电影票购票系统
电影票购票系统
HTML 部分
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>电影票购票系统title>
<link rel="stylesheet" href="style.css">
head>
<body>
<div class="move-container">
<label>请选一部电影label>
<select id="movie">
<option value="30">你好,李焕英 ¥30option>
<option value="25">唐人街探案 ¥25option>
<option value="28">人潮汹涌 ¥28option>
<option value="32">刺杀小说家 ¥32option>
select>
div>
<ul class="showcase">
<li>
<div class="seat">div>
<small>可选small>
li>
<li>
<div class="seat-selected">div>
<small>已选small>
li>
<li>
<div class="seat-occupied">div>
<small>已售small>
li>
ul>
<div class="container">
<div class="screen">div>
<div class="row">
<div class="seat">div>
<div class="seat">div>
<div class="seat">div>
<div class="seat">div>
<div class="seat">div>
<div class="seat">div>
<div class="seat">div>
<div class="seat">div>
div>
<div class="row">
<div class="seat">div>
<div class="seat-occupied">div>
<div class="seat-occupied">div>
<div class="seat">div>
<div class="seat">div>
<div class="seat">div>
<div class="seat">div>
<div class="seat">div>
div>
<div class="row">
<div class="seat">div>
<div class="seat">div>
<div class="seat">div>
<div class="seat">div>
<div class="seat">div>
<div class="seat-occupied">div>
<div class="seat-occupied">div>
<div class="seat">div>
div>
<div class="row">
<div class="seat-occupied">div>
<div class="seat">div>
<div class="seat">div>
<div class="seat">div>
<div class="seat">div>
<div class="seat">div>
<div class="seat">div>
<div class="seat">div>
div>
<div class="row">
<div class="seat">div>
<div class="seat-occupied">div>
<div class="seat">div>
<div class="seat">div>
<div class="seat">div>
<div class="seat">div>
<div class="seat-occupied">div>
<div class="seat">div>
div>
<div class="row">
<div class="seat">div>
<div class="seat-occupied">div>
<div class="seat">div>
<div class="seat-occupied">div>
<div class="seat">div>
<div class="seat">div>
<div class="seat">div>
<div class="seat">div>
div>
div>
<p class="text">您选择了<span id="count">0span>个座位,一共¥<span id="total">0span>元p>
<script src="script.js">script>
body>
html>
CSS 部分
* {
box-sizing: border-box;
}
body {
background-color: #242333;
display: flex;
flex-direction: column;
color: #fff;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
}
.move-container {
margin: 20px 0;
margin-bottom: 20px;
}
.move-container select {
background-color: #fff;
border: 0;
border-radius: 5px;
font-size: 14px;
padding: 5px 15px;
}
.seat {
background-color: #444451;
height: 12px;
width: 15px;
margin: 3px;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
.seat.selected {
background-color: #63cad3;
}
.seat.occupied {
background-color: #fff;
}
.row {
display: flex;
}
设置过道
/* 设置过道 */
.seat:nth-of-type(2) {
margin-right: 18px;
}
.seat:nth-last-of-type(2) {
margin-right: 18px;
}
设置图案经过会有变化,鼠标滑动这些座位图案时,会有变化效果
/* 设置图案经过会有变化 */
.seat:not(.occupied):hover {
cursor: pointer;
transform: scale(1.2);
}
设置可选、已选、已售的图案不被移动有变化效果
/* 设置可选、已选、已售图案经过不会有变化 */
.showcase .seat:not(.occupied):hover {
cursor: default;
transform: scale(1);
}
设置可选、已选、已售效果
.showcase {
background-color: rgba(0, 0, 0, 0.1);
padding: 5px 10px;
border-radius: 5px;
color: #777;
list-style-type: none;
display: flex;
justify-content: space-between;
}
.showcase li {
display: flex;
align-items: center;
justify-content: center;
margin: 0 10px;
}
.showcase li small {
margin-left: 2px;
}
设置白色屏幕
/* 设置白色屏幕 */
.screen {
background-color: #fff;
height: 70px;
width: 100%;
margin: 15px 0;
transform: rotateX(-45deg);
box-shadow: 0 3px 10px rgba(255, 255, 255, 0.7);
}
.container {
perspective: 1000px;
}
设置文字
/* 设置文字 */
.text span {
color: #6fea6f;
}
完整代码
* {
box-sizing: border-box;
}
body {
background-color: #242333;
display: flex;
flex-direction: column;
color: #fff;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
}
.move-container {
margin: 20px 0;
margin-bottom: 20px;
}
.move-container select {
background-color: #fff;
border: 0;
border-radius: 5px;
font-size: 14px;
padding: 5px 15px;
}
.container {
perspective: 1000px;
}
.seat {
background-color: #444451;
height: 12px;
width: 15px;
margin: 3px;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
.seat.selected {
background-color: #63cad3;
}
.seat.occupied {
background-color: #fff;
}
/* 设置过道 */
.seat:nth-of-type(2) {
margin-right: 18px;
}
.seat:nth-last-of-type(2) {
margin-right: 18px;
}
/* 设置图案经过会有变化 */
.seat:not(.occupied):hover {
cursor: pointer;
transform: scale(1.2);
}
/* 设置可选、已选、已售图案经过不会有变化 */
.showcase .seat:not(.occupied):hover {
cursor: default;
transform: scale(1);
}
/* 设置可选、已选、已售效果 */
.showcase {
background-color: rgba(0, 0, 0, 0.1);
padding: 5px 10px;
border-radius: 5px;
color: #777;
list-style-type: none;
display: flex;
justify-content: space-between;
}
.showcase li {
display: flex;
align-items: center;
justify-content: center;
margin: 0 10px;
}
.showcase li small {
margin-left: 2px;
}
.row {
display: flex;
}
/* 设置白色屏幕 */
.screen {
background-color: #fff;
height: 70px;
width: 100%;
margin: 15px 0;
transform: rotateX(-45deg);
box-shadow: 0 3px 10px rgba(255, 255, 255, 0.7);
}
/* 设置文字 */
.text span {
color: #6fea6f;
}
JavaScript部分
获取 html 的信息
const container = document.querySelector('.container');// 获取座位信息
const seats = document.querySelector('.row .seat:not(.occupied)');// 获取座位已经出售的信息
const count = document.getElementById('count');// 获取选择座位的个数信息
const total = document.getElementById('total');// 获取选取座位的价格总和信息
const moviesSelect = document.getElementById('movie');// 获取电影信息
将票价的类型由 object 转化类型为 number
// const ticketPrice = moviesSelect.nodeValue;// 获取票价信息
// console.log(typeof ticketPrice);//类型是 object
// 转化类型为 number
const ticketPrice = +moviesSelect.value;
console.log(typeof ticketPrice);// number
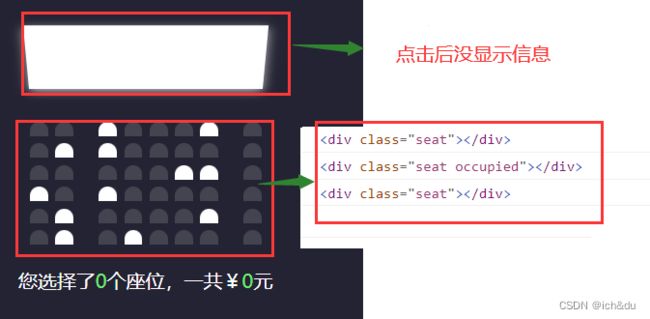
点击页面的座位的任何位置都可以在控制台显示相关信息
// 给 container 加上事件,完善相应功能
container.addEventListener('click',(e)=>{
console.log(e.target);//
});
但是需要的只是座位信息,不需要点击屏幕也显示信息
container.addEventListener('click',(e)=>{
if (e.target.classList.contains('seat')){
console.log(e.target);
}
});
还有的就是需要将已售的座位信息也去掉
container.addEventListener('click',(e)=>{
// 设置为可以点击没售出的座位,控制台显示信息
if (e.target.classList.contains('seat') && !e.target.classList.contains('occupied')){
console.log(e.target);
}
});
将选择的座位进行属性切换,属性的更换已在css样式中设置好了

container.addEventListener('click',(e)=>{
if (e.target.classList.contains('seat') && !e.target.classList.contains('occupied')){
e.target.classList.toggle('selected');
}
});
将选择的座位统计起来
将选择的座位查看信息
// 更新已选座位数
function updateSelectedCount(){
const selectedSeats = document.querySelectorAll('.row .seat.selected');
console.log(selectedSeats);
}
container.addEventListener('click',(e)=>{
// 设置为可以点击没售出的座位,控制台显示信息
if (e.target.classList.contains('seat') && !e.target.classList.contains('occupied')){
e.target.classList.toggle('selected');
updateSelectedCount();
}
});
统计已选择的座位数
// 更新已选座位数
function updateSelectedCount(){
const selectedSeats = document.querySelectorAll('.row .seat.selected');
//console.log(selectedSeats);
const selectedSeatsCount = selectedSeats.length;
console.log(selectedSeatsCount);//统计已选择的座位数
}
container.addEventListener('click',(e)=>{
// 设置为可以点击没售出的座位,控制台显示信息
if (e.target.classList.contains('seat') && !e.target.classList.contains('occupied')){
e.target.classList.toggle('selected');
updateSelectedCount();
}
});
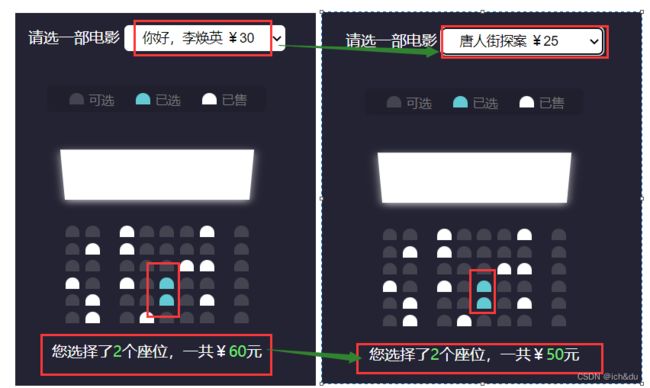
更新座位数和价格部分,根据选择的座位计算总价
// 更新已选座位数
function updateSelectedCount(){
// 统计已选择的座位数部分
const selectedSeats = document.querySelectorAll('.row .seat.selected');
//console.log(selectedSeats);
const selectedSeatsCount = selectedSeats.length;
console.log(selectedSeatsCount);//统计已选择的座位数
//更新座位数和价格部分
count.innerText = selectedSeatsCount;
total.innerText = selectedSeatsCount * ticketPrice;
}
container.addEventListener('click',(e)=>{
// 设置为可以点击没售出的座位,控制台显示信息
if (e.target.classList.contains('seat') && !e.target.classList.contains('occupied')){
e.target.classList.toggle('selected');
updateSelectedCount();
}
});
选电影事件
将之前的代码由 const 改为 let
//const ticketPrice = +moviesSelect.value;
let ticketPrice = +moviesSelect.value;
//选电影事件
moviesSelect.addEventListener('change',(e) => {
ticketPrice = +e.target.value;
// 调用函数
updateSelectedCount();
});