问题描述
项目中常常会引入一些图片资源,什么jpg|jpeg|png|gif|ico之类的,正常情况下,我们需要做一下性能优化,看看如何大而化小、小而化了,提升生产环境资源加载速度。所以,本文记录一下大图片使用image-webpack-loader插件压缩一下、小图片使用url-loader转成base64格式,并比较前后优化差别。以下代码是笔者在生产环境使用的,亲测有效。大家直接复制粘贴即可
url-loader的使用
首先,url-loader和image-webpack-loader都依赖于file-loader,file-loader简言之就是一个资源加载模块,去找文件资源的loader,然后也可以给静态资源生成哈希值,即唯一标识身份证。一般不用配置。我们主要是通过url-loader和image-webpack-loader做相关对应项配置
下载url-loader和file-loader
cnpm i url-loader file-loader --save
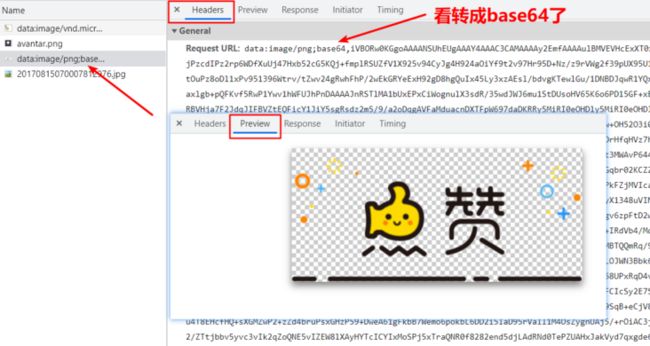
使用url-loader转base64截图
未使用url-loader就是普通的图片加载,这里不赘述。我们主要是看转成base64的效果;因为下方还要说image-webpack-loader,所以代码放在最后
image-webpack-loader的使用
下载image-webpack-loader
这里大家注意,不要使用高版本的image-webpack-loader,否则可能出现错误,这里我使用的是6.0.0版本,大家可以使用这个版本。另外file-loader因为之前安装过了,所以,这里就不用安装了
cnpm i [email protected] --save
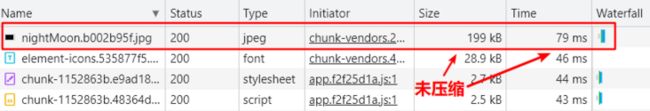
未使用image-webpack-loader截图
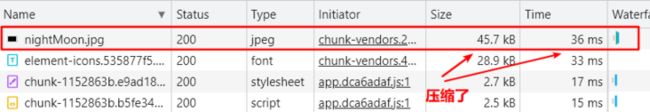
使用image-webpack-loader截图
对比两个图,我们可以看到使用image-webpack-loader压缩后,无论是大小还是加载时间,都优化了不少,所以这个loader还是可以的
两个loader的完整代码
以vue项目为例,在vue.config.js的chainWebpack加上以下代码即可
chainWebpack(config) {
config.module.rule("images").test(/\.(jpg|jpeg|png|gif|ico)$/) // 给这些图片类型做压缩
.use("url-loader") // url-loader要搭配file-loader做图片压缩
.loader("url-loader")
.options({
limit: 1024 * 12,// 小于12kb的图片压缩成base64,图片太大转成base64反而不太合适
name: "static/img/[name].[ext]"//指定打包后的图片存放的位置,一般放在static下img文件夹里 name.ext分别为:文件名.文件后缀(按照原图片名)
})
.end() // 返回上一级 以便于继续添加loader
.use('image-webpack-loader')
.loader("image-webpack-loader")
.options({
disable: process.env.NODE_ENV == 'development' ? true : false, // 开发环境禁用压缩,生产环境才做压缩,提升开发调试速度
mozjpeg: { quality: 60 }, // 压缩JPEG图像,压缩质量quality为60,范围0到100
optipng: { enabled: true }, // 压缩PNG图像,enabled为true开启压缩
pngquant: { quality: [0.65, 0.90], speed: 4 }, // 质量区间和速度就使用默认值吧
gifsicle: { interlaced: false }, // Interlace gif for progressive rendering 默认false
webp: { quality: 60 } // 压缩webp图片,压缩质量quality为60,范围0到100
})
.end() // 返回上一级 继续添加loader
.enforce('post') // 表示先执行配置在下面那个loader,即image-webpack-loader
},总结
详细配置项,要去npm或者github看看。不过上述普通配置项,基本上能解决大多数需求,勉强够用了
好记性,不如烂笔头,记录一下吧 ^_^