Vue中使用z-tree处理大数量的数据,生成树状结构
Vue中使用z-tree处理大数量的数据
-
- 一、简介
- 二、引入z-tree
- 三、z-tree中的原生方法
-
- 1、折叠和展开
- 2、checkbox状态下的全选
- 3、获取选中的节点
- 四、结束语
一、简介
应用场景是这样的:后台给我返回的数据是处理好层级的数据,包含关系是通过数据里的children属性。
举个例子:
{
label: '汽车',
value: 'car',
children: [
{
label: '大众',
value: 'das'
},
{
label: '丰田',
value: 'Toyota'
}
]
}
大体就是这种类型的数据,但是,问题是数据量特别大,有上万条;而且层级数不固定,层数可能很多。
最开始拿到这个问题的时候,我用的是element组件库的el-tree,因为el-tree很容易上手,而且也支持这种多层数据的展示,还可以添加checkbox等等,完全可以满足功能要求。
但是用el-tree实现之后,发现渲染时间有时长达十秒,而且经常浏览器卡死,最后不得不放弃el-tree组件,替换其他性能更好的树形结构组件。
二、引入z-tree
1、引入方法(Vue中):
<div class="ztree-wrap">
<ul id="treeZyType" ref="ztree" class="ztree"></ul>
</div>
import "@/components/Ztree/js/jquery-1.4.4.min.js"
import "@/components/Ztree/js/jquery.ztree.core.js"
import "@/components/Ztree/js/jquery.ztree.excheck.js"
// source是从后台获取的数据,层级结构已经处理好。
jsonToTree(source) {
var setting = {
check: {
enable: true,
chkboxType: { "Y": "", "N": "s" }
},
data: {
key: {
name: "name"
},
simpleData: {
enable: false,
idKey: "id",
pIdKey: "parentId",
rootPId: null
}
},
view: {
fontCss: {size: "20px"}
}
};
$.fn.zTree.init($("#treeZyType"), setting, source);
}
<style lang="scss" scoped>
@import url("../../components/Ztree/css/zTreeStyle/zTreeStyle.css");
</style>
注意:
- 由于z-tree依赖于Jqurey,所以需要同时引入Jquery。
- 为了避免版本变更带来的bug,我把z-tree组件放到了component中。
- chkboxType: { “Y”: “”, “N”: “s” }属性用来设置checkbox的关联关系。具体查看官网
- z-tree的样式也要引入进来
2、下载地址:
http://www.treejs.cn/v3/main.php#_zTreeInfo
3、扩展(使用自定义图标)
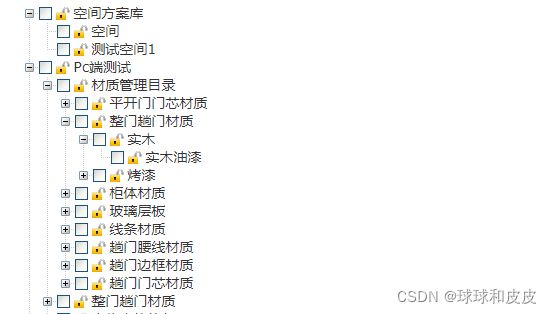
由于我展示锁定和非锁定的状态,所以我用了自定义的图标。
改写的位置在jquery.ztree.core.js文件下,makeNodeIcoStyle函数。
makeNodeIcoStyle: function (setting, node) {
var icoStyle = [];
if (!node.isAjaxing) {
var isParent = data.nodeIsParent(setting, node);
var icon = (isParent && node.iconOpen && node.iconClose) ? (node.open ? node.iconOpen : node.iconClose) : node[setting.data.key.icon];
if (icon) {
icoStyle.push("background:url(", icon, ") 0 0 no-repeat;");
} else {
// 判断数据属性,根据属性使用特定图标
if (node.lockStatus === 1) {
icoStyle.push("background:url(", "/img/lock.png", ") 0 0 no-repeat;");
} else if (node.lockStatus === 0 || node.lockStatus === 3){
icoStyle.push("background:url(", "/img/unlock.png", ") 0 0 no-repeat;");
}
}
if (setting.view.showIcon == false || !tools.apply(setting.view.showIcon, [setting.treeId, node], true)) {
icoStyle.push("width:0px;height:0px;");
}
}
return icoStyle.join('');
},
三、z-tree中的原生方法
1、折叠和展开
// 获取到z-tree对象
const zTree = $.fn.zTree.getZTreeObj("treeZyType");
// state为折叠展开状态,true为展开,false为折叠。
zTree.expandAll(state);
2、checkbox状态下的全选
// 获取到z-tree对象
const zTree = $.fn.zTree.getZTreeObj("treeZyType");
// state为选中状态,true为全选,false为取消全选。
zTree.checkAllNodes(state);
3、获取选中的节点
// 获取到z-tree对象
const zTree = $.fn.zTree.getZTreeObj("treeZyType");
// 获取选中的节点
const zyTypeNode = zTree.getCheckedNodes(true);
四、结束语
其他的暂时没想到,想起来再加上。