vue3+vite配置svg文件的全局使用(想怎么改颜色、宽高都可以)
前言
1、你是否遇到UI给你切双份icon图(正常显示颜色、高亮显示颜色)?我们前端小伙伴还得做交互引入两个图片,以后修改颜色又要换?好麻烦呀~~~
2、是否遇到有时候下载svg下来,想随意更改颜色遇到瓶颈?
本来懒人开发原则,还是弄好配置,后面想怎么改就怎么改!!
其他配置参考:vue3 + vue-cli3/4配置svg文件的全局使用
全局配置svg步骤
1、安装插件
yarn add vite-plugin-svg-icons -D
还需要安装一个依赖的插件:yarn add fast-glob -D
vite-plugin-svg-icons用于生成 svg 雪碧图。
官网配置文档:https://github.com/vbenjs/vite-plugin-svg-icons/blob/main/README.zh_CN.md
特征:
- 预加载 在项目运行时就生成所有图标,只需操作一次 dom
- 高性能 内置缓存,仅当文件被修改时才会重新生成
做笔记时安装的依赖包版本为 :
"fast-glob": "^3.2.11",
"vite-plugin-svg-icons": "^2.0.1"
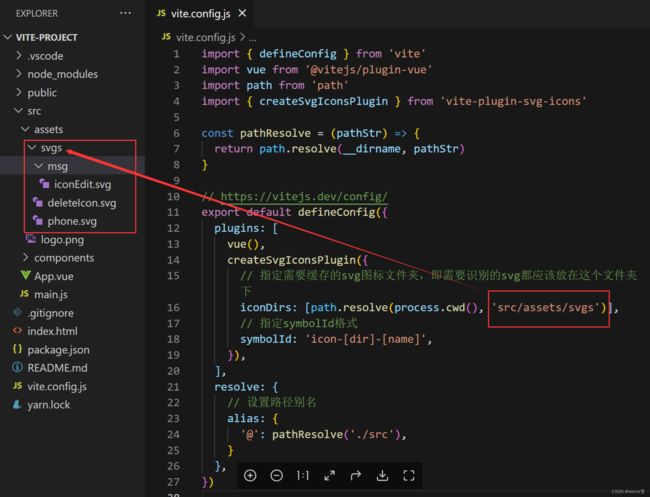
2、配置插件 vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
// 引入svg插件
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
const pathResolve = (pathStr) => {
return path.resolve(__dirname, pathStr)
}
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
createSvgIconsPlugin({
// 指定需要缓存的svg图标文件夹,即需要识别的svg都应该放在这个文件夹下
// iconDirs: [path.resolve(process.cwd(), 'src/assets/svgs')],
// 或
iconDirs: [pathResolve('./src/assets/svgs')],
// 指定symbolId格式(这里的配置与6.2步骤中的引入svg组件的name配置项写法有关)
symbolId: 'icon-[dir]-[name]',
}),
],
resolve: {
// 设置路径别名
alias: {
'@': pathResolve('./src'),
}
},
})
3、根据vite配置的svg图标文件夹,建好文件夹,把svg图标放入
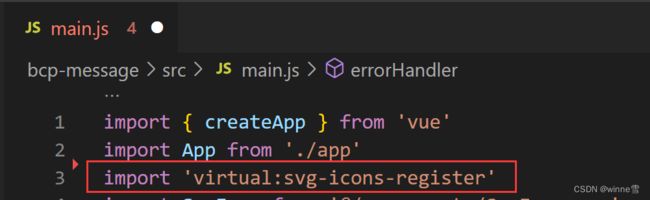
4、在 src/main.js内引入注册脚本
import 'virtual:svg-icons-register'
到这里 svg 雪碧图已经生成。
5、创建一个公共SvgIcon.vue组件
src/components/SvgIcon.vue
<template>
<svg aria-hidden="true" class="svg-icon">
<use :xlink:href="symbolId" :fill="color" />
svg>
template>
<script>
import { defineComponent, computed } from 'vue'
export default defineComponent({
name: 'SvgIcon',
props: {
// 使用的svg图标名称,也就是svg文件名
name: {
type: String,
required: true,
},
prefix: {
type: String,
default: 'icon',
},
color: {
type: String,
default: '#333',
}
},
setup(props) {
const symbolId = computed(() => `#${props.prefix}-${props.name}`)
return { symbolId }
},
})
script>
<style scope>
.svg-icon {
width: 16px;
height: 16px;
color: #333;
fill: currentColor;
}
style>
6.1 全局注册SvgIcon.vue组件
在main.js中引入SvgIcon.vue组件,全局注册后在需要使用SvgIcon组件的地方将无需再引入。
// 引入SvgIcon.vue组件
import SvgIcon from '@/components/SvgIcon.vue'
const app = createApp(App)
// 将SvgIcon.vue组件注册为全局组件
app.component('SvgIcon', SvgIcon)
6.2、在想要引入svg的vue组件中引入
这里以App.vue举例:
<script setup>
import HelloWorld from './components/HelloWorld.vue'
import logo from '@/assets/logo.png'
// 需要引入封装的公共SvgIcon.vue组件(因为6.1进行了全局注册该组件,所以这里无需再引入)
// import SvgIcon from '@/components/SvgIcon.vue';
script>
<template>
<SvgIcon class="phone-icon" name="phone">SvgIcon>
<SvgIcon class="delete-icon" name="deleteIcon">SvgIcon>
<SvgIcon class="edit-icon" name="msg-iconEdit">SvgIcon>
<img alt="Vue logo" :src="logo" />
<img alt="Vue logo" src="@/assets/logo.png" />
<HelloWorld msg="Hello Vue 3 + Vite" />
template>
<style lang="less">
// 自定义svg颜色,宽高等样式
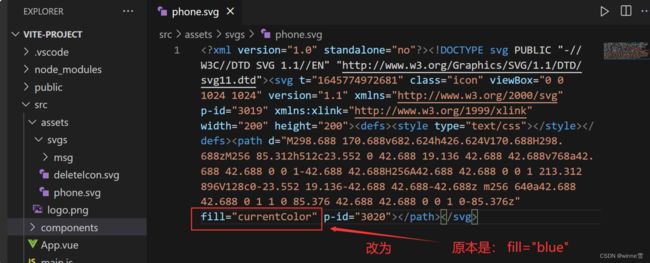
// 注意:这里之所以能自定义svg颜色,是因为我在.svg文件中把fill="xxx颜色值" 改为了fill="currentColor" (见下面第7步骤描述)
.phone-icon{
width: 24px;
height: 24px;
color: blue;
}
.delete-icon{
color: #666;
&:hover{
color: red;
}
}
style>