【JQuery Mobile移动应用开发实战】JQuery Mobile基础——工具栏的使用
文章目录
-
- 2. 工具栏的使用
-
- 2.1 稍微复杂的界面
- 2.2 方便的快捷键
- 2.3 失效的按钮
- 2.4 导航栏的应用
- 2.5 导航栏的全屏属性
- 2.6 内容栏的使用
- 2.7 会弹出的面板
2. 工具栏的使用
本章节主要介绍JQuery Mobile开发中用于实现导航功能的控件,一般称之为工具栏。工具栏主要包括头部栏和尾部栏,它们常被固定在屏幕的上下两侧,用来实现返回功能和各功能模块间的切换,对于界面美化也有重要的作用。JQuery Mobile是专为移动Web端设计的开发工具,因此想要使移动App用户得到更好的用户体验,就需要使用工具栏的一些高级属性。
主要知识点包括:
- 将头部栏和尾部栏分别固定在屏幕上下两端的方法
- 设计流行的滑动门布局
- 面板控件的使用方法
2.1 稍微复杂的界面
无论是网站还是应用,在屏幕的上下两端总有一些固定的栏目,一般被称为顶部栏和尾部栏。
DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" href="../css/jquery.mobile-1.4.5.min.css" />
<script src="../script/jquery-2.1.4.min.js">script>
<script src="../script/jquery.mobile-1.4.5.min.js">script>
head>
<body>
<div data-role="page">
<div data-role="header">
<h1>头部栏h1>
div>
<h1>在页面中加入工具栏h1>
<h1>在页面中加入工具栏h1>
<h1>在页面中加入工具栏h1>
<h1>在页面中加入工具栏h1>
<h1>在页面中加入工具栏h1>
<h1>在页面中加入工具栏h1>
<div data-role="footer">
<h1>尾部栏h1>
div>
div>
body>
html>
运行结果如下所示:

当页面内容超出屏幕范围时,屏幕中仅能显示页面中的一部分内容,和传统的Web页面一样,JQuery Mobile也是默认先显示页面的顶端部分。
PC端上测试程序时,可以发现标题为头部栏,但代码中没有title标签,是因为JQuery Mobile会默认将头部栏中的内容作为页面的标题使用。
下面程序将工具栏固定:
DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" href="../css/jquery.mobile-1.4.5.min.css" />
<script src="../script/jquery-2.1.4.min.js">script>
<script src="../script/jquery.mobile-1.4.5.min.js">script>
head>
<body>
<div data-role="page">
<div data-role="header" data-position="fixed">
<h1>头部栏h1>
div>
<h1>在页面中加入工具栏h1>
<h1>在页面中加入工具栏h1>
<h1>在页面中加入工具栏h1>
<h1>在页面中加入工具栏h1>
<h1>在页面中加入工具栏h1>
<h1>在页面中加入工具栏h1>
<h1>在页面中加入工具栏h1>
<h1>在页面中加入工具栏h1>
<h1>在页面中加入工具栏h1>
<h1>在页面中加入工具栏h1>
<h1>在页面中加入工具栏h1>
<h1>在页面中加入工具栏h1>
<div data-role="footer" data-position="fixed">
<h1>尾部栏h1>
div>
div>
body>
html>
data-position="fixed"属性将头部栏和尾部栏固定。
2.2 方便的快捷键
头部栏的返回键:
DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" href="../css/jquery.mobile-1.4.5.min.css" />
<script src="../script/jquery-2.1.4.min.js">script>
<script src="../script/jquery.mobile-1.4.5.min.js">script>
head>
<body>
<div data-role="page">
<div data-role="header" data-position="fixed">
<a href="#">返回a>
<h1>头部栏h1>
<a href="#">设置a>
div>
<h1>
有按钮的头部栏
h1>
<div data-role="footer" data-position="fixed">
<h1>底部栏h1>
div>
div>
body>
html>
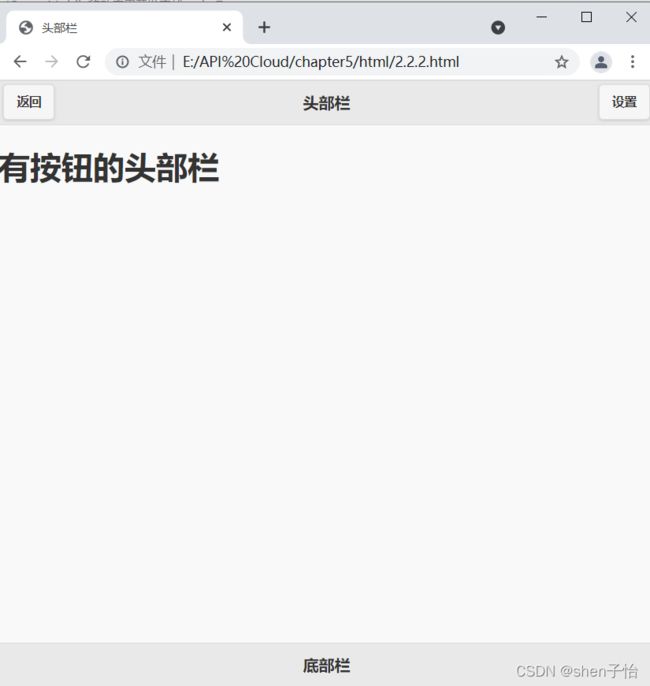
效果如下:

在图中发现头部栏多了两个按钮,头部栏的按钮与真正的按钮有区别。
首先,在头部栏使用标签< a >后,标签的内容自动转化为按钮的样式。其次,在头部栏中使用按钮,将会自动与标题等内容排成一行而不是一行一行显示。
(本范例中并没有为按钮加入链接,在这种情况下(专指在头部栏中的按钮)会默认被渲染成“返回”键的功能)
2.3 失效的按钮
只要在头部栏加入标签< a >就能被自动渲染成按钮的样子。但是有的时候不需要这些样式,就需要让按钮失效:
DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" href="../css/jquery.mobile-1.4.5.min.css" />
<script src="../script/jquery-2.1.4.min.js">script>
<script src="../script/jquery.mobile-1.4.5.min.js">script>
head>
<body>
<div data-role="page">
<div data-role="header" data-position="fixed">
<div>
<a href="#">返回a>
<h1>头部栏h1>
<a href="#">设置a>
div>
div>
<h1>
按钮的样式消失了
h1>
<div data-role="footer" data-position="fixed">
<h1>底部栏h1>
div>
div>
body>
html>
效果如下:

通过对比发现,头部栏原本是按钮的地方变成了链接的样式,发现头部栏又加了一个< div >标签。
在JQuery Mobile中有时会出现某些标签被默认渲染成某种样式的情况(比如头部栏的< a >标签)。如果不想使用这种样式,则可以试着在该标签外套一个< div >(或是其他对页面没有影响的标签)。
2.4 导航栏的应用
在移动应用中常常会看到选项卡,比如QQ和微信的底部。选项卡常常作为一款应用的导航,使用这样的导航栏能使在手机屏幕面积有限的情况下实现更多功能。
导航栏的使用:
DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" href="../css/jquery.mobile-1.4.5.min.css" />
<script src="../script/jquery-2.1.4.min.js">script>
<script src="../script/jquery.mobile-1.4.5.min.js">script>
head>
<body>
<div data-role="page">
<div data-role="header" data-position="fixed">
<a href="#">返回a>
<h1>头部栏h1>
<a href="#">设置a>
div>
<div data-role="content">
<h1>导航栏的使用h1>
<h1>导航栏的使用h1>
<h1>导航栏的使用h1>
<h1>导航栏的使用h1>
<h1>导航栏的使用h1>
<h1>导航栏的使用h1>
<h1>导航栏的使用h1>
<h1>导航栏的使用h1>
<h1>导航栏的使用h1>
<h1>导航栏的使用h1>
div>
<div data-role="footer" data-position="fixed">
<div data-role="navbar">
<ul>
<li><a id="weixin" href="#" data-icon="plus" data-theme="b">微信a>li>
<li><a id="tongxun" href="#" data-icon="plus" data-theme="b">通讯录a>li>
<li><a id="friend" href="#" data-icon="plus" data-theme="b">找朋友a>li>
<li><a id="set" href="#" data-icon="plus" data-theme="b">设置a>li>
ul>
div>
div>
div>
body>
html>
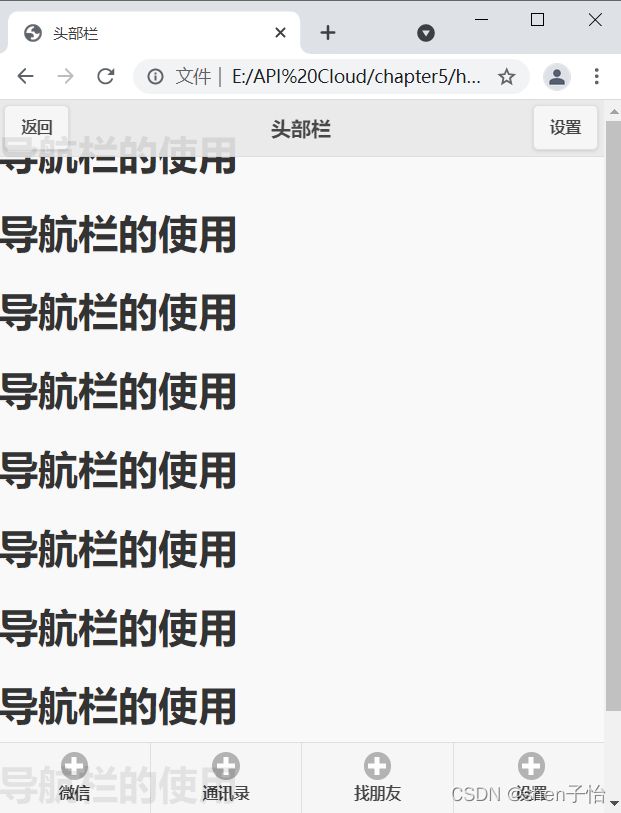
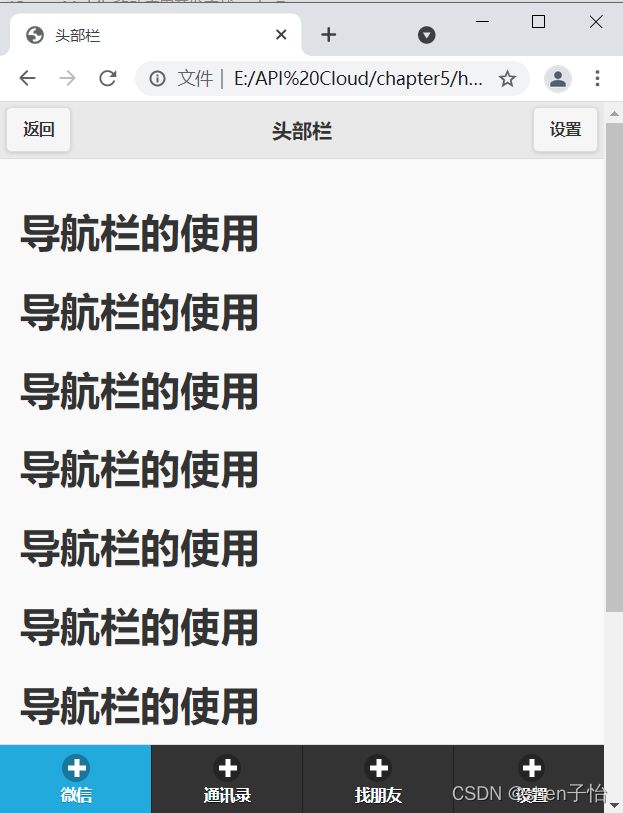
效果如下:

在尾部栏加入< div data-role=“navbar” >标签。在这个标签中嵌套使用了< ul >和< li >标签,使导航栏自动分成四栏。
(分栏的数目根据标签< li >的数目决定,最多不超过五栏)
实际上按照JQuery Mobile API上的规定,应当在navbar控件中加入一组属性来标识导航栏分为几栏:
<div data-role="navbar" data-grid="c">
其中data-grid="c"表示将导航栏分为四部分,以此类推“a”表示两部分。当分栏数目大于5时导航栏自动分为多行。
在navbar中继续使用标签< a >同样可以让标签中的内容自动渲染为按钮,但是上图中按钮与之前不同,因为它带上了图标。data-icon="plus"表示图标为加号。
2.5 导航栏的全屏属性
.ui-header-fixed,.ui-footer-fixed{left:0;right:0;width:100%;position:fixed;z-index:1000}
.ui-header-fixed{top:-1px;padding-top:1px}
.ui-header-fixed.ui-fixed-hidden{top:0;padding-top:0}
.ui-footer-fixed{bottom:-1px;padding-bottom:1px}
.ui-footer-fixed.ui-fixed-hidden{bottom:0;padding-bottom:0}
.ui-header-fullscreen,.ui-footer-fullscreen{filter:Alpha(Opacity=90);opacity:.9}
.ui-page-header-fixed{padding-top:2.6875em}
.ui-page-footer-fixed{padding-bottom:2.6875em}
上述代码第六行设定了某种样式下的头部栏和尾部栏要保持一定的透明度。原来导航栏还有一个data-fullscreen的属性。
例:
DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" href="../css/jquery.mobile-1.4.5.min.css" />
<script src="../script/jquery-2.1.4.min.js">script>
<script src="../script/jquery.mobile-1.4.5.min.js">script>
head>
<body>
<div data-role="page">
<div data-role="header" data-position="fixed" data-fullscreen="true">
<a href="#">返回a>
<h1>头部栏h1>
<a href="#">设置a>
div>
<div data-role="content">
<h1>导航栏的使用h1>
<h1>导航栏的使用h1>
<h1>导航栏的使用h1>
<h1>导航栏的使用h1>
<h1>导航栏的使用h1>
<h1>导航栏的使用h1>
<h1>导航栏的使用h1>
<h1>导航栏的使用h1>
<h1>导航栏的使用h1>
<h1>导航栏的使用h1>
div>
<div data-role="footer" data-position="fixed" data-fullscreen="true">
<div data-role="navbar">
<ul>
<li><a id="weixin" href="#" data-icon="plus">微信a>li>
<li><a id="tongxun" href="#" data-icon="plus">通讯录a>li>
<li><a id="friend" href="#" data-icon="plus">找朋友a>li>
<li><a id="set" href="#" data-icon="plus">设置a>li>
ul>
div>
div>
div>
body>
html>
2.6 内容栏的使用
在页面中加入内容栏:
DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" href="../css/jquery.mobile-1.4.5.min.css" />
<script src="../script/jquery-2.1.4.min.js">script>
<script src="../script/jquery.mobile-1.4.5.min.js">script>
head>
<body>
<div data-role="page">
<div data-role="header" data-position="fixed">
<a href="#">返回a>
<h1>头部栏h1>
<a href="#">设置a>
div>
<div data-role="content">
<h1>内容栏的使用h1>
<h1>内容栏的使用h1>
<h1>内容栏的使用h1>
<h1>内容栏的使用h1>
<h1>内容栏的使用h1>
<h1>内容栏的使用h1>
<h1>内容栏的使用h1>
<h1>内容栏的使用h1>
<h1>内容栏的使用h1>
<h1>内容栏的使用h1>
div>
<div data-role="footer" data-position="fixed">
<div data-role="navbar">
<ul>
<li><a id="weixin" href="#" data-icon="plus">微信a>li>
<li><a id="tongxun" href="#" data-icon="plus">通讯录a>li>
<li><a id="friend" href="#" data-icon="plus">找朋友a>li>
<li><a id="set" href="#" data-icon="plus">设置a>li>
ul>
div>
div>
div>
body>
html>
运行结果如下:

会发现比之前多了左侧页边距以及与头部栏底端有了距离。
2.7 会弹出的面板
会弹出的工具栏:
DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" href="../css/jquery.mobile-1.4.5.min.css" />
<script src="../script/jquery-2.1.4.min.js">script>
<script src="../script/jquery.mobile-1.4.5.min.js">script>
<script>
$( "#mypanel" ).trigger( "updatelayout" ); //
script>
head>
<body>
<div data-role="page">
<div data-role="panel" id="mypanel">
<h4>这个就是面板h4>
div>
<div data-role="header" data-position="fixed">
<a href="#mypanel">打开a>
<h1>头部栏h1>
<a href="#">隐藏a>
div>
<div data-role="content">
<h1>面板可以弹出h1>
<h1>面板可以弹出h1>
<h1>面板可以弹出h1>
<h1>面板可以弹出h1>
<h1>面板可以弹出h1>
<h1>面板可以弹出h1>
<h1>面板可以弹出h1>
<h1>面板可以弹出h1>
<h1>面板可以弹出h1>
<h1>面板可以弹出h1>
<h1>面板可以弹出h1>
<h1>面板可以弹出h1>
<h1>面板可以弹出h1>
<h1>面板可以弹出h1>
div>
<div data-role="footer" data-position="fixed">
<div data-role="navbar">
<ul>
<li><a id="chat" href="#" data-icon="plus">微信a>li>
<li><a id="email" href="#" data-icon="plus">通讯录a>li>
<li><a id="skull" href="#" data-icon="plus">找朋友a>li>
<li><a id="beer" href="#" data-icon="plus">设置a>li>
ul>
div>
div>
div>
body>
html>
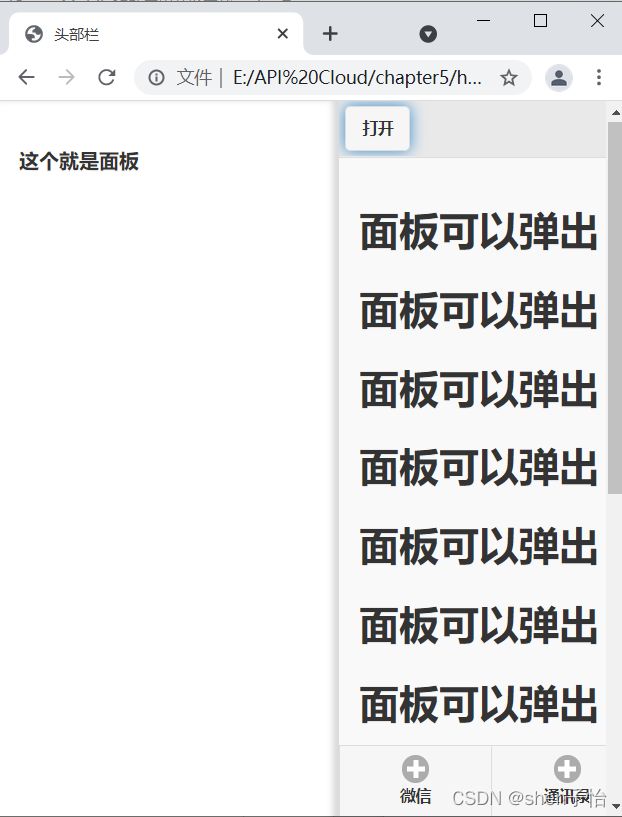
- 在页面的任意位置(必须在page标签内以及头部栏和尾部栏外)加入一个面板控件,在面板控件可以像一般页面一样添加内容。
- 给面板控件设置一个id,如本例的id为mypanel。
- 插入一段JavaScript代码,声明该控件。
- 在页面中选择一个用于打开面板的按钮,并将链接指向的地址改为该控件的id,并且不要忘记在id前加入"#"。
- 根据需要来设置面板的高级属性,如是否需要加入动画或者面板处于屏幕的左侧还是右侧,本例选择了默认属性,即面板在左侧出现。
下面给出关闭面板的方法:
- 在面板控件添加一组属性data-swipe-close=“false”;
- 在面板中加入一个按钮控件,如< a href="#" data-rel=“close” data-role=“button” >关闭面板< /a >。单击该按钮时进行关闭。该按钮必须放置在面板中,因为当面板被激活时面板外的按钮是无效的。