JS --变量与数据类型简介
文章目录
-
-
- JS 介绍
- JS 运算符
- JS 变量
-
- 命名常量
- 声明变量
-
- var
- let
- const
- JS 数据类型
-
- 数字类型
- 字符串类型
-
- 拼接字符串
- 移除空白
- 替换字符
- 切割字符串
- 切片操作
- 改变大小写
- 格式化字符串
- 布尔类型
- null、undefined
- 数组类型
-
- 拼接数组
- 尾部追加数组元素
- 弹出数组末尾元素
- 移除数组头部元素
- 数组头部插入元素
- forEach()
- splice
- 函数类型
-
- 无参函数
- 有参函数
-
- arguments
- 匿名函数
- 立即执行函数
- 箭头函数
- 自定义对象
- Date类型
-
- 创建Date对象
- 自定义格式
- JSON 类型
- 正则类型
- 流程控制
-
- if 判断
- switch 语句
- while 循环
- for 循环
- 三元运算符
-
JS 介绍
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式
虽然带了个Java,但是JavaScript与Java并没有什么关系
主要功能:
嵌入动态文本于HTML页面。
对浏览器事件做出响应。
读写HTML元素。
在数据被提交到服务器之前验证数据。
检测访客的浏览器信息。 控制cookies,包括创建和修改等。
基于Node.js技术进行服务器端编程。
JS代码引入方式
1.js代码可以在Script标签内编写
2. 引入js文件,例如 <script src="myscript.js"></script>
'''
我们在学习阶段可以在浏览器提供的js环境下运行js代码(浏览器开发者工具的Console 窗口)
或者在开发者工具中点击 Sources 面板,选择 Snippets 选项卡,在导航器中右击鼠标,然后选择
Create new snippet 来新建一个脚本文件
'''
JS 代码注释与结句
// 单行注释
/*多行注释*/
JS 代码的结句使用 ; 符号,很多时候没有也不会报错。
JS 运算符
| 算术运算符 | 说明 |
|---|---|
| + | 加法 |
| - | 减法 |
| * | 乘法 |
| / | 除法 |
| % | 取模(余数) |
| ++ | 自增 |
| - - | 自减 |
需要注意的是 ++ -- 这俩个算数运算符,分别是自增和自减的意思,在赋值的时候还要考虑顺序
示例
var x = 2
var y = x++
var z = ++y
console.log(x,y,z)
结果
3 3 3
1. 在示例中将x++赋值给了y,是先赋值后自增,也就是先将2赋值给y,此时y等于2,然后x加1为3
2. 而z的值是++y,遵循先自增后赋值,也就是将y先自增1,由于前面y的值为2,自增后的值为3
3. 因此xyz的值都是3
| 赋值运算符 | 举例 | 等价于 |
|---|---|---|
| = | x=y | x=y |
| += | x+=y | x=x+y |
| -= | x-=y | x=x-y |
| *= | x*=y | x=x*y |
| /= | x/=y | x=x/y |
| %= | x%=y | x=x%y |
| 比较运算符 | 说明 |
|---|---|
| == | 等于 (比较的是值的大小,不考虑类型的差异例如字符串和数字) |
| === | 绝对等于(值和类型均需要比较) |
| != | 不等于 |
| !== | 不绝对等于(值或类型只要有一个不相等返回true) |
| > | 大于 |
| < | 小于 |
| >= | 大于或等于 |
| <= | 小于或等于 |
逻辑运算符:
python中使用 and、or、not
js中使用&&、||、!
JS 变量
命名常量
变量命名规范
1. JS变量名可以使用下划线,数字,字母,$组成
2. 变量以字母开头
3. 变量也能以 $ 和 _ 符号开头
4. 变量名称对大小写敏感
声明变量
在js中定义变量需要使用关键字声明例如 'var let const'
var
- 使用 var 关键词来声明变量,声明都是全局变量,全局变量在 JavaScript 程序的任何地方都可以访问。
- 声明的格式是: var 变量名
示例
var name;
name = 'XWenXiang'
刚声明时name变量是空的,需要给变量传值。也可以声明的同时给变量赋值
示例
var name = 'XWenXiang';
let
- let 声明的变量只在 let 命令所在的代码块内有效,也就是说其声明的是局部变量,在局部生效例如函数。
- 声明的格式是: let 变量名
示例
{
let x = 2;
}
let 声明的变量只在 let 命令所在的代码块 {} 内有效,在 {} 之外不能访问
const
- const 用于声明一个只读的常量,一旦声明,常量的值就不能改变。
- 声明的格式是: const 变量名 = 常量
- const 声明的同时必须要进行赋值
示例
const PI = 3.1415;
PI = 3
修改常量变量会报这样的错: Uncaught TypeError: Assignment to constant variable.
JS 数据类型
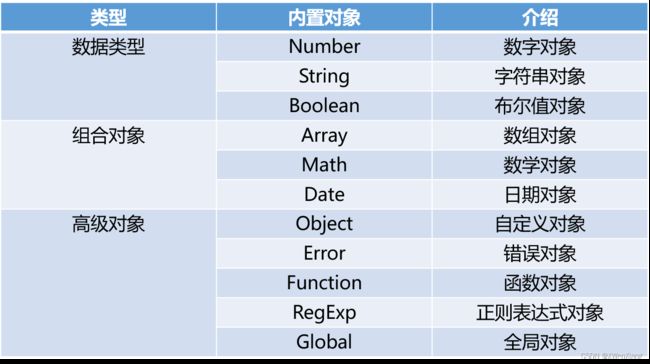
JS 的数据类型有:
字符串(String)、数字(Number)、布尔(Boolean)、空(Null)、未定义(Undefined)、Symbol
JS 的对象类型有:
对象(Object)、数组(Array)、函数(Function)
还有两个特殊的对象:正则(RegExp)和日期(Date)
数字类型
JS 中的数值类型相当于 python 里面的 整型int 和 浮点型float ,但是 JS 只有一种数字类型。数字可以带小数点,也可以不带。NaN是 Not A Number 的简称,表示其不是一个数字
| 数字类型属性或方法 | 说明 |
|---|---|
| isNaN() | 判断某个值是否是数字 |
| Number() | 把对象的值转换为数字。 |
| new Number() | 创建 Number 对象 |
| parseInt() | 解析一个字符串并返回一个整数。 |
| toFixed() | 将数字四舍五入,括号内是保留的位数,但是使用后数字会转换为字符串 |
| toPrecision() | 将数字四舍五入到指定的长度。 |
| Number.isInteger() | 用来判断给定的参数是否为整数 (ES6 新增) |
字符串类型
字符类型相当于python里面的字符串 str 。在JS中字符类型默认只能是单引号和双引号,没有三引号。但是其有 `` 符号可以格式化字符。JS 的字符类型也可以通过索引取值。
| 字符串属性或方法 | 说明 |
|---|---|
| $ | 格式化字符串 |
| + | 拼接字符串 |
| concat() | 拼接多个字符串 |
| toString() | 将数字转换为字符串 |
| String() | 把对象的值转换为字符串。 |
| new String() | 创建字符串对象 |
| length | .length 的方式获得字符串的长度 |
| trim() | 去除字符串首尾的空白符。(相当于 python 中 strip() ) |
| trimLeft() | 去除字符串左边的空白符。(相当于 python 中 lstrip() ) |
| trimRight() | 去除字符串右边的空白符。(相当于 python 中 rstrip() ) |
| indexOf() | 返回某个指定的字符串值在字符串中首次出现的位置。 |
| lastIndexOf() | 返回某个指定的字符串值在字符串中最后一次出现的位置。 |
| includes() | 查找字符串中是否包含指定的子字符串。 |
| match() | 查找找到一个或多个正则表达式的匹配。 |
| repeat() | 复制字符串指定次数,并将它们连接在一起返回。 |
| replace() | 在字符串中查找匹配的旧子串并替换新字符串。(等同于 python 的 replace()方法) |
| replaceAll() | 在字符串中查找所以匹配的旧子串,并替换新字符串。 |
| search() | 查找与正则表达式相匹配的值。 |
| slice() | 提取字符串的片断,并在新的字符串中返回被提取的部分。 |
| split() | 把字符串分割为字符串数组。 |
| startsWith() | 查看字符串是否以指定的子字符串开头。(等同于python 的 startswith() 方法) |
| substr() | 从起始索引号提取字符串中指定数目的字符。 |
| substring() | 提取字符串中两个指定的索引号之间的字符。 |
| toLowerCase() | 把字符串转换为小写。(等同于python 的 lower() 方法) |
| toUpperCase() | 把字符串转换为大写。(等同于python 的 upper() 方法) |
| toLocaleLowerCase() | 根据本地主机的语言环境把字符串转换为小写。 |
| toLocaleUpperCase() | 根据本地主机的语言环境把字符串转换为大写。 |
| valueOf() | 返回某个字符串对象的原始值。 |
拼接字符串
语法: string.concat(string1, string2, ..., stringX) 将字符串和concat括号里的字符串拼接
语法: string.repeat(count) 将字符串重复count次并拼接
示例
var x = 'xxx'
var y = 'yyy'
console.log(x+y)
console.log(x.concat(y))
console.log(x.repeat(2))
结果:
xxxyyy
xxxyyy
xxxxxx
移除空白
语法: string.trim()
语法: string.trimLeft()
语法: string.trimRight()
示例(移除首尾空白)
var z = ' zzz '
console.log(z.trim())
示例(移除左边空白)
var z = ' zzz '
console.log(z.trimLeft())
示例(移除右边空白)
var z = ' zzz '
console.log(z.trimRight())
替换字符
语法: string.replace(searchvalue,newvalue)
语法: const newStr = str.replaceAll(regexp|substr, newSubstr|function)
示例
var x = 'xxx'
console.log(x.replace('x', 'X'))
console.log(x.replaceAll('x', 'X'))
结果
Xxx
XXX
切割字符串
split() 方法可以把字符串分割为字符串数组。和 python 中的 split() 方法略有不同
语法: string.split(separator,limit)
separator: 指定的切割字符
limit: 指定的返回数组的长度
示例
h = 'hello world'
console.log(h.split(' '))
console.log(h.split(' ', 1))
console.log(h.split('l'))
结果
(2) ['hello', 'world']
['hello']
(4) ['he', '', 'o wor', 'd']
它的前面会加上数组的元素个数。
切片操作
语法: string.slice(start,end)
语法: string.substr(start,length)
语法: string.substring(from, to) '此方法的参数不能为负数'
示例
h = 'hello world'
console.log(h.slice(1,3))
console.log(h.substr(1,3))
console.log(h.substring(1,3))
结果
el
ell
el
改变大小写
语法: string.toLowerCase()
语法: string.toUpperCase()
示例
h = 'hello world'
console.log(h.toUpperCase())
console.log(h.toLocaleLowerCase())
结果
HELLO WORLD
hello world
格式化字符串
在python中使用的是 % 或者 format ,在JS中使用的是``和 $ 组合
示例
h = 'hello world'
console.log(`Xie said ${h}`)
结果
Xie said hello world
布尔类型
JS 的 Boolean 类型,相当于python中的布尔值 bool。在 JS 中布尔值都为小写即 true、false。
可以使用 new Boolean() 方法来判断其的布尔值
其中布尔值为false的有: 0、空字符串、null、undefined、NaN
(在python中布尔值为False的有: 0、None、空字符串、空列表、空字典)
null、undefined
1. null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
2. undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返
回值时,返回的也是 undefined。
代码演示
var q
console.log(q)
typeof q
q = null
console.log(q)
typeof q
结果
undefined
'undefined'
null
'object'
1. 首先声明一个变量且不赋值,查看此时的值与类型,会发现均为 undefined,也就是说 undefined就是
变量没有值的情况
2. 然后手动给变量赋一个 null 值,此时的值就是 null,而它的类型是 object,也就是说,null 只是
值的概念,而不是类型的概念。
数组类型
Array 对象在JS中称之为数组。其相当于python中的列表的特性。
| 数组类型或方法 | 说明 |
|---|---|
| length | 设置或返回数组元素的个数 |
| concat() | 连接两个或更多的数组,并返回结果。 |
| copyWithin() | 从数组的指定位置拷贝元素到数组的另一个指定位置中。 |
| entries() | 返回数组的可迭代对象。 |
| every() | 检测数值元素的每个元素是否都符合条件。 |
| fill() | 使用一个固定值来填充数组。 |
| filter() | 检测数值元素,并返回符合条件所有元素的数组。 |
| find() | 返回符合传入测试(函数)条件的数组元素。 |
| findIndex() | 返回符合传入测试(函数)条件的数组元素索引。 |
| forEach() | 数组每个元素都执行一次回调函数。 |
| from() | 通过给定的对象中创建一个数组。 |
| includes() | 判断一个数组是否包含一个指定的值。 |
| indexOf() | 搜索数组中的元素,并返回它所在的位置。 |
| isArray() | 判断对象是否为数组。 |
| join() | 把数组的所有元素放入一个字符串。 |
| keys() | 返回数组的可迭代对象,包含原始数组的键(key)。 |
| lastIndexOf() | 搜索数组中的元素,并返回它最后出现的位置。 |
| map() | 通过指定函数处理数组的每个元素,并返回处理后的数组。 |
| pop() | 删除数组的最后一个元素并返回删除的元素。 |
| push() | 向数组的末尾添加一个或更多元素,并返回新的长度。 |
| reduce() | 将数组元素计算为一个值(从左到右)。 |
| reduceRight() | 将数组元素计算为一个值(从右到左)。 |
| reverse() | 反转数组的元素顺序。 |
| shift() | 删除并返回数组的第一个元素。 |
| slice() | 选取数组的一部分,并返回一个新数组。 |
| some() | 检测数组元素中是否有元素符合指定条件。 |
| sort() | 对数组的元素进行排序。 |
| splice() | 从数组中添加或删除元素。 |
| toString() | 把数组转换为字符串,并返回结果。 |
| unshift() | 向数组的开头添加一个或更多元素,并返回新的长度。 |
| valueOf() | 返回数组对象的原始值。 |
拼接数组
js中使用concat() ,python中使用 extend()
语法:
array1.concat(array2,array3,...,arrayX)
示例
var l1 = [1,2,3]
var l2 = [4,5,6]
console.log(l1.concat(l2))
结果
(6) [1, 2, 3, 4, 5, 6]
尾部追加数组元素
js中使用push(),python中使用 append()
语法: array.push(item1, item2, ..., itemX)
示例
var l1 = [1,2,3]
l1.push(4)
console.log(l1)
结果
(4) [1, 2, 3, 4]
弹出数组末尾元素
JS 和 python 都用的 pop(),只不过JS中 pop() 方法只用于删除数组的最后一个元素并返回删除的元素
语法: array.pop()
示例
var l1 = [1,2,3]
l1.pop()
console.log(l1)
结果
(2) [1, 2]
移除数组头部元素
JS 中移除数组头部元素使用shift()方法,python中可以使用pop(0)
语法: array.shift()
示例
var l1 = [1,2,3]
l1.shift()
console.log(l1)
结果
(2) [2, 3]
数组头部插入元素
JS中使用unshift()方法在数组头部插入一个或多个元素, python中使用insert()
语法: array.unshift(item1,item2, ..., itemX)
示例
var l1 = [1,2,3]
l1.unshift(4,5,6)
console.log(l1)
结果
(6) [4, 5, 6, 1, 2, 3]
forEach()
forEach() 方法用于调用数组的每个元素,并将元素传递给回调函数。
forEach() 对于空数组是不会执行回调函数的
语法: array.forEach(function(currentValue, index, arr), thisValue)
function(currentValue, index, arr): 必需,数组中每个元素需要调用的函数。
currentValue: 必需,当前元素
index: 可选。当前元素的索引值。
arr: 可选。当前元素所属的数组对象。
thisValue: 可选。传递给函数的值一般用 "this" 值。如果这个参数为空,会传递 "undefined"
示例
var l1 = ['a','b','c']
l1.forEach(function(currentValue, index, arr){console.log(currentValue, index, arr)}, 'V')
结果
a 0 (3) ['a', 'b', 'c']
b 1 (3) ['a', 'b', 'c']
c 2 (3) ['a', 'b', 'c']
splice
splice可以从数组中添加或删除元素
语法: array.splice(index,howmany,item1,.....,itemX)
index 必需。数字下标规定从何处添加/删除元素。
howmany 可选。规定应该删除多少元素。必须是数字,也可以是0。如果未规定此参数,则删除从 index 开
始到原数组结尾的所有元素。
item1, ..., itemX 可选。要添加到数组的新元素
示例
var l1 = ['a','b','c']
l1.splice(1,2,'e','f')
console.log(l1)
结果
(3) ['a', 'e', 'f']
1. 示例代码就是删除了从索引为1的数组元素开始的2个元素,并添加了俩个新的元素。
函数类型
函数是一个可以重复使用的代码块。在python中的定义关键字是def,在JS中是使用function。在 JavaScript 函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它
语法
function 函数名(参数1,参数2){
// 函数体代码
return 返回值
}
'函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回'
无参函数
示例
function f1(){console.log(111)}
有参函数
示例
function f1(a, b){console.log(a,b)}
'''
注意点: 有参函数在调用的时候可以加参数也可以不加
例如调用示例中的函数可以是 f1()或f1('a','b')或f1('a','b','c')...
但是不传入参数的话函数里的形参会收到 undefined
'''
arguments
arguments关键字在函数中用于接收所有参数
arguments 是接收所有函数参数的类数组对象,有length属性和索引取值的功能,属于对象类型。
示例
function f1(a, b) {
console.log(arguments.length)
console.log(arguments[2])
}
f1(1,2,3)
结果
3
3
1. 就算给函数传入了多余的参数也会被其接收
匿名函数
示例(匿名函数方式)
var sum = function(a, b){
return a + b;
}
sum(1, 2);
立即执行函数
示例(该函数会立即执行)
(function(a, b){
return a + b;
})(1, 2);
箭头函数
JS中可以使用箭头(=>)定义函数
示例
var f = v => v;
等同于
var f = function(v){
return v;
}
1. 箭头左边表示的是函数的参数,右边表示的是函数的返回值。若是不需要参数或者参数比较多,可以使
用括号包裹参数,如下示例
示例
var sum = (num1, num2) => num1 + num2;
等同于
var sum = function(num1, num2){
return num1 + num2;
}
自定义对象
在 JavaScript中,几乎所有的事物都是对象。可以使用字符来自定义和创建 JavaScript 对象,自定义对象的创建语法类似于python中的字典。
示例一(创建对象)
x = Object()
1. 创建了一个空对象。
示例二(创建对象)
var student = {
'name': 'XWenXiang',
'gender': 'man',
'age': 10,
}
1. 访问对象的属性可以使用中括号的形式也可以使用点的方式例如 student['name']、student.name
Date类型
Date日期对象用于处理日期和时间
| 常用日期方法 | 说明 |
|---|---|
| new Date() | 创建日期对象 |
| toLocaleString() | 根据本地时间格式,把 Date 对象转换为字符串 |
| toLocaleDateString() | 根据本地时间格式,把 Date 对象的日期部分转换为字符串。 |
| toLocaleTimeString() | 根据本地时间格式,把 Date 对象的时间部分转换为字符串。 |
| getDate() | 获取日 |
| getDay () | 获取星期 |
| getMonth () | 获取月(0-11) |
| getFullYear () | 获取完整年份 |
| getYear () | 获取年 |
| getHours () | 获取小时 |
| getMinutes () | 获取分钟 |
| getSeconds () | 获取秒 |
| getMilliseconds () | 获取毫秒 |
| getTime () | 返回累计毫秒数(从1970/1/1午夜) |
创建Date对象
示例一(不带参数)
var d1 = new Date();
console.log(d1.toLocaleString());
示例二(带参数)
var d1 = new Date("2000/1/23 11:12");
console.log(d1.toLocaleString());
var d2 = new Date("01/23/20 11:12");
console.log(d2.toLocaleString());
var d3 = new Date(5000); // 5000 为毫秒
console.log(d3.toLocaleString());
var d4 = new Date(2000,1,23,11,12,0,300); //分别为年月日时分秒毫秒
console.log(d4.toLocaleString());
结果
2000/1/23 11:12:00
2000/1/23 11:12:00
自定义格式
示例
const WEEKMAP = {
0: "星期天",
1: "星期一",
2: "星期二",
3: "星期三",
4: "星期四",
5: "星期五",
6: "星期六"
}; //定义一个数字与星期的对应关系对象
function showTime() {
var d1 = new Date();
var year = d1.getFullYear();
var month = d1.getMonth() + 1; //注意月份是从0~11
var day = d1.getDate();
var hour = d1.getHours();
var minute = d1.getMinutes() < 10 ? "0" + d1.getMinutes() : d1.getMinutes(); //三元运算
var week = WEEKMAP[d1.getDay()]; //星期是从0~6
var strTime = `${year}-${month}-${day} ${hour}:${minute} ${week}`;
console.log(strTime)
}
showTime();
JSON 类型
| 方法 | 说明 |
|---|---|
| JSON.parse() | 用于将一个 JSON 字符串转换为 JavaScript 对象。 |
| JSON.stringify() | 用于将 JavaScript 值转换为 JSON 字符串。 |
正则类型
正则表达式用于对字符串模式匹配及检索替换,是对字符串执行模式匹配的强大工具
| 常用方法 | 说明 |
|---|---|
| test() | 检测一个字符串是否匹配某个模式,返回 true 或者 false(不传数据默认会传undefined) |
| exec() | 用于检索字符串中的正则表达式的匹配,返回 匹配值 或者 null |
| search | 检索与正则表达式相匹配的值。 |
| match | 找到一个或多个正则表达式的匹配。 |
| replace | 替换与正则表达式匹配的子串。 |
| 修饰符 | 描述 |
|---|---|
| i | 执行对大小写不敏感的匹配。 |
| g | 执行全局匹配(查找所有匹配而非在找到第一个匹配后停止)。 |
| m | 执行多行匹配。 |
创建正则表达式
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}");
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/; // 推荐使用(简化)
注意点: 正则表达式中不能有空格
校验数据(test)
var reg1 = new RegExp("XWenXiang");
var reg2 = /XWenXiang/;
console.log(reg1.test())
console.log(reg1.test('X'))
console.log(reg2.test('XWenXiang'))
结果
false
false
true
1. 在text方法中不传参数会默认为 undefined,所以示例中返回false
校验数据(exec)
var reg1 = /XWenXiang/;
console.log(reg1.exec("Hello XWenXiang"))
console.log(reg1.exec("Hello"))
结果
['XWenXiang', index: 6, input: 'Hello XWenXiang', groups: undefined]
null
获取匹配内容(match)
var reg1 = /X/g;
console.log(("Hello XWenXiang").match(reg1))
结果
(2) ['X', 'X']
注意点: 使用方式是 str.macth ,用于找到一个或多个正则表达式的匹配,但是必须要加上'g'全局匹配
流程控制
if 判断
在JS中使用 if…Else 语句实现不同的条件执行不同的动作,和python的不同点在于 else if 在python中表示为 elif 。
语法:
if (条件1){
当条件 1 为 true 时执行的代码
}
else if (条件2){
当条件 2 为 true 时执行的代码
}
else{
当条件 1 和 条件 2 都不为 true 时执行的代码
}
示例
var grade = 66
if(grade>90){
console.log('优秀')}
else if(grade>60){
console.log('及格')}
else
console.log('不及格')
结果
及格
switch 语句
switch 语句也可以根据不同的条件来执行不同的动作。
语法
switch(n){
case 1:
执行代码块 1
break;
case 2:
执行代码块 2
break;
default:
与 case 1 和 case 2 不同时执行的代码
}
1. 首先设定一个变量,switch 语句会将此变量的值和 case 后的值进行比较,值符合的执行其代码
2. 在每个 case 的代码块结束后需要加上 break 结束,如果不加会继续执行后面的 case 代码。
3. default 关键字在所有 case 值都不匹配的情况下执行其代码
示例
switch('b'){
case 'a':
console.log(1)
break;
case 'b':
console.log(2)
break;
default:
console.log(3)
}
结果
2
while 循环
while 循环会在指定条件为真时循环执行代码块。
语法
while (条件){
需要执行的代码
}
示例
var i = 0;
while (i < 5) {
console.log(i);
i++;
}
结果
0
1
2
3
4
do/while 循环
do/while 循环会先执行一遍代码,在去判断 while语句的条件是否为 true,若为 true 则循环该代码块
语法
do{
需要执行的代码
}
while (条件);
示例
do{
console.log(i)
i++
}
while(i<5);
结果
0
1
2
3
4
for 循环
for 循环可以将代码块执行指定的次数
语法
for (语句 1; 语句 2; 语句 3){
被执行的代码块
}
语句 1 定义初始值(可以省略)
语句 2 定义运行循环的条件(可以不写,如果不写要加break,否则会死循环)
语句 3 在循环已被执行之后执行的操作(循环体有类似代码可以省略不写)
示例(获取数组的元素)
var l1 = ['a','b','c','d']
for(var i=0;i<l1.length;i++){
console.log(l1[i])
}
结果
a
b
c
d
示例
for(i in [1,2,3,4,5]){
console.log(i)
}
1. 直接遍历也是可以的。
三元运算符
三元运算符一般用于简单的判断
python中的三元运算表示为:
res = 11 if 1 > 2 else 22
''' if后面的条件成立则使用if前面的值,不成立则使用else后面的值 '''
js中的三元运算
res = 1 > 2 ? 11 : 22
''' 问号前面的条件成立则使用冒号左边的值,否则使用冒号右边的值'''