效果惊艳的开源动画库,不仅牛逼,还很小巧
大家好,我是老鱼!一名资深的互联网玩家,专注分享大前端领域技术、面试宝典、学习资料等~
新年公司派给我的第一个项目就是一个小游戏,游戏中涉及到一部分动画,今天就给大家推荐一款小巧而又强大的动画库:anime.js
介绍
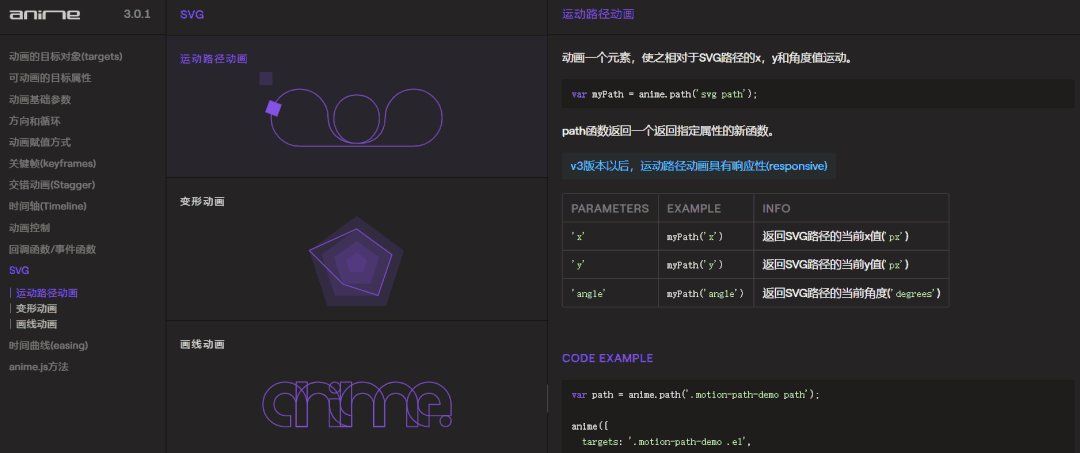
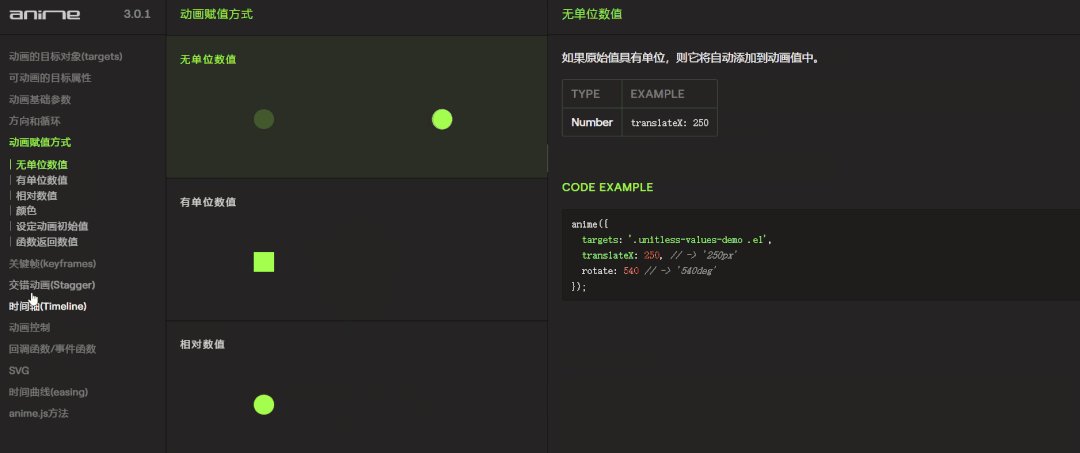
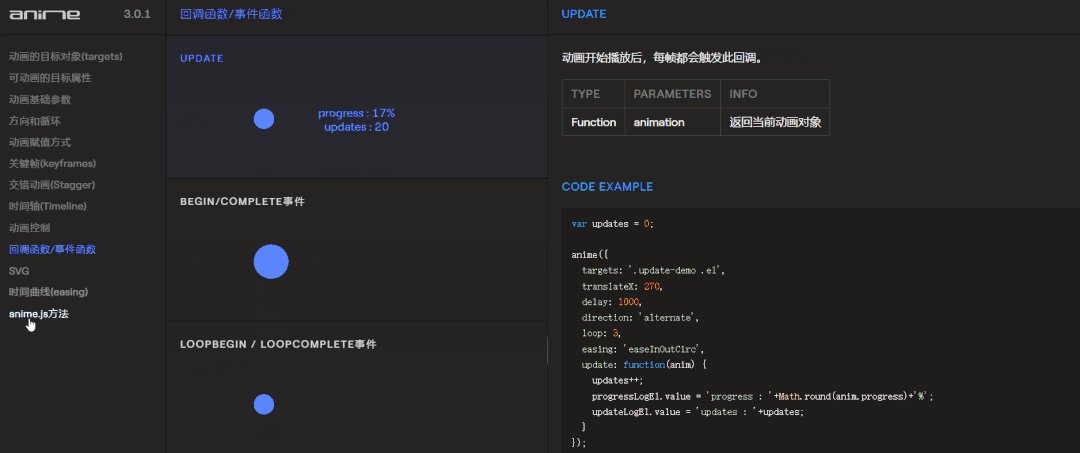
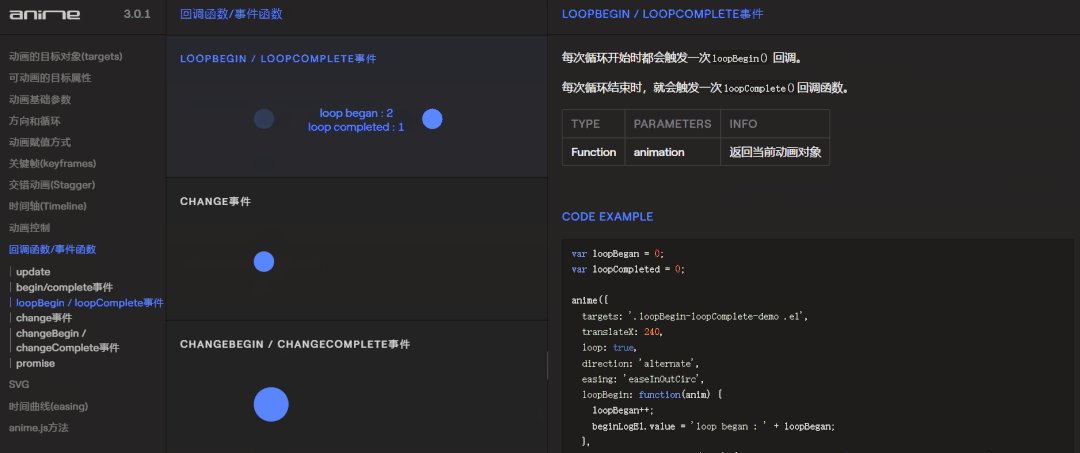
anime.js是一款功能强大的javascript动画库插件,anime.js 可以和CSS3 属性,SVG,DOM 元素和JS 对象一起工作,制作出各种高性能,平滑过渡的动画效果。
压缩完只有9kb左右,麻雀虽小,却五脏俱全。
github上也有41.5k 的star,最近的更新也在十天前
安装方式
方式一:使用npm 进行安装
npm install animejs
方式二:下载anime.js 的文件包,在页面中引入anime.min.js 文件。
使用
引入anime.js后,就可以开始来编写动画效果。
首先来编写一个弹球的动画效果,HTML代码:
CSS代码:
body {
margin: 0;
padding: 0;
overflow: hidden;
background-color: black;
}
.wrapper {
height: 80vh;
width: 100%;
margin: 0;
padding: 0;
position: relative;
overflow: hidden;
border: 1px solid blue;
background-color: lightblue;
color: #444;
}
.ball {
height: 200px;
width: 200px;
position: absolute;
top: 20px;
bottom: 0;
left: calc(50% - 100px);
background-color: darkblue;
border-radius: 50%;
}
使用anime.js提供的方法来编写好基本的结构:
var bouncingBall = anime({
//code here
});
然后在里面使用anime.js提供的对应的方法来实现动画效果,比如要操纵的dom元素,动画的时间以及缓动曲线等等。
var bouncingBall = anime({
targets: '.ball',
translateY: '50vh',
duration: 300,
loop: true,
direction: 'alternate',
easing: 'easeInCubic'
});
targets属性是用来指定要运动的元素,可以使用类似CSS选择器来选择元素,或者是下面几种方法来选择元素:
DOM选择方法document.querySelector('.ball')或者是document.querySelectorAll('.ball')方法;
js数组的方式['.ball']
js对象的方式{elementName: 'ball'}
如果你要操作的元素有多个值或者是要操作多个元素,可以这样做:
var bouncingBall = anime({
targets: ['.ball', '.kick'],
//rest of the code
});
translateY也就是要操作元素做出变化的属性,和CSS中操作元素的方法非常相似。作为一个经常和动画打交道的前端开发人员,对于使用transform属性来提高动画的性能想必是非常清楚的,同样在使用animejs来编写动画效果的时候,特别涉及操作元素位置的时候也建议使用transform等属性来操作来提高动画性能。
duration即动画的运行时间。如果要延迟执行动画,可以使用delay这个参数来指定动画延迟时间。
loop属性是用来定义动画是否循环运行。默认值是false,即动画只运行一次。当然也可以指定具体的数字来定义动画运行的次数或者是定义为true一只无限循环运行下次。
direction属性定义是否应该轮流反向播放动画。有三个值default、alternate和reverse。alternate表示动画应该轮流反向播放。reverse表示反方向运行。
easing它是用来定义动画运行速度曲线的,与CSS3中的动画曲线一样。
在上面的代码中,实现的效果只是球的上下弹起的效果。在真实世界中,当一个球掉在地上的时候,球会受到自身的压力从而产生一个变形的效果,可以使用transform中的scaleX来达到这个动画效果。
下面是具体代码:
var bouncingBall = anime({
targets: '.ball',
translateY: '50vh',
duration: 300,
loop: true,
direction: 'alternate',
easing: 'easeInCubic',
//new code
scaleX: {
value: 1.05, //代表缩放的值
duration: 150, // 运行时间
delay: 268 //延迟多久执行
}
});
动画控制
anime.js还提供了诸如play、pause和restart方法来控制动画的执行、暂停和重新运行动画。也可以使用seek()方法来跳帧运行动画。
下面通过按钮分别来控制动画开始效果:
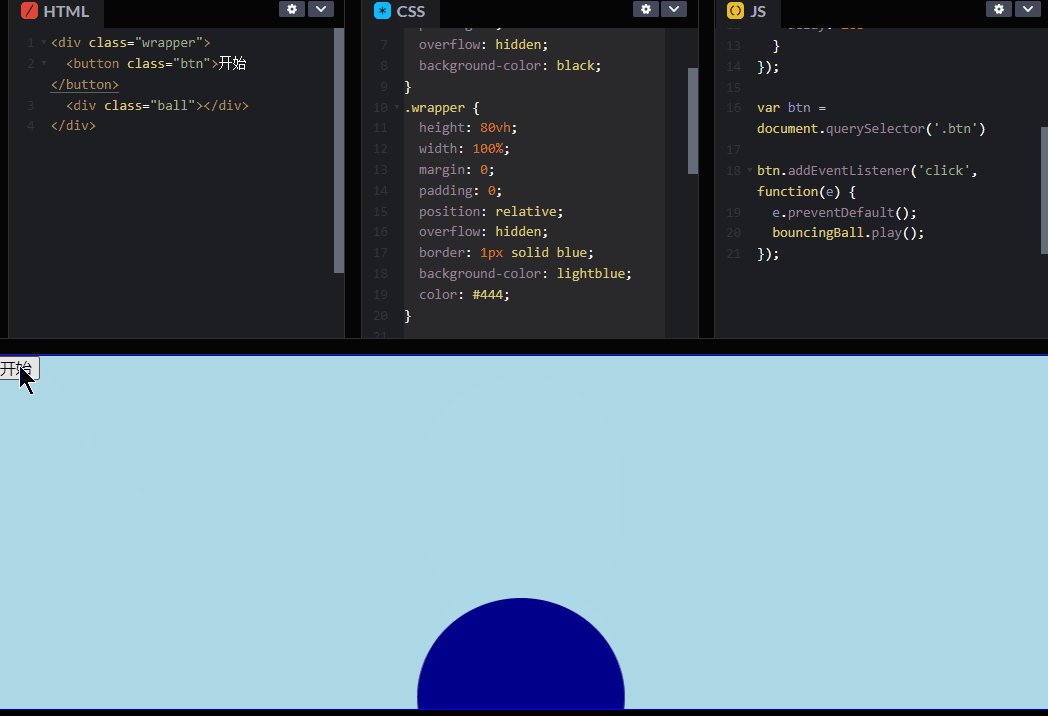
//新增一个button
//js代码获取按钮,并添加点击事件
var btn = document.querySelector('.btn')
btn.addEventListener('click', function(e) {
e.preventDefault();
bouncingBall.play();
});
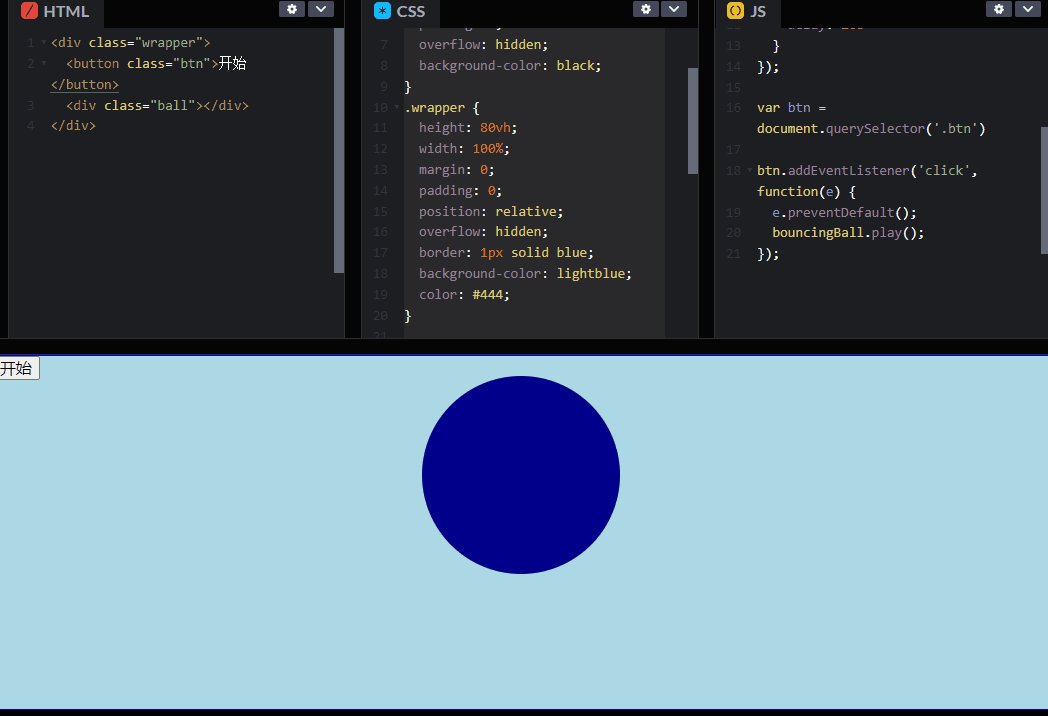
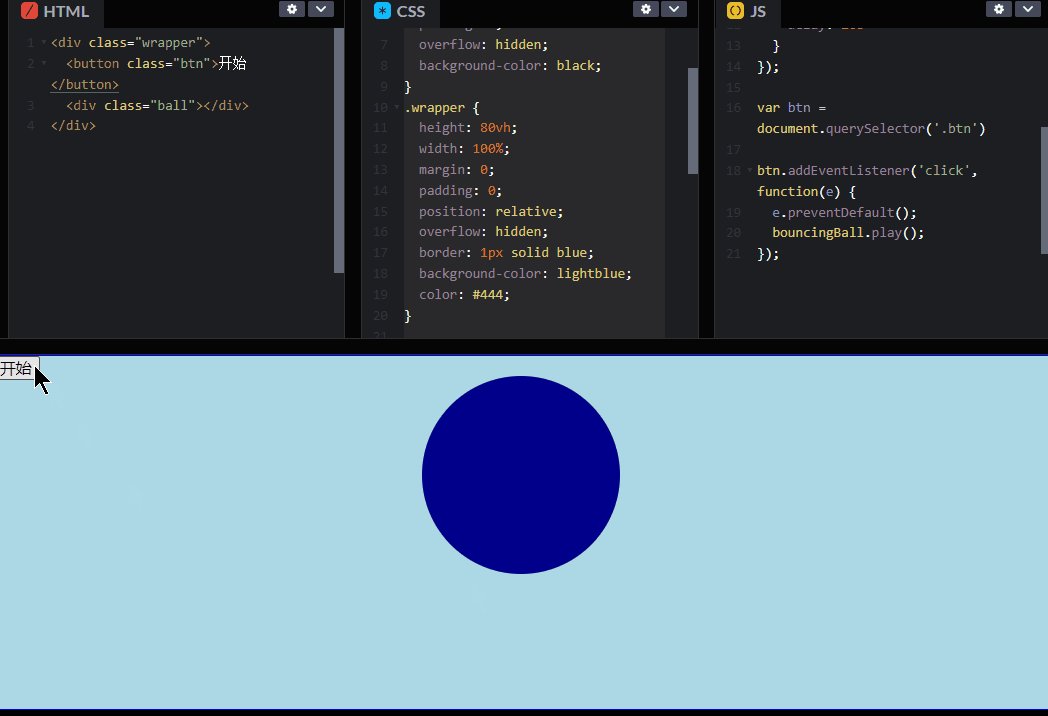
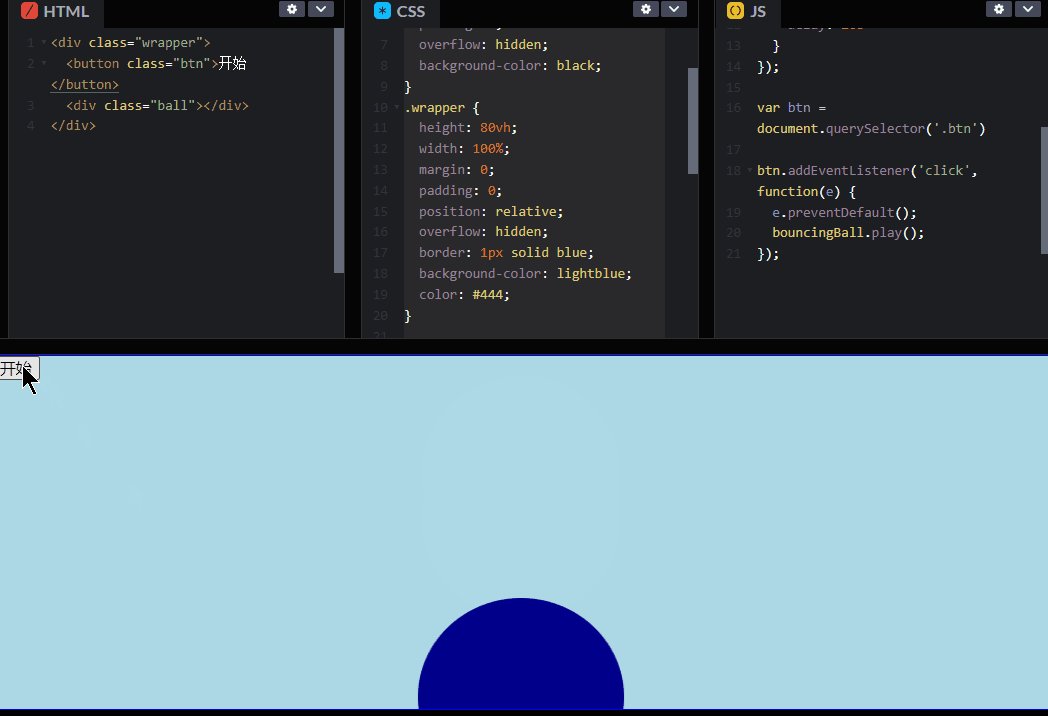
效果如下:
上面通过两个简单的实例介绍了anime.js的一个使用方法,更多的使用方法就要靠你的想象力了。