分享 82个实用的前端开发工具
英文 | https://medium.com/geekculture/83-tools-for-web-developers-a54cfa7fa522
翻译 | 杨小爱
今天,我们将分享82个用于 Web 开发和设计的实用工具和库。希望这些工具可以提升的开发效率,同时,也可以帮助您更好的学习前端开发。
01、Day.js
地址:https://day.js.org/en/
Day.js 是一个极简的 Javascript 库,大小只有大约 2Kb。 它可以在浏览器和 NodeJs(服务器端)上工作。
它和moment js非常相似,所以切换到这个库时你可以放心。 此外,它还可以在当今最流行的浏览器上运行,例如 Windows XP 上的 Chrome,Windows 7 上的 IE 8、9 和 10,Windows 10 上的 IE 11,Linux 上最新的 Firefox,以及新的 Safari。
02、Mono Icon
地址:https://icons.mono.company/
Mono Icon 是一个开源图标,您可以轻松快速且完全免费地将其应用到您的网站。您还可以通过 CDN 将其直接嵌入到 HTML 页面中,也可以通过 npm 为您的 Web 项目安装。
03、Microsoft Edge的可视化扩展代码插件
地址:https://marketplace.visualstudio.com/items?itemName=ms-edgedevtools.vscode-edge-devtools
随着 Edge 浏览器的发展,VS Code 还发布了一个新的扩展插件,用于在 VS Code 中测试和运行边缘 Web 项目,而无需在计算机上安装此浏览器。
04、Blob generator
地址:https://blobs.app/
Blob 生成器是一个在线工具,可以通过 SVG 编辑为网页创建复杂的形状。您只需要更改提供的属性,代码就会自动生成。
05、Library Detector
地址:https://chrome.google.com/webstore/detail/library-detector/cgaocdmhkmfnkdkbnckgmpopcbpaaejo
Library Detector 是一个 Google Chrome 扩展程序,它可以让您轻松查看网站使用的 Javascript 技术。
06、tsParticles — TypeScript Particles
地址:https://particles.matteobruni.it/
tsParticles — TypeScript Particles 是在particles.js 基础上重写的一个库,目的是让您更容易地创建更多的背景动画,并提供更多的实用程序和支持功能。
我喜欢这个库的地方在于它可以用于许多不同的框架,例如 reactjs、vuejs、angularjs、Jquery……
07、CSS Value
地址:https://cssvalues.com/
CSS Value 是一个带有功能的网站,可以轻松确定某个 CSS 属性的值。比如选择text-decoration属性,会自动显示相关属性:text-decoration, text-decoration-color, text-decoration-line, text-decoration-skip, text-decoration-style......
08、RunJS
地址:https://runjs.dev/
RunJS 是一个桌面应用程序,可帮助您编写专门用于 Javascript 和 Typescript 的代码。它的一些优势在于您可以快速测试代码,轻松地使用库导入和测试代码,并且能够修改界面、主题和字体以满足您的喜好。
09、Duet Date Picker
地址:https://duetds.github.io/date-picker/
Duet Date Picker 是由 Duet Design System 开发的开源代码。它允许您轻松地为您的网站构建日期选择器组件,而无需使用任何其他库。我觉得这个库中的一些功能有一个黑暗和光明的主题,能够设置允许用户选择的时间间隔,按地区设置日期......
10、urlcat
地址:https://urlcat.dev/#/
urlcat 是一个小巧的 Javascript 库,大小只有 0.8kb 左右,没有使用任何额外的库。它可以快速轻松地构建对 URL 的查询,也避免了我们为网站构建 url 时的常见错误。
11、ztext.js
地址:https://bennettfeely.com/ztext/
ztext.js 是一个 javascript 库,可以轻松地为网页构建 3D 文本,并且可以与所有类型的字体一起使用。此外,您还可以为 SVG、Image、emoji 等其他元素创建 3D 效果。
12、GitHub Profile README Generator
地址:https://rahuldkjain.github.io/gh-profile-readme-generator/
GitHub Profile README Generator 是一款在线网络工具,可帮助您以最完整、最详细的方式在 github 上构建您的个人资料页面,包括标题、职位、编程语言技能、(前端)、后端、框架……)、社交网络链接……
13、Wrap SVG Online
地址:https://pavellaptev.github.io/warp-svg/
Wrap SVG Online 是一个应用程序,通过拖放从您的计算机上传的图像,可以轻松编辑网页的 SVG 图像。
14、3D 书籍图像 CSS 生成器
地址:https://3d-book-css.netlify.app/
3D 图书图像 CSS 生成器是一种在线工具,可让您快速轻松地创建 3D 图书封面并将其应用到您的网站。您只需要提供书的图像并编辑所提供的 CSS 属性,例如 Width(书本宽度)、Height(书本高度)、Thickness(书本厚度)……随心所欲,代码片段 HTML、CSS 将自动生成 分别。
15、Print.js
地址:https://printjs.crabbly.com/
Print.js 是一个紧凑的 Javascript 库,允许您直接在网页上打印文件,而无需重定向或使用嵌入。它支持多种格式的打印,例如 PDF、HTML(例如表单……)、图像、JSON……此外,它还可以在大多数流行的浏览器上运行,例如 Chrome、Firefox、Safari、Edge 和 Opera。
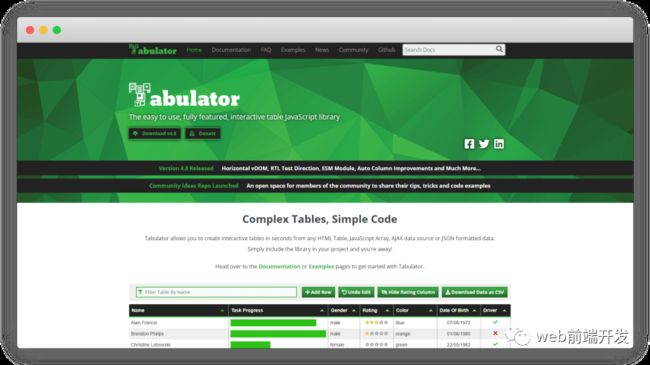
16、Tabulator
地址:http://tabulator.info/
Tabulator 允许您像排序、添加、编辑或删除 HTML 表格一样轻松地创建包含数据的交互式表格。我们可以从 Javascript Array 中获取表的数据,从 AJAX 中获取数据源,或者 JSON 格式。
此外,它还支持当今最流行的浏览器,例如 Google Chrome、Firefox、Safari、Opera 和 Edege。
它也适用于当今流行的 javascript 前端框架,如 ReactJS、VueJS 和 AngularJS。
17、Textures JS
地址:https://riccardoscalco.it/textures/
Textures JS 库可帮助您快速轻松地为网页创建 SVG 图案。它建立在 D3.js 之上,用于可视化您的数据。在我看来,它在使用相应的图案划分地图中的区域时使用了很多。
18、DOCX
地址:https://docx.js.org/#/
DOCX 是一个库,允许您使用 Javascript 或 Typescript 从网页元素创建 .docx 文件。它在浏览器和服务器端(使用 Nodejs)都能很好地工作。
据我所知,它对网站的每个组件都有很多详细的示例,以及将其应用于 React、Vue 或 angularJS 时的具体教程。
19、Keen-Slider
地址:https://keen-slider.io/
Keen-Slider 是一个免费的 Javascript 库,可以快速轻松地创建触摸滑块组件(通常在手机上)和许多其他有用的调整功能,例如垂直滑块、多张幻灯片、幻灯片的延迟加载模式……就我而言 可以看到,这个库还有一个很不错的功能,可以根据IOS设计和网站背景过渡效果创建时间选择器(选择时间)。
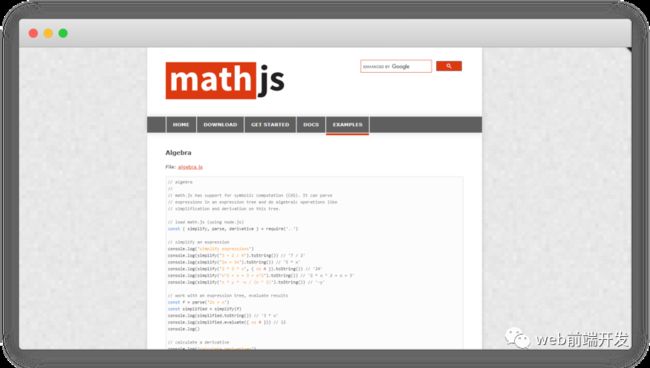
20、Math JS
地址:https://mathjs.org/
Math JS 是一个开源数学库,在 Github 上为 Javascript 和 NodeJS(服务器端)拥有超过 10.5k star。它可以灵活地计算和处理许多不同的数据类型,例如数字、大数、复数、分数、单位和矩阵。
21、Rough Notation
地址:https://roughnotation.com/
Rough Notation 是一个紧凑的 Javascript 库,可帮助您为网页中的元素创建注释,具有许多漂亮的效果,例如下划线、框、圆圈、突出显示、括号……
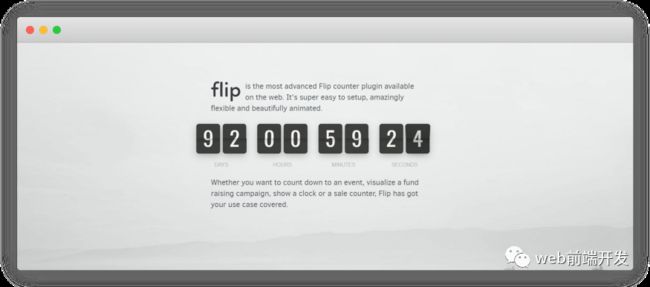
22、Flip
地址:https://pqina.nl/flip/
Flip 是一个插件,可让您快速轻松地为您的网站创建具有翻转效果的计数器。如果您需要创建事件计时器、促销或筹款活动,我认为这是最适合您的库。
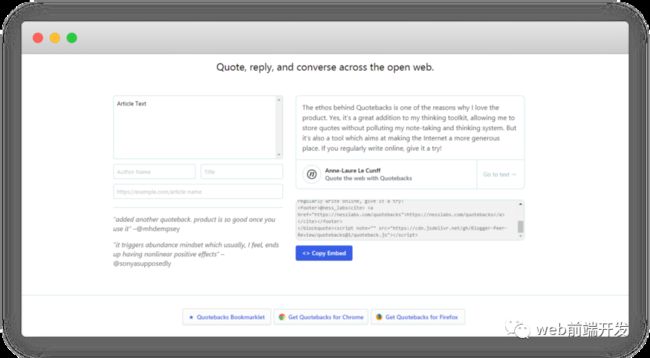
23、Quotebacks
地址:https://quotebacks.net/
Quotebacks 是一种在线工具,可让您快速将设计精美的报价嵌入您的网站。我们只需要为程序提供 4 个基本参数:被引段落、作者姓名、标题和引文来源的 url。然后代码会自动生成,你只要把它复制到你要展示的网站上就可以使用了。
24、SVG Path Visualizer
地址:https://svg-path-visualizer.netlify.app/
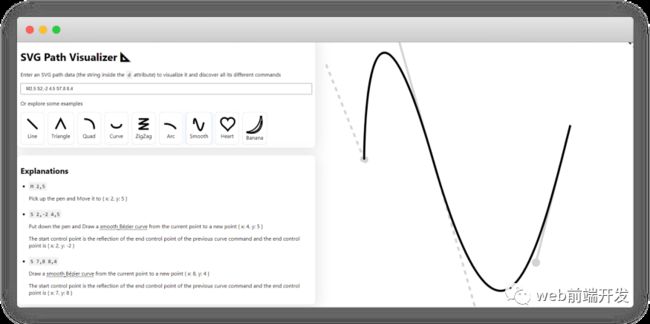
SVG Path Visualizer 是一种工具,可帮助您通过输入 SVG 路径数据快速直观地查看 SVG 图像。
此外,该工具还提供了详细的说明,以便您了解如何创建基本的 SVG 形状,例如直线、曲线、三角形……
25、Toast UI Editor
地址:https://ui.toast.com/tui-editor/
Toast UI Editor 是一个文本编辑器,可让您编辑网页中的文本或所见即所得的 Markdown 文档。
通过将库划分为许多不同的插件,我们可以更轻松地进行优化,仅向我们的网站添加必要的功能。例如插件 editor-plugin-chart :显示编辑器的图表, editor-plugin-code-syntax-highlight 突出显示代码片段, editor-plugin-color-syntax 编辑文本的颜色。.但现在它只支持纯 javascript、ReactJs、VueJs 和 Jquery!
26、Jexcel
地址:https://bossanova.uk/jspreadsheet/v4/
Jexcel 是一个紧凑的 Javascript 库,可帮助您为网站创建高度交互的表格,其中的数据可以从 JS 数组、JSON、CSV 或 XSLX 文件中提取。
在我看来,它具有一些非常有用的功能,例如用户友好的界面,易于自定义并与其他插件和库结合,通过简单的操作处理复杂的数据。
27、Chocolat.js
地址:http://chocolat.insipi.de/
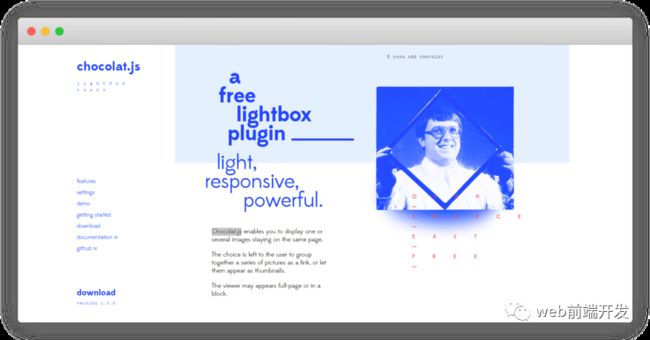
Chocolat.js 是一个 Javascript 库,可以轻松地在网页上显示响应式灯箱。此外,您还有权在同一页面上设置一个或多个图像,全屏显示图像或将其限制为您想要的任何 div 标签。
28、Image Compare Viewer
地址:https://image-compare-viewer.netlify.app/
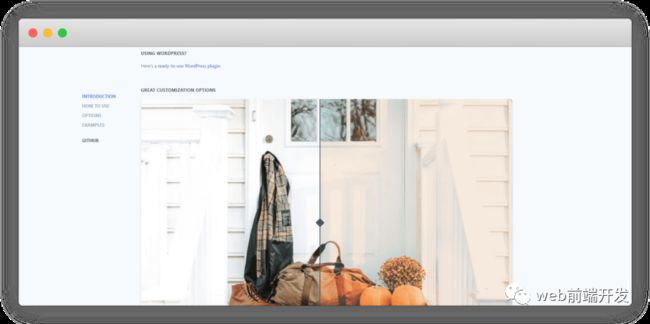
Image Compare Viewer 是一个用 Javascript 构建的开源库,它可以创建一个组件,直接在网页上比较两个图像。
在我看来,它经常被用来比较编辑前后的图像,以帮助用户有一个更直观和区分的视图。
29、Trianglify
地址:http://qrohlf.com/trianglify/
Trianglify 库,它允许您通过组合和构建三角形来为您的网站创建漂亮的背景图案。您只需要选择库提供的参数,例如宽度、高度、调色板、单元格间距……要为背景图案设置。
![]()
30、Notyf
地址:https://carlosroso.com/notyf/
Notyf 是一个 Javascript 库,可帮助您为大小仅约 3Kb 的网站创建 Toast 消息。它响应式地显示在许多不同的设备屏幕上,并且易于与当今流行的 JS 框架一起使用,例如 React、Angular、Aurelia、Vue 和 Svelte。
31、Dinero.js
地址:https://dinerojs.com/
Dinero.js 是一个 javascript 库,它提供了许多功能来帮助您工作和处理网络中与货币相关的问题。
32、BEM 备忘单
地址:https://9elements.com/bem-cheat-sheet/
BEM 备忘单是一个网站,它为您提供了一种更优化和更一致的方式来命名网站组件的类。按照这个规则命名将有助于团队中的开发人员轻松理解每个类的功能,并更有效地协同工作。
33、Rough.js
地址:https://roughjs.com/posts/release-4.0/
Rough.js 是一个图形库,用于在网页中快速轻松地绘制线条、曲线、圆弧、多边形、圆和椭圆。此外,它还支持SVG Path!
34、simpleParallax.js
地址:https://simpleparallax.com/
simpleParallax.js 是一个开源的 javascript 库,体积小巧,它将帮助您简单轻松地为网站图像创建视差动画效果。
35、Free Favicon Maker
地址:https://formito.com/tools/favicon
网站图标是用户访问您的网站时显示在浏览器选项卡上的小徽标。您也可以使用另一种格式,例如 svg……我想向您介绍一个工具,可以帮助您轻松创建网站图标,设计精美且完全免费,免费的网站图标制作工具。
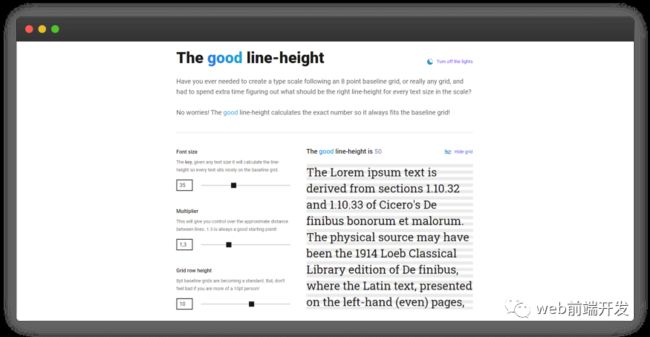
36、The good line-height
地址:https://www.thegoodlineheight.com/
它可以让您更直观地查看网页中文本的属性使用 line-height。它提供了 3 个主要属性供您自定义编辑为
字体大小:字体大小。
乘数:行间距。
网格行高:定义网格中的行。
37、CSS 3D 变换
地址:https://polypane.app/css-3d-transform-examples/
这是一组使用透视属性为网页创建 3D 对象的方法。我最喜欢这里的部分是每个代码片段旁边都有一个特定的示例。这将使您更轻松地可视化您的受众并查看哪些适合您的网站。
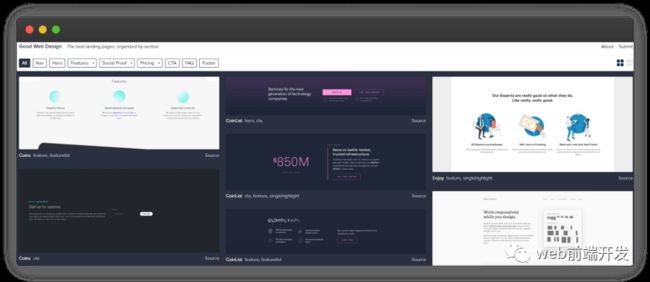
38、Good Web Design
地址:https://www.goodweb.design/
Good Web Design 是一个网站,它收集了许多用于着陆页的精美设计,并分为许多部分,例如 CTA(号召性用语)、导航栏、页脚、案例研究……
39、BGJar
地址:https://bgjar.com/
BGJar 是一种在线工具,可让您轻松快速地为您的网站创建 SVG 背景。您只需要编辑必要的信息,Web 应用程序会自动导出图像或代码供您申请到网站。
40、Bootstrap Icons
地址:https://icons.getbootstrap.com/
以前,Bootstrap Icons 的诞生是为了满足构建 Bootstrap 组件、文档的需求。然而,今天它也可以通过以 SVG 样式格式化的图标用于许多其他项目。它将帮助您通过 CSS 轻松设置图标样式,而不必担心损坏的图像。
41、Squircley
地址:https://squircley.app/
Squircley 可帮助您为 Web 中的对象创建漂亮的形状,例如,背景、图标、徽标……
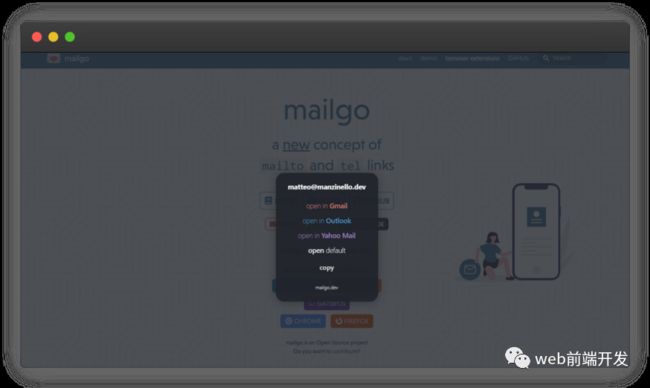
42、mailgo
地址:https://mailgo.dev/
通常,当您打开邮件链接时,浏览器将使用默认应用程序打开电子邮件编辑器。至于mailgo,您可以设置选项来帮助用户打开其他电子邮件编辑器,例如Gmail、Outlook……或默认打开。除了使用 a href="mailto:" 标签外,它还可以与 href="tel:" 一起使用!
43、Forge Icon
地址:https://icons.theforgesmith.com/
Forge Icon 是一个为您的 Web 项目组合了许多不同类型图标的地方,例如电子商务、旅游、社交网络、应用程序设计……
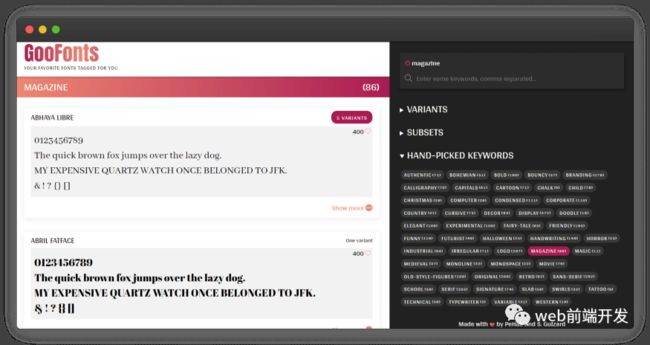
44、GooFonts
地址:https://goofonts.com/
对于字体,我最常使用 Google 字体。它既免费又有很多漂亮的字体。然而,面对如此庞大数量的字体,您真的很难为您的网站找到合适的字体。
因此,我想向大家介绍一个名为 GooFonts 的工具。它的任务是将 Google Font 的字体类型划分为许多小数组,例如用于报纸、学校、卡通、徽标的字体……
45、CSS Spider
地址:https://cssspider.fresalabs.com/home
CSS Spider 是 Google Chrome、Firefox 的扩展插件,主要任务是帮助您查看属性并获取网页中任何对象的 CSS 代码。
46、Bit
地址:https://bit.dev/
在编程中,我们通常会在使用它解决问题后存储好的和有用的代码。主要目的是如果以后遇到类似的情况,可以重复使用,不用浪费时间去搜索和思考。
Bit 的诞生是为了让您更轻松地完成上述工作。它将立即将代码存储在云中,您可以在任何地方访问它而无需担心安全性。有两种保存代码片段的方法是私有的(只有你可以看到)和公开的(每个人都可以看到)。
因此,Bit 工具也是您可以参考的来自其他程序员(如 public)的许多有用代码的地方。
对于免费版本:
1个私人项目。
无限数量的公共项目。
无限数量的私有和公共组件。
有一个支持社区。
47、Hat.sh
地址:https://hat.sh/
Hat.sh 是一款免费工具,可帮助您快速、轻松、安全地加密文件。
48、screen.guru
地址:https://screen.guru/
screen.guru 是一种在线工具,可让您为您的网站截取屏幕截图。
49、FontBase
地址:https://fontba.se/
FontBase 为网页设计师提供友好的界面,可帮助您快速轻松地管理字体。它具有多项便利,例如一键式 Google 字体库、随时更新新版本、轻松搜索字体、无需安装即可激活字体……
50、uiLogos
地址:https://uilogos.co/
uiLogos 是一个为网站聚合了超过 25 个专业设计文件的网站。但是,它只允许导出 PNG 文件,如果要使用 SVG 文件,则需要支付约 37 美元。
51、DevLorem
地址:https://devlorem.kovah.de/p
DevLorem 是一种帮助您在 Web 开发过程中创建插图的工具。
52、CSSReference.io
地址:https://cssreference.io/
CSSReference 是 CSS 属性指南的集合。我最喜欢它的是通过说明性示例将信息可视化的能力。这也将使您更容易吸收和享受学习编码。
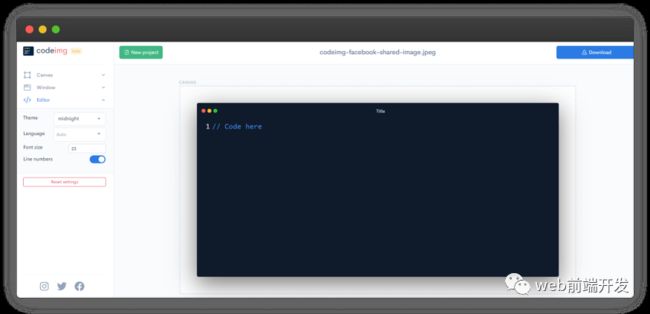
53、Codeimg
地址:https://codeimg.io/
Codeimg 是一种工具,可帮助您通过具有许多支持功能的图像显示代码,例如为背景选择主题、指定颜色、字体大小、代码语言……
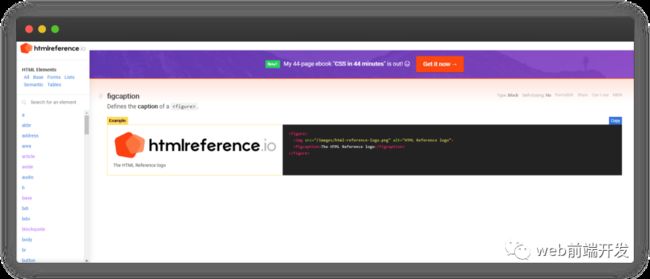
54、HTMLReference.io
地址:https://htmlreference.io/
HTMLReference 是一个类似于 CSSReference 的网站,其目的是通过特定示例收集有关所有 HTML 属性的说明。
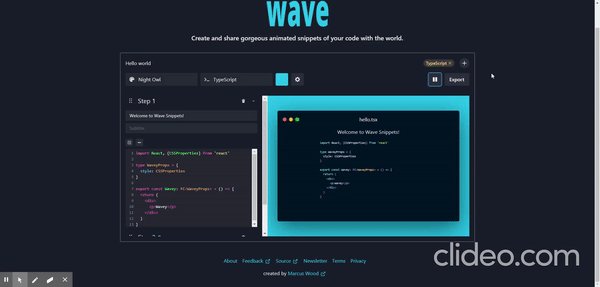
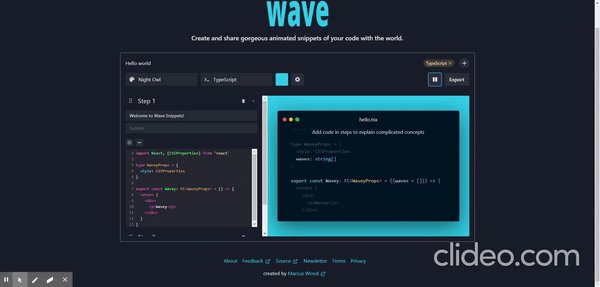
55、Wavesnippets
地址:https://www.wavesnippets.com/
Wavesnippets 是一种工具,可让您为要与他人共享的代码部分设置动画,作为视频或 GIF。这种形式的讲解例子,可以帮助其他人更容易理解并更好地理解您编写的代码的顺序。
56、Hero Patterns
地址:https://heropatterns.com/
Hero Patterns 是一组用于网页设计的 SVG 背景图案。
57、Boxicons
地址:https://boxicons.com/
Boxicons 是一个简单且免费的矢量图标集合,供网页设计师和开发人员使用。
58、Coaster
地址:https://heycoaster.com/
Coaster 是一款可让您轻松在 Unsplash 上查找和下载图像的软件。此外,它还支持 Windows 和 Mac 操作系统版本。
59、Pretty Snap
地址:https://prettysnap.app/
Pretty Snap 是一种工具,可帮助您为要在网页中显示的图像创建漂亮的背景。
60、Link-to-qr
地址:https://link-to-qr.com/
Link-to-qr 是一个免费的网站二维码生成器。
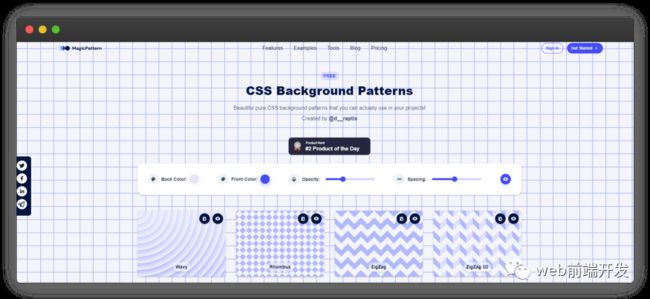
61、CSS 背景图案
地址:https://www.magicpattern.design/tools/css-backgrounds
CSS 背景图案是一组漂亮的网站背景图案。我喜欢这个网站的地方在于,我们可以立即将您想要的背景应用到该工具的网站中。
62、SVG波浪生成器
地址:https://svgwave.in/
Generate SVG Waves 是一个在线工具,可帮助您为网站创建 SVG 背景波浪效果。
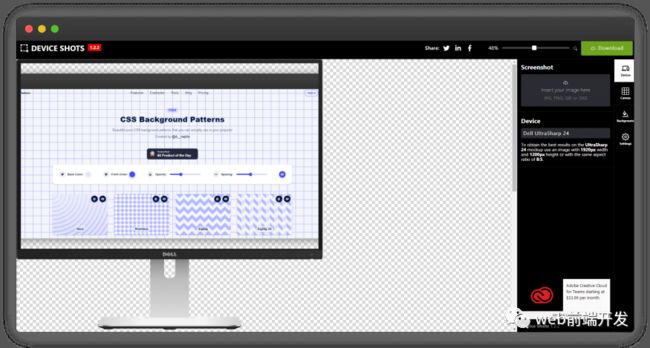
63、DEVICE SHOTS
地址:https://deviceshots.com/
DEVICE SHOTS 使您可以轻松地将网站照片应用到当今许多流行的设备屏幕上,例如计算机、手机、平板电脑……
64、CSS 网格布局生成器
地址:https://css-grid-layout-generator.pw/
这是一个工具,可帮助您使用 CSS 轻松快速地构建复杂的网格系统。
65、CSS双色调发生器
地址:https://cssduotone.com/
此工具可帮助您设置图像的 CSS 属性,例如图像的距离、不透明度、模糊度、颜色……
66、CSS3 生成器
地址:http://css3generator.com/
CSS3 Generator 可以帮助您快速创建复杂的属性,例如 box-shadow、gradient、transition……此外,对于每个属性,它将提供有关浏览器对该属性的支持的更多信息。
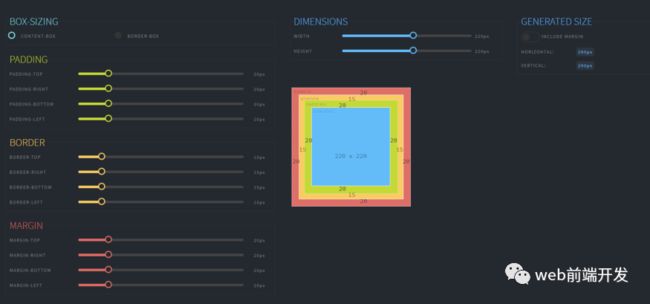
67、Box Model
地址:https://codepen.io/carolineartz/full/ogVXZj
Box-model 是 Codepen 上的一个应用程序,它可以帮助您在为 Web 中的对象设置填充、边距和边框属性时更直观地查看!
68、 CSS动画背景生成器
地址:https://wweb.dev/resources/animated-css-background-generator/
CSS动画背景生成器是一种工具,可让您使用我们提供的颜色创建动画背景。此外,它还为您提供了一些其他设置,例如计数、大小、平均速度。
69、Web Code Tools
地址:https://webcode.tools/generators/css
Web Code Tools 是一种工具,可通过输入所需的属性值来帮助您在 CSS 中设置通用属性。此外,它还在预览中提供了一个可视化示例,因此您可以根据您输入的值轻松可视化结果。
70、Enjoy CSS
地址:https://enjoycss.com/
Enjoy CSS 是一个工具,可以帮助您为网页中的许多对象设置样式,例如输入、按钮、块……您的工作是选择要设置样式的对象,然后选择与该对象相关的 CSS 值,结果将立即可见。
71、CSS Portal
地址:https://www.cssportal.com/css-generators.php
CSS Portal 就像Enjoy CSS 页面,它是多种类型的CSS 生成器工具的集合,用于网站对象,例如Flip Swith Generator、Text Gradient Generator、Ribbon Generator……
![]()
72、CSS3 生成器过度设计
地址:http://ds-overdesign.com/
CSS3 Generator 是一种工具,可帮助您设置网页设计中的常见属性,例如阴影、过滤器、变换……。
73、HTML 表格生成器
地址:https://www.quackit.com/html/html_table_generator.cfm
这是一个可以轻松编辑网站中表格组件的工具。
74、制作 CSS
地址:https://makingcss.com/
制作 CSS 是一个致力于聚合工具以帮助您轻松生成 CSS 的网站。
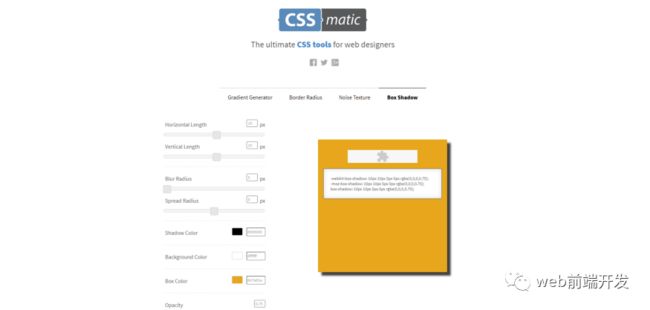
75、CSS Matic
地址:https://www.cssmatic.com/
CSS Matic 是一个包含使网页设计更容易的工具网站。
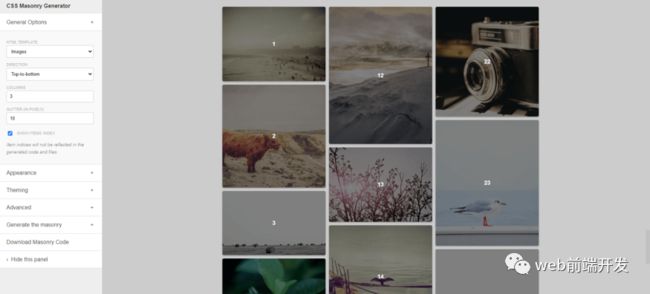
76、CSS Masonry Generator
地址:https://w3bits.com/tools/masonry-generator/
CSS Masonry Generator 是一种构建网格系统(如社交网络 pinterest)的工具,有助于以更优化的方式显示图像。
77、CSS背景图案生成器
地址:https://online-free-tools.com/en/css_pattern_generator_background
这是一个工具,可帮助您通过选择该工具提供的可用信息轻松地为您的网站构建背景图案。
78、The Hero Generator
地址:https://hero-generator.netlify.app/
这是一个工具,可帮助您轻松地通过 CSS 属性构建带有图像和内容的标题。
79、CSS Button Creator
地址:https://cssbuttoncreator.com/
CSS Button Creator 使使用 CSS 设计按钮组件变得简单快捷。
80、CSS Filter Generator
地址:https://www.cssfiltergenerator.com/
CSS Filter Generator 是一个工具,当在 CSS 中使用 filter 属性来处理诸如亮度、模糊、灰度等图像时,可以更轻松地进行可视化。
81、复选框和单选 CSS 生成器
地址:https://bun.js.org/
Checkboxes and Radios CSS Generator 是一个可以帮助您轻松自定义复选框和 HTML 单选框的工具。
82、Flexy Boxes
地址:https://the-echoplex.net/flexyboxes/
Flexy Boxes 是一种工具,可以让您轻松快速地为您的网站构建 flexbox!
总结
我希望这篇文章能为您提供有用的工具和库,用于 Web 开发和设计,如果您有任何问题,请在留言区给我留言,我会尽快回复。
感谢您的阅读,祝您今天过得愉快!
学习更多技能
请点击下方公众号