- 华为OD机试E卷 --找数字--24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024华为odjavajavascriptc语言python
文章目录题目描述输入描述输出描述用例题目解析JS算法源码Java算法源码python算法源码c算法源码c++算法源码题目描述小扇和小船今天又玩起来了数字游戏,小船给小扇一个正整数n(1≤n≤1e9),小扇需要找到一个比n大的数字m,使得m和n对应的二进制中1的个数要相同,如:4对应二进制1008对应二进制1000其中1的个数都为1个现在求m的最小值。输入描述输入一个正整数n(1≤n≤1e9)输出描
- 【Python】成功解决ValueError: zero-size array to reduction operation minimum which has no identity
高斯小哥
BUG解决方案合集python新手入门学习debug
【Python】成功解决ValueError:zero-sizearraytoreductionoperationminimumwhichhasnoidentity个人主页:高斯小哥高质量专栏:Matplotlib之旅:零基础精通数据可视化、Python基础【高质量合集】、PyTorch零基础入门教程希望得到您的订阅和支持~创作高质量博文(平均质量分92+),分享更多关于深度学习、PyTorch、
- docker运行Java项目,Kaptcha因为字体缺失没法显示验证码图片
商鼎云技术
dockerjava容器
2015工作至今,10年资深全栈工程师,CTO,擅长带团队、攻克各种技术难题、研发各类软件产品,我的代码态度:代码虐我千百遍,我待代码如初恋,我的工作态度:极致,责任,死磕!欢迎点赞、收藏、关注,更多分享请进我主页。Java项目在开发主机以及宿主服务器,Kaptcha都可以正常显示验证码图片,而docker运行Java项目,Kaptcha会因为字体缺失而没法显示验证码图片,报错如下java.lan
- vid2vid-zero:使用Stable Diffusion进行零样本视频编辑
ScienceLi1125
3D视觉stablediffusion
Paper:WangW,JiangY,XieK,etal.Zero-shotvideoeditingusingoff-the-shelfimagediffusionmodels[J].arXivpreprintarXiv:2303.17599,2023.Introduction:UnreleasedCode:https://github.com/baaivision/vid2vid-zero目录一
- docker离线安装及部署各类中间件(x86系统架构)
m0_67403143
面试学习路线阿里巴巴docker中间件系统架构
前言:此文主要针对需要在x86内网服务器搭建系统的情况一、docker离线安装1、下载docker镜像https://download.docker.com/linux/static/stable/x86_64/版本:docker-23.0.6.tgz2、将docker-23.0.6.tgz文件上传到服务器上面,这里放在了/home下3、创建docker.service文件#进入/etc/syst
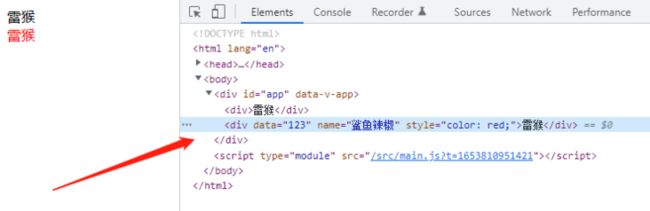
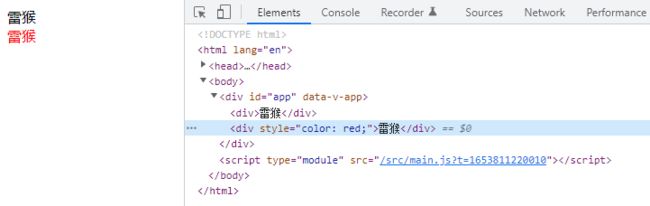
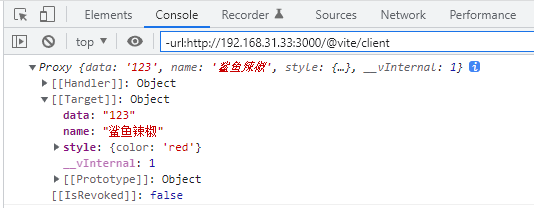
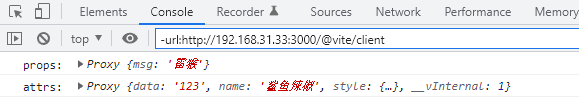
- 第五篇 vue3 ref 与 reactive 对比
小画家~
前端vue.js
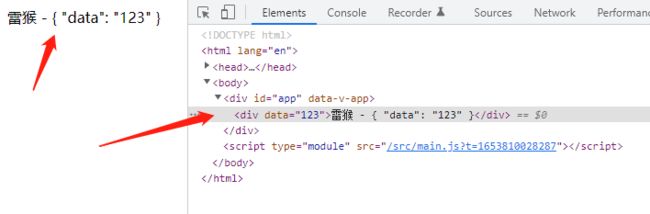
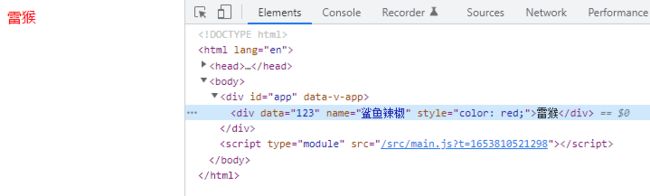
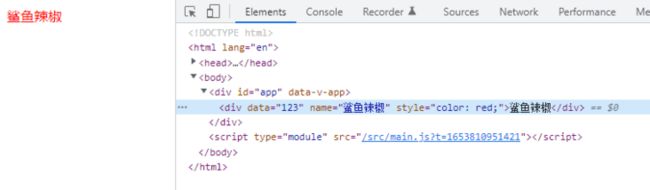
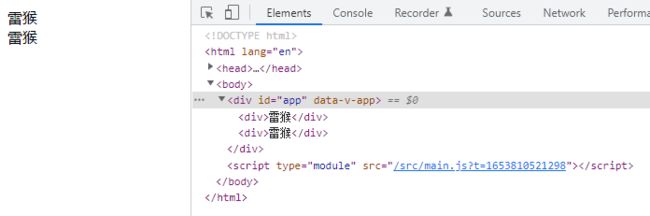
ref若需要自动加载.value,那么就要在底部菜单中设置选项选择vue勾选:AutoInsert:DotValueAuto-completeRefvaluewith`.value`.注意点:ref不能写越过value.必须要在valeu前面进行定义通过reactive来修改整体名称的值letcarad=reactive({brand:"小汽车",price:"1888"})//通过reactiv
- MacOS/C/C++下怎样进行软件性能分析(CPU/GPU/Memory)
捕鲸叉
软件调试和诊断软件调试软件验证
在macOS环境下进行C/C++软件性能分析,可以使用多种工具和技术来测量和优化CPU、GPU和内存的性能。macOS提供了丰富的性能分析工具,如Instruments、gprof、Perf、以及NVIDIA和Intel的专用工具。下面详细介绍了实现思想和操作方法。1.性能分析的目标CPU:分析CPU的使用情况,找出性能瓶颈、热点代码。GPU:分析GPU的使用情况,确保GPU资源被有效利用。内存:
- 曝华为鸿蒙PC有望今年上市;腾讯撤回“微信蓝包”商标注册;荣耀管理层大洗牌,中国区CMO将离职 | 极客头条
极客日报
华为harmonyos微信
「极客头条」——技术人员的新闻圈!CSDN的读者朋友们好,「极客头条」来啦,快来看今天都有哪些值得我们技术人关注的重要新闻吧。整理|苏宓出品|CSDN(ID:CSDNnews)一分钟速览新闻点!赵明离职之后荣耀管理层大洗牌,荣耀中国区CMO将离职曝华为鸿蒙PC正做半公开测试找新Bug,今年有望上市腾讯撤回“微信蓝包”商标注册,马化腾:希望外界不要对“送礼物”功能过度吹捧CNNIC报告称中国有2.4
- 开源AI图像工具—Stable Diffusion
蚂蚁在飞-
人工智能stablediffusion
StableDiffusion是一种基于深度学习的生成式模型,用于图像生成、图像修复和风格转换等任务。它是由StabilityAI和CompVis团队联合开发的。StableDiffusion在生成高质量图像方面表现出色,并且是开源的,可以自由使用和扩展。StableDiffusion的核心技术1.扩散模型(DiffusionModels):•基于概率生成模型。•从噪声中逐步反向生成清晰的图像。•
- Numpy基础01(Jupyter基本用法/Ndarray创建与基本操作)
XYX的Blog
数据分析与可视化numpyjupyter
内容一:Jupyter开发环境IPython是一个增强型的Python交互式解释器,提供了自动补全、命令历史、魔法命令等功能。它支持与操作系统命令交互、内联绘图和多语言扩展,并可与JupyterNotebook集成,适用于数据分析和科学计算。IPython还支持远程访问、包管理和插件扩展,是一个功能强大且灵活的开发工具。JupyterNotebook是IPython的开发环境。1.1Jupyter
- 基于TSN的混合5G网络中的确定性通信研究需求与综述
神一样的老师
论文阅读分享网络
ResearchDemandandReviewonDeterministicCommunicationinHybrid5GnetworksbasedonTSNMahmoudAlqudahUniversityofSiegenSiegen,Germanymahmoud.alqudah@uni-siegen.deRomanObermaisserUniversityofSiegenSiegen,Germa
- 数据库的DQL(3)
比特知识工坊
MySQL专栏数据库
数据库的DQL(3)分组查询在MySQL中,groupby关键字可以根据一个或多个字段对查询结果进行分组groupby字段名1.分组函数有时也叫聚合函数count():查询表中的记录数量avg():求平均值sum():求和max():求最大值min():求最小值案例1:mysql>selectcount(empno),sum(sal),avg(sal)fromemp;+--------------
- 《重生到现代之从零开始的C++生活》—— 入门基础语法2
yttandb
c++生活
缺省参数缺省参数就是在函数的声明和定义里制定一个缺省值,如果没有指定的实参就用该形参的缺省值voidadd(inta=0,intb=0){returna+b;}简单的的说就是将形式参数附一个值,如果没有实参传入的话,就默认用形参的值voidadd(inta=0,intb=3){returna+b;}intmain(){inta=1;intb=5;add(a,b);//结果为6add(a);//结果
- 《重生到现代之从零开始的数据结构生活》—— 复杂度
yttandb
c语言数据结构c++
前言进入代码世界已经有一阵了,C语言学的差不多了打算看看数据结构以前都没想过我能学到这嘞哈哈哈哈所以,《重生到现代之从零开始的数据结构生活》开始啦数据结构我们天天说数据结构怎么怎么了,那什么是数据结构你知道吗数据结构(DataStructure)是计算机存储、组织数据的⽅式,指相互之间存在⼀种或多种特定关系的数据元素的集合这么说可能有点抽象了,但是如果举一个例子:intarr[3]={0};不就是
- 《重生到现代之从零开始的C语言生活》——C语言的数据类型和变量
yttandb
c语言生活
C语言的数据类型和变量数据类型C语言中的数据类新用来描述数据,而类型可以理解为是数据的分类。数据类型可以分为以下几个内置类型字符型整型浮点型布尔类型自定义类型数组结构体-struct枚举-enum联合体-union在下面我们着重讲解内置类型字符型char可以创建一个字符型的变量(变量会在下文进行描述,在这知道即可)整形短整型shortint整形int长整型longint更长的整形longlongi
- Python魔法方法__call__深入详解
图灵学者
python精华python开发语言
目录1、魔法方法__call__初探♂️1.1什么是__call__?1.2基础用法演示1.3自定义行为与参数传递2、实现轻量级装饰器模式️2.1装饰器概念回顾2.2利用__call__构建装饰器2.3深入理解装饰器应用场景3、类实例变身函数调用3.1类似函数的行为模拟3.2动态执行与灵活性提升3.3实战案例:日志记录器4、实现状态机模式4.1状态机概念回顾4.2通过__call__管理状态转换
- Python魔法参数:深入解析*args和**kwargs的强大用途
图灵学者
python精华pythonjavalinux
目录引言基础概念解析*args:处理位置参数**kwargs:处理关键字参数*args和**kwargs的实际应用场景1.函数装饰器中使用*args和**kwargs2.类构造函数中使用*args和**kwargs3.API调用中使用**kwargs与其他参数类型的结合使用结合默认参数位置参数与关键字参数的混合使用高级技巧和注意事项参数解包与重打包性能考量调试技巧案例研究场景描述实现步骤实际应用案
- 机器学习:scikit-learn 和 Jupyter Notebook(推荐初学者使用google colab)
wyc9999ww
机器学习scikit-learnjupyter人工智能python
对于初学者来说,scikit-learn是一个理想的机器学习入门工具。不仅提供了丰富的算法和功能,还通过一致的API设计,确保能够快速上手并进行各种机器学习任务。通过使用scikit-learn,可以专注于理解和实践机器学习的核心概念,而不必过多担心底层实现细节。所以scikit-learn能轻松实现从数据预处理到模型训练和评估的完整流程。此外在推荐一个适合初学者的深度学习平台工具googleco
- python封装成exe文件
wenangou
python
这篇文章主要介绍了一个有趣的事情,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获,下面让小编带着大家一起了解一下。Python打包exe文件方法汇总【4种】Python作为解释型语言,发布即公开源码,虽然是提倡开源但是有些时候就是忍不住想打包成exe,不仅仅是为了对代码进行加密,而是为了跨平台。防止有些没有安装py环境的电脑无法运行软件小神猪。目录对python代码打包成
- 使用Python解决数独谜题的实用指南
werf456456asddd
python开发语言
在这篇文章中,我们将探讨如何编写一个Python函数来解决数独谜题。这个函数将接收一个9x9的数独网格作为输入,并使用回溯算法来解决谜题。如果谜题无法解决,函数将返回None。此外,我们还会确保输入网格是一个有效的数独谜题。技术背景介绍数独是一种经典的逻辑游戏,目标是填满一个9x9的网格,使每列、每行和每个3x3的子网格都包含1到9之间的数字。在计算机科学中,数独可以通过回溯算法来求解,这是一种尝
- AI赋能:高职院校实验实训教学如何拥抱人工智能浪潮?
武汉唯众智创
人工智能实训人工智能实验实训教学
随着信息技术的迅猛发展,人工智能技术已成为推动社会各行业转型升级的核心力量。它不仅在提升生产效率、优化管理流程、提高服务质量方面发挥着关键作用,也深刻影响着高职教育的专业发展和课程教学内容的改革。作为培养专业技术技能人才的摇篮,高职院校必须创新其教学模式和方法,以适应新的发展需求,从而培育出能够适应未来技术变革的高素质人才。特别是在实验实训教学领域,人工智能的融入为职业教育改革提供了新的思路和工具
- cpp智能指针
xianwu543
c++开发语言mysql数据库网络
普通指针的不足new和new[]的内存需要用delete和deletel]释放。程序员的主观失误,忘了或漏了释放。程序员也不确定何时释放。普通指针的释放类内的指针,在析构函数中释放。C++内置数据类型,如何释放?new出来的类,本身如何释放?C++11新增三个智能指针类型unique_ptrshared_ptrweak_ptr一、智能指针unique_ptrunique_ptr独享它指向的对象,也
- 搭建vue3+ts+vite+pinia框架
光吃,不胖
vue.jstypescriptsass前端前端框架
目录一、搭建准备二、安装vite并创建vue项目1、安装vite2、新建vue项目3.配置vite4、解决报错①、找不到模块“./App.vue”。你的意思是要将"moduleResolution"选项设置为"node",还是要将别名添加到"paths"选项中?②、allowImportingTsExtensions报错③、找不到模块“./App.vue”或其相应的类型声明。④、找不到模块“pat
- golang基于gin框架的脚手架开发
少儿频道
Golanggingolang
文章目录仓库地址仓库地址https://gitee.com/wxd_ops/fast_gin.git具体功能见仓库Readme
- SQL Server实现将分组的其他字段数据拼接成一条数据
新鑫S
数据库sql
在SQLServer中,可以使用STRING_AGG函数(SQLServer2017及更高版本支持)将分组的其他字段数据拼接成一条数据。以下是示例代码:假设有一个表Orders,结构如下:OrderIDCustomerIDProduct1C001Apple2C001Banana3C002Orange4C002Grape5C001Mango需要按照CustomerID分组,将每个客户的产品(Prod
- RPA手把手:【Intermediate Python】一、*args 和 **kwargs
艺赛旗RPA
RPARPA教程python基础RPApython艺赛旗
艺赛旗RPA10.0全新首发免费下载点击下载www.i-search.com.cn/index.html?from=line1我观察到,大部分新的Python程序员都需要花上大量时间理解清楚*args和**kwargs这两个魔法变量。那么它们到底是什么?首先让我告诉你,其实并不是必须写成args和**kwargs。只有变量前面的星号才是必须的,你也可以写成var和vars,而写成*args和kwa
- 【深度学习】CrossEntropyLoss需要手动softmax吗?
zz的学习笔记本
深度学习深度学习人工智能
【深度学习】CrossEntropyLoss需要手动softmax吗?问题:CrossEntropyLoss需要手动softmax吗?答案:不需要官方文档代码解释问题:CrossEntropyLoss需要手动softmax吗?之前用pytorch实现自己的网络时,使用CrossEntropyLoss的时候将网路输出经softmax激活层后再计算CrossEntropyLoss。答案:不需要调用了损
- 使用echarts实现3d柱状图+折线图
吉吉安
echarts前端javascript
以下代码有问题请直接问国内直连GPT/ClaudeHTML需要注意threeDchart一定要设置宽度高度,不然图不显示,然后echarts版本不要太低,不然也不显示jsset3DBarChart2(data){varmyChart=echarts.init(document.getElementById('middle-right-top-chart'));data=[2000,1529,225
- 一比一实现ChatGPT流式接口前端显示效果(打字机效果)【对比几种不同的流式实现方案】
吉吉安
前端javapythonGPTchatgpt
前端实现GPT或者其他大模型的流式推送的数据接收可以通过EventSource、Axios、或者基于EventSource实现的@microsoft/fetch-event-source插件库;GPT官方是基于原生EventSource实现的流式数据接收,我们作为个人开发使用可以使用Axios或者使用@microsoft/fetch-event-source插件库,后两种可以携带header并且操
- 服务器性能监控与优化系统:实战指南与代码案例
我的运维人生
服务器运维运维开发技术共享
服务器性能监控与优化系统:实战指南与代码案例在现代IT基础设施中,服务器性能监控与优化是确保业务连续性和高效运行的关键环节。通过实时监控和调优,能够及时发现并解决潜在的性能瓶颈,从而提升用户体验和系统稳定性。本文将详细介绍服务器性能监控与优化系统的实践方法,并通过具体代码案例进行说明。一、性能监控的重要性性能监控是服务器管理的核心任务之一,通过实时监控关键性能指标(如CPU使用率、内存使用率、磁盘
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri