- 【Hugging Face全面拥抱LangChain:全新官方合作包】
文末有福利!❝最近HuggingFace官宣发布langchain_huggingface,这是一个由HuggingFace和LangChain共同维护的LangChain合作伙伴包。这个新的Python包旨在将HuggingFace最新功能引入LangChain并保持同步。通过HuggingFace官方包的加持,开发小伙伴们通过简单的api调用就能在langchain中轻松使用HuggingFa
- 迈向大型推理模型:基于大型语言模型的强化推理综述(附教程)
LLM大模型
人工智能自然语言处理知识库本地化部署吴恩达大模型RAG
语言长期以来被认为是人类推理的基本工具。大型语言模型(LLM)的突破激发了大量研究兴趣,推动了利用这些模型解决复杂推理任务的探索。研究人员通过引入“思维”这一概念——即一系列代表推理过程中的中间步骤的标记——超越了简单的自回归标记生成。这一创新范式使LLMs能够模仿复杂的人类推理过程,如树搜索和反思性思维。近年来,学习推理的趋势逐渐兴起,强化学习(RL)被应用于训练LLMs掌握推理过程。这种方法通
- 微信小程序的创新应用将体现在教学中 ――2019兴成长培训学习有感
长白山085李春玲
假期过得好快啊!同时过得又很充实。每周四我都按要求认真听课,能在暑期里听到老师们的精彩讲解,很是荣幸。第一课是由何其钢主任讲的微信小程序创新应用案例。他向我们介绍了小程序创新应用,在信息技术发达的今天,用很简单的技术就可以满足一些高大上的展示,而这些极简技术可以让我们搭上这班信息化教育的列车,实属不易,所以格外珍惜。王子老师为我们带来各种微信小程序的创新应用案例在教学中都非常实用,满满的都是干货,
- 微信推客系统小程序开发上线全攻略:从源码部署到社交裂变运营
v_qutudy
推客系统开发推客小程序
一、前言:为什么选择微信推客系统?在社交电商的浪潮中,微信推客系统凭借"自用省钱、分享赚钱"的裂变模式,成为商家低成本获客的利器。本文将深度解析如何从零开发一套支持独立部署的推客小程序,涵盖技术架构、源码解析、部署实战及运营策略,助力开发者快速搭建高转化率的社交电商系统。二、技术架构设计:打造稳定可扩展的推客系统1.整体架构分层前后端分离架构前端:采用Taro跨端框架开发微信小程序端,适配多端展示
- 最新短视频去水印小程序源码/带流量主/外卖CPS系统/批量解析/修改MD5
最新短视频去水印+外卖CPS系统微信小程序源码下载,本微信小程序含流量主支持:激励视频、插屏广告、视频广告,本小程序源码非微擎内核,且支持会员系统!支持短视频秒速级解析+批量短视频解析+图集解析。各个页面轮播图均支持后台替换(可设置跳转网页/小程序)。支持添加工具页跳转小程序/网页。支持资源发布。支持CPS添加管理。支持卡密会员充值功能。由于微信官方修改规则,MD5已修改到个人中心(可直接在后台开
- 2024最新外卖CPS分销微信小程序源码【前端+后台+数据库+分销功能】
云深不知处㊣
源码专区微信小程序小程序外卖CPS分销微信小程序源码CPS分销微信小程序源码
内容目录一、详细介绍二、效果展示三、源代码下载地址一、详细介绍外卖侠CPS全套源码是一款为外卖平台提供分销功能的微信小程序。用户可以通过你的链接去领取外卖红包,然后去下单点外卖,既能省钱,又能获得佣金。该小程序带有商城、影票、吃喝玩乐等多个模块,适合不同用户的需求。外卖CPS的势头猛得一塌糊涂,被称为23年最大的红利之一,也被称为2023最佳小白可实操项目。外卖公司的广告预算持续增加,因为比传统广
- 中国AI应用“三分天下”:国企成主力、中小企偏订阅、C端仍在观望
在美的苦命程序员
人工智能
AI在中国的落地路径,正在迅速分化:国企不再只是“建底座”,而是明确聚焦于AI应用的实际部署,特别是在制造、能源、装备等领域。订单量和投入强度明显提升。中小企业开始普遍接受“订阅制+垂直应用”的组合模型,以年费万元级的方式引入AI能力,用于财税、HR、客服等关键业务流程。C端市场则相对承压。虽有WPSAI等大模型产品突破,但整体变现节奏较慢,巨头产品仍处于免费体验或早期内测阶段。国企推动AI从“可
- CompletableFuture
Momentary_SixthSense
python开发语言后端javamysqlide
CompletableFuture是由Java8引入的,在Java8之前我们一般通过Future实现异步。Future用于表示异步计算的结果,只能通过阻塞或者轮询的方式获取结果,而且不支持设置回调方法,Java8之前若要设置回调一般会使用guava的ListenableFuture,回调的引入又会导致臭名昭著的回调地狱。CompletableFuture对Future进行了扩展,可以通过设置回调的
- UniApp 常用UI库
xkxnq
uniappuniapp
UniApp是一个基于Vue.js的跨平台开发框架,常用于开发微信小程序、H5、App等应用。为了快速构建界面,开发者常使用一些UI库,这些库提供了预定义的组件(如按钮、列表、表单等),能显著提升开发效率。以下是一些常用的UniAppUI库及其对应的GitHub地址(开源地址),这些都是社区中广泛使用且维护活跃的项目:常用UniAppUI库及地址uViewUI简介:一个功能强大、高度可定制的UI框
- Prompts
提示是引导AI模型生成特定输出的输入。这些提示的设计和措辞会显著影响模型的反应。在SpringAI中与AI模型交互的最低级别,处理SpringAI中的提示与管理SpringMVC中的“视图”有些相似。这涉及为动态内容创建带有占位符的广泛文本。然后根据用户请求或应用程序中的其他代码替换这些占位符。另一个类比是包含某些表达式占位符的SQL语句。随着SpringAI的发展,它将为与AI模型的交互引入更高
- echars世界地图,显示指定的国家散点图
xkxnq
vuevue.jsjavascript
效果如下1.下载:npminstallecharts--save2,引入世界地图在main.js文件里引入(这里是Vue3.0的模板)importechartsfrom'echarts'Vue.prototype.$echarts=echartsimport'../node_modules/echarts/map/js/world.js'//引入世界地图3.使用import{mapoption,p
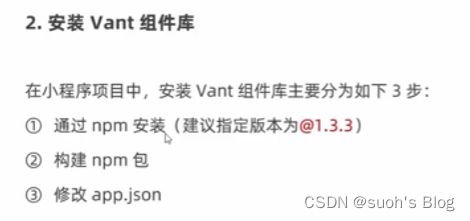
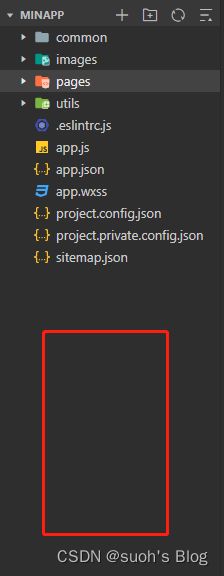
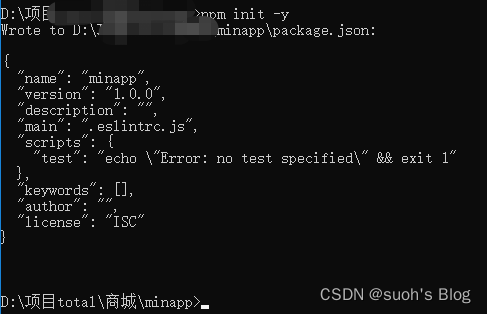
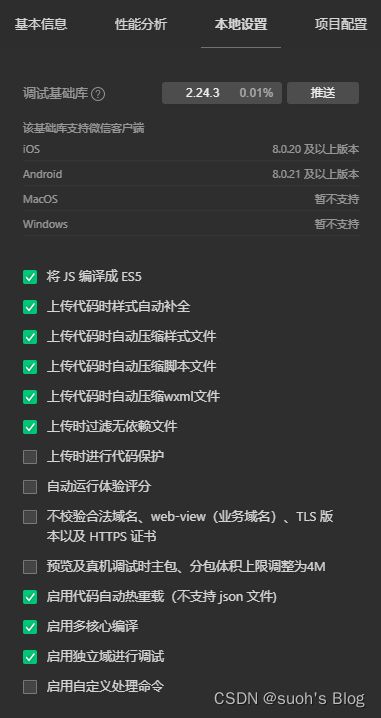
- 微信小程序 - 超详细 TDesign 组件库环境搭建,微信小程序项目开发中引入并使用 tdesign 组件库的详细教程(腾讯 TDesign 组件库与微信小程序开发)
前端开发大师鸭
+Wechat微信小程序tdesign小程序安装tdesign组件库tdesign组件库官方文档腾讯TDesign官方使用教程使用组件没有任何样式就一段字html放上去没有效果怎么办
前言网上几乎没有教程,本文提供优质教程保证搞定。在微信小程序开发中,详解小程序TDesign组件库环境搭建与使用教程,完整安装及配置流程,项目引入使用tdesign组件示例代码,解决安装失败、安装报错、使用组件不显示、配置好了但使用没反应、无组件样式等问题,提供详细配置教程和组件的使用实例。小程序vue2|vue3版本语法都能使用,跟着教程安装集成即可。如下图所示,详细安装配置及引入使用,解决各种
- 微信小程序使用TDesign组件中图片上传和图片删除
研三前端狗
微信小程序tdesign小程序
本篇主要是总结,图片上传。使用TDesign组件。首先wxml文件js文件//上传图片handleSuccess(e){letthat=thisconst{fileList}=this.data;//console.log(e.detail.files[e.detail.files.length-1].url)const{files}=e.detail;this.setData({originFi
- Uniapp微信小程序开发:后端服务器搭建指南(语言选择+部署方案)
目录前言:Uniapp+微信小程序的架构模式️后端服务器的作用后端语言选择(Node.js/Java/Python/PHP/Go)☁️服务器部署方案(云服务器vsServerless)实战:如何连接Uniapp与后端API安全优化:HTTPS、JWT、接口鉴权数据库选择(MySQL、MongoDB、云数据库)总结&最佳实践1.前言:Uniapp+微信小程序的架构模式Uniapp是一个基于Vue.j
- 微信小程序wx.request封装
实现功能:1.实现对wx.request()的封装2.使用封装后的wx.request()自动添加用户的openid和unionid主要使用技术:promise功能简述:我们在使用微信小程序时为了区分用户通常会在请求头中填加用户的openid或unionid,通常做法是在app.js的onLaunch中写入获取openid的函数体。但是这样做有一个问题就是app.js中的onLaunch和页面的o
- 基于taro开发微信小程序(二)
哈哈哈哈蜜瓜
微信小程序taro小程序
参考文档目录结构|Taro文档目录项目运行起来之后,了解一下目录├──dist编译结果目录|├──config项目编译配置目录|├──index.js默认配置|├──dev.js开发环境配置|└──prod.js生产环境配置|├──src源码目录|├──pages页面文件目录||└──indexindex页面目录||├──index.jsindex页面逻辑||├──index.cssindex页面
- 微信小程序171~180
The_era_achievs_hero
微信小程序小程序
1.封装购物车接口APIimporthttpfrom'@/utils/http'exportconstreqAddCrt=({goodsId,count,...data})=>{returnhttp.get(`/cart/addToCart/${goodsId}/${count}`,data)}exportconstreqCartList=()=>{returnhttp.get('/cart/ge
- 微信小程序集成 TDesign
PP0897
微信小程序tdesign小程序
步骤1:在小程序控制台执行,一直按回车直至package.json创建好yarninit步骤2:yarnaddtdesign-miniprogram--production步骤3:将app.json中的"style":"v2"移除。步骤4:将app.json中的"renderer"修改为"webview"。
- 微信小程序 wx.request() 的封装
xkxnq
微信小程序微信小程序
基于微信小程序的wx.request()方法封装下面是一个封装方案,满足您提出的所有要求:classHttpService{constructor(){this.baseUrl='';//基础URLthis.pendingRequests=newMap();//请求缓存池this.interceptors={request:[],response:[]};}//设置基础URLsetBaseUrl(
- 微信小程序列表数据上拉加载,下拉刷新
1.上拉加载数据,数据=下一页数据+前面的数据([...this.data.list,...data.records)2.当用户上拉加载过快时,会不停的调用接口,需要节流阀isLoading3.上拉加载到最后一页的判断,isFinish//pages/list.jsimport{reqList}from"../../api/list"Page({data:{list:[],total:0,isFi
- Python标准模块--importlib
作者:zhbzz2007出处:http://www.cnblogs.com/zhbzz2007欢迎转载,也请保留这段声明。谢谢!1模块简介Python提供了importlib包作为标准库的一部分。目的就是提供Python中import语句的实现(以及__import__函数)。另外,importlib允许程序员创建他们自定义的对象,可用于引入过程(也称为importer)。什么是imp?另外有一个
- Python模块的动态加载机制
weixin_30632089
运维python
Python在运行环境初始化中,就将sysmodule加载到了内存中,实际上,Python是将一大批的module加载到了内存中。但是为了使local名字空间能够达到最干净的效果,Python并没有将这些符号暴露在当前的local名字空间中,而是需要用户显式的通过import机制通知Python:需要将这个符号引入到local名字空间中。这些预先被加载进内存的module存放在sys.module
- 甜蜜家园3韩剧全集无修[1080p英文中字]百度网盘云资源完整版下载免费观看
星座天蝎座之
甜蜜家园3高清HD下载百度网盘完整百度云资源链接下载提示:文章排版原因,观影资源链接地址放在文章结尾,往下翻就行甜蜜家园3》延续了前作的故事线,讲述了一家人在遭遇外部威胁时如何团结一致,共同面对困难的历程。影片开场不久,观众便被引入一个风云变幻的环境,随着情节的发展,角色之间的关系也逐渐深入。影片以一种紧凑且富有张力的叙事手法,展示了角色们在逆境中所经历的挣扎与成长。其次,角色的塑造是《甜蜜家园3
- 微信小程序如何获取当前页面栈中有几个页面
玄学大师
//获取当前页面栈的数量letarr=getCurrentPages();console.log('页面',arr.length);
- uniapp 引入高德api
白月光和意难平
uni-appjavascript前端
mounted(){if(typeofwindow.AMap==='function'){this.initAmap()}else{constscript=document.createElement('script');script.async="async";script.src='https://webapi.amap.com/mapsv=2.0&key=你的key&plugin=AMap.
- 阅读记录(54)|拆书稿拟定主题方式
初十一
阅读目的/碎片出处碎片出处:阅读分享三十九:《拆书稿的经典结构,如何拟定一个主题点?》-笔记内链:阅读目的:了解拆书稿的提炼主题的方式,在读书时应用提炼知识点,总结成个人思想读后收获/感受要点一:干货类书籍拆书结构:话题引入+书的名字+作者观点+提出问题+作者解决办法+总结收尾开头用相关热点或者是生活痛点进行引入,读书化做已用,要先思考哪些点能解决自己的哪方面的问题自然而然地引出书的名字,表明这本
- uniapp--腾讯地图路线轨迹回放
前端志茗
uni-appjson前端微信小程序小程序
腾讯地图路线轨迹回放返回路线轨迹手动选择目的地开始驾车路线规划显示小车轨迹模拟运行//引入SDK核心类,地图组件importQQMapWXfrom'../components/qqmap-wx-jssdk1.2/qqmap-wx-jssdk.js'exportdefault{data(){return{qqmapsdk:{},//腾讯地图小程序的SDKtext:'路线轨迹,带小车图标',//滚动通
- uniapp实现自定义图片预览手势缩放滑动下一页等(精简版,原生微信小程序同理)
争取一行
微信小程序uni-appuni-app微信小程序javascript
直接上代码<imageclass=
- 除了FastJson,你还有选择: Gson简易指南
闻人的技术博客
前言这个周末被几个技术博主的同一篇公众号文章fastjson又被发现漏洞,这次危害可导致服务瘫痪!刷屏,离之前漏洞事件没多久,fastjson又出现严重Bug。目前项目中不少使用了fastjson做对象与JSON数据的转换,又需要更新版本重新部署,可以说是费时费力。与此同时,也带给我新的思考,面对大量功能强大的开源库,我们不能盲目地引入到项目之中,众多开源框架中某个不稳定因素就足以让一个项目遭受灭
- 小修罗:幸福与自由的秘诀。
小修罗投资
今天广州酒家暴跌,我继续把10%的承德露露仓位移了过去,目前广酒仓位占比已经是71.4%,基本就是梭哈了。这个事情和下面我要说的道理无关,只是顺便放在开头,总不能调个仓又发一篇文章吧?------------------------------前段时间我跟我妈闲聊,谈到某新区,她说新区的基建用先进的技术,又引入了多个项目,以后发展空间大,房价便宜。我问,那为什么某新区房价比市区便宜。她说是可能因为
- 面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
- Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
- 正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
- BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
- Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
- [简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
- Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
- 区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
- hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
- PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
- 强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
- 精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
- 【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
- 学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
- angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
- java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
- 天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
- [机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
- 获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
- 最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
- macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
- java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
- Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
- apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
- 如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
- 架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
- Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
- Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
- Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round