android密码小眼睛,android 实现点击edittext的“小眼睛”切换明密文
很多时候,我们为了用户的隐私安全,需要在密码输入的时候,显示密文。为了更好的用户体验,我们给用户提供了可以切换明密文的小图标(小眼睛)
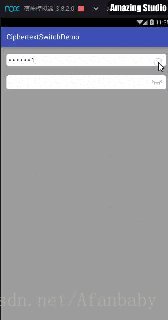
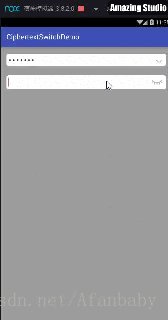
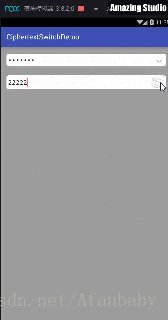
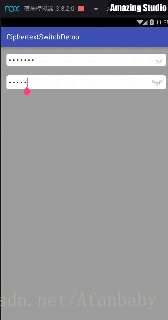
先来看一下效果图:
这里我们可以有两种实现方式:
一、
布局文件:
android:layout_width="match_parent"
android:layout_height="wrap_content">
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/et_bg"
android:inputType="textPassword"
android:maxLength="10" />
android:id="@+id/imageView"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_alignParentRight="true"
android:layout_margin="10dp" />
activity中使用:
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private EditText editText;
private ImageView imageView;
private boolean isHideFirst = true;// 输入框密码是否是隐藏的,默认为true
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editText = (EditText) findViewById(R.id.editText);
imageView = (ImageView) findViewById(R.id.imageView);
imageView.setOnClickListener(this);
imageView.setImageResource(R.drawable.close);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.imageView:
if (isHideFirst == true) {
imageView.setImageResource(R.drawable.open);
//密文
HideReturnsTransformationMethod method1 = HideReturnsTransformationMethod.getInstance();
editText.setTransformationMethod(method1);
isHideFirst = false;
} else {
imageView.setImageResource(R.drawable.close);
//密文
TransformationMethod method = PasswordTransformationMethod.getInstance();
editText.setTransformationMethod(method);
isHideFirst = true;
}
// 光标的位置
int index = editText.getText().toString().length();
editText.setSelection(index);
break;
}
}
}二、
xml中:
android:layout_marginTop="20dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
android:id="@+id/editText1"
android:layout_width="match_parent"
android:paddingRight="10dp"
android:layout_height="wrap_content"
android:inputType="textPassword"
android:background="@drawable/et_bg"
android:maxLength="10"
android:drawableRight="@drawable/close" />
activity中使用:
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private EditText editText1;
private boolean isHideFirst = true;// 输入框密码是否是隐藏的,默认为true
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editText1 = (EditText) findViewById(R.id.editText1);
final Drawable[] drawables = editText1.getCompoundDrawables();
final int eyeWidth = drawables[2].getBounds().width();// 眼睛图标的宽度
final Drawable drawableEyeOpen = getResources().getDrawable(R.drawable.open);
drawableEyeOpen.setBounds(drawables[2].getBounds());//这一步不能省略
editText1.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_UP) {
float et_pwdMinX = v.getWidth() - eyeWidth - editText1.getPaddingRight();
float et_pwdMaxX = v.getWidth();
float et_pwdMinY = 0;
float et_pwdMaxY = v.getHeight();
float x = event.getX();
float y = event.getY();
if (x < et_pwdMaxX && x > et_pwdMinX && y > et_pwdMinY && y < et_pwdMaxY) {
// 点击了眼睛图标的位置
isHideFirst = !isHideFirst;
if (isHideFirst) {
editText1.setCompoundDrawables(null,
null,
drawables[2], null);
editText1.setTransformationMethod(PasswordTransformationMethod.getInstance());
} else {
editText1.setCompoundDrawables(null, null,
drawableEyeOpen,
null);
editText1.setTransformationMethod(HideReturnsTransformationMethod.getInstance());
}
}
}
return false;
}
}
);
}
}
还有et_bg.xml:
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
android:width="8dp"
android:color="#ffffff" />
android:bottom="5dp"
android:left="5dp"
android:right="5dp"
android:top="5dp" />
demo地址: