vue2项目搭建
软件安装说明:先安装node.js(node-v8.11.3-x64),再安装Git-2.18.0-64-bit,最后安装vscode。
-
安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html)
-
基于node.js,利用淘宝npm镜像安装相关依赖
在cmd里直接输入:npm install -g cnpm --registry=https://registry.npm.taobao.org,回车,等待安装…
- 安装全局vue-cli脚手架,用于帮助搭建所需的模板框架
在cmd里
1) 输入:cnpm install -g vue-cli,回车,等待安装...
2) 输入:vue,回车,若出现vue信息说明表示成功
- 创建项目
在cmd里输入:vue init webpack vue_test(项目文件夹名),回车,等待一小会儿,依次出现‘git’下的项,可按下图操作(图略)
5.安装依赖
在cmd里
1).输入:cd vue_test(项目名),回车,进入到具体项目文件夹
2).输入:cnpm install,回车,等待一小会儿
回到项目文件夹,会发现项目结构里,多了一个node_modules文件夹(该文件里的内容就是之前安装的依赖)
基于脚手架创建的默认项目结构如下图所示:(图略)
- 测试环境是否搭建成功
方法1:在cmd里输入:cnpm run dev
方法2:在浏览里输入:localhost:8080(默认端口为8080)
运行起来后的效果如下图所示:(图略)
**重点来了**
1.安装axios,vuex,
安装axios
cnpm install axios --save
在main.js
import Axios from 'axios'
Vue.prototype.$axios = Axios
Axios.defaults.baseURL = 'http://172.16.128.3:8080';
// 添加请求拦截器
Axios.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
// if (config.method === "post") {
// console.log("==============================")
// console.log(config.data)
// config.data = qs.stringify(config.data);
// }
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 添加响应拦截器
Axios.interceptors.response.use(function (response) {
// 对响应数据做点什么
if (response.status !== 200) {
console.log(response)
this.$message.error("请求失败")
return;
}
return response;
}, function (error) {
// 对响应错误做点什么
return Promise.reject(error);
});
安装vuex
cnpm install vuex --save
import Vuex from 'vuex'
import store from './store/store'
在vue中引入
new Vue({
el: '#app',
router,
store,
components: {
App
},
template: '2.安装dayjs
cnpm install dayjs --save
import dayjs from "dayjs"
Vue.prototype.dayjs = dayjs;//可以全局使用dayjs
页面调用:
console.log(this.dayjs().format('YYYY-MM-DD')); //2020-06-30
教程:https://www.jianshu.com/p/15d6a9c1bf18
3. swipe组件的使用
(1)安装
npm install vue-awesome-swiper --save
(2)全局引入
import Vue from 'vue'
import VueAwesomeSwiper from 'vue-awesome-swiper'
// require stylesimport 'swiper/dist/css/swiper.css'
Vue.use(VueAwesomeSwiper, /* { default global options } */)
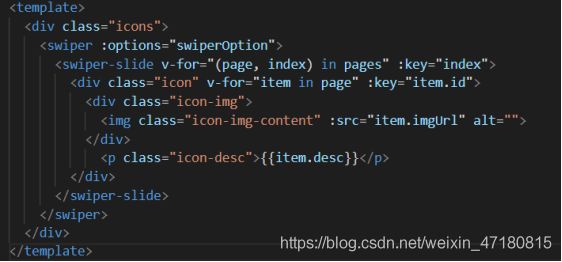
(3)用法
<template>
<swiper :options="swiperOption" ref="mySwiper">
<swiper-slide>I'm Slide 1swiper-slide>
<swiper-slide>I'm Slide 2swiper-slide>
<swiper-slide>I'm Slide 3swiper-slide>
<div class="swiper-pagination" slot="pagination">div>
<div class="swiper-button-prev" slot="button-prev">div>
<div class="swiper-button-next" slot="button-next">div>
<div class="swiper-scrollbar" slot="scrollbar">div>
swiper>
template>
-------------------scrip:Return --------------
swiperOption: {
pagination: '.swiper-pagination',
loop: true
}
(4)小白点颜色调整
.swiper-content >>> .swiper-pagination-bullet-active
background :#fff
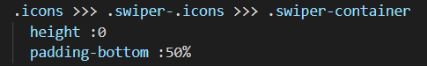
(5)为了防止网速慢的时候先加载好的移动到上面,需要设置
Heigh:0
Padding-bottom=26.7%
4、拖动图标的实现
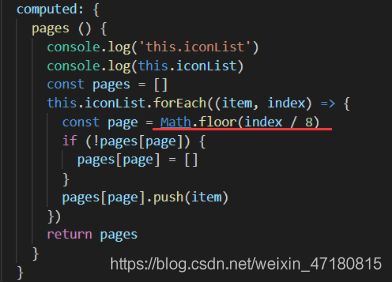
(3)动态数据
(4)每一页8个图标,Math.fllor(index18)----向下取整
5. vuejs开发webapp中,1px边框问题
https://www.jianshu.com/p/2157210a93a5
首先说说,为什么会存在1px的问题,由于现在市场上的移动设备屏幕种类太多,dpr不同,设计师给的稿子,上面明明是1px的线,在高分辨率的屏幕下,可能显示成2px,甚至更大,然而对于有强迫症的设计师,这点是不能容忍的,所以就出现了1px的问题。
Index.html
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<title>web03title>
head>
<body>
<div id="app">div>
body>
html>
在main.js中引入下面两个文件,重新设置边框
import ‘./assets/styles/border.css’
import ‘./assets/styles/reset.css’
6、使用 fastclick解决移动端click事件300毫秒延迟方法
判断,上下滑动,点击,放大事件
- 安装fastclick插件
npm install fastclick --save
- 安装完以后,可以在在
main.js中全局引入,并绑定到body,全局生效。或者在单页面引入,只针对当前页面生效
import fastClick from 'fastclick'
fastClick.attach(document.body) // 插件绑定在页面上
7.mint ui
(1)、安装mint-ui:
npm intall mint-ui --save
1
(2)、 main.js 中引入:
import MintUI from ‘mint-ui’
import ‘mint-ui/lib/style.css’
Vue.use(MintUI)