【Vue全局事件总线详解】
Vue全局事件总线详解
- Vue全局事件总线详解
-
- 简介
- 原理
-
- 一、满足所有组件都能访问得到全局事件总线
- 二、可以调用 `$on` ,和 `$off ` 和 `$emit`
- 实现全局事件总线
-
- 完整实例代码
- 总结
Vue全局事件总线详解
简介
全局事件总线是一种组件间通信的方式,适用于任意组件间通信
全局事件总线并不是插件,配置文件等等,事件总线是程序员在做Vue开发中总结积累的一套方法,是一套规则,只要满足这套规则,就可以实现组件间的通信。
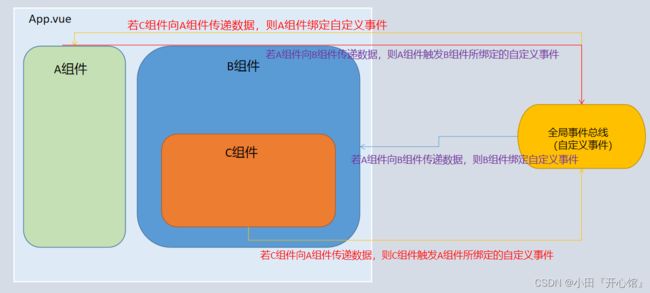
原理

结合上图,假若C组件想要传递数据给A组件,那么,就通过全局事件总线在A组件中绑定一个自定义事件,并界定一个参数来接收传递的数据,同样在C组件中,就需要通过全局事件总线对自定义事件进行触发,并传递参数
简单理解,全局事件总线其实就是一个中间介质,组件间的相互通信借助于这个中间介质,通过这个中间转换介质,从而完成数据的传递与接收,实现组件间的相互通信
全局事件总线是一个独立存在的部分,要想实现组件间的相互通信,又是自定义事件,那就要满足两个条件
一、满足所有组件都能访问得到全局事件总线
既然要能让所有的组件都能访问得到全局事件总线,那么创建的思路就是,全局事件总线一定要让VC或者VM访问得到。
结合组件的内置关系:
VueComponent.prototype.proto === Vue.prototype
这个关系在作用就在于可以让 组件实例对象(vc) 可以访问到Vue原型上的属性和方法
二、可以调用 $on ,和 $off 和 $emit
因为 $on ,和 $off 和 $emit 这三个方法在Vue原型对象上,所以,我们的全局事件总线就要放在Vue的原型对象(vue.prototype)上,以确保每个组件都能访问得到
实现全局事件总线
首先,想要实现全局事件总线,就要安装全局事件总线,在main.js中完成全局事件总线的安装配置
main.js:
//创建vm
new Vue({
el:'#app',
render: h => h(App),
// beforeCreate中模板未解析,且this是vm
beforeCreate(){
Vue.prototype.$bus = this //安装全局事件总线
}
})
接下来,我们就要对想要接收到数据的组件进行自定义事件的绑定,简单来说就是,谁要接收数据,自定义事件就绑定在谁身上
绑定全局事件总线
TestB.vue:
mounted(){
// 绑定自定义事件
this.$bus.$on('自定义事件名', (接收参数)=>{
console.log('我是TestB组件,收到了数据', 接收参数);
})
}
最后一步,全局事件总线的触发,事件的触发是在发送数据的组件中完成的,简单来说,谁是数据的发送者,谁就来触发事件
触发全局事件总线
TestA.vue:
methods:{
// 触发事件,事件名不能重复
触发事件方法名(){
this.$bus.$emit('自定义事件名', 传递参数);
}
},
完整实例代码
main.js
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//关闭Vue的生产提示
Vue.config.productionTip = false
//创建vm
new Vue({
el:'#app',
render: h => h(App),
// beforeCreate中模板未解析,且this是vm
beforeCreate(){
Vue.prototype.$bus = this //安装全局事件总线
}
})
TestA.vue:
<template>
<div>
<h2>姓名:{{name}}h2>
<h2>年龄:{{age}}h2>
<button @click="sendName">给TestB组件传递数据button>
div>
template>
<script>
export default {
name:'TestA',
data(){
return{
name:'路飞',
age:18
}
},
methods:{
// 触发事件,事件名不能重复
sendName(){
this.$bus.$emit('lufei', this.name);
}
},
}
script>
<style scoped>
div{
background-color: rgb(127, 229, 255);
}
style>
TetsB.vue:
<template>
<div>
<h2>籍贯:{{native}}h2>
<h2>家庭住址:{{adress}}h2>
div>
template>
<script>
export default {
name:'TestB',
data(){
return{
native:'东海',
adress:'东海风车村',
}
},
mounted(){
// 绑定事件
this.$bus.$on('lufei', (data)=>{
console.log('我是TestB组件,收到了数据', data);
})
},
// 销毁对应自定义事件
beforeDestroy(){
this.$bus.$off('lufei')
}
}
script>
<style scoped>
div{
background-color: aquamarine;
}
style>
点击按钮触发全局事件总线后:

此时,数据已经传递到了TestB.vue组件中
最后:
在得到数据之后,解绑事件,提高性能
// 销毁对应自定义事件
beforeDestroy(){
this.$bus.$off('自定义事件名')
}
到此,一个简单的全局事件总线就完成了,相信大家现在对全局事件总线也有一定的理解了,在日常开发中,就可以根据业务类型以及要求使用全局事件总线了。
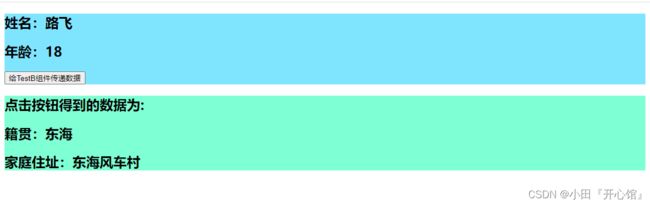
接下来我简单修改代码片段,接收的数据将会呈现在页面上
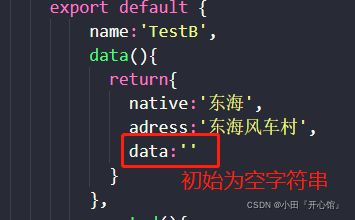
TestB.vue中:
data中在添加一个属性用于接收传递的数据

在接收参数时赋值给data中新添的属性

利用插值语法将接收的数据展示在页面中

页面效果
总结
全局事件总线实现了任意组件间的通信,有效简化了开发过程中一些数据传递的操作,同时也提高了程序的性能,但是值得注意的是,全局事件总线之所以叫全局,是因为任何组件都可以访问,这就导致如果大量组件都绑定了全局事件总线,难免会造成代码混乱,且自定义事件名可能发生重复的问题,所以在开发中,使用全局事件总线时要根据实际业务情况进行选择
创作不易,记得点赞收藏加关注再走~~~~