ArrayBuffer对象,TypedArray和DataView视图。
一、ArrayBuffer
ArrayBuffer表示二进制数据的原始缓冲区,用于存储不同类型化数组的数据。我们无法直接读取或写入 ArrayBuffers,但是可以根据需要将其传递到类型化数组(TypedArray)或 DataView视图来操作二进制数据。
用法
arrayBuffer = new ArrayBuffer(length);
参数
length,缓冲区的长度,每个字节的值默认都是0。如果无法分配请求数目的字节,则将引发异常。
属性与方法
ArrayBuffer.prototype.byteLength
该属性是只读属性,用于获取到ArrayBuffer实例的长度(以字节为单位)。
如果分配的内存较大,可能会分配失败,所以可以通过校验长度来判断是否分配成功,
if (arrayBuffer.byteLength === length) {
// 分配成功
} else {
// 分配失败
}
ArrayBuffer.prototype.slice()
将内存区域的一部分,拷贝生成一个新的ArrayBuffer对象,与blob的slice方式类似。
var buffer = new ArrayBuffer(4); var newBuffer = buffer.slice(0, 2);
拷贝buffer对象的前2个字节(从0开始,到第2个字节前结束),生成一个新的ArrayBuffer实例。slice方法包含了两步,第一步是先分配一段新的内存,第二步是将原来那个ArrayBuffer对象拷贝过去。
与字符串的slice类似,第二个参数不填,默认到buffer对象的尾部。
除了slice方法,ArrayBuffer对象不提供任何直接读写内存的方法,只允许在其上方建立视图,然后通过视图进行读写。
ArrayBuffer.isView()
ArrayBuffer的静态方法,返回一个布尔值。表示参数是否为ArrayBuffer的视图实例,即是否为TypedArray或DataView实例。
var buffer = new ArrayBuffer(8); ArrayBuffer.isView(buffer) // false var i32 = new Int32Array(buffer); ArrayBuffer.isView(i32) // true
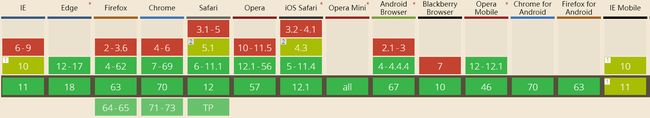
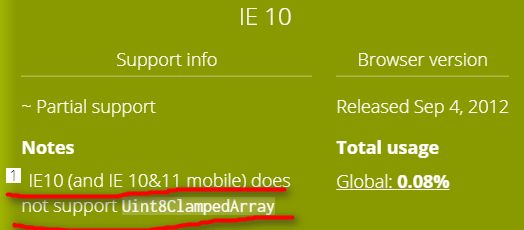
兼容性
其中,ie10下是不支持Uint8ClampedArray类型的。
二、TypedArray
ArrayBuffer对象作为内存区域,可以存放多种类型的数据。同一段内存,不同数据有不同的解读方式,这就叫做“视图”(view)。ArrayBuffer有两种视图,一种是 TypedArray视图,另一种是DataView视图。前者的数组成员都是同一种数据类型,后者的数组成员可以是不同种的数据类型。
TypedArray视图共有9种类型,每一种视图都是一种构造函数。
- Int8Array,8位有符号整型,长度1个字节。
- Uint8Array,8位无符号整型,长度1个字节。
- Uint8ClampedArray,8位无符号整型,长度1个字节,溢出取极值。
- Int16Array,16位有符号整型,长度2个字节。
- Uint16Array,16位无符号整型,长度2个字节。
- Int32Array,32位有符号整型,长度4个字节。
- Uint32Array,32位无符号整型,长度4个字节。
- Float32Array,32位浮点型,长度4个字节。
- Float64Array,64位浮点型,长度8个字节。
这几个构造函数生成的实例,类似于数组,也都是有length属性(注意与byteLength区分),都能用取下标的方式([])获取单个数据,所有数组的方法(无contact方法),都能使用。普通数组与TypedArray数组的差异主要在以下方面。
- TypedArray数组中所有成员,都是同一种类型的。
- TypedArray数组的成员是连续的,不会有空位。
- TypedArray数组成员的默认值为0。比如,new Array(10)返回一个普通数组,里面没有任何成员,只是10个空位;new Uint8Array(10)返回一个TypedArray数组,里面10个成员都是0。
- TypedArray数组只是一层视图,本身不储存数据,它的数据都储存在底层的ArrayBuffer对象之中,要获取底层对象必须使用buffer属性(prototype)。
TypedArray构造函数
这九种构造函数,可以生产不同类型的数据实例。
TypedArray(buffer, byteOffset, length)
三个参数是:
- 第一个参数(必需):视图对应的底层ArrayBuffer对象。
- 第二个参数(可选):视图开始的字节序号,默认从0开始。
- 第三个参数(可选):视图包含的数据个数,默认直到本段内存区域结束。
注:byteOffset必须与所要建立的数据类型一致,否则会报错。
同一个TypedArray中,可以建立多个不同的数据视图。
// 创建一个8字节的ArrayBuffer var b = new ArrayBuffer(8); // 创建一个指向b的Int32视图,开始于字节0,直到缓冲区的末尾 var v1 = new Int32Array(b); // 创建一个指向b的Uint8视图,开始于字节2,直到缓冲区的末尾 var v2 = new Uint8Array(b, 2); // 创建一个指向b的Int16视图,开始于字节2,长度为2 var v3 = new Int16Array(b, 2, 2);
TypedArray(length)
还可以通过直接new 构造函数的方式直接使用,
var fa64 = new Float64Array(8); fa64[0] = 10; fa64[1] = 20; fa64[2] = fa64[0] + fa64[1];
TypedArray(typedArray)
参数也可以是其他typedArray,
var typedArray = new Int8Array(new Uint8Array(4));
注意,此时生成的新数组,只是复制了参数数组的值,对应的底层内存是不一样的。新数组会开辟一段新的内存储存数据,不会在原数组的内存之上建立视图。
var x = new Int8Array([1, 1]); var y = new Int8Array(x); x[0] // 1 y[0] // 1 x[0] = 2; y[0] // 1
如果想基于同一段内存,构造不同的视图,可以采用下面的写法。
var x = new Int8Array([1, 1]); var y = new Int8Array(x.buffer); x[0] // 1 y[0] // 1 x[0] = 2; y[0] // 2
TypedArray(arrayLikeObject)
构造函数的参数也可以是一个普通数组,
var typedArray = new Uint8Array([1, 2, 3, 4]);
TypedArray数组也可以转换回普通数组。
var normalArray = Array.prototype.slice.call(typedArray);
BYTES_PER_ELEMENT属性
每一种视图的构造函数,都有一个BYTES_PER_ELEMENT属性,表示这种数据类型占据的字节数。
Int8Array.BYTES_PER_ELEMENT // 1 Uint8Array.BYTES_PER_ELEMENT // 1 Int16Array.BYTES_PER_ELEMENT // 2 Uint16Array.BYTES_PER_ELEMENT // 2 Int32Array.BYTES_PER_ELEMENT // 4 Uint32Array.BYTES_PER_ELEMENT // 4 Float32Array.BYTES_PER_ELEMENT // 4 Float64Array.BYTES_PER_ELEMENT // 8
这个属性在TypedArray实例上也能获取,即有TypedArray.prototype.BYTES_PER_ELEMENT。
TypedArray原型属性
TypedArray.prototype.buffer
前面我们也用到了,返回整段内存区域对应的ArrayBuffer对象。该属性为只读属性。
var a = new Float32Array(64); var b = new Uint8Array(a.buffer);
a视图对象和b视图对象,对应同一个ArrayBuffer对象,即同一段内存。
TypedArray.prototype.length
length属性表示TypedArray数组含有多少个成员。注意将byteLength属性和length属性区分,前者是字节长度,后者是成员长度。
var a = new Int16Array(8); a.length // 8 a.byteLength // 16
TypedArray.prototype.byteLength,TypedArray.prototype.byteOffset
byteLength属性返回TypedArray数组占据的内存长度,单位为字节。byteOffset属性返回TypedArray数组从底层ArrayBuffer对象的哪个字节开始。这两个属性都是只读属性。
var b = new ArrayBuffer(8); var v1 = new Int32Array(b); var v2 = new Uint8Array(b, 2); var v3 = new Int16Array(b, 2, 2); v1.byteLength // 8 v2.byteLength // 6 v3.byteLength // 4 v1.byteOffset // 0 v2.byteOffset // 2 v3.byteOffset // 2
TypedArray.prototype.set()
TypedArray数组的set方法用于复制数组(普通数组或TypedArray数组),也就是将一段内容完全复制到另一段内存。set方法还可以接受第二个参数,表示从b对象的哪一个成员开始复制a对象。
var a = new Uint16Array(8); var b = new Uint16Array(10); b.set(a, 2)
它是整段内存的复制,比一个个拷贝成员的那种复制快得多。
TypedArray.prototype.subarray()
subarray方法是对于TypedArray数组的一部分,再建立一个新的视图。
var a = new Uint16Array(8); var b = a.subarray(2,3); a.byteLength // 16 b.byteLength // 2
TypedArray.prototype.slice()
类似于数组的slice方法,可以返回一个指定位置的新的TypedArray实例。
let ui8 = Uint8Array.of(0, 1, 2); ui8.slice(-1) // Uint8Array [ 2 ]
slice方法可以从当前视图之中,返回一个新的视图实例。
TypedArray.of()
该方法用于将参数转为一个TypedArray实例。
TypedArray.from()
静态方法from接受一个可遍历的数据结构(比如数组)作为参数,返回一个基于这个结构的TypedArray实例。
溢出问题
9中类型中有一种特殊的Uint8ClampedArray类型,凡是发生正向溢出,该值一律等于当前数据类型的最大值,即255;如果发生负向溢出,该值一律等于当前数据类型的最小值,即0。
var uint8c = new Uint8ClampedArray(1); uint8c[0] = 256; uint8c[0] // 255 uint8c[0] = -1; uint8c[0] // 0
而另外的其他类型,都会出现溢出情况,
var int8 = new Int8Array(1); int8[0] = 128; int8[0] // -128 int8[0] = -129; int8[0] // 127
ArrayBuffer与字符串的互相转换
// ArrayBuffer转为字符串,参数为ArrayBuffer对象
function ab2str(buf) {
return String.fromCharCode.apply(null, new Uint16Array(buf));
}
// 字符串转为ArrayBuffer对象,参数为字符串
function str2ab(str) {
var buf = new ArrayBuffer(str.length * 2); // 每个字符占用2个字节
var bufView = new Uint16Array(buf);
for (var i = 0, strLen = str.length; i < strLen; i++) {
bufView[i] = str.charCodeAt(i);
}
return buf;
}
三、复合视图
由于视图的构造函数可以指定起始位置和长度,所以在同一段内存之中,可以依次存放不同类型的数据,这叫做“复合视图”。
var buffer = new ArrayBuffer(24); var idView = new Uint32Array(buffer, 0, 1); var usernameView = new Uint8Array(buffer, 4, 16); var amountDueView = new Float32Array(buffer, 20, 1);
上面代码将一个24字节长度的ArrayBuffer对象,分成三个部分,字节0到字节3是1个32位无符号整数,字节4到字节19是16个8位整数,字节20到字节23是1个32位浮点数。
DataView视图
如果一段数据包括多种类型(比如服务器传来的HTTP数据),这时除了建立ArrayBuffer对象的复合视图以外,还可以通过DataView视图进行操作。
DataView视图本身也是构造函数,接受一个ArrayBuffer对象作为参数,生成视图。
DataView(ArrayBuffer buffer [, 字节起始位置 [, 长度]]); var buffer = new ArrayBuffer(24); var dv = new DataView(buffer);
DataView实例有以下属性,含义与TypedArray实例的同名方法相同。
- DataView.prototype.buffer:返回对应的ArrayBuffer对象
- DataView.prototype.byteLength:返回占据的内存字节长度
- DataView.prototype.byteOffset:返回当前视图从对应的ArrayBuffer对象的哪个字节开始
DataView实例提供8个方法读取内存。
- getInt8:读取1个字节,返回一个8位整数。
- getUint8:读取1个字节,返回一个无符号的8位整数。
- getInt16:读取2个字节,返回一个16位整数。
- getUint16:读取2个字节,返回一个无符号的16位整数。
- getInt32:读取4个字节,返回一个32位整数。
- getUint32:读取4个字节,返回一个无符号的32位整数。
- getFloat32:读取4个字节,返回一个32位浮点数。
- getFloat64:读取8个字节,返回一个64位浮点数。
这一系列get方法的参数都是一个字节序号(不能是负数,否则会报错),表示从哪个字节开始读取。
var buffer = new ArrayBuffer(24); var dv = new DataView(buffer); // 从第1个字节读取一个8位无符号整数 var v1 = dv.getUint8(0); // 从第2个字节读取一个16位无符号整数 var v2 = dv.getUint16(1); // 从第4个字节读取一个16位无符号整数 var v3 = dv.getUint16(3);
如果一次读取两个或两个以上字节,就必须明确数据的存储方式,到底是小端字节序还是大端字节序。默认情况下,DataView的get方法使用大端字节序解读数据,如果需要使用小端字节序解读,必须在get方法的第二个参数指定true。
// 小端字节序 var v1 = dv.getUint16(1, true); // 大端字节序 var v2 = dv.getUint16(3, false); // 大端字节序 var v3 = dv.getUint16(3);
DataView视图提供8个方法写入内存。
- setInt8:写入1个字节的8位整数。
- setUint8:写入1个字节的8位无符号整数。
- setInt16:写入2个字节的16位整数。
- setUint16:写入2个字节的16位无符号整数。
- setInt32:写入4个字节的32位整数。
- setUint32:写入4个字节的32位无符号整数。
- setFloat32:写入4个字节的32位浮点数。
- setFloat64:写入8个字节的64位浮点数。
这一系列set方法,接受两个参数,第一个参数是字节序号,表示从哪个字节开始写入,第二个参数为写入的数据。对于那些写入两个或两个以上字节的方法,需要指定第三个参数,false或者undefined表示使用大端字节序写入,true表示使用小端字节序写入。
// 在第1个字节,以大端字节序写入值为25的32位整数 dv.setInt32(0, 25, false); // 在第5个字节,以大端字节序写入值为25的32位整数 dv.setInt32(4, 25); // 在第9个字节,以小端字节序写入值为2.5的32位浮点数 dv.setFloat32(8, 2.5, true);
如果不确定正在使用的计算机的字节序,可以采用下面的判断方式。
var littleEndian = (function() {
var buffer = new ArrayBuffer(2);
new DataView(buffer).setInt16(0, 256, true);
return new Int16Array(buffer)[0] === 256;
})();
如果返回true,就是小端字节序;如果返回false,就是大端字节序。