纯函数和柯里化很容易写出洋葱代码 h(g(f(x)))。洋葱代码的嵌套问题使得我们的维护更加困难。这与我们选用函数式编程的开发初衷是相违背的,在这种情况下函数组合的概念就应运而生。
函数组合可以让我们把细粒度的函数重新组合生成一个新的函数
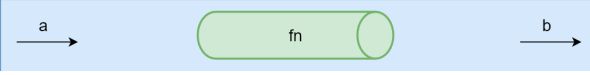
下面这张图表示程序中使用函数处理数据的过程,给 fn 函数输入参数 a,返回结果 b。可以想想 a 数据通过一个管道得到了 b 数据。
当 fn 函数比较复杂的时候,我们可以把函数 fn 拆分成多个小函数,此时多了中间运算过程产生的 m 和n。
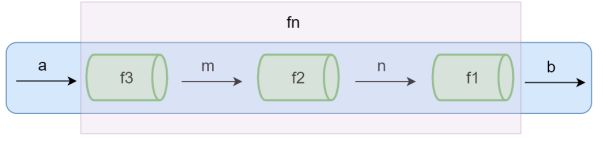
下面这张图中可以想象成把 fn 这个管道拆分成了3个管道 f1, f2, f3,数据 a 通过管道 f3 得到结果 m,m。再通过管道 f2 得到结果 n,n 通过管道 f1 得到最终结果 b
fn = compose(f1, f2, f3)
b = fn(a)函数组合
函数组合 (compose):如果一个函数要经过多个函数处理才能得到最终值,这个时候可以把中间过程的函数合并成一个函数。函数就像是数据的管道,函数组合就是把这些管道连接起来,让数据穿过多个管道形成最终
函数组合默认是从右到左执行
函数的组合要满足结合律 (associativity):
我们既可以把 g 和 h 组合,还可以把 f 和 g 组合,结果都是一样的
lodash 中组合函数 flow() 或者 flowRight(),他们都可以组合多个函数
flow() 是从左到右运行
flowRight() 是从右到左运行,使用的更多一些
const _ = require('lodash')
const toUpper = s => s.toUpperCase()
const reverse = arr => arr.reverse()
const first = arr => arr[0]
const f = _.flowRight(toUpper, first, reverse)
console.log(f(['one', 'two', 'three']))模拟实现
const reverse = (arr) => arr.reverse();
const first = (arr) => arr[0];
const toUpper = (s) => s.toUpperCase();
// 从左往右执行就不需要执行reverse操作
function compose(...args) {
return function (value) {
return args.reverse().reduce(function (acc, fn) {
return fn(acc);
}, value);
};
}
const es6_Compose =
(...args) =>
(value) =>
args.reverse().reduce((acc, fn) => fn(acc), value);
const f = es6_Compose(toUpper, first, reverse);
console.log(f(["one", "two", "three"]));