微信小程序学习之旅--零基础制作自己的小程序--第二个页面的制作
文章目录
- 微信小程序入门(二)
-
- 安装组件库
- 组件库的使用
-
- 头像组件库
- pages页面的开发
-
- 指定主页
-
- 方式一:
- 方式二:指定编译模式
- 制作轮播图
-
- 使用swipe
- 轮播图的指示点和自动轮播
-
- 布尔属性赋值建议
- 其他的swiper常用属性
- 单篇文章的制作
-
- 文章结构
- 文章样式
- 整体代码
-
- 页面结构
- 页面样式
- 下一篇
前文:
微信小程序学习之旅–第一个页面的制作
微信小程序入门(二)
安装组件库
在微信小程序里面,现在也可以使用第三方的组件库。
这里使用的是lin-ui组件库。有需要的可以去百度官网了解一下。
-
在项目根目录下初始化npm
npm init -y -
安装 lin-ui组件库
npm install lin-ui -
在微信小程序的 工具选项下选择构建npm
-
构建完成够,项目下就又多出一个文件夹。我们使用组件的时候都是使用这个文件夹下的。
-
在每个页面使用自定义组件的时候,我们需要在页面的json配置文件中,进行配置,指定我们使用的组件名称,以及组件所在的位置。
组件库的使用
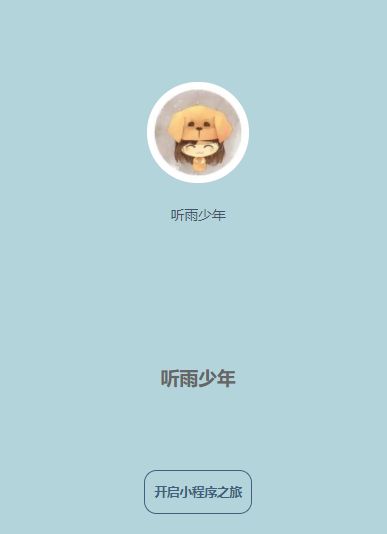
头像组件库
这里简单使用一下头像组件库。
pages页面的开发
指定主页
每次开发新的页面,总是需要在注册页面的地方频繁切换第一个文件,来达到预览的效果。比较麻烦。
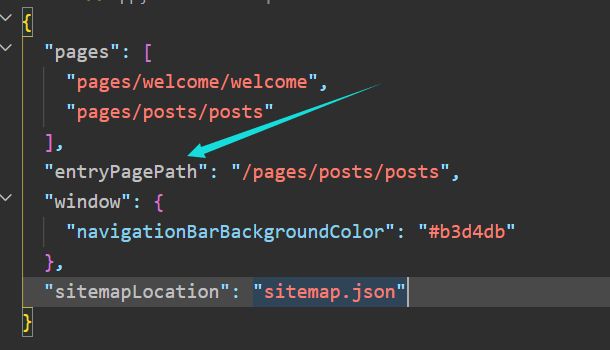
方式一:
在现在的小程序中,增加了新的功能,可以在app.json中,直接指定主页。
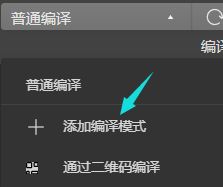
方式二:指定编译模式
将页面指定为我们当前开发的页面即可。
制作轮播图
使用swipe
<swiper>
<swiper-item>
<image src="/images/img1.jpg">image>
swiper-item>
<swiper-item>
<image src="/images/img2.webp">image>
swiper-item>
<swiper-item>
<image src="/images/img3.webp">image>
swiper-item>
swiper>
/* 设置轮播图的大小 */
swiper {
width: 100%;
height: 460rpx;
}
image {
width: 100%;
height: 100%;
}
这样就完成了轮播图最开始的状态。
轮播图的指示点和自动轮播
我们使用swiper的某些属性就可以完成这两个功能。
indicator-dots=“true” 显示轮播图的指示点
但是,即使我们设置 indicator-dots=“false” 也就是设置属性值为false
我们的轮播图小指示点 也不会消失,除非我们不设置这个属性,或者
我们设置属性值为 indicator-dots="{{false}}"
那么问题来了:为什么我们设置属性值为 {{false}} 才能表示否定的概念呢?
原因是,不加双花括号,我们小程序会把这个属性值当做普通的字符串,普通的字符串在js中我们知道会转为true,这里也是一样。
双花括号里面写false 才能表示false
注意:关于双花括号的使用我们在后面会在说,实际上双花括号里面的数据会被当做js中的变量或者表达式进行运算。
只写属性值也会默认表示设置这个属性值为true。
布尔属性赋值建议
所以,我们在给布尔类型的属性赋值的时候,不管是true还是false,建议都使用双花括号进行包裹。
其他的swiper常用属性
这些属性在微信小程序的官网都是有说明的。想了解更多可以去官网自行阅读。
微信小程序的swiper组件的使用
单篇文章的制作
我们要完成这样的一篇文章。我们分析一下整体的结构。
- 上面的轮播图我们已经制作完成了,那么就剩下文章的制作
- 这个文章从上到下,我们可以分为五个部分
- 头像+日期部分
- 文章标题部分
- 文章图片
- 文章内容
- 浏览和收藏人数
- 分为了五个部分,我们在开始制作这个文章模块。
先分析好我们制作页面的模块结构,在书写代码效率更高。
文章结构
!-- 第一篇文章 -->
<view class="post-container">
<view class="post-author-date">
<image class="post-author" src="/images/avatar/1.png">image>
<text class="post-date">2021 08 26text>
view>
<text class="post-title">2021 哈哈哈哈哈哈哈啊哈哈哈哈哈text>
<image class="post-image" src="/images/post/cat.png">image>
<text class="post-content">滑块视图容器,这个容器不仅仅是用来滑动图片,可以做很多事情,滑块视图容器,这个容器不仅仅是用来滑动图片,可以做很多事情,滑块视图容器,这个容器不仅仅是用来滑动图片,可以做很多事情,滑块视图容器,这个容器不仅仅是用来滑动图片,可以做很多事情text>
<view class="post-like">
<image class="post-like-image" src="/images/icon/chat.png">image>
<text class="post-like-font">92text>
<image class="post-like-image" src="/images/icon/view.png" />
<text class="post-like-font">102text>
view>
view>
文章样式
/* 文章样式 */
.post-container {
/* 弹性布局 */
display: flex;
flex-direction: column;
margin-top: 20rpx;
margin-bottom: 40rpx;
background-color: #fff;
/* 上下边框线 */
border-top: 1rpx solid #ededed;
border-bottom: 1rpx solid #ededed;
padding-bottom: 10rpx;
}
/* 作者 日期样式 */
.post-author-date {
margin: 10rpx 0 20rpx 10rpx;
display: flex;
flex-direction: row;
/* flex 布局居中方案 */
align-items: center;
}
.post-author {
width: 60rpx;
height: 60rpx;
/* 头像和文字居中 */
/* vertical-align: middle; */
}
.post-date {
margin-left: 20rpx;
font-size:26rpx;
/* vertical-align: middle; */
}
/* 文章标题 */
.post-title{
font-size:34rpx;
font-weight: 700;
margin-bottom: 20rpx;
margin-left: 20rpx;
color:#333;
}
/* 文章主图 */
.post-image{
width: 100%;
height: 340rpx;
margin-bottom: 30rpx;
}
/* 文章内容 */
.post-content{
color:#666;
font-size: 28rpx;
margin-bottom: 20rpx;
margin-left: 20rpx;
line-height: 40rpx;
letter-spacing: 2rpx;
text-indent: 2em;
}
/* 文章模拟阅读量 */
.post-like{
display: flex;
flex-direction: row;
margin-left: 26rpx;
align-items: center;
}
.post-like-image{
height: 32rpx;
width: 32rpx;
margin-right: 16rpx;
}
.post-like-font{
margin-right: 40rpx;
font-size: 26rpx;
}
整体代码
页面结构
<view>
<swiper indicator-dots="{{true}}" autoplay="true" indicator-active-color="#fff" circular="true" interval="2000">
<swiper-item>
<image src="/images/img1.jpg">image>
swiper-item>
<swiper-item>
<image src="/images/img2.webp">image>
swiper-item>
<swiper-item>
<image src="/images/img3.webp">image>
swiper-item>
swiper>
<view class="post-container">
<view class="post-author-date">
<image class="post-author" src="/images/avatar/1.png">image>
<text class="post-date">2021 08 26text>
view>
<text class="post-title">2021 哈哈哈哈哈哈哈啊哈哈哈哈哈text>
<image class="post-image" src="/images/post/cat.png">image>
<text class="post-content">滑块视图容器,这个容器不仅仅是用来滑动图片,可以做很多事情,滑块视图容器,这个容器不仅仅是用来滑动图片,可以做很多事情,滑块视图容器,这个容器不仅仅是用来滑动图片,可以做很多事情,滑块视图容器,这个容器不仅仅是用来滑动图片,可以做很多事情text>
<view class="post-like">
<image class="post-like-image" src="/images/icon/chat.png">image>
<text class="post-like-font">92text>
<image class="post-like-image" src="/images/icon/view.png" />
<text class="post-like-font">102text>
view>
view>
view>
页面样式
/* pages/posts/posts.wxss */
/* 设置轮播图的大小 */
swiper {
width: 100%;
height: 460rpx;
}
swiper image {
width: 100%;
height: 100%;
}
/* 文章样式 */
.post-container {
/* 弹性布局 */
display: flex;
flex-direction: column;
margin-top: 20rpx;
margin-bottom: 40rpx;
background-color: #fff;
/* 上下边框线 */
border-top: 1rpx solid #ededed;
border-bottom: 1rpx solid #ededed;
padding-bottom: 10rpx;
}
/* 作者 日期样式 */
.post-author-date {
margin: 10rpx 0 20rpx 10rpx;
display: flex;
flex-direction: row;
/* flex 布局居中方案 */
align-items: center;
}
.post-author {
width: 60rpx;
height: 60rpx;
/* 头像和文字居中 */
/* vertical-align: middle; */
}
.post-date {
margin-left: 20rpx;
font-size:26rpx;
/* vertical-align: middle; */
}
/* 文章标题 */
.post-title{
font-size:34rpx;
font-weight: 700;
margin-bottom: 20rpx;
margin-left: 20rpx;
color:#333;
}
/* 文章主图 */
.post-image{
width: 100%;
height: 340rpx;
margin-bottom: 30rpx;
}
/* 文章内容 */
.post-content{
color:#666;
font-size: 28rpx;
margin-bottom: 20rpx;
margin-left: 20rpx;
line-height: 40rpx;
letter-spacing: 2rpx;
text-indent: 2em;
}
/* 文章模拟阅读量 */
.post-like{
display: flex;
flex-direction: row;
margin-left: 26rpx;
align-items: center;
}
.post-like-image{
height: 32rpx;
width: 32rpx;
margin-right: 16rpx;
}
.post-like-font{
margin-right: 40rpx;
font-size: 26rpx;
}
下一篇
微信小程序学习之旅–完善pages页面–字体图标,数据绑定,条件/列表渲染,事件/catch/bind以及路由的学习