使用tkinter开发GUI程序5 -- tkinter常见控件的特征属性(第三部分)
1.滑块
滑块(Scale)是一种直观地进入数值输入的交互控件,其主要属性为:
滑块控件实例的主要方法较为简单,有get()和set(值),分别为取值和将滑块设在某特定值上。
滑块实例也可绑定鼠标左键释放事件
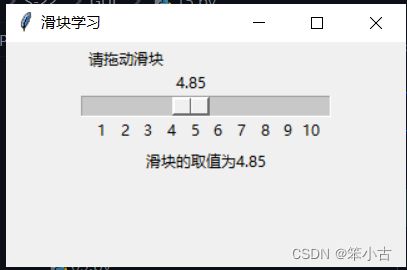
在窗体上设计一个200像素宽的水平滑块,取值范围为1.0~5.0,分辨精度为0.05,刻度间隔为1,用鼠标拖动滑块后释放鼠标可读取滑块值并显示在标签上:
from tkinter import *
def show(event):
s = '滑块的取值为' + str(var.get())
lb.config(text=s)
window = Tk()
window.title('滑块学习')
window.geometry('320x180')
var = DoubleVar()
scl = Scale(window, orient=HORIZONTAL, length=200, from_=1.0, to=10.0,
label='请拖动滑块', tickinterval=1, resolution=0.05, variable=var)
scl.bind('', show)
scl.pack()
lb = Label(window, text='')
lb.pack()
window.mainloop()
2.菜单
菜单(Menu)用于可视化地为一系列命令进行分组,从而方便用户找到和触发执行这些命令。这里Menu所实例化的是主菜单。其通式为:
菜单实例名 = Menu(根窗体)
菜单分组1 = Menu(菜单实例名)
菜单实例名.add_cascade(,)
菜单分组1.add_command(,)
菜单分组1.add_command(,)
...
菜单分组1.add_command(,) 其中较为常见的方法有add_cascade()、add_command()和add_separator(),分别用于添加一个菜单分组、添加一条菜单命令和添加一条分隔线。
利用Menu控件也可以创建快捷次菜单(又称为上下文菜单)。通常,将需要右击弹出的控件实例绑定鼠标右击响应事件
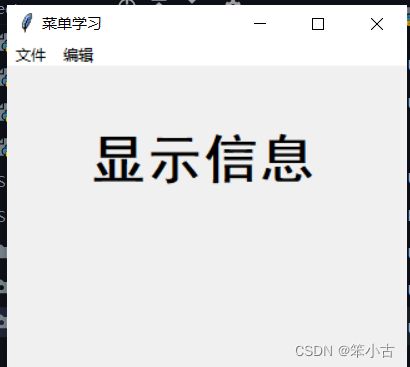
仿照Windows自带的“记事本”中的“文件”和“编辑”菜单,实现在主菜单和快捷菜单上触发菜单命令,并相应改变窗体上标签的文本内容:
菜单实例名为mainmenu,分为menuFile(“文件”菜单)和menuEdit(“编辑”菜单)两组,分别添加“新建、打开、保存、退出”(保存与退出之间要有一条分隔线)和“剪切、复制、粘贴”菜单命令。
在本例中直接将根窗体绑定了鼠标右击响应事件,则在窗体的任何位置均可右击触发,并且直接将主菜单实例mainmenu作为右击执行函数popupmenu(event)所触发的菜单实例,可实现快捷菜单与主菜单一致,并呈现出多级菜单的形式。注意:作为菜单的应用示例,本例并没有具体执行菜单命令,仅以标签文字作为示意。
from tkinter import *
def new():
s = '新建'
lb1.config(text=s)
def open():
s = '打开'
lb1.config(text=s)
def save():
s = '保存'
lb1.config(text=s)
def cut():
s = '剪切'
lb1.config(text=s)
def copy():
s = '复制'
lb1.config(text=s)
def paste():
s = '粘贴'
lb1.config(text=s)
def popupmenu(event):
mainmenu.post(event.x_root, event.x_root)
window = Tk()
window.title('菜单学习')
window.geometry('320x240')
lb1 = Label(window, text='显示信息', font=('黑体', 32, 'bold'))
lb1.place(relx=0.2, rely=0.2)
mainmenu = Menu(window)
menuFile = Menu(mainmenu) # 菜单分组menuFile
mainmenu.add_cascade(label='文件', menu=menuFile)
menuFile.add_command(label='新建', command=new)
menuFile.add_command(label='打开', command=open)
menuFile.add_command(label='保存', command=save)
menuFile.add_separator() # 分隔线
menuFile.add_command(label='退出', command=window.destroy)
menuEdit = Menu(mainmenu) # 菜单分组menuEdit
mainmenu.add_cascade(label='编辑', menu=menuEdit)
menuEdit.add_command(label='剪切', command=cut)
menuEdit.add_command(label='复制', command=copy)
menuEdit.add_command(label='粘贴', command=paste)
window.config(menu=mainmenu)
window.bind('', popupmenu) # 根窗体绑定鼠标右击响应事件
window.mainloop()
3.子窗体
用Toplevel可新建一个显示在最前面的子窗体。其通式为:
字体实例名=Toplevel(根窗体)
子窗体与根窗体类似,也可设置title、geometry等属性,并在上面布局其他控件。
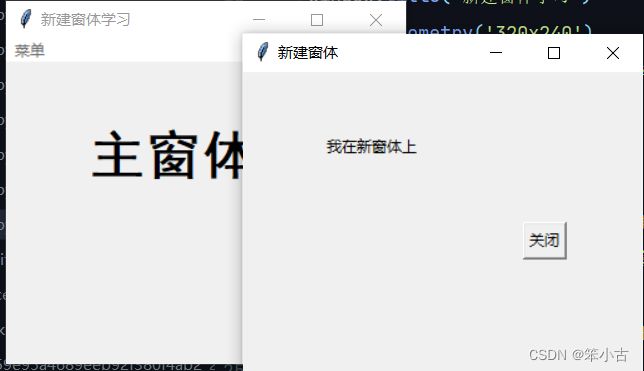
在根窗体上创建菜单,触发创建一个新窗体:
from tkinter import *
def newwind():
winNew = Toplevel(window)
winNew.geometry('320x240')
winNew.title('新建窗体')
lb2 = Label(winNew, text='我在新窗体上')
lb2.place(relx=0.2, rely=0.2)
btClose = Button(winNew, text='关闭', command=winNew.destroy)
btClose.place(relx=0.7, rely=0.5)
window = Tk()
window.title('新建窗体学习')
window.geometry('320x240')
lb1 = Label(window, text='主窗体', font=('黑体', 32, 'bold'))
lb1.place(relx=0.2, rely=0.2)
mainmenu = Menu(window)
menuFile = Menu(mainmenu)
mainmenu.add_cascade(label='菜单', menu=menuFile)
menuFile.add_command(label='新窗体', command=newwind)
menuFile.add_separator()
menuFile.add_command(label='退出', command=window.destroy)
window.config(menu=mainmenu)
window.mainloop()
关闭窗体程序运行的方法通常用destroy(),而不建议用quit()
用Toplevel所创建的子窗体是非模式(Modeless)的窗体,虽然初建时子窗体在最前面,但根窗体上的控件实例也是可以被操作的。
4.模式对话框
所谓模式(Modal)对话框,是相对于前面所介绍的非模式窗体而言的,所弹出的对话框必须应答,在关闭之前无法操作其后面的其他窗体。常见的模式对话框有消息对话框、输入对话框、文件选择框、颜色选择对话框等。
交互对话框
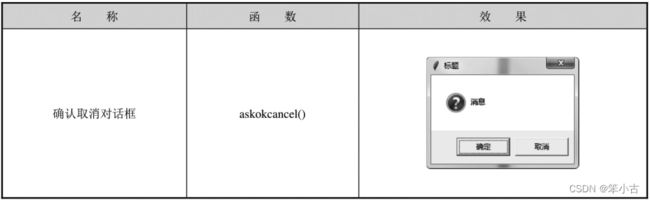
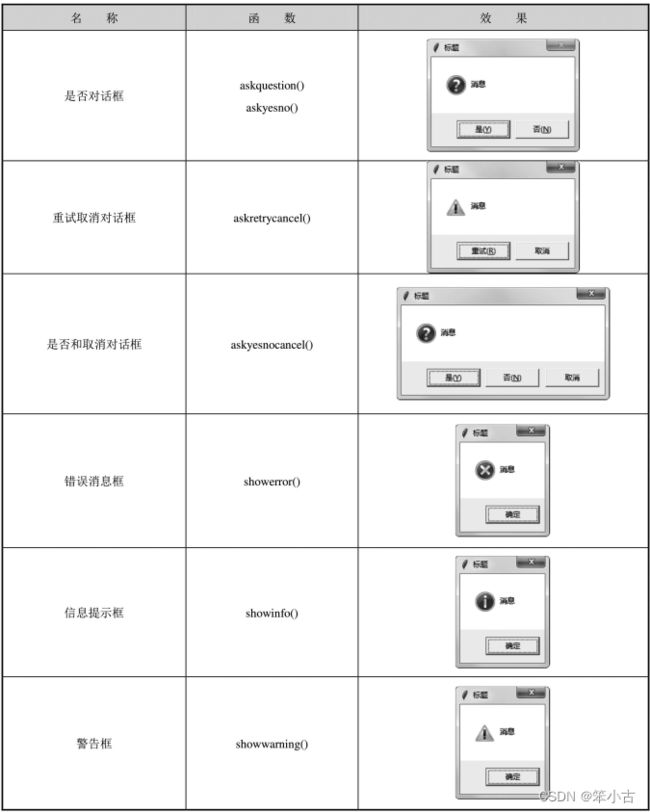
(1)消息对话框
引用tkinter.messagebox包,可使用下表所列的消息对话框函数。执行这些函数,可弹出模式消息对话框,并根据用户的响应返回一个布尔型值。其通式为:
消息对话框函数(
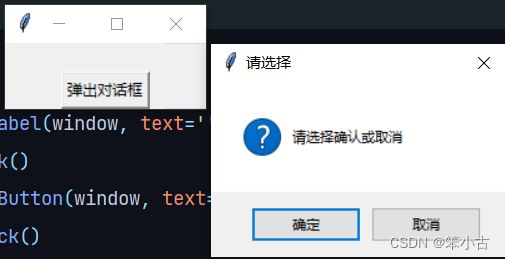
单击按钮,弹出确认取消对话框,并将用户回答显示在标签中:
from tkinter import *
import tkinter.messagebox
def xz():
answer = tkinter.messagebox.askokcancel('请选择', '请选择确认或取消')
if answer:
lb.config(text='已确认')
else:
lb.config(text='已取消')
window = Tk()
lb = Label(window, text='')
lb.pack()
btn = Button(window, text='弹出对话框', command=xz)
btn.pack()
window.mainloop()
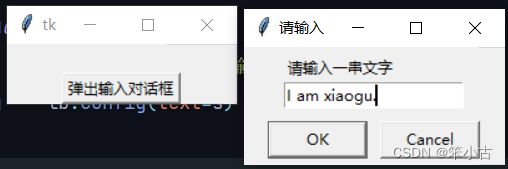
(2)输入对话框
引用tkinter.simpledialog包,可弹出输入对话框,用以接收用户的简单输入。输入对话框通常有sakstring()、askinteger()和askfloat()三种函数,分别用于接收字符串、整数和浮点数类型的输入。
单击按钮,弹出输入对话框,接受文本输入并显示在窗体的标签上:
文件选择对话框
引用tkinter.filedialog包,可弹出文件选择对话框,让用户直观地选择一个或一组文件,以供进一步的文件操作。常用的文件选择对话框函数有askopenfilename()、askopenfilenames()和asksaveasfilename(),分别用于进一步打开一个文件、一组文件和保存文件。其中,askopenfilename()和asksavefilename()函数的返回值类型为包含文件路径的文件名字符串,而askopenfilenames()函数的返回值类型为元组。
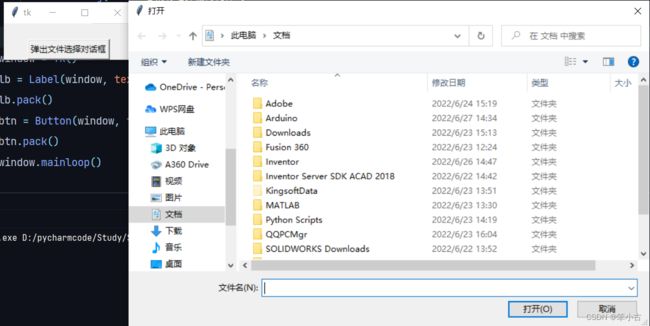
单击按钮,弹出文件选择对话框(“打开”对话框),并将用户所选择的文件路径和文件名显示在窗体的标签上:
from tkinter import *
import tkinter.filedialog
def xz():
filename = tkinter.filedialog.askopenfilename()
if filename != '':
lb.config(text='您选择的文件是' + filename)
else:
lb.config(text='您没有选择任何文件')
window = Tk()
lb = Label(window, text='')
lb.pack()
btn = Button(window, text='弹出文件选择对话框', command=xz)
btn.pack()
window.mainloop()
颜色选择对话框
引用tkinter.colorchooser包,可使用askcolor()函数弹出模式颜色选择对话框,让用户可以个性化地设置颜色属性。
该函数的返回形式为包含RGB十进制浮点值元组和RGB十六进制字符串的元组类型,例如:"((135.52734375,167.65234375,186.7265625),'#87a7ba')"。通常,可将其转换为字符串类型后,再截取以十六进制数表示的RGB颜色子串用于为属性赋值。
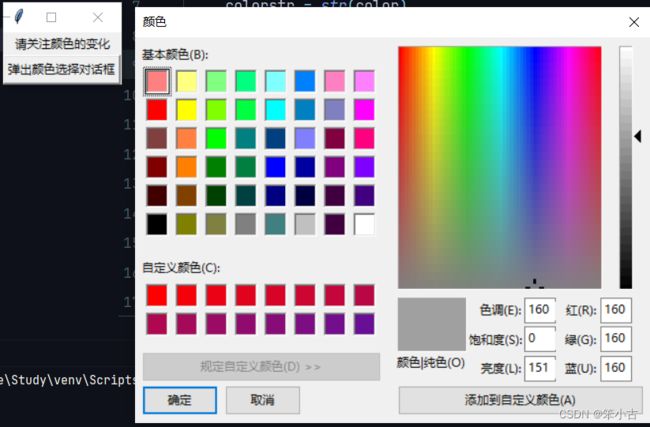
单击按钮,弹出颜色选择对话框,并将用户所选择的颜色设置为窗体上标签的背景颜色:
from tkinter import *
import tkinter.colorchooser
def xz():
color = tkinter.colorchooser.askcolor()
colorstr = str(color)
lb.config(text=colorstr[-9:-2], background=colorstr[-9:-2])
window = Tk()
lb = Label(window, text='请关注颜色的变化')
lb.pack()
btn = Button(window, text='弹出颜色选择对话框', command=xz)
btn.pack()
window.mainloop()