7 款最棒的 React 移动端 UI 组件库 - 特别针对国内使用场景推荐
本文完整版:《7 款最棒的 React 移动端 UI 组件库 - 特别针对国内使用场景推荐》
React 移动端 UI 组件库
-
- 1. Taro UI for React - 京东出品,多端合一,所向披靡
- 2. Ant Design Mobile of React - 阿里前端 UI 库,面向企业级中后台
- 3. TDesign React Mobile - 腾讯 UI 组件库,配套工具完满,设计工整,文档清晰
- 4. NutUI for React - 京东出品,移动端友好,面向电商业务场景
- 5. Material-UI - 全球顶级 React 组件库 Google Material 设计标准 android 首先
- 不想处理 React 前端问题?
- 6. React WeUI - 微信出品,面向微信移动端,完整的微信生态 UI 组件库
- 7. Zarm Design React - 宝藏 React 移动端 UI 组件库
- React UI 组件库与卡拉云
优秀的 React UI 移动端组件库和模版框架,帮我们节省开发时间,提高开发效率,统一设计语言。更棒的是内置的功能复杂,我们自己很难处理的常用组件,比如表格、表单、富文本编辑器、时间日期选择器、实时拖拽组件等,再进一步,还有帮我们把组件的轮子装好的 React admin 后台管理系统。本文推荐 7 款适用于中文使用者习惯的开源 React 移动端 UI 库,特别针对国内使用场景推荐。
我筛选了国内常用的开源前端 UI 库,选出了 7 款来自国内互联网一线大厂或是商业化较好的企业的免费开源 UI 库分享给大家,一定有一款适合你。
- Taro UI for React - 京东出品,多端合一,所向披靡
- Ant Design Mobile of React - 阿里前端 UI 库,面向企业级中后台
- TDesign React Mobile - 腾讯 UI 组件库,配套工具完满,设计工整,文档清晰
- NutUI for React - 京东出品,移动端友好,面向电商业务场景
- Material-UI - 全球顶级 React 组件库 Google Material 设计标准 android 首先
- React WeUI - 微信出品,面向微信移动端,完整的微信生态 UI 组件库
- Zarm Design React - 宝藏 React 移动端 UI 组件库
如果你正在搭建后台管理工具,又不想处理前端问题,推荐使用卡拉云 ,卡拉云是新一代低代码开发工具,可一键接入常见数据库及 API ,无需懂前端,仅需拖拽即可快速搭建属于你自己的后台管理工具,一周工作量缩减至一天,详见本文文末。
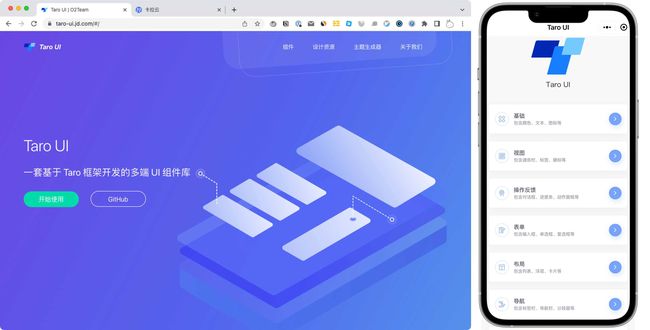
1. Taro UI for React - 京东出品,多端合一,所向披靡
Taro UI 上手文档 | Taro UI Github
Taro UI 是京东凹凸实验室发布的 React 移动端 UI 组件库,把它放在第一个推荐是因为它真的很好用,特别是面对一个业务发布在多端的情况特别适用。现在的多端的形态多种多样,比如 Web、ReactNative、微信小程序等,当业务要求同时在不同的端都要求有所表现时,针对不同的端去编写多套代码的成本显然非常高,这时候只编写一套代码就能够适配到多端的能力就显得极为需要。使用 Taro,我们可以只书写一套代码,再通过 Taro 的编译工具,将源代码分别编译出可以在不同端(微信小程序、H5、RN等)运行的代码。
2. Ant Design Mobile of React - 阿里前端 UI 库,面向企业级中后台
Ant Design Mobile 上手文档 | Ant Design Mobile Github
Antd Design Mobile of React 是基于 Ant Design 设计体系的 React 移动端组件库,主要用于研发企业级中后台产品。Ant Design 作为一门设计语言已经经历了多年的迭代和积累,它对 UI 的设计思想已经成为一套标准,也是 React 开发者手中的神器,大幅提高了产品设计研发的效率及质量,Ant Design 文档简洁清晰。Antd Mobile 是国内 React 移动端项目的首选组件库。(如果你打算开发支付宝小程序,可用 Ant Design Mini)
3. TDesign React Mobile - 腾讯 UI 组件库,配套工具完满,设计工整,文档清晰
TDesign React 上手文档 | TDesign React Github
TDesign React 刚刚开源,而它的移动端版还在孵化中(希望你看到这篇文章时已经上线),我想把它写在这里是因为 TDesign 不仅仅是 UI 库,也是前端设计系统,品质过硬。这么棒的 UI 库不能因为本文撰写时还未上线就放掉,所以先写在这里占个位置。
TDesign React 作为一款诞生于腾讯内部的 UI 组件库,经过腾讯内部 500+ 项业务检验的企业级设计体系,不仅仅是前端 UI 库,更是前端的设计指南和设计体系。支持 React 及腾讯小程序。
TDesign 作为大厂打磨多年后开源的 UI 组件库,文档写的非常好,不仅有「代码例子」还有「设计指南」。让你从多方面理解一个知识点,即便是萌新,也能轻松掌握。还提供了辅助设计工具及设计资源,大家常用的设计工具都能找到对应的设计物料。流程规范,使用清晰,强烈推荐。
4. NutUI for React - 京东出品,移动端友好,面向电商业务场景
NutUI 上手文档 | NutUI Github
NutUI 是京东发布的 React 移动端 UI 组件库。对移动端友好,特别针对移动端电商业务场景优化测试。70+ 高质量 UI 组件,基于京东 APP 10.0 对视觉规范开发,支持按需引用,支持 TypeScript,支持主题定制。可以使用 React 语言来编写在 H5、小程序平台上的应用,帮助我们提升开发效率,改善开发体验。
5. Material-UI - 全球顶级 React 组件库 Google Material 设计标准 android 首先
Material-UI 上手文档 | Material-UI Github
Material-UI 是 Google Material Design 设计原则的 React 实现,是一套 React 组件库,它的前身是 Google 官方的 Material Design Lite,一个纯前端库。Material UI 绝不是简单的实现了 MD 设计原则的 UI 库,而是更像一个帮助开发者解决设计问题,提供优秀设计组件或设计方案的组件库。 Material-UI 组件库不论是小项目小团队的快速迭代开发,还是长期维护的大型项目,都非常适合,Github 上 Star 高达 80K 之多,是可以闭眼选择的 UI 组件库。
不想处理 React 前端问题?
试试卡拉云,拖拽组件连接 API 和数据库直接生成后台管理工具,数月的工期降低至1天
6. React WeUI - 微信出品,面向微信移动端,完整的微信生态 UI 组件库
React-WeUI 上手文档 | React-WeUI Github
React WeUI 是微信出品的面向移动端的 UI 组件库,整个设计原则给予微信生态,是微信设计语言的 react 实现。引用这套组件库,你可以毫不费力的融入微信的怀抱,大到组件的 UI ,小到按钮动效,全都和微信一摸一样。移动端非常友好,对微信内置浏览器特别优化,丝滑流畅。
7. Zarm Design React - 宝藏 React 移动端 UI 组件库
Zarm 上手文档 | Zarm Github
Zarm Design of React 是众安科技基于 React、React-Native 研发的一款适用于企业级的移动端 UI 组件库。众安科技是众安保险旗下一家做大数据、人工智能相关的科技公司。众安团队发布的 Zarm 提炼自企业级移动端产品的交互语言和视觉风格,有多达 50 + 常见的通用组件,拥有完整统一的设计规范,样式命名采用了 BEM 的规范,内部实现使用了Css Variables + SCSS Mixins 简洁优雅。Zarm 依赖少体积小,极少的依赖三方库,Gzip压缩后,全量组件只有60kb左右的大小。友好的TypeScript 支持。
React UI 组件库与卡拉云
本文介绍了 7 款 移动端 UI 组件库和模版框架,虽然这些组件库可以避免我们重复造轮子,但即便如此,前端调试有时也非常令人抓狂。如果不想处理前端问题,推荐使用卡拉云,卡拉云内置各类组件,无需懂任何前端,仅需拖拽即可快速生成。
卡拉云可帮你快速搭建企业内部工具,下图为使用卡拉云搭建的内部广告投放监测系统,仅需拖拽组件,10 分钟搞定。你也可以快速搭建一套属于你的后台管理工具
卡拉云是新一代低代码开发平台,与前端框架 Vue、React等相比,卡拉云的优势在于不用首先搭建开发环境,直接注册即可开始使用。开发者完全不用处理任何前端问题,只需简单拖拽,即可快速生成所需组件,可一键接入常见数据库及 API,根据引导简单几步打通前后端,数周的开发时间,缩短至 1 小时。立即试用卡拉云。
扩展阅读:
- 使用和风天气 API 10分钟搭建天气预报数据看板
- 全球排名前 3 的开源低代码开发平台测评 - 找到属于你的效率开发工具