- 【Multipath网络层协议】MPTCP工作原理
码上为赢
Multipath精通之路multipathMPTCP
常见网络层多路径协议介绍MPTCP(MultipathTCP)MPTCP是在传统TCP基础上进行扩展的协议,它允许在源端和目的端之间建立多个TCP子流,这些子流可以通过不同的网络路径传输数据。例如,一台笔记本电脑同时连接了Wi-Fi网络和以太网网络,当使用MPTCP进行数据传输时,它可以将数据分别通过Wi-Fi和以太网这两条不同的路径发送到目标服务器,从而充分利用两条链路的带宽。LISP(Loca
- 非常实用的linux操作系统一键巡检脚本
我科绝伦(Huanhuan Zhou)
linuxlinuxchrome运维
[root@localhost~]#chmod+xsystem_check.sh[root@localhost~]#./system_check.sh[root@localhost~]#cat/root/check_log/check-20250227.txt脚本内容:#!/bin/bash#@Author:zhh#beseemCentOS6.XCentOS7.X#date:20250224#检查
- 使用 acme.sh 申请和管理 免费SSL 证书:告别 certbot 的繁琐
lihuang319
linuxssl
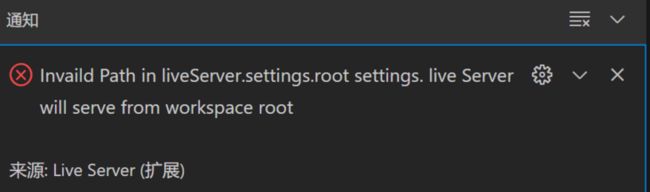
使用acme.sh申请和管理SSL证书:告别certbot的繁琐引言介绍SSL证书的重要性传统certbot的痛点(如live目录、复杂的配置)acme.sh的优势(轻量、灵活、自动化)一、acme.sh简介什么是acme.shacme.sh的主要特点支持多种DNS服务商自动化续期直接指定证书路径无需额外依赖二、安装acme.sh基本安装curlhttps://get.acme.sh|sh-sem
- 第14天:C++异常处理实战指南 - 构建安全的文件解析系统
JuicyActiveGilbert
C++教程c++安全开发语言
第14天:C++异常处理实战指南-构建安全的文件解析系统一、今日学习目标掌握C++异常处理的核心语法与流程️理解RAII在资源管理中的关键作用创建自定义文件解析异常体系实现安全的文件解析器原型二、C++异常处理核心机制1.异常处理基础语法#include#include#includevoidparseConfiguration(conststd::string&path){std::ifstre
- 白帽黑客系列教程之Windows驱动开发(64位环境)入门教程(七)
黑客影儿
技术分享原创文章系统安全驱动开发c语言windows系统安全程序人生学习方法visualstudio
为什么要写这篇文章呢?作为一名白帽黑客,如果想要学习ROOTKIT攻防技术,就必须要有能力进行驱动开发!本文章仅提供学习,切勿将其用于不法手段!在Windows操作系统的64位环境中,进行ROOTKIT攻防,就必须要学会Windows驱动开发!Windows驱动开发,是掌握Rootkit技术的硬性基础之一!不会Windows环境下的驱动开发,你就难以透彻理解ROOTKIT攻防技术的真相!接上一篇文
- go install 报错 cannot find package“xxx/xxx“
柠是柠檬的檬
gogolanggithubgit
问题:goinstall安装包的时候,如果本地环境没有对应的包,就会报错cannotfindpackage“xxx/xxx“。解决:如果可以的话可以执行goget来获取对应的包。mkdir-p$GOPATH/src/google.golang.org/cd$GOPATH/src/google.golang.org/gogetgoogle.golang.org/grpc没有工具的话,就需要把对应的包
- 指定的服务已标记为删除
勤不了一点
windowswindows
同时也适合xampp下的apache、mysql等各个服务转发:https://www.iteye.com/blog/inexus-1608761想重新在windows里部署svn服务,所以第一步删除svn服务:管理员权限下运行cmd:“scdeletesvnserver”之后再部署svn的服务:“sccreatesvnserverbinpath="C:\ProgramFiles\Tortoise
- MySQL表转移数据的三种方式
m0_74823471
面试学习路线阿里巴巴mysql数据库
说明:在一些情况,像大表修改表结构,重新建立分区(对已有表建立分区,对历史数据是不生效的),或者表备份,我们需要将表的数据,从一张表转移到另外一张表里。本文介绍,MySQL表转移表数据的三种方式;方式一使用下面两行命令,将数据导出为一个sql,再导入到目标表里;#导出mysqldump-uroot-p--no-create-info--skip-extended-insert-tpartition
- 【GO】学习笔记
勤不了一点
GOgolang学习笔记go
目录学习链接开发环境开发工具GVM-GO多版本部署GOPATH与go.modgo常用命令环境初始化编译与运行GDB--GNU调试器基本语法与字符类型关键字与标识符格式化占位符基本语法初始值&零值&默认值变量声明与赋值_下划线的用法字符类型const常量字符串类型转换与判断指针值类型和引用类型复杂数据类型数组:一个由固定长度的特定类型元素组成的序列切片(Slice):动态序列链表(list):没有元
- spacy词性标注解释【dep、pos、tag】
Zswdhy
pythonpython
目录dep:tag:pos:关系表示dep:ROOT--None中心词,通常是动词最重要的词,从它开始,根节点acl--clausalmodifierofnoun(adjectivalclause)形容词性从句acomp--adjectivalcomplement形容词的补充advcl--adverbialclausemodifieradvcl用于修饰谓语的状语从句advmod--adverbia
- android——Livedata、StateFlow、ShareFlow和Channel的介绍和使用
wy313622821
kotlin-javaandroid
目录一、LiveData介绍二、StateFlow介绍三、ShareFlow介绍四、Channel介绍小结一、LiveData介绍LiveData是一种在Android开发中用于观察数据变化的组件。它可以被观察者注册并在数据变化时通知观察者,从而实现数据的实时更新。LiveData具有生命周期感知能力,它会自动管理观察者的生命周期,确保观察者只会在活动状态下接收数据更新。示例代码classMyVi
- Nacos作为配置中心怎么玩,以及Nacos为何启动就挂,Nacos配置中心有多简单。
YourStarYang
NacosCentos7中遇到的那些事java
首先从GitHub去找文档Nacos主要资源配置项application.properties(主要配置)汉化部分如下:#***************SpringBoot相关配置***************####默认的Web上下文路径:server.servlet.contextPath=/nacos###默认的Web服务器端口:server.port=8848#**************
- Android LiveData(一):介绍和简单使用
且听风吟9527
框架原理LiveData框架原理源码分析
传统的组件间的通信方式有Handler、BroadcastReceiver,Interface、EventBus等等方式实现,他们有自己适合的应用场景,也有各自的弊端。这里介绍新的组件通信同时LiveData,它是一个数据持有类,具有以下特点:数据可以被观察者订阅能够感知组件(Fragment、Activity、Service))的生命周期组件处于active状态时,会通知观察者有数据更新对于观察
- 【二分查找】P9698 [GDCPC2023] Path Planning|普及
闻缺陷则喜何志丹
#洛谷普及算法图论c++洛谷二分查找路径网格
本文涉及的基础知识点本博文代码打包下载C++二分查找[GDCPC2023]PathPlanning题面翻译【题目描述】有一个nnn行mmm列的网格。网格里的每个格子都写着一个整数,其中第iii行第jjj列的格子里写着整数ai,ja_{i,j}ai,j。从000到(n×m−1)(n\timesm-1)(n×m−1)的每个整数(含两端)在网格里都恰好出现一次。令(i,j)(i,j)(i,j)表示位于第
- (一文搞定)使用sd卡,往野火EBF6UL/LL-pro板子,移植官方uboot、kernel以及构建rootfs
又摆有菜
嵌入式硬件arm开发linux
0、事先声明1、我的pc是Linux操作系统,接下来的操作也都是在linux系统上的。不是windows操作系统。(如若你是win系统,可安装虚拟机,解决这个问题。此帖不讨论如何在win上安装虚拟机)。2、只在win下面使用了串口软件mobaxterm。(此操作,事先请先安装usb转串口ch340驱动)1、EBF6UL/LL-pro简介这是野火的开发版,芯片使用的nxp的imx6ull。其他不在介
- LiveData真的会被Flow替代吗?
Android-Developer
android
LiveData和Flow都是Android中用于响应式编程的工具,但它们有不同的使用场景和优缺点。先看一下LiveData和Flow的简单使用:LiveData是一种可观察的数据持有者,它可以感知生命周期并在数据发生变化时通知观察者。在Android中,LiveData通常用于将数据从ViewModel传递到UI层。以下是LiveData的使用步骤:1.创建LiveData对象可以通过继承Liv
- Android开发实战班 - 应用架构 - LiveData/Flow 数据流
老码小张
Android开发实战班android架构
在MVVM架构中,数据流是连接ViewModel和View的重要桥梁,用于实现数据的观察和响应。Jetpack提供了两种主要的数据流机制:LiveData和Flow。本章节将深入讲解LiveData和Flow的概念、使用方法、区别以及在实际开发中的应用场景,帮助学员掌握数据流的应用。数据流概述数据流的作用:数据流用于在ViewModel和View之间传递数据,实现数据的观察和响应。数据流可以感知生
- python dirname_os.path.dirname使用方法
演讲口才
pythondirname
importospath1=os.path.abspath(__file__)print(path1)#当前文件的绝对路径path2=os.path.dirname(os.path.abspath(__file__))print(path2)#当前文件的上一层目录的绝对路径path3=os.path.dirname(os.path.dirname(os.path.abspath(__file__)
- SCM330: SS24 Service Sector Summary
后端
ServiceSectorSummarySCM330:SS242025-02-03AssignmentIntroductionYouwilldevelopadata-drivensummaryofaservicesector.Thedeliverablesareawrittenreportandapresentationduringthelastweekofclass(orfinalsweek).
- 通过docker和gitlab实现项目自动打包部署
hxj..
服务部署docker容器运维
Gitlab如何实现自动打包部署到docker集群?预备知识:开发模式转变:瀑布模型——》敏捷开发——》DevOpsDevOps:DevelopmentOperations的组合词CICD:持续集成(ContinuousIntegration),持续交付(ContinuousDelivery),持续部署(ContinuousDeployment)使用Gitlab-CI实现自动打包部署通过pipel
- Pycharm远程连接服务器和配置远程python环境
hlee-top
技巧pycharm服务器
首先在setting中添加PythonInterpreter,点击右边齿轮图标添加输入连接和用户名然后选择python环境的路径,一般是/home/username/anaconda3/envs/envsname/bin/python。下面为服务器到本地文件的映像。然后在顶部工具栏中的Tools中Deployment里选择Configuration进行配置,Localpath为本地项目的位置,De
- python os.path模块常用方法详解
清平乐的技术博客
Python高级应用
pythonos.path模块常用方法详解os.path模块主要用于文件的属性获取,在编程中经常用到,以下是该模块的几种常用方法。更多的方法可以去查看官方文档:http://docs.python.org/library/os.path.html1.os.path.abspath(path)返回path规范化的绝对路径。os.path.abspath(‘test.csv’)‘C:\Python25
- Xcode如何高效的一键重命名某个关键字
TrueDei
MACXcodeXcode
1.选中某个需要修改的关键字;2.右击,选择Refactor->Rename…然后就会出现如下界面:此时就可以一键重命名了。还可以设置快捷键。1.打开Settings2.找到KeyBindings3.搜索rename4.出现三个,点击一个地方设置后其他2个会同步设置。5.然后就可以快捷键了
- 爬取淘宝商品链接的图片和视频-第一部分
yunAike
前端javascript开发语言python
输入需要爬取商品品类的网址和需要爬取的页数,程序将爬取所有商品的链接输入需要爬取商品品类的网址和需要爬取的页数,程序将爬取所有商品的链接importtimefromDrissionPageimportChromiumPageimportcsvfromlxmlimportetreeimportjsonimportos#确保存放数据的data文件夹存在,若不存在就创建folder_path=r".\d
- ffmpeg拉流 —— RTMP拉流例程
音视频开发老马
ffmpeg
参考:最简单的基于FFMPEG的推流器附件:收流器rtmp拉流例程:#include#include"libavformat/avformat.h"#include"libavutil/time.h"#include"libavutil/mathematics.h"//rtmp拉流,保存为out.flv文件#defineRTMP_ADDR"rtmp://127.0.0.1:1935/live/12
- Vue3 动态创建组件实现数据绑定(h函数)
CrxzYia
前端前端javascriptvue.js
经常看到框架里使用h函数动态创建组件,可自己使用时发现数据无法绑定,我使用的代码如下{span:6,label:"区",path:"groupId",component:h(NSelect,{options:groupIdOptions.value,value:modalRef.value.groupId,"onUpdate:value":(value:string)=>modalRef.valu
- ansible.cfg配置文件
刘某的Cloud
Ansibleansiblelinux运维系统
#编辑默认配置文件vim/home/daboluo/ansible/ansible.cfg[defaults]collections_path=/home/daboluo/ansible/mycollection:/usr/share/ansible/collectionsask_pass=Falseinventory=/home/daboluo/ansible/inventoryremote_u
- 17. Buildroot用户手册-将软件包添加到Buildroot
海漠
Buildroot用户手册嵌入式iotlinux
转载请注明原文链接:https://blog.csdn.net/haimo_free/article/details/107677667文章目录17.将软件包添加到Buildroot17.1软件包目录17.2Config配置文件17.2.1Config.in17.2.2Config.in.host17.2.3选择dependson或select17.2.4对目标和工具链选项的依赖17.2.5对Li
- Buildroot 添加自定义模块-内置文件到文件系统
ansondroider
Linuxbuildrootlinux
目录概述实现步骤1.创建包目录和文件结构2.配置Config.in3.定义cp_bin_files.mk4.添加源文件`install.sh``my.conf`5.配置与编译概述Buildroot是一个高度可定制和模块化的嵌入式Linux构建系统,适用于从简单到复杂的各种嵌入式项目.buildroot的源码中buildroot/package下面放着应用软件的配置文件,每个应用软件的配置文件有Co
- Python Cookbook-2.16 遍历目录树
我不会编程555
#Python学习python开发语言
任务需要检查一个“目录”,或者某个包含子目录的目录树,并根据某种模式迭代所有的文件(也可能包含子目录)。解决方案Python标准库模块os中的生成器(generator)os.walk对于这个任务来说完全够用了不过我们可以给它打扮打扮,将其封装为一个我们自己的函数:importos,fnmatchdefall_files(root,patterns='*',single_level=False,y
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts