- vue组件添加全局方法_vue组件挂载到全局方法
缪之初
vue组件添加全局方法
在最近的项目中,使用了bootstrap-vue来开发,然而在实际的开发过程中却发现这个UI提供的组件并不能打到我们预期的效果,像alert、modal等组件每个页面引入就得重复引入,并不像element那样可以通过this.$xxx来调用,那么问题来了,如何通过this.$xxx来调用起我们定义的组件或对我们所使用的UI框架的组件呢。以bootstrap-vue中的Alert组件为例,分一下几步
- vue组件挂载到全局方法
w1366352655
vue组件挂载到全局方法在最近的项目中,使用了bootstrap-vue来开发,然而在实际的开发过程中却发现这个UI提供的组件并不能打到我们预期的效果,像alert、modal等组件每个页面引入就得重复引入,并不像element那样可以通过this.$xxx来调用,那么问题来了,如何通过this.$xxx来调用起我们定义的组件或对我们所使用的UI框架的组件呢。以bootstrap-vue中的Ale
- 蓝桥杯单片机模块练习之AD/DA
我的头绝不是面团捏的
蓝桥杯单片机单片机
蓝桥杯单片机比赛系列6AD/DA转换AD/DA原理相关电路pcf8591器件地址代码解释修改代码AD自写代码ADDAAD/DA原理相关电路通过pcf8591芯片实现ad转换。板子上ad采集主要采集滑动变阻器的电压值和与光敏电阻串联电阻的电压值。ad为8位精度,采集电压0-5V对应的值为0-255。根据需要可以对读取的值进行调整。da也通过pcf8591输出,对应引脚在外部引出,在20PIN中19位
- 【外文原版书阅读】《机器学习前置知识》1.线性代数的重要性,初识向量以及向量加法
Icomi_
807.《机器学习前置知识》机器学习人工智能计算机视觉深度学习神经网络c++c语言
目录编辑编辑1.Chapter2WhyLinearAlgebra?2.Chapter3WhatIsaVector?个人主页:Icomi大家好,我是Icomi,本专栏是我阅读外文原版书《BeforeMachineLearning》对于文章中我认为能够增进线性代数与机器学习之间的理解的内容的一个输出,希望能够帮助到各位更加深刻的理解线性代数与机器学习。若各位对本系列内容感兴趣,可以给我点个关注跟进内容
- Wayland开发入门系列3:Wayland架构
幽迷狂
Wayland开发入门waylandlinuxdesktop
本文译自https://wayland.freedesktop.org/architecture.html。翻译时间:2021.09.27Wayland架构理解Wayland架构以及它与X不同的好方法是跟踪一个事件从输入设备到它所影响的变化出现在屏幕上的程度。下面是与X的架构:1.内核从输入设备获取一个事件,并通过evdev输入驱动程序将其发送给X。内核通过驱动设备并将不同设备特定的事件协议转换为
- 计算机毕业设计ssm旅游景点推荐系统02d989(附源码)新手必备
毕设程序源码
课程设计
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:ssm+mybatis+Maven+mysql5.7或8.0等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论
- 【车牌识别】卷积神经网络CNN车牌识别【含 GUI Matlab源码 2638期】
Matlab仿真科研站
matlab
欢迎来到Matlab仿真科研站博客之家✅博主简介:热爱科研的Matlab仿真开发者,修心和技术同步精进,Matlab项目合作可私信。个人主页:Matlab仿真科研站博客之家代码获取方式:扫描文章底部QQ二维码⛳️座右铭:行百里者,半于九十;路漫漫其修远兮,吾将上下而求索。⛄更多Matlab图像处理(仿真科研站版)仿真内容点击Matlab图像处理(仿真科研站版)⛄一、CNN车牌识别简介1车牌定位1.
- SpringCloud系列教程:微服务的未来(十七)监听Nacos配置变更、更新路由、实现动态路由
程序猿零零漆
SpringCloud专栏springcloud微服务java
前言在微服务架构中,API网关是各个服务之间的入口点,承担着路由、负载均衡、安全认证等重要功能。为了实现动态的路由配置管理,通常需要通过中心化的配置管理系统来实现灵活的路由更新,而无需重启网关服务。Nacos作为一个开源的动态服务发现与配置管理平台,可以方便地实现这一目标。本文将介绍如何利用Nacos配置中心来动态更新SpringCloudGateway的路由配置,确保路由信息的实时更新,并提升系
- QT的ribbon菜单应用
weixin_30596343
在VS2015中安装了QT的插件,因此可以用qtdesigner进行ui界面设计,对于qt常规的控件当然是很方便的,但是尽量不要这么去设计ui。因为在Qtitan库中,控件都是自定义的,无法再designer中进行设计,因此还是要在.h.cpp文件中去设计ui。注意包含Qtitan的头文件,并加上Q_OBJECT。函数技巧:①每个对象可以通过QObject::setObjectName()和QOb
- Vue前端项目构建
踏 浪
vuevuevue-clivue脚手架
目录1、安装Vue脚手架1.1安装node.js1.2安装npm1.3安装Vue脚手架2、通过Vue脚手架创建项目2.1基于3.x版本的脚手架创建vue项目,这里使用图形界面方式创建。3、启动项目4、项目初始化文件结构5、Vue脚手架自定义配置6、安装Element-UI插件7、使用Element-UI
- AWTK自定义控件篇
WNs_ACE
AWTK学习记录c++gui嵌入式
AWTK自定义控件篇一,前序 之前上一篇文章中简单介绍了AWTK本身自带的控件(AWTK系统控件篇),但是实际上我们在写一些复杂的UI时候,AWTK本身的控件其实是不够用的,尤其一些特殊的UI。这个时候我们该怎样办呢? 现在就引入我们本章节中的自定义控件篇,我们自定义一些控件,给我们专属的程序使用,但是这些自定义的控件最终还是会接入到AWTK的体系中,遵循AWTK的消息循环机制,来保证AWTK
- 从零到手搓一个Agent:AI Agents新手入门精通
大模型.
人工智能chatgpt大数据深度学习智能体算法大模型
今日主题:当什么是Agent,与LLM的区别又是啥这一天,你的女朋友问你(假设我们有女朋友),宝宝,什么是Agent啊,Agent和LLM有什么区别呀,最近大家都在说的Agent究竟是什么,包括很多文章都在写的Agent,还有之前谷歌发布的Agents白皮书究竟是什么,对我们有什么帮助,对我们有什么影响呢?现在,编者专门做了一个系列,从最简单的讲起,解开这个迷雾,这个系列的教程,会帮助你了解基本概
- 我们为什么要用大语言模型来迭代数据安全能力?
大模型.
语言模型人工智能自然语言处理架构深度学习大数据大模型
在当今科技飞速发展的时代,大语言模型无疑是最炙手可热的话题之一。从OpenAI的GPT系列到谷歌的BERT,这些拥有海量参数的模型宛如智能巨人,正重塑着自然语言处理(NLP)的格局。你或许好奇,大语言模型究竟为何如此备受瞩目?这得从自然语言处理领域的核心任务——文本分类说起。文本分类,就像是给五花八门的文本信息贴上合适的“标签”,无论是判断一封邮件是正常邮件还是垃圾邮件,分析社交媒体上的评论是积极
- QT +MYSQL+PYTHON,完成一个数据库表的增删改查
laocooon523857886
QTPython数据库qtmysql
ui_form.py#-*-coding:utf-8-*-##################################################################################FormgeneratedfromreadingUIfile'form.ui'####Createdby:QtUserInterfaceCompilerversion6.8.1#
- [VC] 检测AVX系列指令集的支持级别(AVX、AVX2、F16C、FMA、FMA4、XOP)
zyl910
#All-所有SIMDc汇编functionreferenceapplicationnull
从2011年的SandyBridge微架构处理器开始,现在支持AVX系列指令集的处理器越来越多了。本文探讨如何用VC编写检测AVX系列指令集的程序,并利用了先前的CPUIDFIELD方案。一、AVX系列指令集简介SSE5指令:SSE5是一个纸面上的指令集,并没有最终实现,AMD在2007年8月公布SSE5指令集规范,在2009年5月AMD推出了XOP,FMA4以及CVT16来取代SSE5指令。AV
- 安卓(Android)平台上的MVVM架构:关键知识点、优劣分析及实践示例
洪信智能
安卓开发android架构
摘要本文旨在探讨安卓平台上广泛应用的Model-View-ViewModel(MVVM)架构模式的核心概念、主要优点与潜在不足,并通过实际示例代码阐明其在实际项目中的应用方式。MVVM作为一款推动关注点分离和提高软件质量的架构方案,在安卓应用开发中起着至关重要的作用。一、安卓MVVM架构核心知识点1.1、架构组成1.1.1、Model层承载业务逻辑与数据实体,独立于UI并与ViewModel进行交
- 在Linux上启动elasticsearch报错
大连好光景
linuxelasticsearchjenkins
[
[email protected]]#bin/elasticsearchfutureversionsofElasticsearchwillrequireJava11;yourJavaversionfrom[/opt/apps/jdk1.8.0_321/jre]doesnotmeetthisrequirementfutureversionsofElasticsearchw
- .NET MAUI 教程:入门与配置
束慧可Melville
.NETMAUI教程:入门与配置项目地址:https://gitcode.com/gh_mirrors/ma/maui1.项目的目录结构及介绍在.NETMulti-platformAppUI(简称.NETMAUI)项目中,目录结构通常如下:YourProject/├──Android/│└──...//Android平台相关的代码和资源├──iOS/│└──...//iOS平台相关的代码和资源├─
- 创建MAUI .NET 应用程序的详细教程
Tnp____
.net.NET
MAUI(多平台应用程序用户界面)是一个用于创建跨平台应用程序的开发框架。它是基于.NET平台的最新技术,可以让开发人员使用一个共享的代码库构建并运行在多个操作系统上的应用程序,如Android、iOS、Windows等。本文将详细介绍如何创建一个基于MAUI.NET的应用程序,并提供相应的源代码。步骤1:安装开发环境和工具首先,确保你的系统中已经安装了以下工具:.NET6SDK:前往Micros
- 技术速递|.NET 9 Preview 6 现已推出!
微软Reactor
.netc#
作者:.NETTeam排版:AlanWang现在是了解最新.NET9预览版的好时机!我们刚刚发布了第六个预览版,在之前预览版的基础上添加了一些很棒的功能,并对.NETRuntime、SDK、库、C#和框架(包括ASP.NETCore、Blazor和.NETMAUI)进行了重大改进。请查看下面链接的完整发行说明并立即开始使用。下载.NET9Preview6此版本包含以下改进:库对System.Num
- 6.《DevOps》系列K8S部署CICD流水线之K8S通过Yaml部署动态Jenkins-slave,以及Jenkins平台基于Gitlab实现SSO授权认证
洋葱_学习过程
devopskubernetesjenkins
架构服务器IP服务名称硬件配置192.168.1.100k8s-master8核、16G、120G192.168.1.101k8s-node18核、16G、120G192.168.1.102k8s-node28核、16G、120G192.168.1.103nfs2核、4G、500G操作系统:Rocky9.3jenkins版本:2.477原理JenkinsMaster接到构建任务后会动态在集群中的一
- MyMvvmMaster:Android应用开发的MVVM架构解决方案
不胖的羊
本文还有配套的精品资源,点击获取简介:MyMvvmMaster.zip是一个集成MVVM架构、RxJava2、Retrofit和ARouter的Android应用框架压缩包,旨在简化开发流程,增强代码的可读性和可维护性。本框架通过DataBinding库实现数据和UI的双向绑定,利用RxJava2优化异步编程,Retrofit简化网络请求处理,ARouter管理模块间路由,从而提供一个高效、模块化
- 技术速递|.NET 9 中的 OpenAPI 文档生成
微软Reactor
.net
作者:MikeKistler排版:AlanWang.NET9中的ASP.NETCore通过引入全新的对OpenAPI文档生成功能的内置支持,简化了为API端点创建OpenAPI文档的过程。这项新功能旨在简化开发工作流程,并改善OpenAPI定义在ASP.NET应用中的集成。OpenAPI的广泛使用催生了丰富的工具和服务生态系统,它们能够帮助您更高效地构建、测试和记录API。例如,SwaggerUI
- Java字符编码位移加密、解密
zhangzhifa195123
Javajava
1、字符编码位移加密、解密packagecom.galaxy.secruity.util;importjava.lang.reflect.Field;importjava.security.MessageDigest;importjava.security.NoSuchAlgorithmException;importjava.sql.Connection;importjava.util.Arra
- 新手安装新版Anaconda找不到 Anaconda prompt ?没出现在开始菜单。
行者将至X
PyTorch深度学习promptpython开发语言人工智能学习
当安装Anaconda新版本之后,发现开始菜单没有Anacondaprompt等一系列的快捷方式。查询了很多资料,也卸载重装了,对于小白来说,有些太复杂听不懂。我解决的办法:第一步:win+R输入cmd进入命令行,进入到Anaconda的安装目录,语句:cdAnaconda的安装目录。例如我的:(这里注意,要先F:进入到F盘路径上)我安装的路径是F:\anaconda3F:进入F盘之后再:cdF:
- 瀑布式开发、快速原型开发、迭代式开发、螺旋式开发、敏捷式开发、DevOps开发的简介与对比
晓北斗NorSnow
多媒体考试devops运维
以下是项目管理中常见的软件开发模式:瀑布式开发、快速原型开发、迭代式开发、螺旋式开发、敏捷式开发、DevOps开发的简介与对比表格:开发模式简介优点缺点适用场景瀑布式开发最早提出的系统化、结构化的开发方法,将软件开发过程划分为一系列顺序进行的阶段。1.顺序性强,便于管理和控制;2.文档齐全,有利于后期维护和升级;3.结构化可预测,便于计划和资源分配。1.缺乏灵活性,难以应对需求变化;2.早期缺陷检
- 云原生项目纪事系列 — 搞不清情况的小阿辉
Moehoo猛虎
云计算项目阿辉项目管理
如果得不到这个做事情的机会,好多同事包括你自己工作就没了,家里孩子上学补习费交不起了,房贷还不上了,再选哪个?所以还是做富二代,或者财务有些自由的人比较好,他们可以由着自己的性子来。2023年5月6日,搞不清楚情况的小阿辉(“韦昌辉”)给老模发了以上消息。他自己苦过、饿过、穷过,就以为所有人都跟他一样。不是这块料,硬挺着,没戏。想争权,得要有能人,但能人只和能人在一起,不跟没本事的人打交道。做管理
- RocketMQ 系列文章
点滴~
rocketmq
目录使用RocketMQ的业务系统怎么处理消息的重试?使用RocketMQ的业务系统怎么保证消息处理的幂等性?使用RocketMQ的业务系统怎么处理消息的积压?RocketMQ怎么保证消息的可靠性?RocketMQ怎么保证消息的顺序性的?RocketMQ的Topic和消息队列MessageQueue信息,是怎么分布到Broker的?怎么负载均衡到Broker的?NameServer在RocketM
- java毕业设计校园共享单车管理系统源码+lw文档+mybatis+系统+mysql数据库+调试
好好吃肉
mybatismysql数据库
java毕业设计校园共享单车管理系统源码+lw文档+mybatis+系统+mysql数据库+调试java毕业设计校园共享单车管理系统源码+lw文档+mybatis+系统+mysql数据库+调试本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据
- FPGA实现光纤通信(3)——光纤8b/10b编码数据回环
得之坦然,失之淡然。
FPGA学习笔记fpga开发开源
前言光纤通信属于高速串行通信,具有较高的数据传输速率,通常用于服务器以及通信设备之间用于高速数据交换,对于xilinx7系列的FPGA,内部具有集成的高速接口用于实现光纤通信。本次就来实现8b/10b编码数据回环。测试环境:vivado版本:2020.02FPGA芯片:XC7K70T测试说明:进行光纤8B/10B编码数据回环测试8B/10B编码简介8b/10b编码是由IBM公司的Widmer和Fr
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
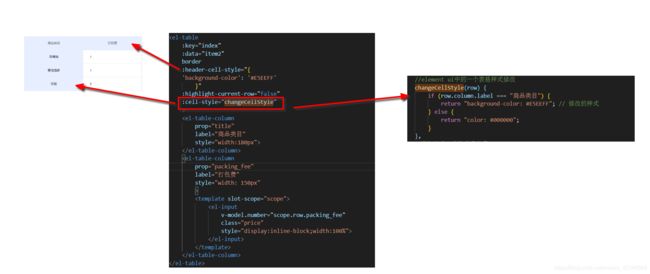
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持