vue的基础知识-vue基础入门
vue的使用分享
- 1. Vue简介
- 2.Vue常用指令
- 3. V-router路由系统
- 4. Vue生命周期
1. Vue简介
工欲善其事,必先利其器
1.1 Vue是什么?
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
对于渐进式的理解:
-
vue弱主张(对比其他框架,)
-
可在原有项目的基础上使用 script 标签引入,如JQ
-
也可用vue全家桶构建完整项目(v-cli、v-router、vuex、axios
) -
需先安装node.js、npm 、v-cli
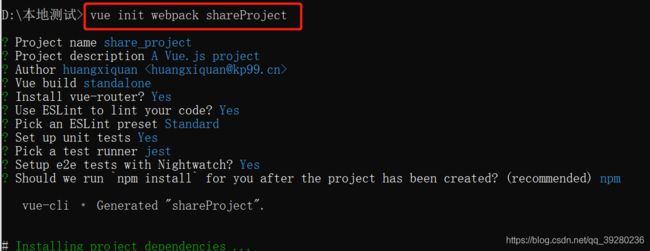
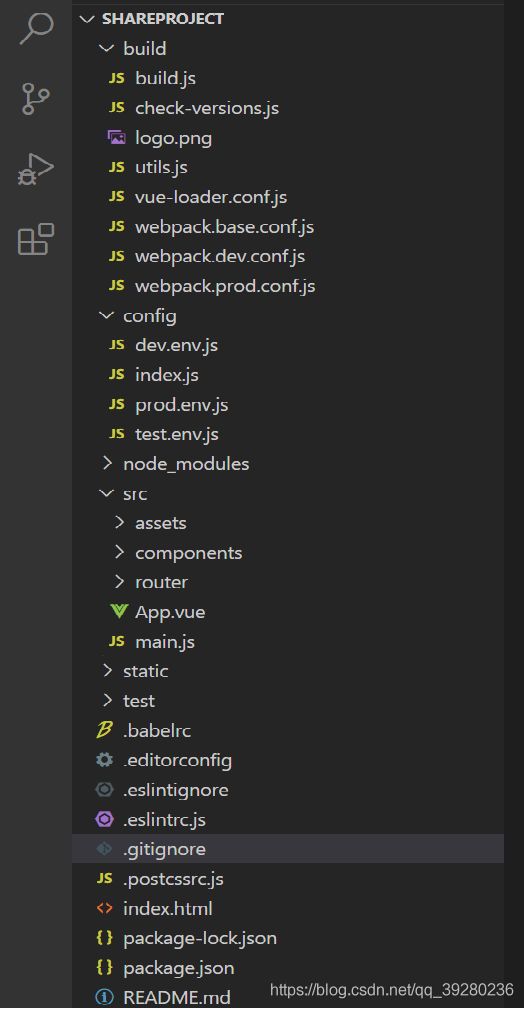
下图是使用v-cli,创建项目shareProject
vue init webpack shareProject
2.1 Vue的特点是什么?
2.声明式渲染,双向数据绑定(v-model),数据更新视图(页面)
3.虚拟dom,开发者可以不再需要操作dom,把重心放在处理业务逻辑上
2.Vue常用指令
与vue聊天的暗号
2.1 条件判断:v-if、v-else-if、v-else
判断条件是否成立,按条件渲染页面元素;相近的指令v-show
v-if和v-show的区别:
v-show:使用该指令的元素会始终渲染在dom中,通过改变该元素的display值来实现是否显示在页面上,不需要操作js,开销相比较小
v-if:真正的条件渲染,当满足条件时才将元素添加到dom中并渲染到页面,反之销毁元素。因此性能开销大。


2.2 列表遍历、渲染:v-for
使用v-for指令可以很方便地遍历数组或对象并将其数据展示到页面上。
2.3 事件处理:v-on (简写@)
使用v-on可以很简便地监听dom事件,如focus、click、dblclick、mousedown等,同时vue允许在v-on指令中添加js代码并执行
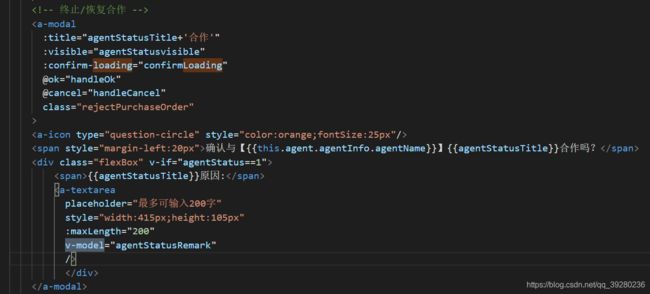
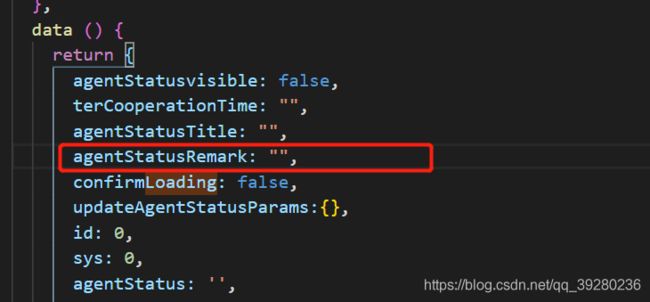
2.4 表单输入绑定:v-model
在一些常用的表单元素如、、,使用v-model实现双向数据绑定


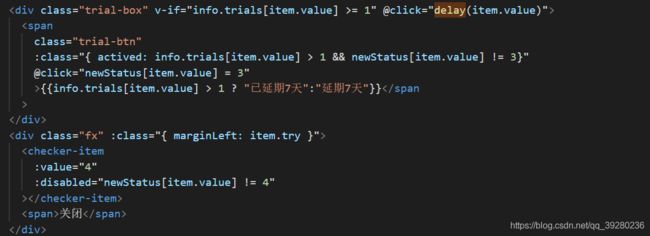
2.5 属性绑定:v-bind ( 简写 :)
v-bind指令用于为元素绑定属性并能在其使用表达式,对于 class 和 style 时,Vue.js 做了专门的增强。表达式结果的类型除了字符串之外,还可以是对象或数组。
3. V-router路由系统
3.1 路由配置&&路由嵌套
v-router通过在router文件夹中的index.js配置路由表,可很方便的切换组件展示内容,使用路由嵌套则可很方便地实现页面菜单切换,层次分明易维护。
<template>
<div class="hello">
<router-link to="//a">Arouter-link>
<router-link to="/b">Brouter-link>
<router-link to="/c">Crouter-link>
<router-view>router-view>
div>
template>
a.vue
<template>
<div class="A">
<p>This is page Ap>
<router-link to="/a/a-1">A-1router-link>
<router-link to="/a/a-2">A-2router-link>
<router-link to="/a/a-3">A-3router-link>
<router-view>router-view>
div>
template>
b.vue
<template>
<div class="B">
<p>This is page Bp>
div>
template>
a-1.vue
<template>
<div class="A-1">
<p>This is page a-1p>
div>
template>
在线例子
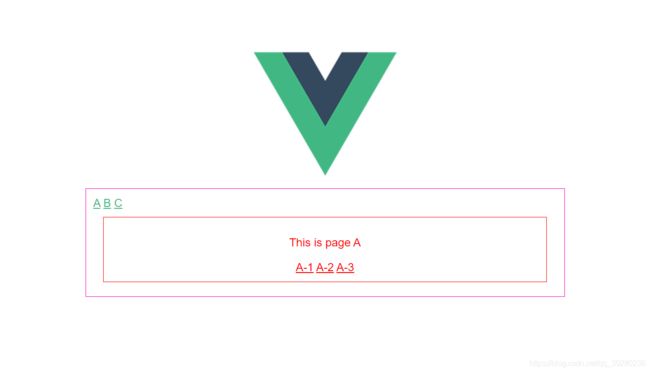
界面展示
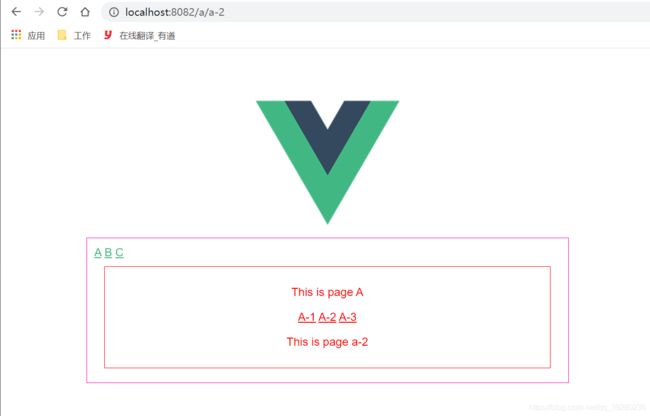
此时路径为:http://localhost:8082/a(a未使用 redirect 重定向时)

(a使用 redirect 重定向时)

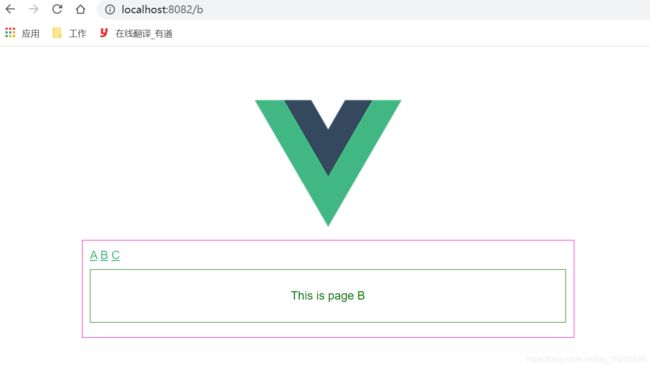
b.vue界面

3.2 路由跳转的几种方式
- router-link
<router-link to="/a/a-1">A-1router-link>
A-2router-link>
<router-link to="/a/a-3">A-3router-link>
- this.$router.push() (在函数里面调用)
if (this.$route.query.from == 'bindCorp') {
this.$router.push({
path: '/clue/index',//以query传参是,可用/name:'xxxxx'
query: {id:'1'} //以params传参时只能用name
})
}
//取参时用 let id = this.$route.params.id
- this.$router.replace() (用法同push)
两者区别:
this.$router.push 跳转到指定url路径,并想history栈中添加一个记录,点击后退会返回到上一个页面
this.$router.replace 跳转到指定url路径,但是history栈中不会有记录,点击返回会跳转到上上个页面 (就是直接替换了当前页面)
- this.$router.go(n)
向前或者向后跳转n个页面,n可为正整数或负整数
3.3 动态路由的使用
动态路由可实现不同的路由能访问同一个组件,这能提高组件的复用率,且一定程度上优化程序响应时间。
动态路由的参数以 :parameter的形式定义,下面例子中定义的path,会匹配所有诸如此类的路径: /c/123/abc 、/c/huhu/1234
{
path: "/b/:id",
name: "b",
component: pageB
},
{
path: "/c/:id/:name", // "/c/:id/user/:name"
name: "c",
component: pageC
},
在组件中获取参数
<template>
<div class="C">
<p>This is page Cp>
<p v-if="$route.params">获取到的id:{{$route.params.id}}p>
<p v-if="$route.params">获取到的name:{{$route.params.name}}p>
div>
template>
4. Vue生命周期
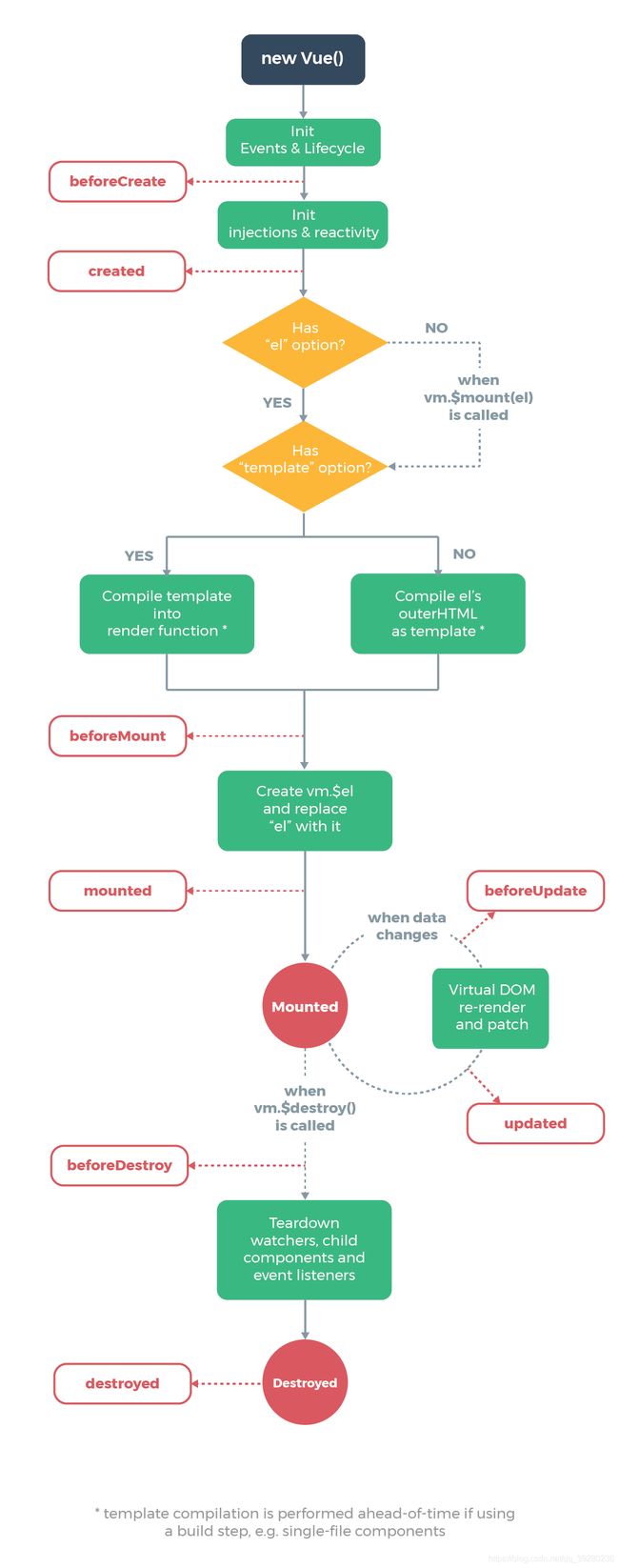
4.1 vue 2.xxx 生命周期流程图
- 1.beforeCreate:vue实例化之前
- 2.created:实例化完毕,此时已能读取到data里面的数据,已经vue实例的方法,此时页面还没渲染
- 3.beforeMount:组件挂载前,页面仍未显示,但虚拟dom已经配置
- 4.mounted:组件挂载后,此时页面已渲染到浏览器
- 5.beforeUpdate:组件更新前
- 6.updated:组件更新后
- 7.beforeDestory:销毁前
- 8.destroyed:销毁
例子:
created () {
this.getIndustryList()
this.getIndustryData()
// this.reloadAllAddressMap()
reloadAllAddressMap(() => {
this.locationList = JSON.parse(localStorage.getItem('allAddress')) || []
})
this.reloadCountryMap()
this.$store.dispatch('getClueOriginList').then(data => {
let dataList = []
data.map(item => {
dataList.push({
name: item.label,
value: '' + item.value,
parent: '0'
})
if (item.children.length) {
item.children.map(it => {
dataList.push({
name: it.label,
value: '' + it.value,
parent: '' + item.value
})
})
} else {
dataList.push({
name: '',
value: '',
parent: '' + item.value
})
}
})
this.clueSourceOptions = dataList
})
},
mounted () {
if (this.$route.query.type == 2) {
this.getClueDetail(this.$route.query.clueId, this.$route.query.status)
}
this.getProtectedCount()
},