ES6-ES11新增特性知识点总结
let
- 变量不能重复声明,否则报错
- 块级作用域 (es5 中又全局,函数。evel【严格模式】作用域)
- 不存在变量提升
- 不影响作用域链(函数内部使用的变量如果函数作用域没有也可以访问 到全局中let声明的变量)
const
- 一定要赋初始值
- 一般常量需要大写(潜规则)const A;
- 常量的值不可以修改
- 块级作用域
- 不存在变量提升
- 对于数组和对象的元素修改,不算是常量的修改,不会报错。(因为常量的地址是没有改变的)
解构赋值
ES6中 允许按照一定模式从数组和对象中提取值,对变量进行赋值,成为解构赋值。
数组解构
const Animals = ["小猫", "小狗", "小猪"];
let [a, b, c] = Animals;
console.log(a, b, c);
对象的解构
const Person = {
name: "小白",
age: 18,
say: function () {
console.log("你好a");
},
};
let { name, age, say } = Person; //age=10 赋初始值 age:ages 重命名
console.log(name, age, say);
模板字符串
- `` 我也是一个字符串
- 内容中可以直接出现换行符
let str = `
- 小猪
- 佩奇
`;
console.log(str);
- 可以变量拼接
let name = "佩奇";
let say = `我是小猪${name}`;
简化对象写法
let name = '小猪';
let age = 18
const Person = {
name,
age,
//方法可以直接这样写
say(){
console.log('小猪佩奇');
}
}
箭头函数
箭头函数特点
1.this指向: 箭头函数中this是静态的 始终指向函数声明时所在作用域下的this的值 call,apply这些改变thish指向对它不起作用;普通函数this指向的是谁调用函数指向谁。
function getName() {
console.log(this.name);
}
let getName2 = () => {
console.log(this.name);
};
window.name = "Window";
const school = {
name: "school",
};
//直接调用
getName(); //Window
getName2(); //Window 因为箭头函数是在全局作用域下声明的,this指向的就是Window
//call方法调用
getName.call(school); //school
getName2.call(school); //Window
- 不能作为构造实例化对象
let Person = (name, age) => {
this.name = name;
this.age = age;
};
let newPerson = new Person("小黑", 30);// TypeError: Person is not a constructor
- 不能使用arguments变量
let fn = () => {
n console.log(arguments);
};
fn(1, 2, 3); //arguments is not defined
- 箭头函数的简写
- 省略小括号,当形参有且只有一个的时候
- 省略花括号,当代码体只有一条语句的时候,此时return必须省略,而且语句的执行结果就是函数的返回值。
箭头函数注意事项
- 箭头函数适合与this无关的回调 定时器,数组的方法的回调
- 箭头函数不适合与this有关的回调 事件回调,对象的方法
//箭头函数应用
let divDom = document.getElementById("box");
console.log(divDom);
divDom.addEventListener("click", function () {
setTimeout(() => {
this.style.backgroundColor = "skyblue";
}, 1000);
});
函数参数默认值的设置
- 形参初始值,具有默认值的参数,一般位置要靠后(不成文的规定)
- 与解构赋值结合
function fn({ one, two, three }) {
console.log(one, two, three);
}
fn({ one: "1", two: "2", three: "3" });
rest参数
ES6引入rest参数,用于获取函数的实参,用来代替arguments
//ES5获取参数的方式
function movies(){
console.log(arguments); //原型是对象
}
movies('驯龙高手','当幸福来敲门','摔跤吧!爸爸')
//rest参数
function otherMovies(...args){
console.log(args); //数组 可以使用数组的API
}
otherMovies('驯龙高手','当幸福来敲门','摔跤吧!爸爸')
rest参数必须要要放在参数后面
function fn(a, b, ...restArgs) {
console.log(a, b, restArgs);
}
fn(1, 2, 3, 4, 5);
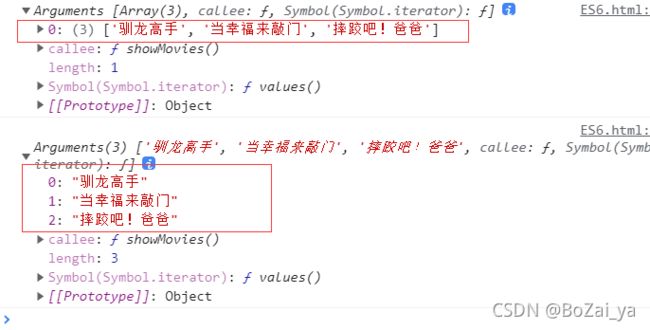
扩展运算符 …
可以将数组转换成逗号分隔的参数序列
const movies = ["驯龙高手", "当幸福来敲门", "摔跤吧!爸爸"];
function showMovies() {
console.log(arguments);
}
showMovies(movies); //这种传递是将整个数组作为整体传递进去
showMovies(...movies); //扩展运算符相当于将数组 ('驯龙高手','当幸福来敲门','摔跤吧爸爸') 一项一项的传递
// 1. 数组的合并
let arr1 = ['a','b']
let arr2 = ['c','d']
let arr3 = [...arr1,...arr2]
console.log(arr3); //['a', 'b', 'c', 'd']
// 2. 数组的克隆
let arr4 = ['a','b']
let arr5 = [...arr4]
console.log(arr5); //['a', 'b']
// 3. 将伪数组转换称真正的数组
Symbol的基本使用
es6新引入的一种心的原始数据类型 表示独一无二的值
特点
- Symbol的值是唯一的,用来解决命名冲突的问题
- Symbol值不能与其他数据进行运算
- Symbol定义的对象属性不能使用for…in循环遍历,但是可以使用Reflect.ownKeys来获取对象的所有键名
//创建Symbol
let s = Symbol();
console.log(s, typeof s); //Symbol() 'symbol'
let s1 = Symbol("a");
let s2 = Symbol("a");
console.log(s1 === s2); //false
//Symbol.for 创建
let s4 = Symbol.for("a");
let s5 = Symbol.for("a");
console.log(s4, typeof s4); //Symbol() 'symbol'
console.log(s4 === s5); //true Symbol.for() 之前有返回之前那个,之前没有,创建一个
应用
//像对象中添加方法
let game = {
name:'方向',
[Symbol('say')]:function(){
console.log('用Symbol添加一个方法');
}
}
let methods = {
up:Symbol(),
down:Symbol()
}
game[methods.up] = function(){
console.log('up,up,up');
}
game[methods.down] = function(){
console.log('down,down,down');
}
console.log(game); // {name: '方向', Symbol(say): ƒ, Symbol(): ƒ, Symbol(): ƒ}
迭代器(Iterator)
迭代器(lterator)是一种接口,为各种不同的数据结构提供统一的访问机制。任何数据结构只要部署lterator接口,就可以完成遍历操作。
它是对象中的一个属性
1) ES6创造了一种新的遍历命令for...of循环,lterator接口主要供 for...of消费
2)原生具备iterator接口的数据(可用for of遍历)
a) Array
b) Arguments
c) Set
d) Map
e) String
f) TypedArray
g) NodeList
//声明一个数组
const arr = ["a", "b", "c", "d"];
//使用for...of遍历数组
// for (let i of arr) {
// console.log(i);
// }
let iterator = arr[Symbol.iterator]();
console.log(iterator.next()); //{value: 'a', done: false}
console.log(iterator.next()); //{value: 'b', done: false}
console.log(iterator.next()); //{value: 'c', done: false}
console.log(iterator.next()); //{value: 'd', done: false}
console.log(iterator.next()); //{value: undefined, done: true}
工作原理
- 创建一个指针对象,指向当前数据结构的起始位置
- 第一次调用对象的next方法,指针自动指向数据结构的第一个成员
- 接下来不断调用next方法,指针一直往后移动,直到指向最后一个成员
- 每调用next方法返回一个包含value 和 done 属性的对象
注:需要自定义遍历数据的时候,要想到迭代器。
const obj = {
name: "终极一班",
students: ["a", "b", "c", "d"],
//生成迭代器接口
[Symbol.iterator](){
//索引变量
let index = 0;
// let _this = this;
return {
next:()=>{
if(index<this.students.length){
const result = {value:this.students[index],done:false};
//自增下标
index ++
//返回结果
return result;
}else {
return {value:undefined,done:true}
}
}
}
}
};
// 遍历对象
for(let i of obj){
console.log(i); //如果没有设置迭代器接口就会报错 obj is not iterable 设置了就会返回 a b c d
}
生成器函数声明与调用
生成器其实就是一个特殊的函数
可以进行异步编程
使用
function * fn(){
console.log('hello world');
}
let iterator = fn();
console.log(iterator); //直接调用是没有输出结果的
//想要执行函数需要调用其next方法
iterator.next() //hello world
生成器的参数传递
function* fn(arg) {
//yield 是函数代码的分隔符
console.log(arg); //如何不执行第一个next 不会输出 aaa
yield 111;
yield 222;
yield 333;
}
let iterator = fn("aaa");
console.log(iterator.next()); //{value: 111, done: false}
console.log(iterator.next()); //{value: 222, done: false}
console.log(iterator.next()); //{value: 333, done: false}
console.log(iterator.next()); //{value: undefined, done: true}
//next 也是可以传参的,参数作为它上一个yield的整体返回结果
生成器函数实例
function one() {
setTimeout(() => {
console.log(111);
iterator.next();
}, 1000);
}
function two() {
setTimeout(() => {
console.log(222);
iterator.next();
}, 1000);
}
function three() {
setTimeout(() => {
console.log(333);
iterator.next();
}, 1000);
}
//生成生成器
function* fn() {
yield one();
yield two();
yield three();
}
//调用生成器
let iterator = fn();
iterator.next();
Promise
异步编程的解决方案
语法上Promise是一个构造函数,用来封装异步操作并可以获取其成功或者失败的结果
//实例化Promise对象
const p = new Promise(function(resolve,reject){
setTimeout(()=>{
let data = '收到的数据'
resolve(data)
// let errorMessage = '出错了'
// reject(errorMessage)
},1000)
})
p.then(function(value){
console.log("我是成功态要做的事",value);
},function(err){
console.log('我是失败要做的事',err);
})
Promise封装Ajax请求
const p = new Promise((resolve, reject) => {
//创建对象
const xhr = new XMLHttpRequest();
//初始化
xhr.open("GET", "https://api.apiopen.top/getJoke");
//发送
xhr.send();
//绑定事件,处理响应结果
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status < 300) {
resolve(xhr.response);
} else {
reject(xhr.status);
}
}
};
});
p.then(
function (value) {
console.log(value);
},
function (err) {
console.log(err);
}
);
Set
// 1. 数组去重
let arr = [1, 2, 3, 4, 5, 5, 4, 3];
let result = new Set(arr);
let result1 = [...new Set(arr)]; //...扩展运算符 将伪数组转换为真正的数组
console.log(result); //Set(5) {1, 2, 3, 4, 5}
console.log(result1); //[1, 2, 3, 4, 5]
// 2. 交集
let arr1 = [1, 2, 3, 4, 5];
let arr2 = [3, 4, 5, 6, 7];
let result2 = [...new Set(arr1)].filter((item) => {
let s = new Set(arr2);
if (s.has(item)) {
return true;
} else {
return false;
}
});
console.log(result2); //[3, 4, 5]
// 3. 并集
//先合并然后去重
let arrTatal = [...arr1,...arr2]
let result3 = [...new Set(arrTatal)]
console.log(result3); //[1, 2, 3, 4, 5, 6, 7]
Map
它类似于对象,也是键值对的集合。但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当作键。Map也实现了 iterator接口,所以可以使用扩展运算符和 for…of…进行遍历,
let m = new Map()
//添加元素
m.set('name','小白')
class 类
class Phone {
//构造方法
constructor(brand, price) {
this.brand = brand;
this.price = price;
}
//父类的成员属性
call() {
console.log("我是手机");
}
}
class SmartPhone extends Phone {
constructor(brand, price, color, size) {
super(brand, price);
this.color = color;
this.size = size;
}
playGame() {
console.log("打游戏");
}
}
const newPhone = new SmartPhone("iPhone", "7999", "white", "5.5");
console.log(newPhone); //SmartPhone {brand: 'iPhone', price: '7999', color: 'white', size: '5.5'}
数组的扩展
// Object.is 判断两个值是否相等
console.log(Object.is(120,121))// false
console.log(Object.is(NaN,NaN))// true
//Object.assign 合并对象
模块
暴露汇总
//1.分别暴露
export let a ='aaa';
export let b = 'bbb'
//2.统一暴露
let a ='aaa';
let b = 'bbb'
export {a,b}
//3.默认暴露
export default {
name:'aaa';
}
导入
//1.通用导入方式
import * as m1 from "xxxxxx"
//2.解构赋值形式
import {a,b} from "./xxxxx"
//3.简便形式,针对默认暴露
import m3 from "./xxxxx"
babel
// 初始化
npm init --yes
// 安装
npm i babel-cli babel-preset-env browserify -D
npx babel src/js -d dist/js --presets=babel-preset-env
//打包
npx browserify dist/js/app.js -o dist/bundle.js
array.includes()
数组新增的方法 返回值是布尔值
** 指数运算符
console.log(2**10)
async 和 await
async和 await两种语法结合可以让异步代码像同步代码一样
async函数
- async函数的返回值为promise对象,
- promise对象的结果由 async函数执行的返回值决定
await表达式
- await必须写在 async函数中
- await右侧的表达式一般为promise对象
- await返回的是promise成功的值
- await的 promise失败了,就会抛出异常,需要通过try…catch捕获处理
flat
将多维数组转换成低维数组
const arr = [1, 2, 3, 4, 5, [6, 7]];
console.log(arr.flat()); //[1, 2, 3, 4, 5, 6, 7]
//参数为深度,是一个数字
const arr1 = [1, 2, 3, 4, 5, [6, 7, [8, 9]]];
console.log(arr1.flat()); //[1, 2, 3, 4, 5, 6, 7, Array(2)]
console.log(arr1.flat(2)); // [1, 2, 3, 4, 5, 6, 7, 8, 9]