el-button>
<el-button size="medium" round>中等按钮el-button>
<el-button size="small" round>小型按钮el-button>
<el-button size="mini" round>超小按钮el-button>
el-row>
5.3、Link 文字链接
文字超链接
5.3.1、基础用法
<el-link href="https://element.eleme.io" target="_blank">默认链
接el-link>
<el-link type="primary">主要链接el-link>
<el-link type="success">成功链接el-link>
<el-link type="warning">警告链接el-link>
<el-link type="danger">危险链接el-link>
<el-link type="info">信息链接el-link>
5.3.2、禁用状态
文字链接不可用状态。
<el-link disabled>默认链接el-link>
<el-link type="primary" disabled>主要链接el-link>
<el-link type="success" disabled>成功链接el-link>
<el-link type="warning" disabled>警告链接el-link>
<el-link type="danger" disabled>危险链接el-link>
<el-link type="info" disabled>信息链接el-link>
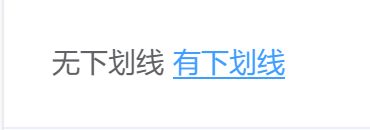
5.3.3、下划线
文字链接下划线。
<el-link :underline="false">无下划线el-link>
<el-link>有下划线el-link>
六、Radio 单选框和 Checkbox 多选框
6.1、Radio 单选框
在一组备选项中进行单选。
6.1.1、基础用法
由于选项默认可见,不宜过多,若选项过多,建议使用 Select 选择器。
要使用 Radio 组件,只需要设置 v-model 绑定变量,选中意
味着变量的值为相应 Radio label 属性的值,label 可以是 String、Number 或 Boolean。
主要代码就是黄色底纹的。
{{radio}}
备选项
备选项
6.1.2、禁用状态
单选框不可用的状态。
只要在 el-radio 元素中设置 disabled 属性即可,它接受一个Boolean,true 为禁用
<template>
<el-radio disabled v-model="radio" label="禁用">备选项
el-radio>
<el-radio disabled v-model="radio" label="选中且禁用">备选项
el-radio>
template>
<script>
export default {
data () {
return {
radio: '选中且禁用'
};
}
}
script>
6.1.3、单选框组
适用于在多个互斥的选项中选择的场景。
结合 el-radio-group 元素和子元素 el-radio 可以实现单选组,在 el-radio-group 中绑定 v-model,在 el-radio 中设置好 label 即可,无需再给每一个 el-radio 绑定变量,另外,还提供了 change事件来响应变化,它会传入一个参数 value
<template>
<el-radio-group v-model="radio">
<el-radio :label="3">备选项el-radio>
<el-radio :label="6">备选项el-radio>
<el-radio :label="9">备选项el-radio>
el-radio-group>
template>
<script>
export default {
data () {
return {
radio: 3
};
}
}
script>
6.1.4、按钮样式
6.1.5、带有边框
6.2、Checkbox 多选框
6.2.1、基础用法
单独使用可以表示两种状态之间的切换,写在标签中的内容为checkbox 按钮后的介绍
在 el-checkbox 元 素 中 定 义 v-model 绑 定 变 量 , 单 一 的checkbox 中,默认绑定变量的值会是 Boolean,选中为 true。
<template>
<el-checkbox v-model="checked">备选项el-checkbox>
template>
<script>
export default {
data() {
return {
checked: true
};
}
};
script>
6.2.2、禁用状态
设置 disabled 属性即可
<template>
<el-checkbox v-model="checked1" disabled>备选项 1el-checkbox>
<el-checkbox v-model="checked2" disabled>备选项el-checkbox>
template>
<script>
export default {
data() {
return {
checked1: false,
checked2: true
};
}
};
script>
6.2.3、多选框组
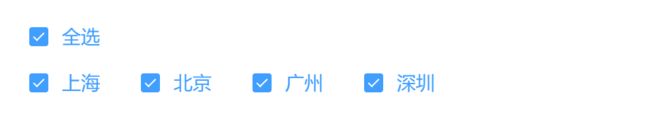
6.2.4、indeterminate 状态
indeterminate属性用以表示 checkbox 的不确定状态,一般用于实现全选的效果
七、Input 输入框和 InputNumber 计数器
7.1、Input 输入框
通过鼠标或键盘输入字符
7.1.1、基础用法
<el-input v-model="input" placeholder="请输入内容">el-input>
<script>
export default {
data() {
return {
input: ''
}
}
}
script>
7.1.2、可清空
使用 clearable 属性即可得到一个可清空的输入框
<el-input
placeholder="请输入内容"
v-model="input"
clearable>
el-input>
<script>
export default {
data() {
return {
input: ''
}
}
}
script>
7.1.3、密码框
使用 show-password 属性即可得到一个可切换显示隐藏的密码框。
<el-input placeholder="请输入密码" v-model="input"
show-password>el-input>
<script>
export default {
data() {
return {
input: ''
}
}
}
script>
7.1.4、带 icon 的输入框
带有图标标记输入类型
7.1.5、文本域
用于输入多行文本信息,通过将 type 属性的值指定为 textarea
<el-input
type="textarea"
:rows="2"
placeholder="请输入内容"
v-model="textarea">
el-input>
<script>
export default {
data() {
return {
textarea: ''
}
}
}
script>
7.2、InputNumber 计数器
仅允许输入标准的数字值,可定义范围。
7.2.1、基础用法
要使用它,只需要在 el-input-number 元素中使用 v-model 绑定变量即可,变量的初始值即为默认值。
<template>
<el-input-number v-model="num"
@change="handleChange" :min="1" :max="10" label="描述文字
">el-input-number>
template>
<script>
export default {
data() {
return {
num: 1
};
},
methods: {
handleChange(value) {
console.log(value);
}
}
};
script>
7.2.2、禁用状态
disabled 属性接受一个 Boolean,设置为 true 即可禁用整个组件,如果你只需要控制数值在某一范围内,可以设置 min 属性和 max属性。
<template>
<el-input-number
v-model="num" :disabled="true">el-input-number>
template>
<script>
export default {
data() {
return {
num: 1
}
}
};
script>
7.2.3、步数
允许定义递增递减的步数控制。
设置 step 属性可以控制步长,接受一个 Number
<template>
<el-input-number v-model="num" :step="2">el-input-number>
template>
<script>
export default {
data() {
return {
num: 5
}
}
};
script>
7.2.4、按钮位置
设置 controls-position 属性可以控制按钮位置。
设置left是一左一右噢,设置right如上
<template>
<el-input-number v-model="num" controls-position="right"
@change="handleChange" :min="1" :max="10">el-input-number>
template>
<script>
export default {
data() {
return {
num: 1
};
},
methods: {
handleChange(value) {
console.log(value);
}
}
};
script>
更多其他组件请看官网:
Element组件
原 创 不 易 , 还 希 望 各 位 大 佬 支 持 一 下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
点 赞 , 你 的 认 可 是 我 创 作 的 动 力 ! \textcolor{orange}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐ 收 藏 , 你 的 青 睐 是 我 努 力 的 方 向 ! \textcolor{red}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
评 论 , 你 的 意 见 是 我 进 步 的 财 富 ! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!