原文链接:基于开源大数据调度系统Taier的Web前端架构选型及技术实践
课件获取:关注公众号“数栈研习社”,后台私信“Taier”获得直播课件
视频回放:点击这里
上两期,我们为大家分享了Taier入门及控制台的介绍,本期我们为大家分享Taier的Web前端架构介绍。本次分享我们将从Taier的前端技术栈选型,到技术实现以及未来规划为大家讲解。
一、Taier的Web前端技术栈介绍
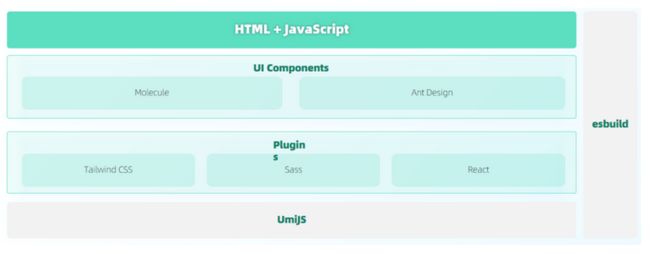
首先我们来为大家介绍Taier的Web前端架构图,如下图所示:
我们的项目以UmiJS作为底层脚手架,在此基础上,引入 TailwindCSS、Sass、React三个插件,在UI组件库中引入 Molecule 和 Ant Design,辅以esbuild作为编译打包的工具,最后的产物是 HTML 和 JavaScript。
1、前端脚手架选型介绍
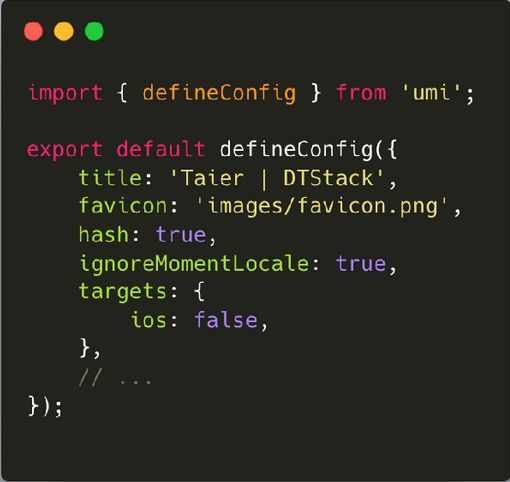
在前端众多的脚手架、框架中我们选择了UmiJS作为我们的底层脚手架,之所以选择UmiJS的原因,主要是基于以下几点的考虑:
- 上手成本低,启动项目快
- 较少的配置需求,需要快速搭建页面
- 需要整合 Ant Design
- 有团队维护,后续开发有保障
2、UI组件库选型介绍
在UI组件库的选择上,除了引入Ant Design 外,我们还引入了 Molecule。
Molecule 是我司开源的一个轻量级Web IDE UI 框架。通过实现插件(Extensions)的机制,我们可以快速地从一个 Workbench 实现一个功能齐全的 IDE 项目,具备轻量级,可扩展,易上手等特点。点此进入molecule介绍
在 Taier 的界面中,整个 IDE 的界面就是基于 Molecule 所提供的 Workbench 所做的自定义,这一部分是 Taier 界面至关重要的一部分。
二、Taier前端技术实现详解
在了解完前端技术栈选型之后,接下来我们对其中的技术实现做深入的介绍。
1、目录架构
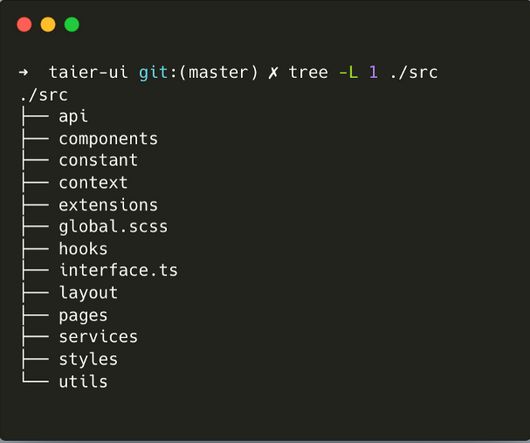
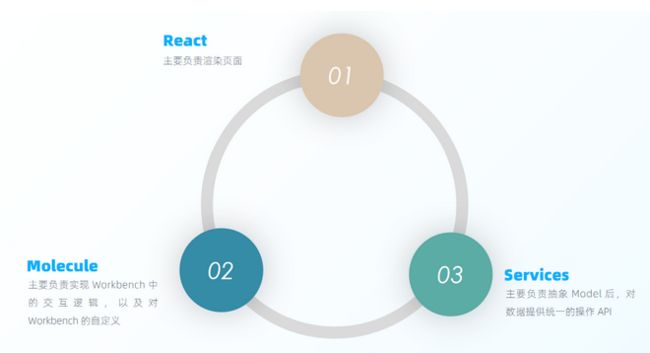
首先,我们以 Taier 的目录作为切入点来了解 Taier 前端最重要的三个技术点,分别是Pages、Extensions、Services 文件夹。
- Pages 文件夹
基于 React 实现的 JSX 文件,我们将其定义为 View 层
- Extensions 文件夹
基于 Molecule 所提供的功能,主要实现了 Model 和 Controller 层的内容
- Services 文件夹
主要实现 Controller 层的内容
2、技术架构介绍
基于上述的分析和理解,我们可以看出 Taier 前端是一个比较典型的 MVC 架构。
接下来,我们详细分析这三者组成的 MVC 架构是如何在项目中发挥作用,三者之间是如何联系并支撑起 Taier 项目。
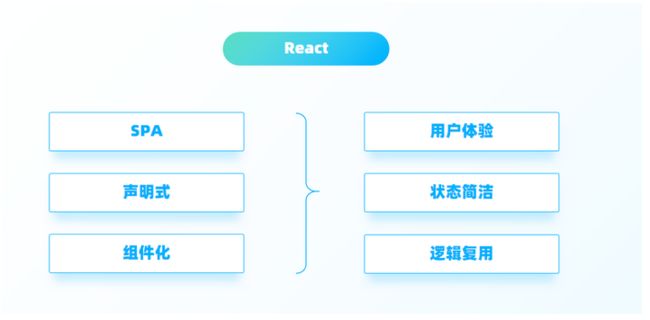
- React
React 是 Facebook 开源的一个用于构建用户界面的 JavaScript 库,较高的性能和较为简单的代码逻辑使得自发布以来,越来越多的人关注和使用它,而在此项目中我们使用的是React的SPA、声明式及组件化这3个特点,其对应到页面的优点分别是提升用户体验、组件状态简洁及组件逻辑服复用。
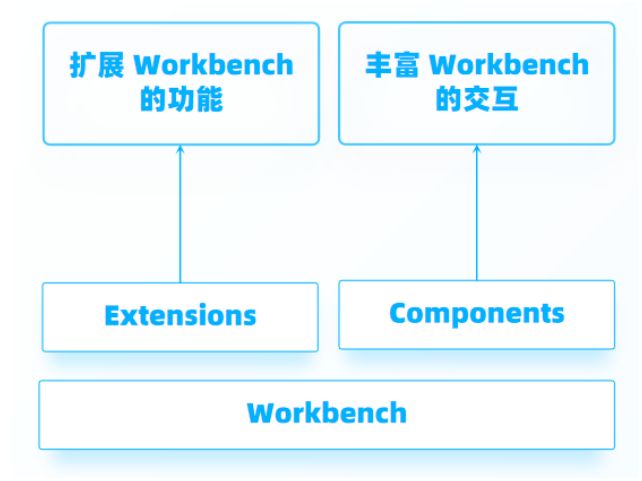
- Molecule
接着,我们介绍一下 Molecule 在 Taier 中的应用。Molecule 以 Workbench 作为基础,通过 Extensions 可以扩展 Workbench 的功能,通过 Components 丰富 Workbench 的交互。这对于服务端的同学来说,可能会比较抽象,我们可以把 Extensions 的功能理解为 Java 中的Implement,把 Components 理解为 Extends。
- Services
Services 的作用是封装通用的对数据模型的操作。譬如针对编辑器的actions,我们需要针对不同的任务展示不同的actions,同时在快捷操作中,我们需要判断当前任务所具有的 actions。那这种分散在不同组件,具有相同逻辑的代码,我们将其提取出来,抽象出一个 EditorActionBarService
- React 和 Molecule的联系
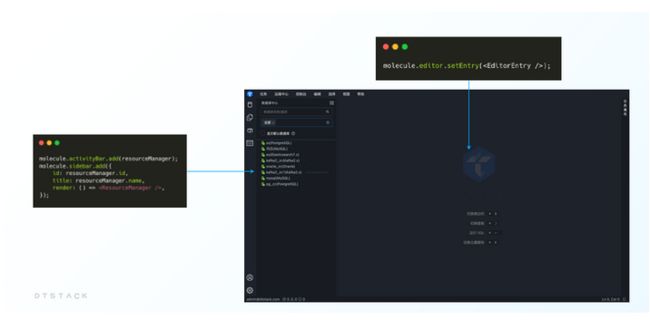
基于我们刚才介绍的 Molecule 的特性,这里我们只需要将基于 React 实现的 JSX/TSX 组件通过扩展的形式,对 Workbench 进行自定义即可。
如图所示,我们通过调用 molecule.editor.setEntry来自定义 Workbench 的入口页,通过 molecule.activityBar.add 以及 molecule.sidebar.add 来将数据源中心添加到左侧活动面板之中。
我们可以观察到,只需要调用 molecule.x.y如上形式的代码,将 React 组件传入即可。其中 x代表当前要对哪一块面板进行操作,可以是 editor,可以是 sidebar 等,y 代表了要进行什么操作,包括 add,remove,update的操作。
- Molecule 与 Services 的联系
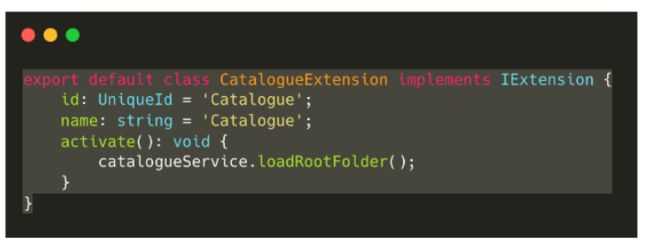
我们通过 Extensions 中调用Services 方法,然后在Services 中调用 Molecule 导出对象的方法即可。具体如下:
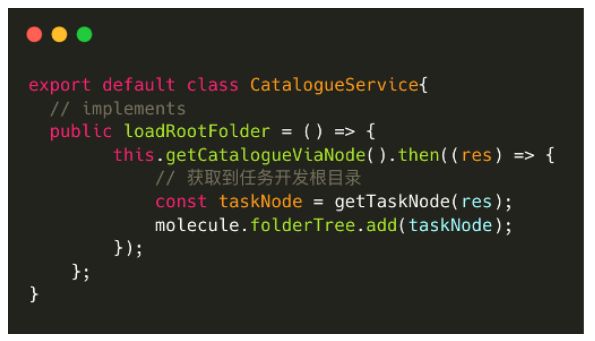
图中所示是经过删减的 CatalogueService,主要负责 Taier 中任务目录的实现。
其中有一个方法是 loadRootFolder,这里的逻辑是从服务端获取到目录信息,然后进行处理,将处理后的目录节点信息通过调用 molecule.folderTree.add 方法添加到任务开发目录中。在声明出如上的Service 后,我们需要初始化该Service,然后在 extensions 中调用即可。
- Service 和 React 的联系
比较熟悉前端的同学可能已经知道可以通过 HOC 来实现,那这里我们给不熟悉的同学简单介绍 HOC 的作用。
高阶组件(HOC)是 React 中用于复用组件逻辑的一种高级技巧。HOC 自身不是 React API 的一部分,它是一种基于 React 的组合特性而形成的设计模式。
在前端大部分的状态管理工具中,都有一个 connect 就是一个 HOC。在 Taier 中,我们同样也基于 HOC 去实现 Service 和 React 的联系。
我们声明一个 RightBarService,主要负责渲染右侧的侧边栏,将其初始化之后,我们通过如下方式将实例和 React 组件联系上。
我们可以观察到,connect 作为一个函数,第一个参数是我们初始化后的Service 实例,第二个参数是我们需要与Service 联系的具体组件。同时我们观察到该组件的参数(即 props)中可以获取到Service 中存储的数据结构,在简单地使用后,就可以在组件内容获取到Service 的数据。
但是仅仅获取到数据是不够的,在大多数情况下,我们需要该数据的改变来引起组件的重渲染。而这一块的实现得意于 Molecule 提供的一个 Component Class,在遵循某种规范下,继承该 Class 的Service 中的数据发生改变后会引入与该Service相关联的组件重渲染。
三、Taier前端未来规划
对于Taier前端的未来规划,我们将遵循以下三个方面;
- 更稳定
首先,我们要做到更稳定。目前Taier 项目的稳定性还不够,更稳定是我们一直追求的目标,未来我们要做到:
- 提升测试覆盖率,确保稳定性
- 优化错误提示信息,以确保发生错误后可以通过错误排查问题
- 支持埋点平台或其他监控平台接入,确保所有错误都可被捕获被检测
易扩展
其次,我们要做到易扩展。未来我们将在以下这几点发力:
- 支持更多的任务类型,目前 Taier 所支持的 5 种任务类型在大数据开发中仍是不够的,我们后续会持续迭代,支持更多的类型
- 支持针对不同任务代码解析出大纲,大纲的作用是让大数据开发更容易在大段的代码片段中定位到所需代码的位置
- 对二次开发用户友好,这一点与前一期提到的一样,不止是服务端需要支持,同样前端也需要支持自定义组件的开发
易上手
最后,我们要做到易上手。目前 Taier 的上手主要依靠用户自身对大数据开发的经验,那么对于大数据开发经验较少的用户只能依靠为数不多的文档进行熟悉,未来我们会针对以下方面进行改善:
- 丰富 coding 的语法补全功能,即 snippet 功能
- 优化文案提示
- 优化代码体验
以上就是Taier Web前端架构的介绍和未来的一些规划方向,也欢迎大家来一起交流讨论,Taier技术团队希望和大家一起成长,一起更好的建设Taier。
原文来源:VX公众号“数栈研习社”
袋鼠云开源框架钉钉技术交流群(30537511),欢迎对大数据开源项目有兴趣的同学加入交流最新技术信息,开源项目库地址:https://github.com/DTStack