踏上创建Vue-cli-plugin之路(一)
前言
在使用vue-cli的时候,不知道有没有人思考过这样的一个问题,就是为什么执行vue create my-project这个指令的时候,就可以自动生成一个vue的项目呢?而且能够选择各种自定义的配置,最后生成的项目什么东西都不用管,包括配置什么的都不用管,直接执行npm run serve就可以跑起来了,这是什么神仙操作?我也想要拥有,然后就开始着手研究了一下,结果真就给我弄出来了,现在咱们就一起开始吧。
初期准备
该操作基于vue-cli4.x
Node 版本要求
Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推荐 v10 以上)。你可以使用 n,nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本。
要想使用vue-cli首先需要安装它,执行以下命令即可
npm install -g @vue/cli
# OR
yarn global add @vue/cli
这里我也就不过多的介绍了,毕竟都是官网上面的东西→安装 | vue-cli
创建vue-cli-plugin
上述准备工作做好了之后,我们就可以开始创建第一个vue-cli-plugin了。
-
目录结构
下面的官网的原话
作为一个 npm 包,CLI 插件必须有一个 package.json 文件。通常建议在 README.md 中包含插件的描述,来帮助其他人在 npm 上发现你的插件。
所以,通常的 CLI 插件目录结构看起来像下面这样:
.
├── README.md
├── generator.js # generator(可选)
├── index.js # service 插件
├── package.json
├── prompts.js # prompt 文件(可选)
└── ui.js # Vue UI 集成(可选)
先介绍一下每个文件都是用来干什么的:
README.md: 项目的说明文件,发布到npm或者上传到GitHub上面显示的介绍信息。
generator.js: 插件的 Generator 部分通常在你想要为项目扩展包依赖,创建新的文件或者编辑已经存在的文件时需要。
index.js: Service 插件可以修改 webpack 配置,创建新的 vue-cli service 命令或者修改已经存在的命令(如 serve 和 build)。
package.json: 项目依赖资源管理,这个没啥好说的。
prompts.js: 创建对话,通常是导出一个问题数组,或者导出一个返回这些内容的函数。
ui.js: ui配置信息,主要用作在vue ui创建图形化操作界面。
上面说的这么多其实都是凑字数的,其实如果是自己玩玩的话,除了index.js是必须的以外,其余的全都不是必须的,或者可以说,如果你只想让你的模板文件创建出来,index.js也不是必须的,就是使用你的插件创建的项目跑不起而已,[手动狗头]。
-
工程初始化
- 初始化
package.json
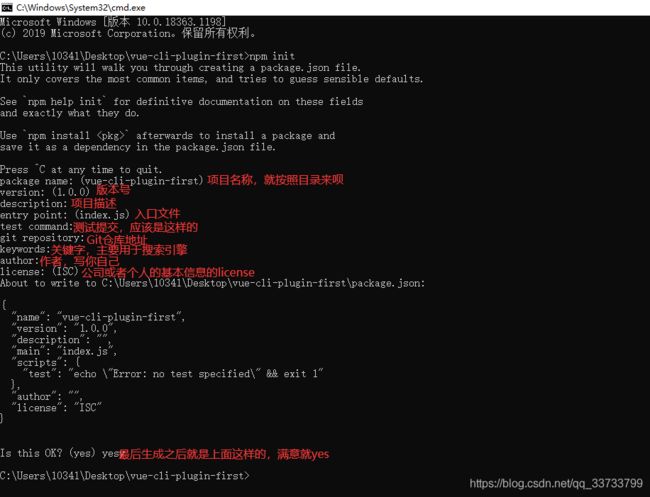
随便新建一个文件夹,随便放哪,就是这么随意,我就直接在桌面上面新建的,要跟我一样也没关系,我就取名叫做vue-cli-plugin-frist,然后执行下面的操作,疯狂回车,
执行下述代码以初始化
package.jsonnpm init

2. 创建generator
这个也是我们这章主要介绍的内容,也是这章的关键内容。
- 创建一个名为
generator的文件夹
上面的目录示例是有一个generator.js的文件,其实也等价于generator/index.js,所以我们还要在这个下面创建一个index,js,为什么要这样做,当然是结构化清晰喽,里面肯定还有其他的东西喽。
完事之后,我们再创建一个template的文件夹,这个里面有什么东西先不管,等会再说它,先建好。
然后在index.js里面写上如下内容
module.exports = (api, opts, rootOpts) => {
api.render("./template");
};
这章不算什么干货,因为是第一步,所以这里面的内容很少,没必要一口吃一个大胖子,我们慢慢来,先来说一下这是干嘛的。
项目初始创建期间,CLI 插件被作为项目创建 preset 的一部分被安装时,会调用这个js里面的内容,它接收三个参数
一个 GeneratorAPI 实例,插件的 generator 选项,整个 preset (presets.foo)。
这三个参数我们先不管它是干嘛的,现在我们就知道第一个参数GeneratorAPI实例,它有一个函数名为render,它的作用就是创建新的模板,模板里面的字符串就是需要创建的模板路径,这个路径是相对于generator的,也就是指向我们刚才创建的template文件夹。
- 创建template
刚才我们完成了我们的第一步,也是最重要的一步,现在我们需要做的就是把模板创建出来,这个模板其实可以很简单,可以直接从你之前的vue项目中抠出来就行,我这边还是自己新建,目的当然是从头走一遍流程,让自己更加清楚这是怎么运行的。
废话少说,创建走起
- 在
template文件夹下创建src文件夹,目录结构好像都是这样的,所以我也要这样 - 在
src文件夹下创建main.js和App.vue文件
main.js内容如下
import Vue from 'vue';
import App from './App';
new Vue({
el: '#app',
render: h => h(App)
});
App.vue内容如下
这是我通过vue-cli插件创建的
使用自己的插件创建项目
现在我们的一切都准备就绪了,就可以开始使用我们的插件来创建项目了。
因为我的项目是在桌面上创建的,所以我需要在桌面上面打开一个cmd窗口,你们自己的依照自己的情况来定,然后执行以下命令:
vue create test-app
直接选择默认就行,等待创建完成之后,在执行以下命令:
cd test-app
npm install --save-dev file:../vue-cli-plugin-first
vue invoke vue-cli-plugin-first
现在可以看到test-app项目里面有很多文件,这些都是最开始初始化的时候弄上去的,我们先忽略他们,就看App.vue和main.js里面的东西是不是我们上面写的那些就行了。
看完了没?是不是都是一样的?如果是一样的就证明成功了,如果不是就证明失败了,好好看看是不是漏了哪一步。
现在我们执行npm run serve看看你的项目能不能跑起来[手动狗头]。
调试插件
跑不起来就对了,还记得我上面说的吗?目录结构那里,index.js是必须的,我们没有,所以项目跑不起,所以现在我们要创建index.js,在哪创建就不用我说了吧,内容如下:
module.exports = (api) => {
};
什么都没有,只是为了让程序跑起来而已。
然后test-app的控制台执行vue invoke vue-cli-plugin-first,再执行npm run serve看看是不是可以跑起来了?访问http://localhost;8080看看页面输出是什么。
每次修改了插件内容只需要执行下面这段代码就行
vue invoke vue-cli-plugin-first
如果有时候发现修改了执行这个命令没什么卵用怎么办?执行
npm i
即可解决问题。
下期将介绍 对话 的使用,预计每周一更,之前写的东西,做的练手项目,都没有坚持下来,希望这这个能坚持下来,有心之人可以催更,或者建议我讲些什么,大家共勉。