element框架table索引问题
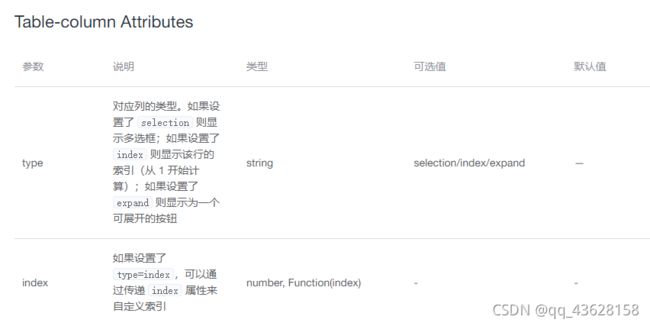
Table-column的type属性可以设置表格显示索引,
el-table-column属性解析:

1、正常一页默认效果
//第一列设置type="index"
<template>
<el-table
ref="singleTable"
:data="tableData"
highlight-current-row
style="width: 100%">
<el-table-column
type="index"
width="50">
</el-table-column>
<el-table-column property="date" label="日期" width="120"></el-table-column>
<el-table-column property="name" label="姓名" width="120"></el-table-column>
<el-table-column property="address" label="地址"></el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}],
currentRow: null
}
},
methods: {
}
}
</script>
2、一页自定义索引
如果不想按照123这样的默认顺序,可自定义索引,使用index属性;如果设置固定值,则显示固定值,如果绑定一个函数,则根据函数返回值自定义索引
<template>
<el-table
ref="singleTable"
:data="tableData"
style="width: 100%">
<el-table-column
type="index"
:index="indexMethod">
</el-table-column>
<el-table-column property="date" label="日期"></el-table-column>
<el-table-column property="name" label="姓名"></el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎'
}, {
date: '2016-05-04',
name: '王小虎'
}, {
date: '2016-05-01',
name: '王小虎'
}, {
date: '2016-05-03',
name: '王小虎'
}],//表格数据
currentRow: null
}
},
methods: {
//自定义索引
indexMethod(index) {
return index * 2; //默认index为0,1,2,3,4,5,*2,自定义索引变为:0,2,4,6,8,10
},
}
}
</script>
3、带分页时,解决分页每次从1开始的问题
<template>
<el-table
ref="singleTable"
:data="tableData"
style="width: 100%">
<el-table-column
type="index"
:index="indexMethod">
</el-table-column>
<el-table-column property="date" label="日期"></el-table-column>
<el-table-column property="name" label="姓名"></el-table-column>
</el-table>
<el-pagination
background
hide-on-single-page
layout="total,prev, pager, next, sizes, jumper"
:current-page="currentPage"
:page-size="pageSize"
@size-change="otherSizeChange"
@current-change="otherCurrentChange"
:page-sizes="[10, 20, 30, 40]"
:total="ListTotal">
</el-pagination>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎'
}, {
date: '2016-05-04',
name: '王小虎'
}, {
date: '2016-05-01',
name: '王小虎'
}, {
date: '2016-05-03',
name: '王小虎'
}],//表格数据
currentPage: 1,//默认第一页
pageSize:10, //每页显示10条数据,根据接口调取第一页的10条数组给tableData
ListTotal: 100,
}
},
methods: {
//自定义索引
indexMethod(index) {
if( this.openType==3 ){
return index + (this.currentPage- 1) * this.pageSize + 1; //currentPage当前页,pageSize每页显示数量
}
},
/** 每页显示条数调整 **/
otherSizeChange(num){
this.currentPage = 1;
this.pageSize = num;
this.getList();//调取接口
},
/** 页码改变 **/
otherCurrentChange(page){
this.currentPage = page;
this.getList(); //调取接口
},
}
}
</script>
