- Java 代码的重构技巧:从混乱到整洁的蜕变
叶间清风1998
java重构python
目录一、重构的概念与重要性二、常见的重构手法提取方法(ExtractMethod)引入多态(IntroducePolymorphism)三、重构的实施步骤制定重构计划编写单元测试逐步重构与验证在Java项目的生命周期中,随着业务的不断发展和功能的持续迭代,代码往往会逐渐变得复杂和混乱。代码中可能出现重复逻辑、不合理的类与方法设计以及难以理解的复杂算法等问题,这不仅增加了开发人员的理解成本,还使得后
- flutter 跑马灯+渐变透明度背景
烟花下的孤独
flutterdartflutter
之前也是记录了很多小组件的实现,这次把所有代码都给放到这里吧这是效果:数据(后台数据,不过我这是没的,不要在意这些小细节,忽略吧)Http().post(url,pathParams:params,data:params,success:(json){studyModel=FindStudyModel.fromJson(json);},errorCallback:(error){print('er
- CSS3:深度解析与实战应用详解
智能编织者
css3css前端
CSS3:深度解析与实战应用详解1.选择器增强2.盒模型扩展3.渐变和背景4.转换和动画总结CSS3是CSS(层叠样式表)的最新版本,它引入了许多新的特性和功能,使得网页的样式设计更加灵活、丰富和具有动态效果。在本文中,我们将深入解析CSS3的一些关键特性和实战应用,并通过代码样例展示其强大之处。1.选择器增强CSS3增加了许多新的选择器,如属性选择器、伪类选择器等,使得我们能够更精确地选择页面元
- 推荐开源项目:YFT Design - 强大的在线图片设计工具
咎旗盼Jewel
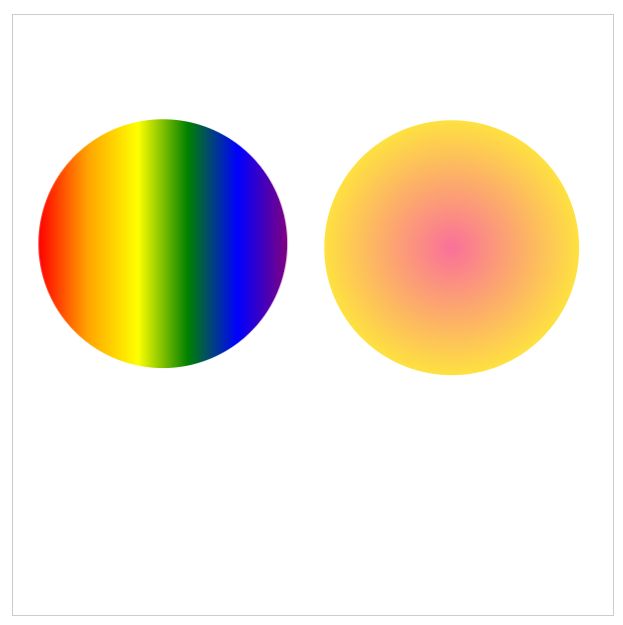
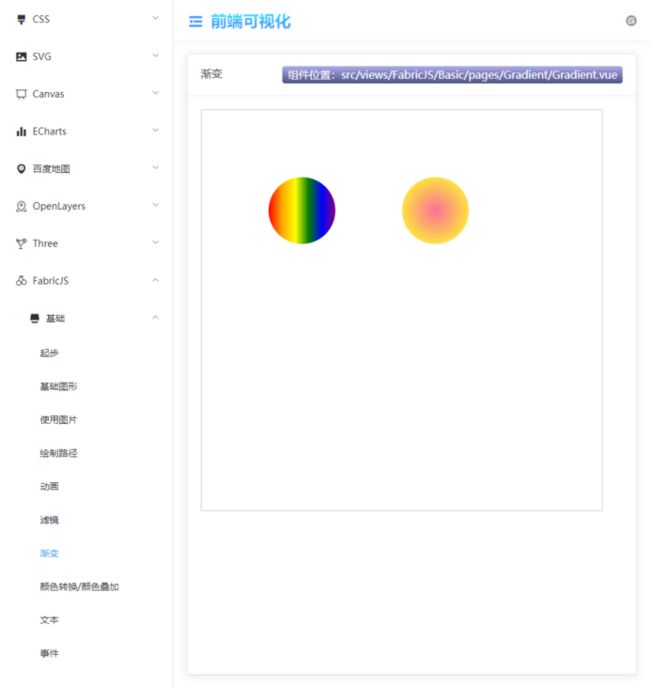
推荐开源项目:YFTDesign-强大的在线图片设计工具yft-design基于fabric.js的图片设计,fabric.jsandvue3andtypescriptandelement-plus,supportingthemostcommonlyusedelementtypessuchastext,images,shapes,lines,QRcodes,andbarcodes.Eachelem
- 快图设计:一款强大的Vue图片编辑器
姚婕妹
快图设计:一款强大的Vue图片编辑器项目地址:https://gitcode.com/gh_mirrors/vu/vue-fabric-editor在数字化时代,图片编辑工具已成为设计师和开发者的必备利器。今天,我要向大家推荐一款基于fabric.js和Vue开发的插件化图片编辑器——快图设计(vue-fabric-editor)。这款开源项目不仅功能强大,而且易于扩展,非常适合需要轻量级图片编辑
- 02_LVGL学习笔记:深理解样式(Style)机制与应用方法
电科周杰伦
嵌入式开发LVGLLVGL嵌入式开发UI设计
样式在LVGL中,样式(Style)是用来控制对象(控件)外观的核心机制,涵盖了颜色、边框、背景、文字、阴影、渐变、圆角等视觉特性。通过样式,你可以轻松地为不同状态(如正常、按下、禁用等)指定不同的外观效果。1.样式的基本概念1.1样式对象(lv_style_t)样式对象中包含若干可配置的视觉属性,例如背景色、边框宽度、文字颜色、阴影、圆角等。每个属性都可以通过相关的API(如lv_style_s
- 【开源精选】《前端铺子》:打造你的全能型小程序开发助手
平淮齐Percy
【开源精选】《前端铺子》:打造你的全能型小程序开发助手qdpz-uniapp项目基于vue-uniapp,使用colorUi与uView框架,完美支持微信小程序,包含功能:自定义TabBar与顶部、地图轨迹回放、电子签名、自定义相机/键盘、拍照图片水印、在线答题、证件识别、周边定位查询、文档预览、各种图表、行政区域、海报生成器、视频播放、主题切换、时间轴、瀑布流、排行榜、渐变动画、加载动画、请求封
- 2.1《声音的产生与传播》
耶柴
物理备课(八上)学习
教会什么:声音的产生、传播(速度)的物理知识培养什么:与学过物理知识相联系的意识(与第一章节)课标:(二)运动和相互作用2.3声和光2.3.1通过实验,认识声的产生和传播条件。例1在鼓面上放碎纸屑,敲击鼓面,观察纸屑的运动;敲击音叉,观察与其接触的物体的运动。了解实验中将微小变化放大的方法。例2将发声器放入玻璃罩中,逐渐抽出罩内空气,会听到发声器发出的声音逐渐变小,分析导致该现象的原因。动(运动)
- SVG 基础教程
Amo Xiang
Python3入门与进阶svghtml5css3
目录一、SVG基础二、绘制图形2.1绘制矩形2.2绘制圆形2.3绘制椭圆2.4绘制多边形2.5绘制直线2.6绘制曲线2.7绘制路径2.8绘制文本三、SVG中的滤镜3.1SVG滤镜类型3.2SVG实现马赛克效果四、SVG实现动画五、SVG中的渐变5.1线性渐变5.2径向渐变最近笔者在抓取数据的时候,遇到了SVG反爬,故找了一份SVG学习笔记,本文用于记录SVG学习过程中的知识点。一、SVG基础SVG
- HTML5 Canvas
智慧浩海
HTMLhtml5前端html
标签定义图形,比如图表和其他图像,您必须使用脚本来绘制图形。在画布上(Canvas)画一个红色矩形,渐变矩形,彩色矩形,和一些彩色的文字。什么是canvas?HTML5元素用于图形的绘制,通过脚本(通常是JavaScript)来完成.标签只是图形容器,您必须使用脚本来绘制图形。你可以通过多种方法使用canvas绘制路径,盒、圆、字符以及添加图像。浏览器支持表格中的数字表示支持元素的第一个浏览器版本
- CATIA二次开发实战:基于Python的智能背景颜色控制工具开发
Python×CATIA工业智造
python服务器开发语言
引言在CAD/CAM领域,CATIA作为行业标杆软件,其自定义功能开发一直备受关注。本文将深入讲解如何利用Python和PySide6框架开发一款CATIA背景颜色智能控制工具,该工具支持实时调色、预设方案、渐变效果和动态颜色切换模式,有效提升设计环境个性化体验。项目代码已通过实际验证,可直接集成到CATIAV5/V6环境使用。一、工具设计架构本工具采用MVC分层设计模式,通过三大模块实现核心功能
- 【HTML】SVG标签的使用方式
Vesper63
html前端
SVG(ScalableVectorGraphics)是一种基于XML的矢量图形格式,广泛用于网页和应用程序中。以下是SVG标签的详细使用教程,涵盖基本形状、路径、文本、渐变、动画等内容。1.SVG基础结构SVG图形需要放在标签中,并指定宽度和高度。width和height:定义SVG画布的大小。xmlns:指定SVG的命名空间。2.基本形状SVG支持多种基本形状,如矩形、圆形、椭圆、线条和多边形
- 神经网络八股(3)
SylviaW08
神经网络人工智能深度学习
1.什么是梯度消失和梯度爆炸梯度消失是指梯度在反向传播的过程中逐渐变小,最终趋近于零,这会导致靠前层的神经网络层权重参数更新缓慢,甚至不更新,学习不到有用的特征。梯度爆炸是指梯度在方向传播过程中逐渐变大,权重参数更新变化较大,导致损失函数的上下跳动,导致训练不稳定可以使用一些合理的损失函数如relu,leakRelu,归一化处理,batchnorm,确保神经元的输出值在合理的范围内2.为什么需要特
- QQ浏览器文件下载路径设置教程
nntxthml
windows
QQ浏览器文件下载路径设置教程在日常使用QQ浏览器进行文件下载时,默认的下载路径往往设置在C盘中。然而,随着下载文件的增多,C盘的磁盘空间可能会逐渐变得紧张,这不仅会影响系统的运行速度,还可能导致存储空间的浪费。因此,根据自己的需求和喜好更改QQ浏览器的文件下载路径,成为了一个非常实用的操作。本文将详细介绍如何在QQ浏览器中设置或更改文件下载路径,以便用户能够更灵活地管理下载文件。一、了解QQ浏览
- flutter 控件加一个边框,还是渐变的
氤氲息
flutterflutter前端javascript
最外层用一个渐变的背景,然后用padding:constEdgeInsets.all(1)就可以了Container(padding:constEdgeInsets.all(1),decoration:BoxDecorationUtil().setColumnGradientBoxDecoration(constColor(0x7F01FFF8),CommonColors.getColor1E1F
- Flutter动画实战指南:打造灵动界面的渐变色动画教程
Coderabo
Flutter框架详解flutterui
在Flutter的世界里,动画是提升用户体验不可或缺的一环。无论是简单的渐变效果,还是复杂的过渡动画,Flutter提供了强大的动画API来帮助开发者轻松实现这些效果。本文将深入探讨Flutter中的动画工作原理,并通过一个完整的示例展示如何在Flutter应用中使用动画工作函数,让您的界面动起来。动画基础与概念Flutter中的动画主要基于ticker和controller的概念。Ticker是
- Flutter ---- 渐变边框
菲阿菲
Flutterflutter
如何给边框加渐变?在Container()外面套一个Container(),加上padding:EdgeInsets.all(),就可以,all()中写边框的大小。注意:child:中的Container(),padding正常写,margin属性写在父级Container()中Container(padding:EdgeInsets.all(1.0),decoration:BoxDecorati
- 【Qt】可爱的窗口关闭确认弹窗实现
Zaly.
qt数据库开发语言
文章目录实现思路界面构建交互逻辑实现颜色渐变处理圆形部件绘制代码在主窗口的构造函数中创建弹窗实例ExitConfirmDialog类代码ColorCircleWidget类代码今天在Qt实现了这样一个可互动的窗口(上图由于录屏工具限制没有录制到鼠标)实现思路实现这样一个可爱的退出确认弹窗,整体思路是结合多个组件和交互逻辑来打造具有吸引力和交互性的界面。具体如下:界面构建布局设计:在ExitConf
- 前端面试题四
前端
以下是一些前端面试题:一、HTML/CSS部分如何实现一个元素的背景颜色渐变效果,并且在不同浏览器中保持兼容性?答案:对于现代浏览器,可以使用标准的CSS渐变语法。线性渐变示例(从左到右,红色到蓝色):background:linear-gradient(toright,red,blue);径向渐变示例(中心向四周,黄色到绿色):background:radial-gradient(circle,
- CSS 设置hr样式
kidding723
css前端javascript
1.基本颜色hr{border:0;height:1px;background-color:#333;margin:20px0;}2.改变高度hr{border:0;height:2px;background:linear-gradient(toright,#ff0000,#00ff00,#0000ff);/*渐变色*/margin:20px0;}hr{border:0;height:3px;/*
- 用C++ Qt实现安卓电池充电动效 | 打造工业级电量控件
十年编程老舅
QT开发c++qtandroidqt项目实战qt项目qt开发qt教程
一、为什么需要自定义电池控件?在工业控制、车机系统、智能硬件等领域的UI开发中,电池状态显示是高频出现的UI组件。通过实现一个支持颜色渐变、动态充电动画、警戒阈值提示的电池控件,开发者可以系统掌握以下核心能力:Qt绘图体系(QPainter/QPen/QBrush)自定义控件开发与提升技巧定时器驱动动画原理状态机与样式动态切换控件参数化配置思想本项目的技术复现度极高:实际效果可媲美Android原
- Qt/C++编写自定义控件72-提示进度条
feiyangqingyun
Qt/C++自定义控件Qt自定义控件提示进度条插件免费
一、前言我们在很多的安装包中,在安装过程中,经常可以在底部看到一个漂亮的进度条,上面悬浮着显示对应的进度,然后底部进度多种颜色渐变展示,Qt自带的进度条或者操作系统的进度条样式,不够炫,这次索性直接来个自定义绘制实现,至于是继承QWidget类还是QProgressBar类,都无所谓,如果是继承自QWidget类的话,就需要自己设置最大值最小值范围值,而继承自QProgressBar的话就可以直接
- 用户实操 | GBase 8a MPP Cluster慢SQL分析排查和优化方法
GBASE数据库
数据库GBASE南大通用GBASE
本期供稿|中国农业银行研发中心蔡鹍鹏01排查和优化方法SQL任务历史性能对比分析:通过开启GBase8a的audit_log审计日志,可以连续收集周期性任务的执行时间,通过对比相同SQL任务历史执行时长可以判定相同任务SQL长周期内的执行耗时趋势,通过对比发现执行性能异常情况,并进行针对性的分析。如,相同SQL任务在一定周期内执行时间逐渐变长,则需要结合表内数据量变化趋势、SQL任务类型需要访问全
- 【做一个微信小程序】纪念高中同学3
孤客网络科技工作室
微信小程序微信小程序小程序
前言上一个教程我们实现了小程序的一些的功能,有图片上传功能,黑白切换功能等。下面是一个更高级的微信小程序实现,包含以下功能:1.我的页面:授权获取微信头像和昵称。实现渐变按钮。微信授权登录和退出登录”。1.我的页面(profile页面)profile.wxml{{login.show?'欢迎使用':'当前未登录,请登录!'}}基本信息》
- 3D渐变柱状图
Subject.625Ruben
3dmatlab数学建模数据可视化
代码说明数据准备:数据可以是任意形式的矩阵,例如5x7的矩阵。行标签(rowLabels)和列标签(colLabels)是可选的,如果不需要可以删除相关部分。颜色定义:使用自定义的蓝黄渐变色(map)。如果需要其他颜色,可以替换map,例如使用MATLAB内置的jet、parula等colormap。绘制三维柱状图:使用bar3函数绘制3D柱状图。每个柱子的颜色根据其高度渐变。坐标轴调整:设置了行
- 如何用Stm32实现呼吸灯效果
万物皆控的蔡哥
stm32stm32嵌入式硬件单片机
在STM32上实现呼吸灯效果的基本思路是通过PWM(脉宽调制)来控制LED的亮度,以达到由暗到明再到暗的渐变效果。下面是实现这一效果的步骤:硬件连接选择LED:你可以选择普通的发光二极管或者RGBLED。这里我们以普通的单色LED为例。连接LED:将LED的正极连接到STM32的某个GPIO引脚,将负极通过一个适当的限流电阻接地。例如:LED正极连接到PB0(假设这个引脚支持PWM)LED负极通过
- WPF进阶 | WPF 动画特效揭秘:实现炫酷的界面交互效果
xcLeigh
WPF从入门到精通wpf交互C#
WPF进阶|WPF动画特效揭秘:实现炫酷的界面交互效果前言一、WPF动画基础概念1.1什么是WPF动画1.2动画的基本类型1.3动画的核心元素二、线性动画详解2.1DoubleAnimation的使用2.2ColorAnimation实现颜色渐变三、关键帧动画深入3.1DoubleAnimationUsingKeyFrames创建复杂动画3.2ColorAnimationUsingKeyFrame
- python条形图颜色设置_Python Matplotlib绘制渐变色柱状图(bar)并加边框和配置渐变颜色条(colorbar)...
weixin_39908462
python条形图颜色设置
热力图是数据分析的常用方法,通过色差、亮度来展示数据的差异、易于理解。目前,常见的是看数据表里多个特征两两的相关度热力图。基于此思想,做出柱状热力图,用于展现单个特征针对整体的相关度,以此列出所有特征,每个特征与整体的相关度,如下图所示。需求:(1)各个特征柱形条,按热力图规则采用渐变颜色,例如样图中采用’inferno’色带;(2)由于渐变的原因,会出现接近背景的颜色,需要给柱形条加外边框;(3
- CSS 值和单位详解:从基础到实战
engchina
LINUXcss前端
CSS值和单位详解:从基础到实战1.什么是CSS的值?示例代码:使用颜色关键字和RGB函数2.数字、长度和百分比2.1长度单位绝对长度单位相对长度单位2.2百分比3.颜色3.1颜色关键字3.2十六进制RGB值3.3RGB和RGBA值3.4HSL和HSLA值4.图像4.1使用图像4.2使用渐变5.位置6.字符串和标识符7.函数7.1使用`calc()`函数8.总结完整示例代码在CSS中,每个属性都允
- 微信小程序 (vue+uniapp)--自定义导航栏头部、滑动渐变(仿小米小程序首页)
tom-riddle
小程序vueuni-app
文章目录前言一、效果(小米小程序)二、我仿的效果三、代码逻辑nav.vue总结前言提示:一个小功能大致的逻辑:1、自定义顶部导航栏:(1)、随着需求不断的变化,小程序原生导航栏头部已不满足现有需求(2)、通过uniapp的uni.getSystemInfoSync、uni.getMenuButtonBoundingClientRect,获取手机系统的信息、小程序胶囊位置信息,从而适配不同手机的尺寸
- 多线程编程之理财
周凡杨
java多线程生产者消费者理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
- [Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
- SecureCRT快捷键
daizj
secureCRT快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
- Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
- 可视化swing界面编辑
朱辉辉33
eclipseswing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
- web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereportweb报表工具报表软件java报表
文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字
- mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
- linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe
- 中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
- 哈夫曼加密文件
百合不是茶
哈夫曼压缩哈夫曼加密二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
- JDK1.5 Cyclicbarrier实例
bijian1013
javathreadjava多线程Cyclicbarrier
CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,
- 九项重要的职业规划
bijian1013
工作学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
- 【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value =
- 【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo
- ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
- java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4
- openfire开发指南《连接和登陆》
开窍的石头
openfire开发指南smack
第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p
- [移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
- 20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管
- Java生成全局唯一标识符
darrenzhu
javauuiduniqueidentifierid
How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow
- php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
- 5天学会一种 web 开发框架
dcj3sjt126com
Web框架framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文
- Gson使用三(Map集合的处理,一对多处理)
eksliang
jsongsonGson mapGson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl
- cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b
- openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts
- Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx
- jsp中实现参数隐藏的两种方法
macroli
JavaScriptjsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
- Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt
- 二维数组在Java和C中的区别
流淚的芥末
javac二维数组数组
Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai
- systemctl命令用法
wmlJava
linuxsystemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h