CSS总结
文章目录
- CSS 基础
-
- 1 CSS介绍
- 2 CSS语法
- 3 CSS选择器
- 4 CSS使用
- 5 CSS 注释
- 6 CSS颜色
- 7 CSS背景
- 8 CSS边框
- 9 CSS 圆角边框
- 10 CSS 外边距
- 11 CSS内边距
- 12 CSS 高度/宽度
- 13 CSS框模型
- 14 CSS 轮廓
- 15 CSS文本
- 16 CSS字体
- 17 CSS图标
- 18 CSS 链接
- CSS 中级
-
- 1 CSS display属性
- 2 CSS 布局 - width 和 max-width
- 使用 width、max-width 和 margin: auto;
- 3 CSS position定位
- 4 CSS overflow溢出
- 5 CSS float浮动 和 clear、clearfix清除浮动
- 6 CSS inline-block
- 7 CSS 对齐
- 8 CSS组合器
- 9 CSS伪类
- 10 伪元素
- 参考资料
内容已学过,这次因为课程要求写总结,因此发布。
CSS 基础
1 CSS介绍
- CSS 指的是层叠样式表 (Cascading Style Sheets),也称级联样式表
- CSS 描述了如何在屏幕、纸张或其他媒体上显示 HTML 元素
- CSS 节省了大量工作。它可以同时控制多张网页的布局
- 外部样式表存储在 CSS 文件中
2 CSS语法
和 HTML 类似,CSS 也不是真正的编程语言,甚至不是标记语言。它是一门样式表语言,这也就是说人们可以用它来选择性地为 HTML 元素添加样式。
举例来说,要选择一个 HTML 页面里所有的段落元素,然后将其中的文本改成红色,可以这样写 CSS:
CSS 规则集(rule-set)由选择器和声明块组成:
整个结构称为 规则集(通常简称“规则”),各部分释义如下:
-
选择器(Selector)
HTML 元素的名称位于规则集开始。它选择了一个或多个需要添加样式的元素(在这个例子中就是
p元素)。要给不同元素添加样式只需要更改选择器就行了。 -
声明(Declaration)
一个单独的规则,如
color: red;用来指定添加样式元素的属性。 -
属性(Properties)
改变 HTML 元素样式的途径。(本例中
color就是 `` 元素的属性。)CSS 中,由编写人员决定修改哪个属性以改变规则。 -
属性的值(Property value)
在属性的右边,冒号后面即属性的值,它从指定属性的众多外观中选择一个值(我们除了
red之外还有很多属性值可以用于color)。
注意其他重要的语法:
- 每个规则集(除了选择器的部分)都应该包含在成对的大括号里(
{})。 - 在每个声明里要用冒号(
:)将属性与属性值分隔开。 - 在每个规则集里要用分号(
;)将各个声明分隔开。
如果要同时修改多个属性,只需要将它们用分号隔开,就像这样:
p {
color: red;
width: 500px;
border: 1px solid black;
}
多元素选择
也可以选择多种类型的元素并为它们添加一组相同的样式。将不同的选择器用逗号分开。例如:
p, li, h1 {
color: red;
}
3 CSS选择器
CSS 选择器用于“查找”(或选取)要设置样式的 HTML 元素。
我们可以将 CSS 选择器分为五类:
- 简单选择器(根据名称、id、类来选取元素)
- 组合器选择器(根据它们之间的特定关系来选取元素)
- 伪类选择器(根据特定状态选取元素)
- 伪元素选择器(选取元素的一部分并设置其样式)
- 属性选择器(根据属性或属性值来选取元素)
下面就介绍下最基本的 CSS 选择器。
简单选择器
CSS 元素选择器
元素选择器根据元素名称来选择 HTML 元素。
实例(演示在后面)
在这里,页面上的所有
元素都将居中对齐,并带有红色文本颜色:
p {
text-align: center;
color: red;
}
CSS id 选择器
id 选择器使用 HTML 元素的 id 属性来选择特定元素。
元素的 id 在页面中是唯一的,因此 id 选择器用于选择一个唯一的元素!
要选择具有特定 id 的元素,请写一个井号(#),后跟该元素的 id。
**注意:**id 名称不能以数字开头。
实例(演示在后面)
这条 CSS 规则将应用于 id=“para1” 的 HTML 元素:
#para1 {
text-align: center;
color: red;
}
CSS 类选择器
类选择器选择有特定 class 属性的 HTML 元素。
如需选择拥有特定 class 的元素,请写一个句点(.)字符,后面跟类名。
**注意:**类名不能以数字开头!
实例1(演示在后面)
在此例中,所有带有 class=“center” 的 HTML 元素将为红色且居中对齐:
.center {
text-align: center;
color: red;
}
你还可以指定只有特定的 HTML 元素会受类的影响,实例2。
实例2(演示在后面)
在这个例子中,只有具有 class=“center” 的
元素会居中对齐:
p.center {
text-align: center;
color: red;
}
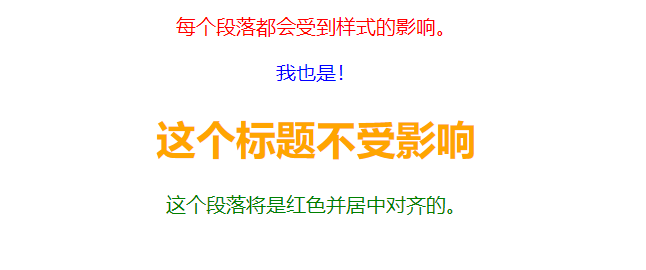
完整代码:
DOCTYPE html>
<html>
<head>
<style>
/* 元素选择器 */
p {
text-align: center;
color: red;
}
/* id选择器 */
#para1 {
text-align: center;
color: blue;
}
/* class类选择器 */
.center {
text-align: center;
color: orange;
}
/* 元素选择器与class选择器叠加 */
p.center {
text-align: center;
color: green;
}
style>
head>
<body>
<p>每个段落都会受到样式的影响。p>
<p id="para1">我也是!p>
<h1 class="center">这个标题不受影响h1>
<p class="center">这个段落将是红色并居中对齐的。p>
body>
html>
CSS 通用选择器
通用选择器(*)选择页面上的所有的 HTML 元素。
实例
下面的 CSS 规则会影响页面上的每个 HTML 元素:
* {
text-align: center;
color: blue;
}
CSS 分组选择器
分组选择器选取所有具有相同样式定义的 HTML 元素。
若h1、h2 和 p 元素具有相同的样式定义,则可以对选择器进行分组,以最大程度地缩减代码。
实例
在这个例子中,我们对选择器进行分组:
h1, h2, p {
text-align: center;
color: red;
}
组合器选择器
详细参考:CSS 组合器 (w3school.com.cn)
组合器是解释选择器之间关系的某种机制。
CSS 选择器可以包含多个简单选择器。在简单选择器之间,我们可以包含一个组合器。
CSS 中有四种不同的组合器:
- 后代选择器 (空格)
- 子选择器 (
>) - 相邻兄弟选择器 (
+) - 通用兄弟选择器 (
~)
伪类选择器
详细参考:CSS 伪类 (w3school.com.cn)
伪类用于定义元素的特殊状态。
例如,它可以用于:
- 设置鼠标悬停在元素上时的样式
- 为已访问和未访问链接设置不同的样式
- 设置元素获得焦点时的样式
伪元素选择器
详细参考:CSS 伪元素 (w3school.com.cn)
CSS 伪元素用于设置元素指定部分的样式。
例如,它可用于:
- 设置元素的首字母、首行的样式
- 在元素的内容之前或之后插入内容
属性选择器
详细参考:CSS 属性选择器 (w3school.com.cn)
我们可以设置带有特定属性或属性值的 HTML 元素的样式。
总结
4 CSS使用
CSS的三种用法:
- 外部 CSS
- 内部 CSS
- 行内 CSS
外部 CSS
通过使用外部样式表,您只需修改一个文件即可改变整个网站的外观!
每张 HTML 页面必须在 head 部分的 元素内包含对外部样式表文件的引用。
DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
head>
<body>
<h1>This is a headingh1>
<p>This is a paragraph.p>
body>
html>
外部样式表可以在任何文本编辑器中编写,并且必须以 .css 扩展名保存。
外部 .css 文件不应包含任何 HTML 标签。
“mystyle.css” 是这样的:
body {
background-color: lightblue;
}
h1 {
color: navy;
margin-left: 20px;
}
内部 CSS
如果一张 HTML 页面拥有唯一的样式,那么可以使用内部样式表。
内部样式是在 head 部分的